ノーコードプログラミングのBubbleの解説をやっていきます。
Bubbleは僕もまだまだ勉強中な部分も非常に多いので備忘的な部分も多く含めているのをご了承ください。
テキストカスタマイズ
Bubbleのテキストは左メニューの「Text」をドラッグ&ドラッグすることで挿入することができます。
そんな「Text」にはかなりのカスタマイズ項目があります。
ただ、そんな「Text」もよく使う機能と使わない機能があるのでいくつか抜粋して紹介していきます。
テキストカスタマイズ方法
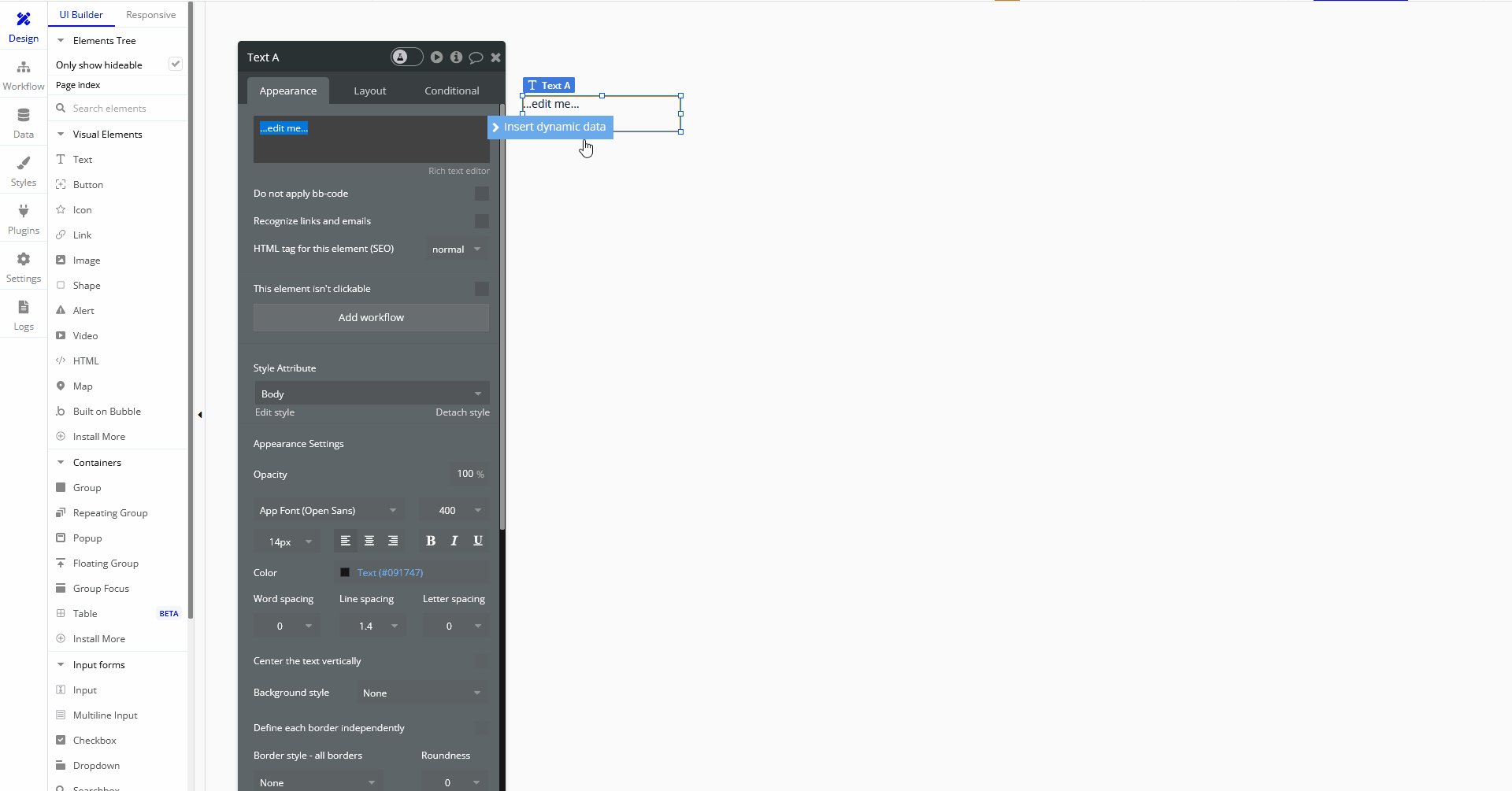
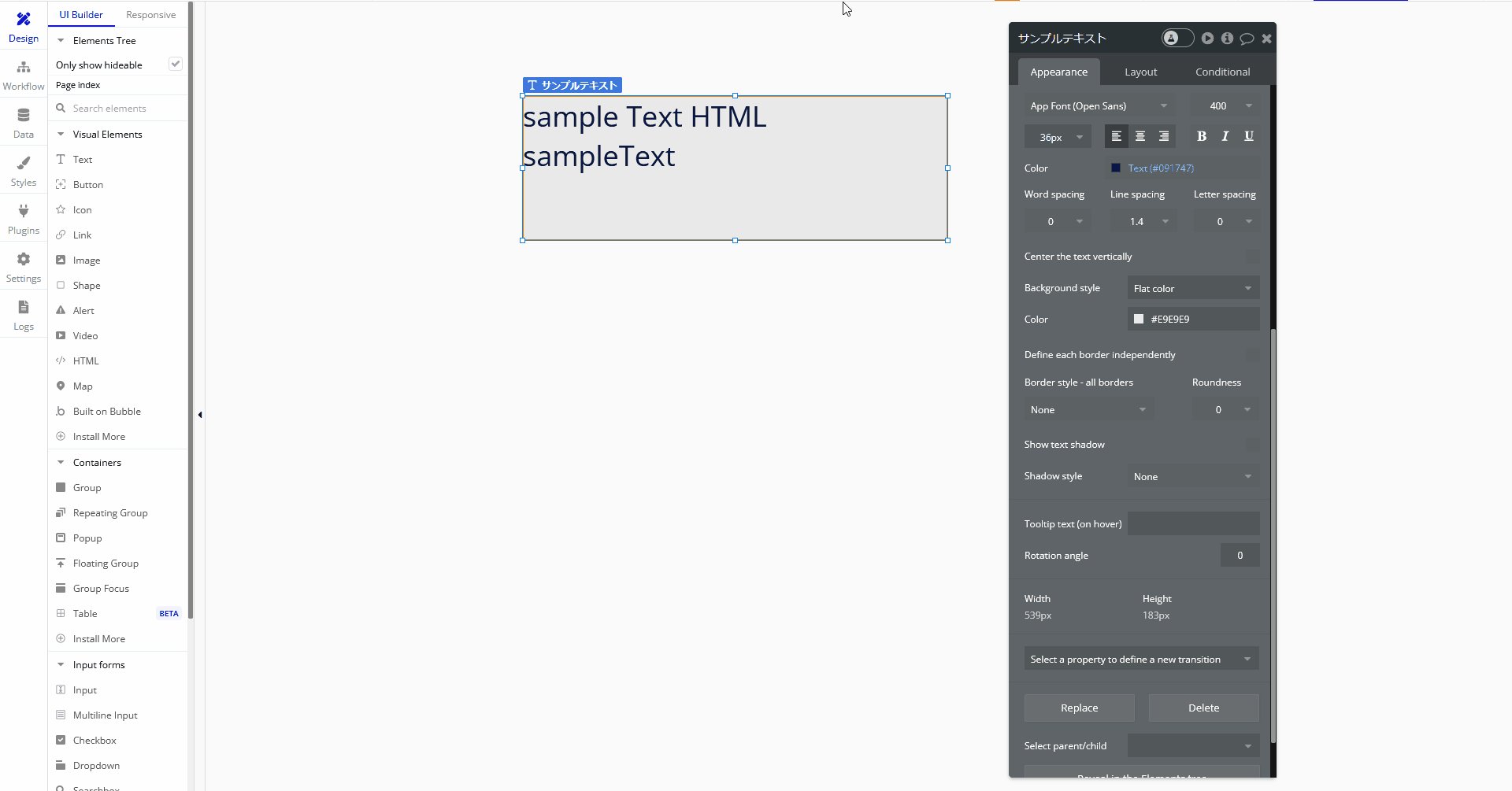
今回はそんなBubbleの「Text」において「Word Spacing」・「Line Spacing」・「Letter Spacing」について解説していきます。
「Text」
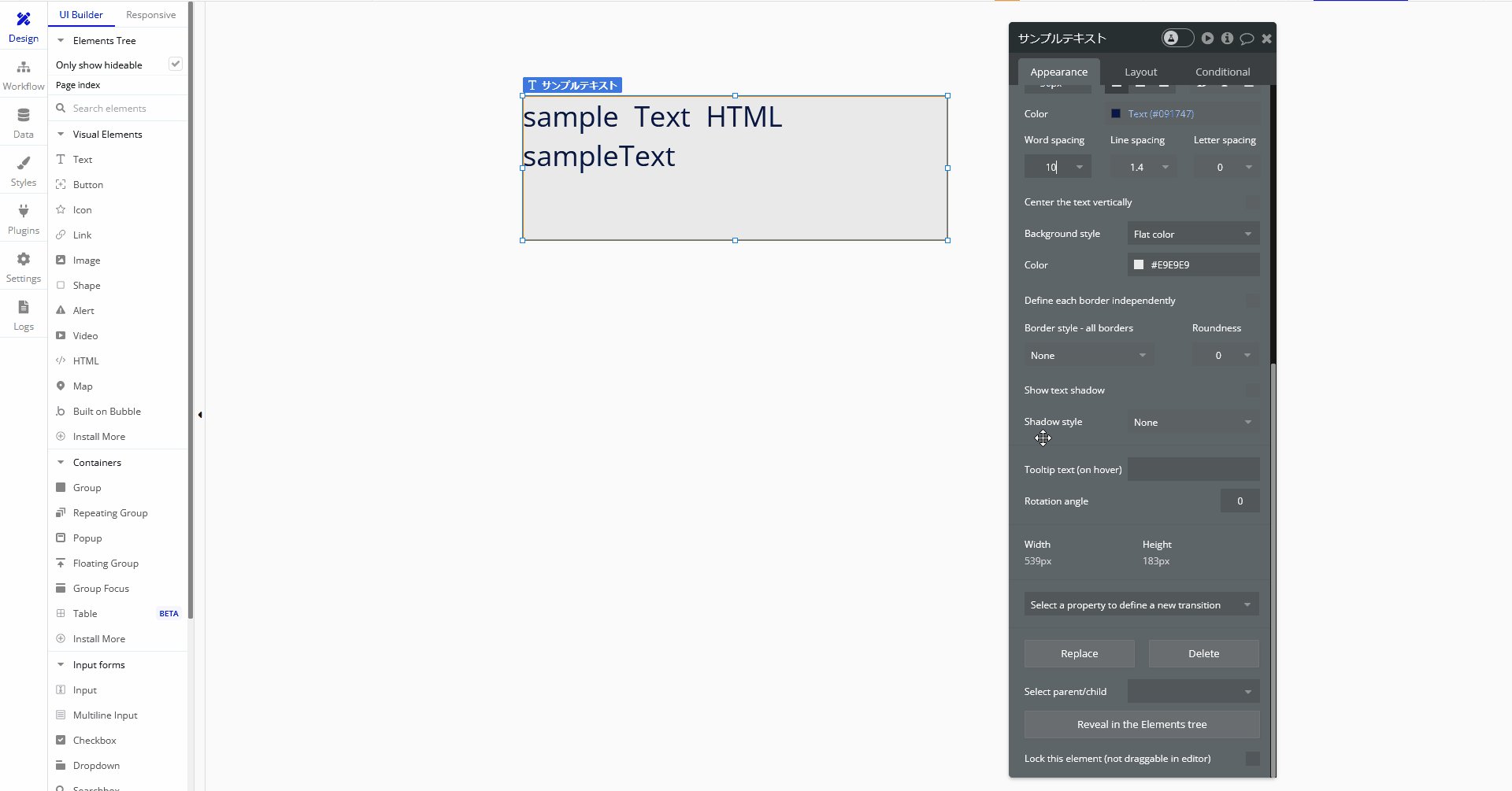
Word Spacing
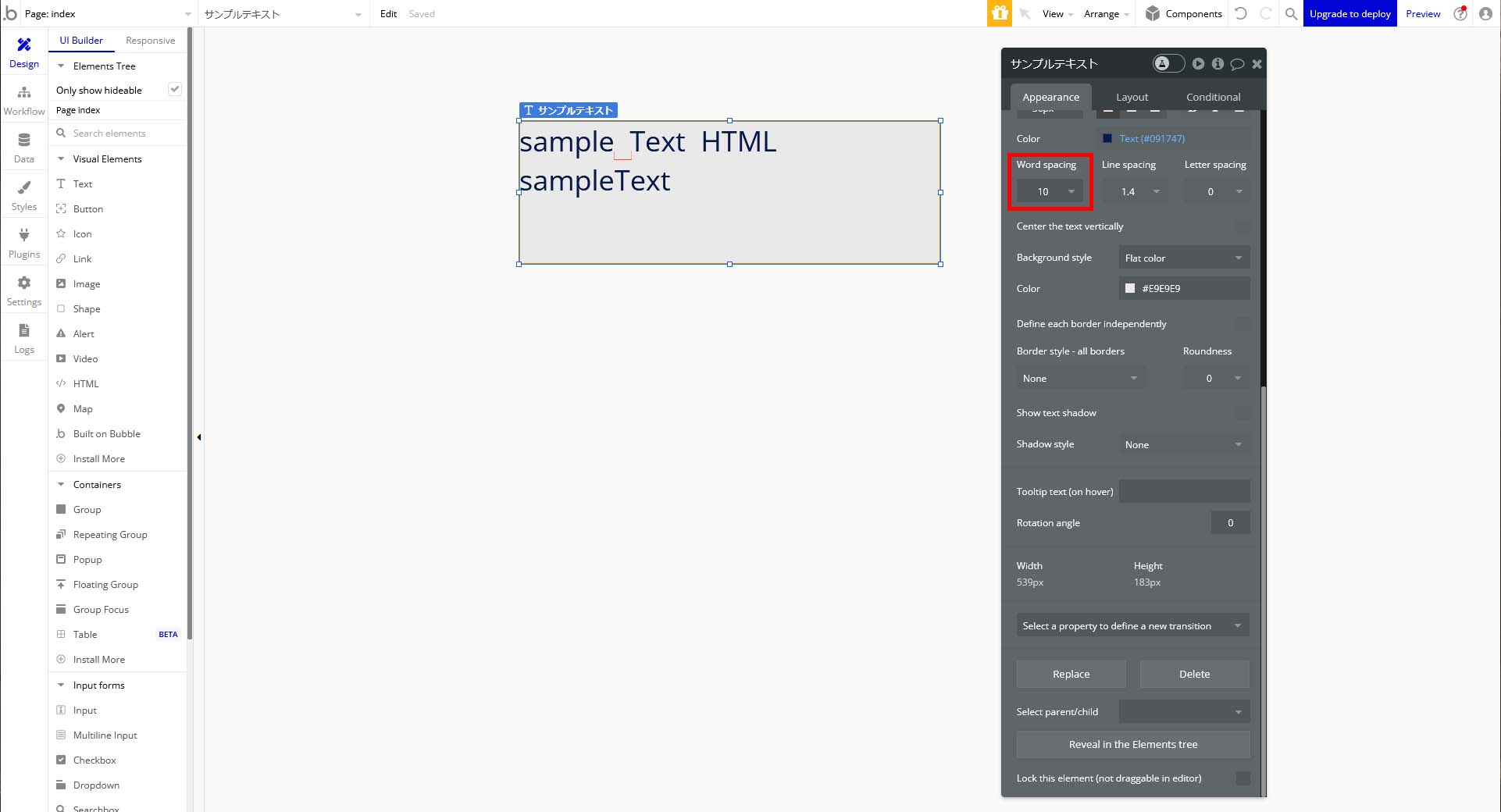
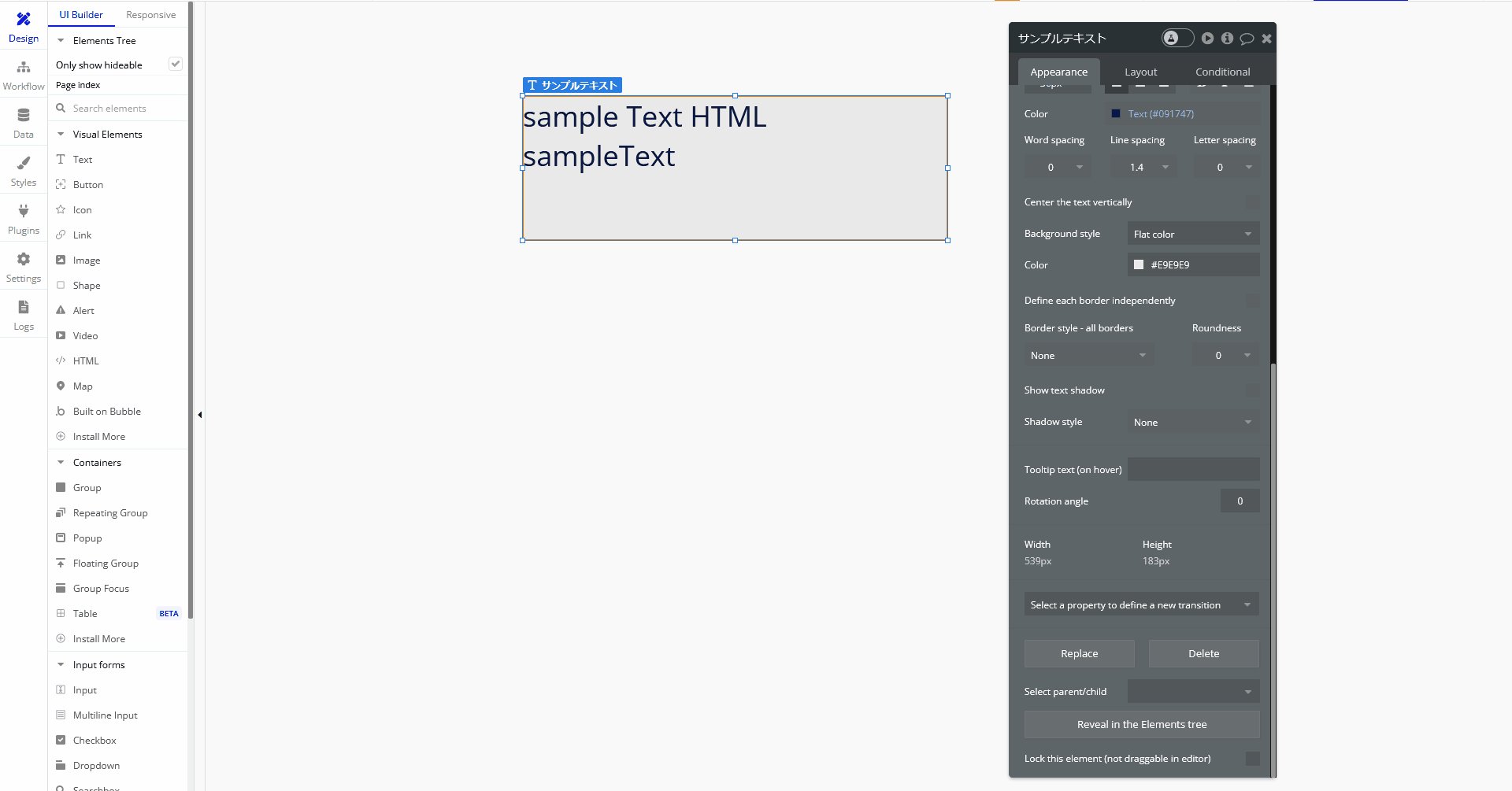
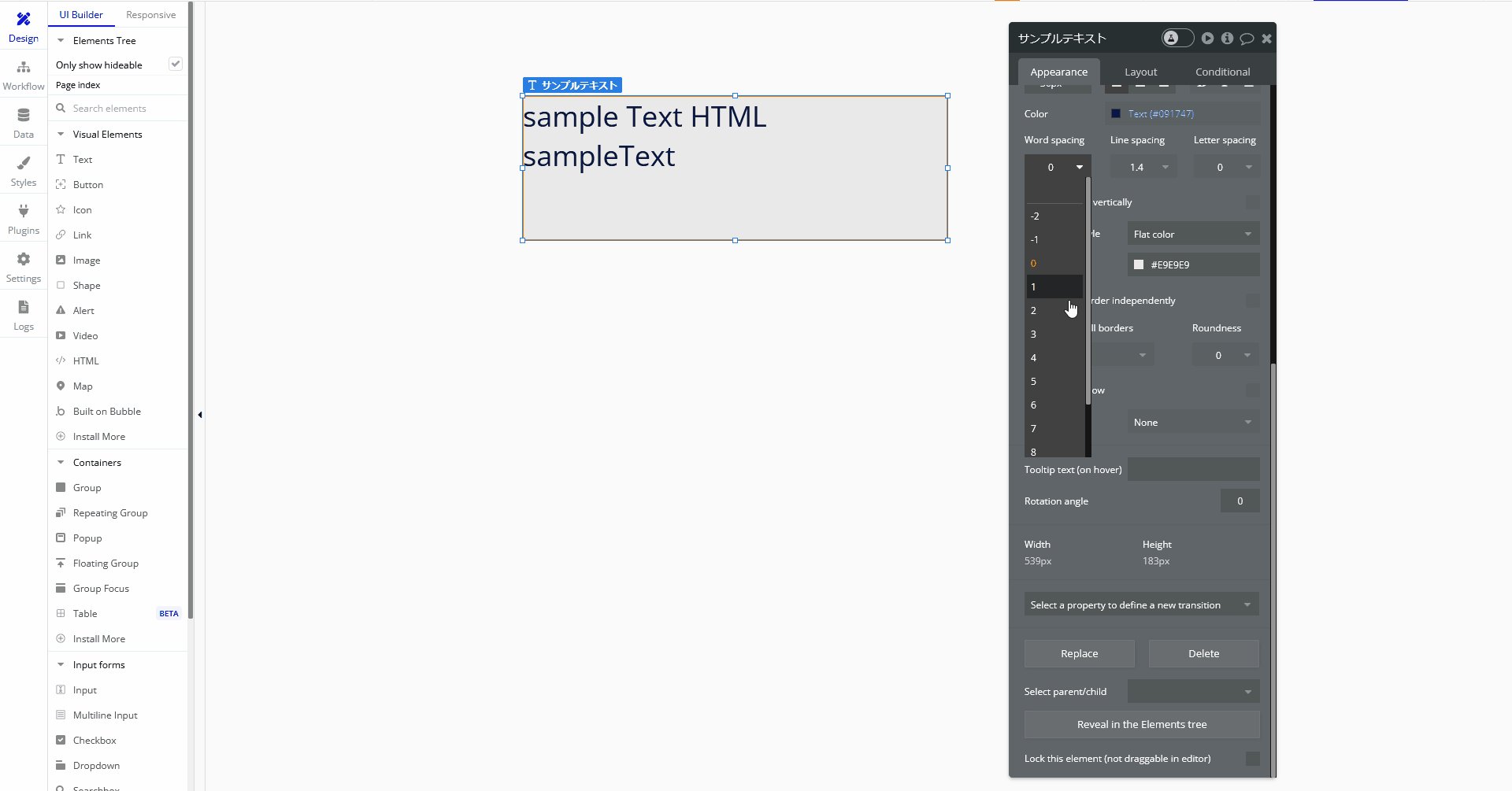
「Bubble」の「Word Spacing」は文字間に入れたスペースの幅を調整する機能です。
そのためスペースがない場合は「Word Spacing」の値をいくら変更しても幅は変わりません。
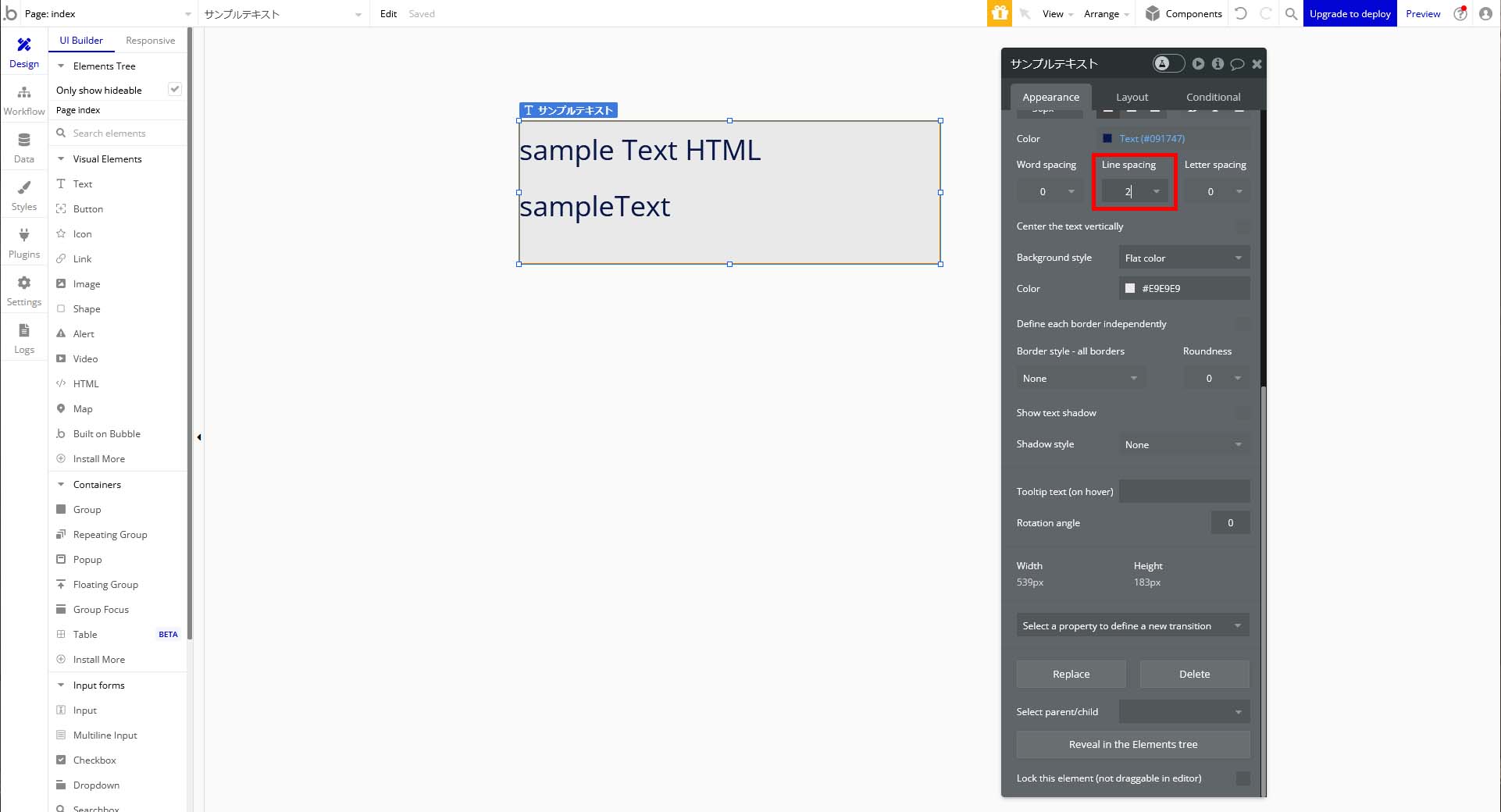
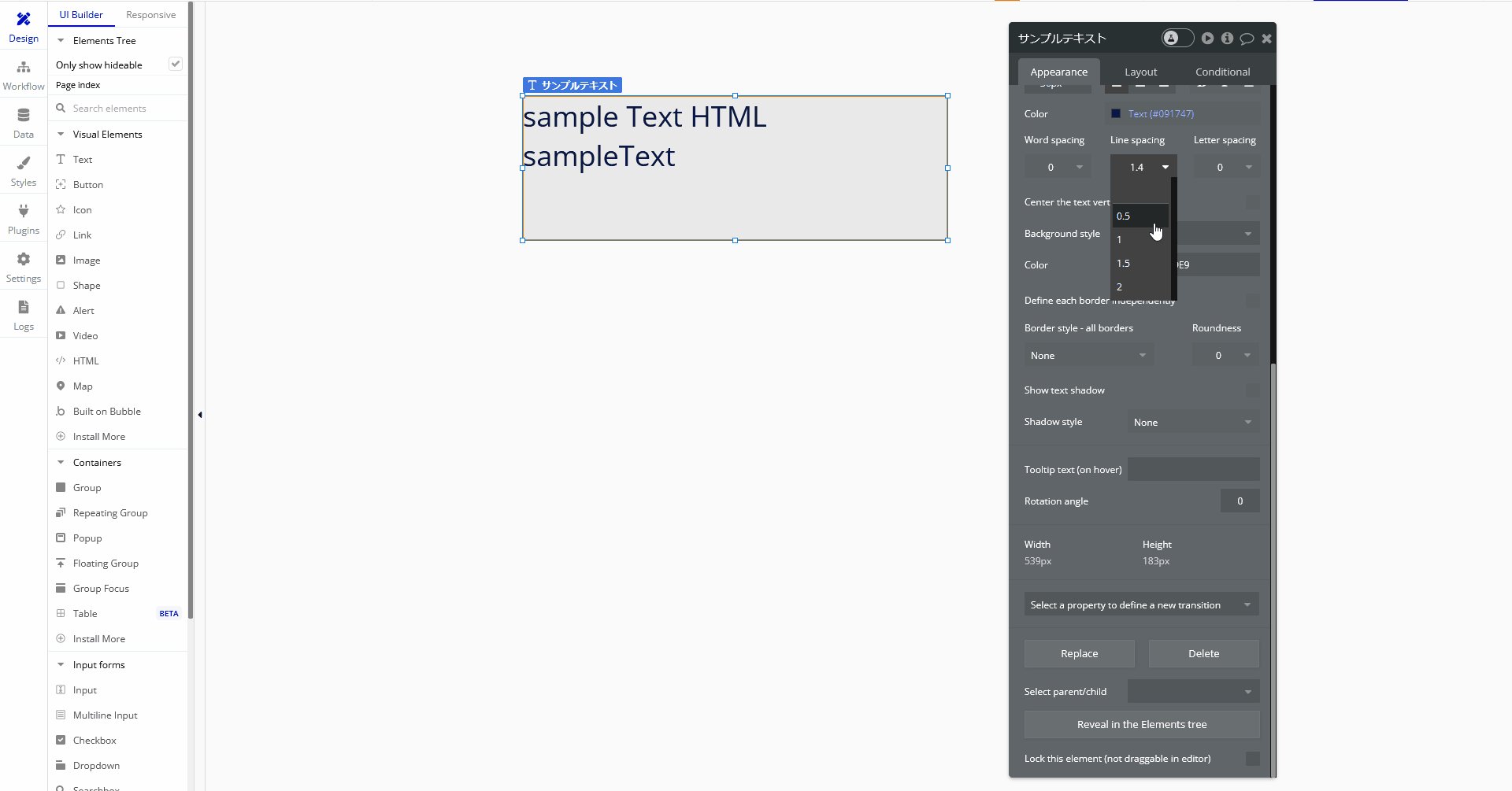
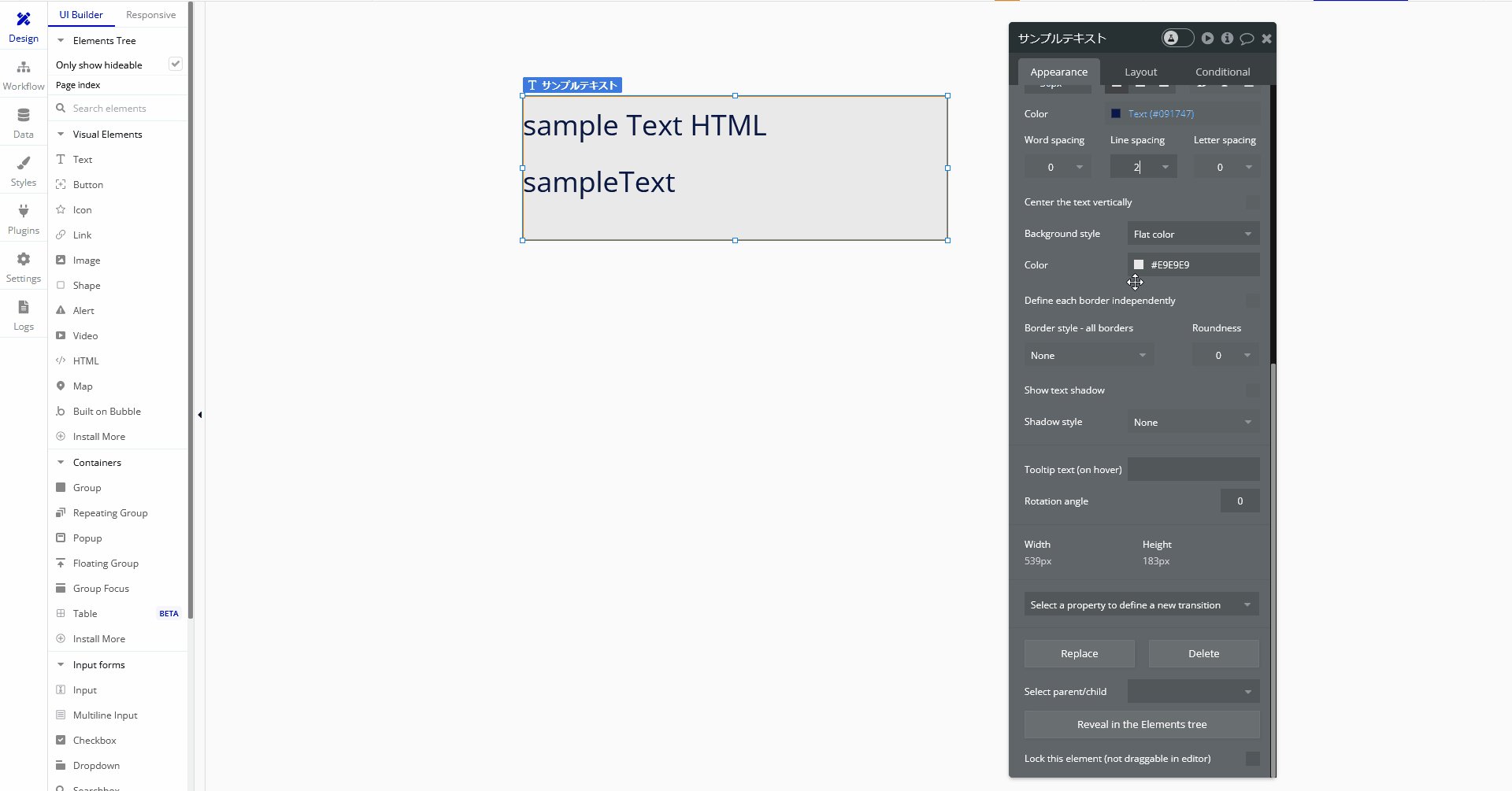
Line Spacing
「Bubble」の「Text」の「Line Spacing」は行間の高さを調整する機能です。
そのため2行以上ないと「Line Spacing」の値をいくら変更しても高さは変わりません。
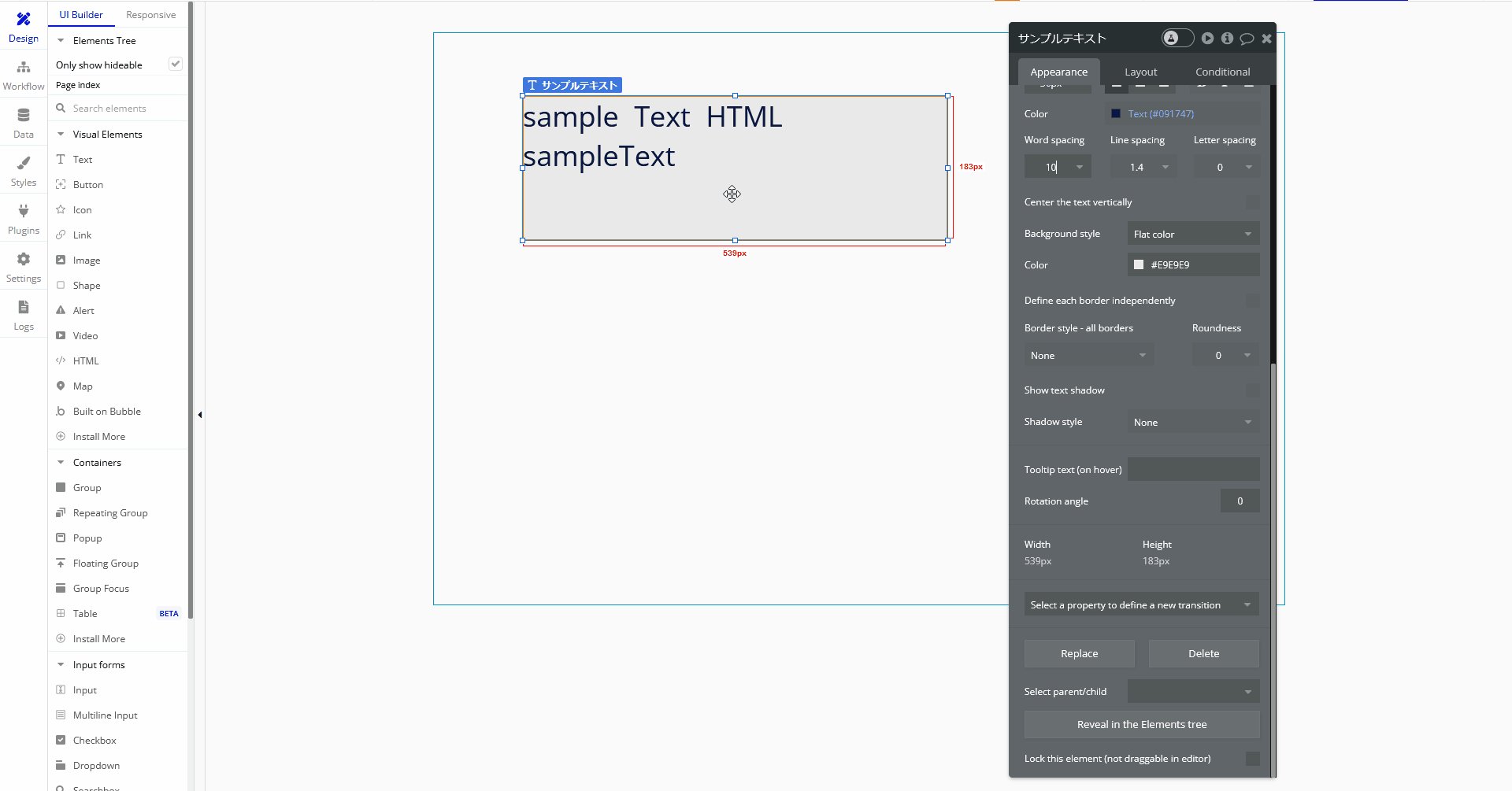
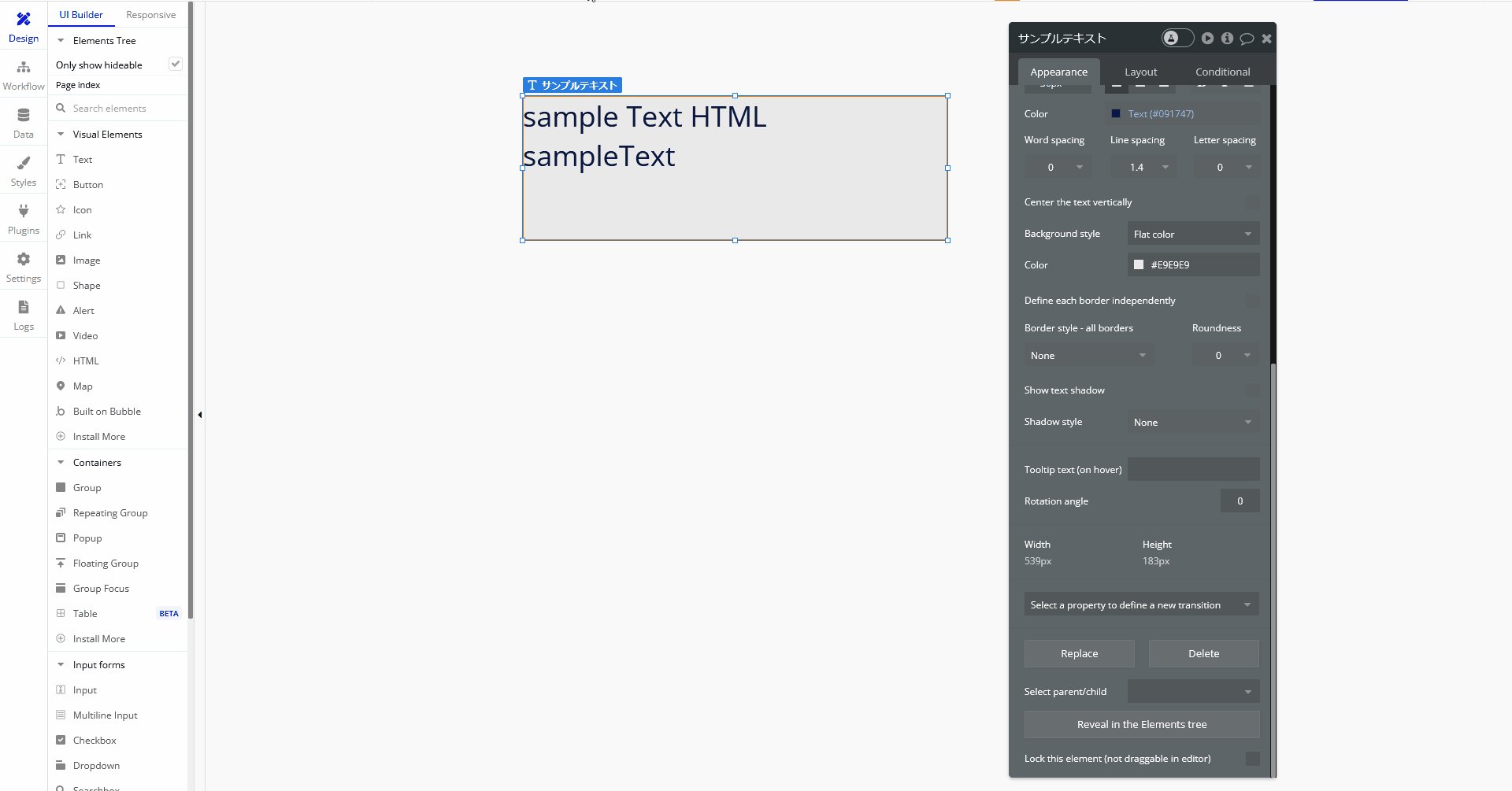
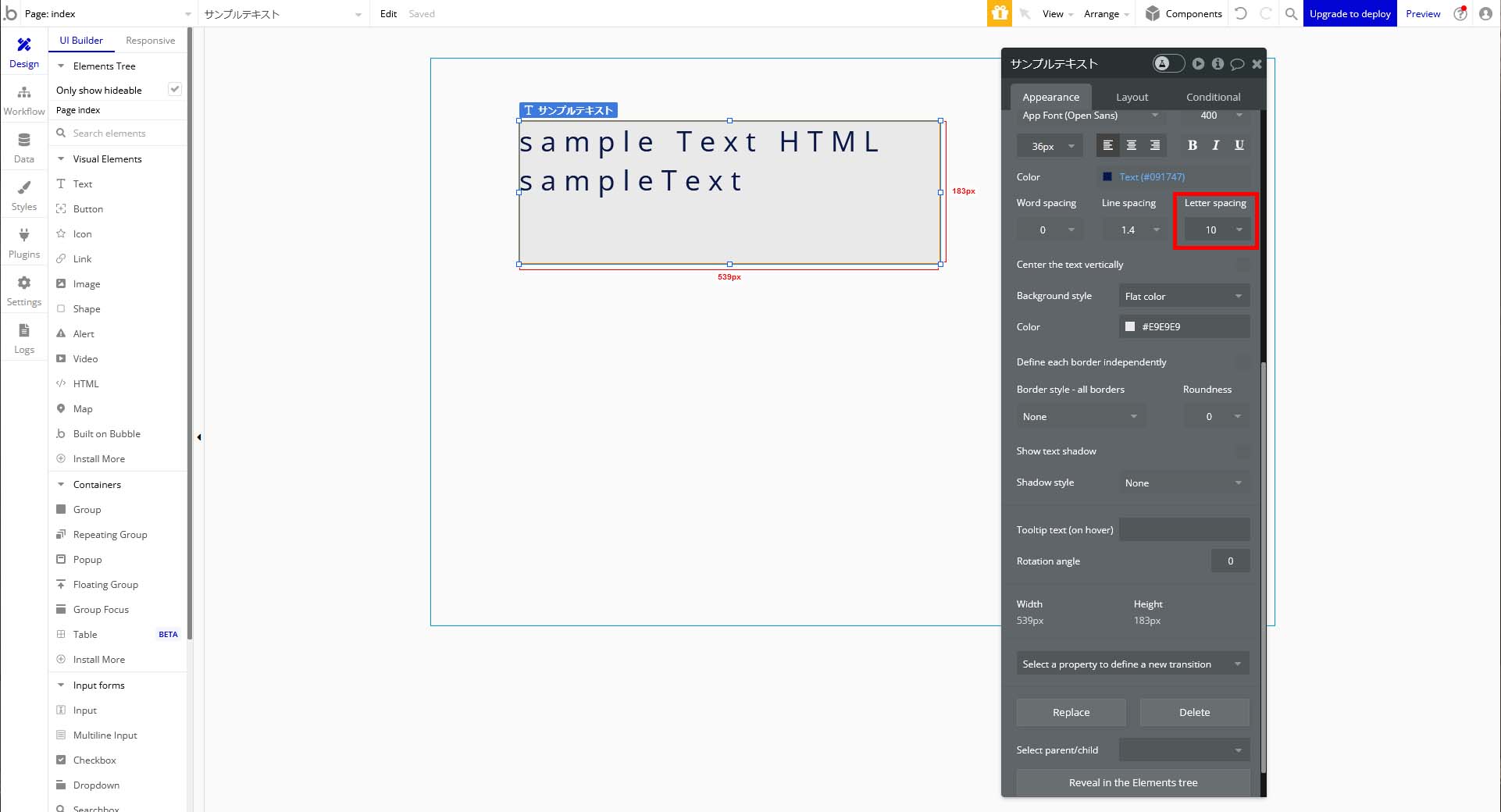
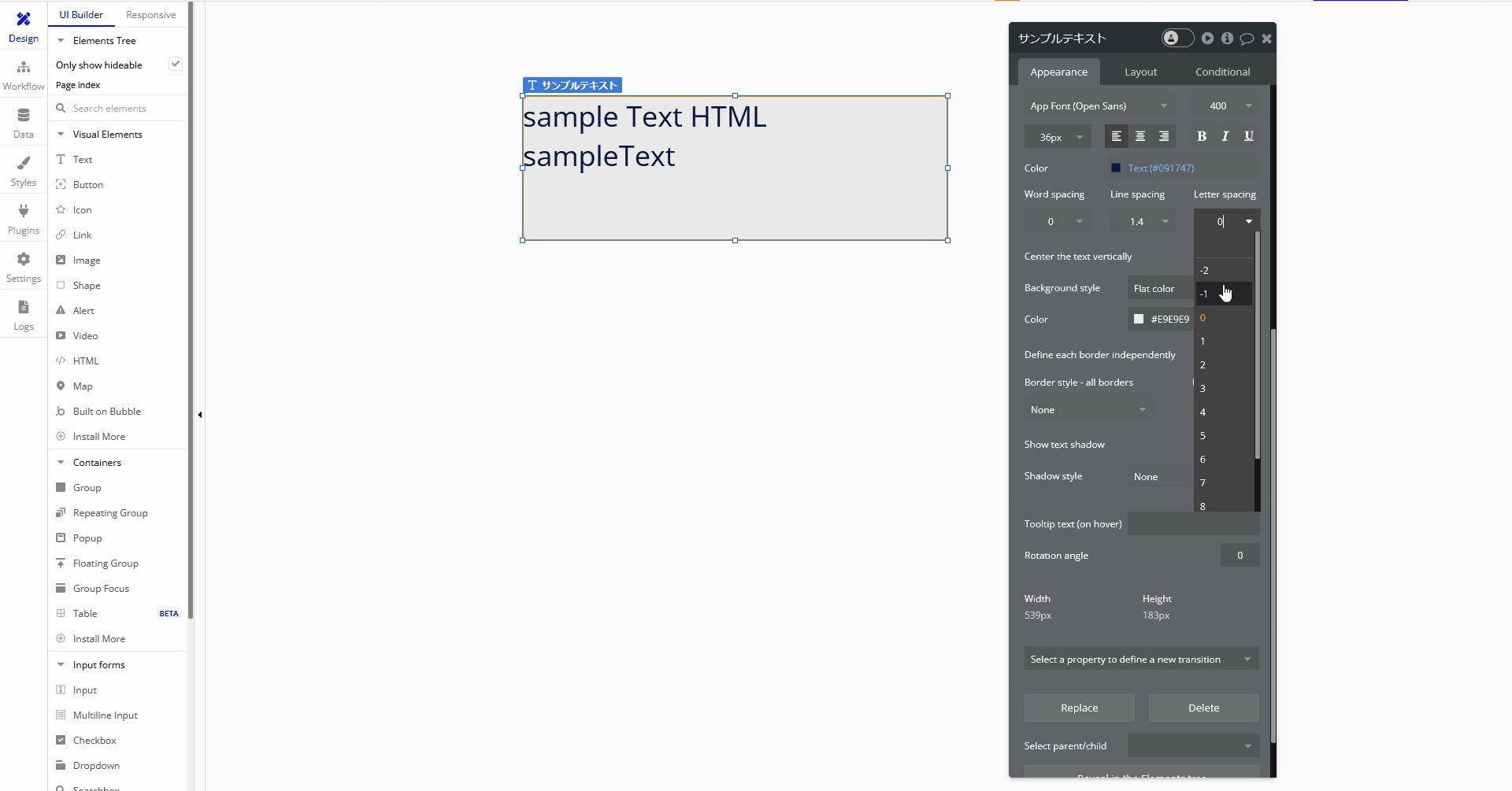
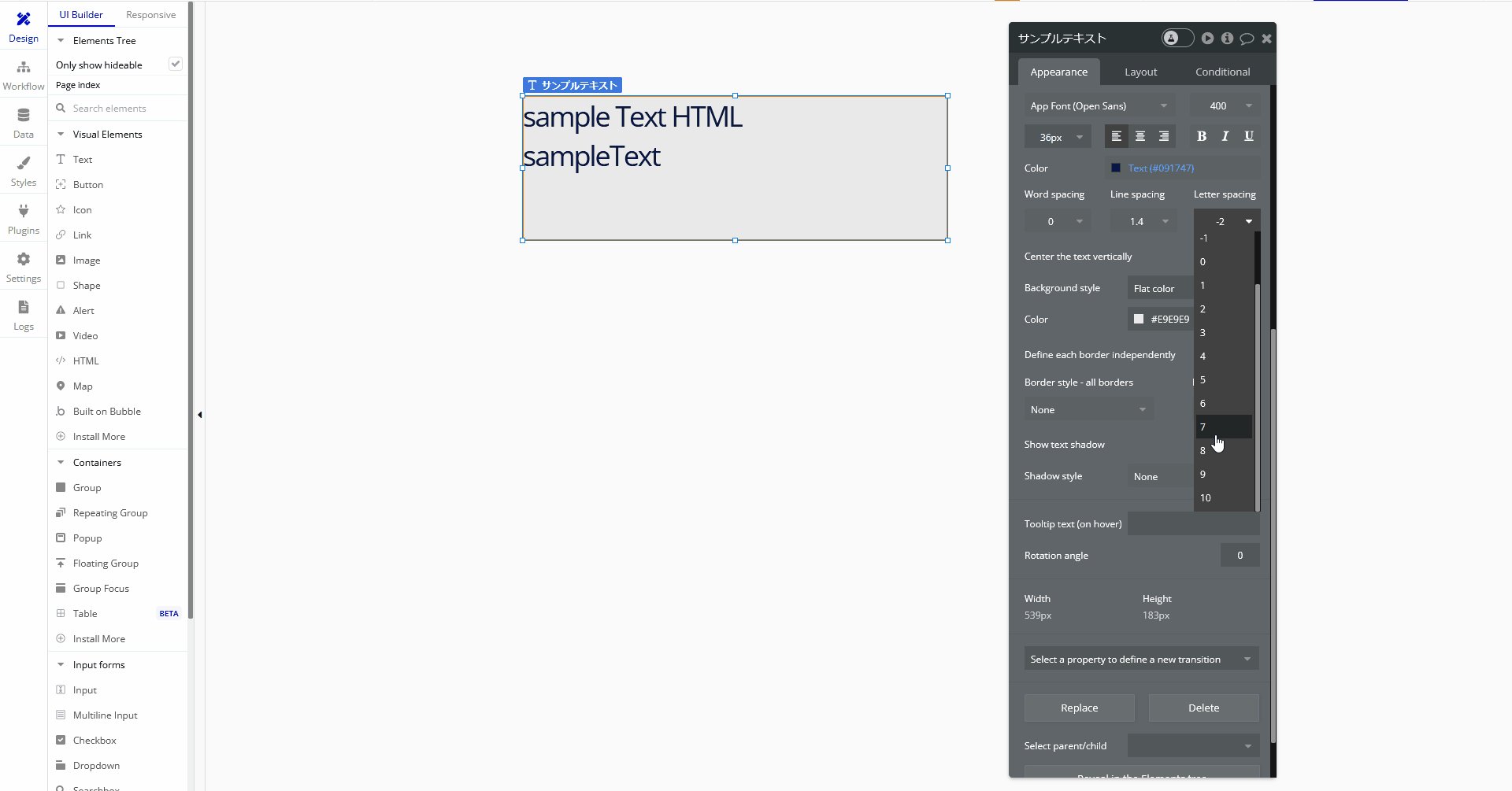
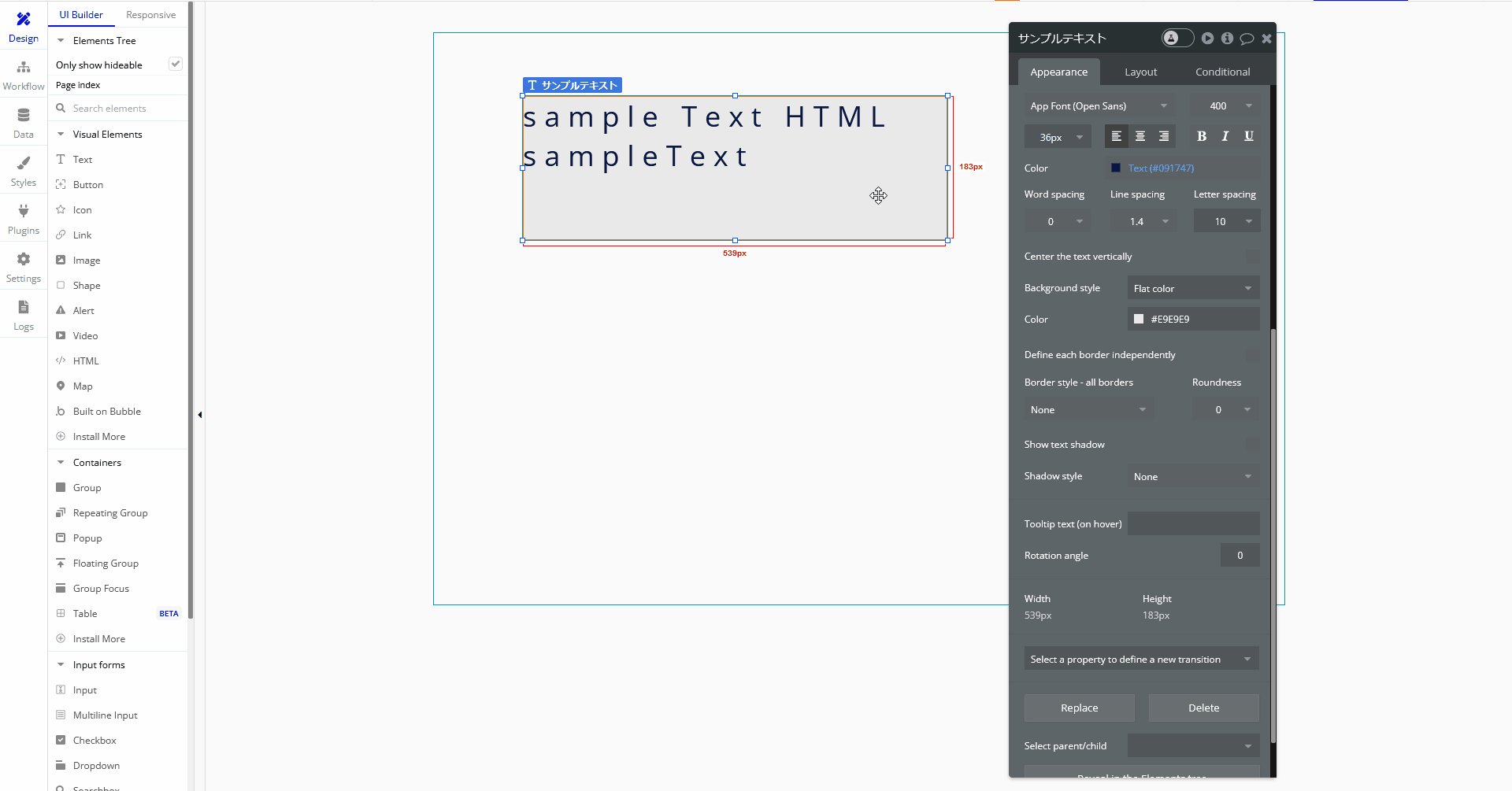
Letter Spacing
「Bubble」の「Text」の「Letter Spacing」は文字間の幅を調整する機能です。
「Bubble」でテキストアイテムをカスタマイズてみよう
1-1.今回は「Text」の「Word Spacing」・「Line Spacing」・「Letter Spacing」について解説していきます。
1-2.「Text」は左メニュー内にある「Text」から挿入することができます。


Word Spacing
1-3.Textアイテムの「Word Spacing」はスペースの幅を調整するもので、スペースがない場合は幅調整がされません。


Line Spacing
1-4.Textアイテムの「太字、斜体、下線」はテキストアイテムに対してその名の通り太字にしたり、斜体にしたり、下線をつけることができます。


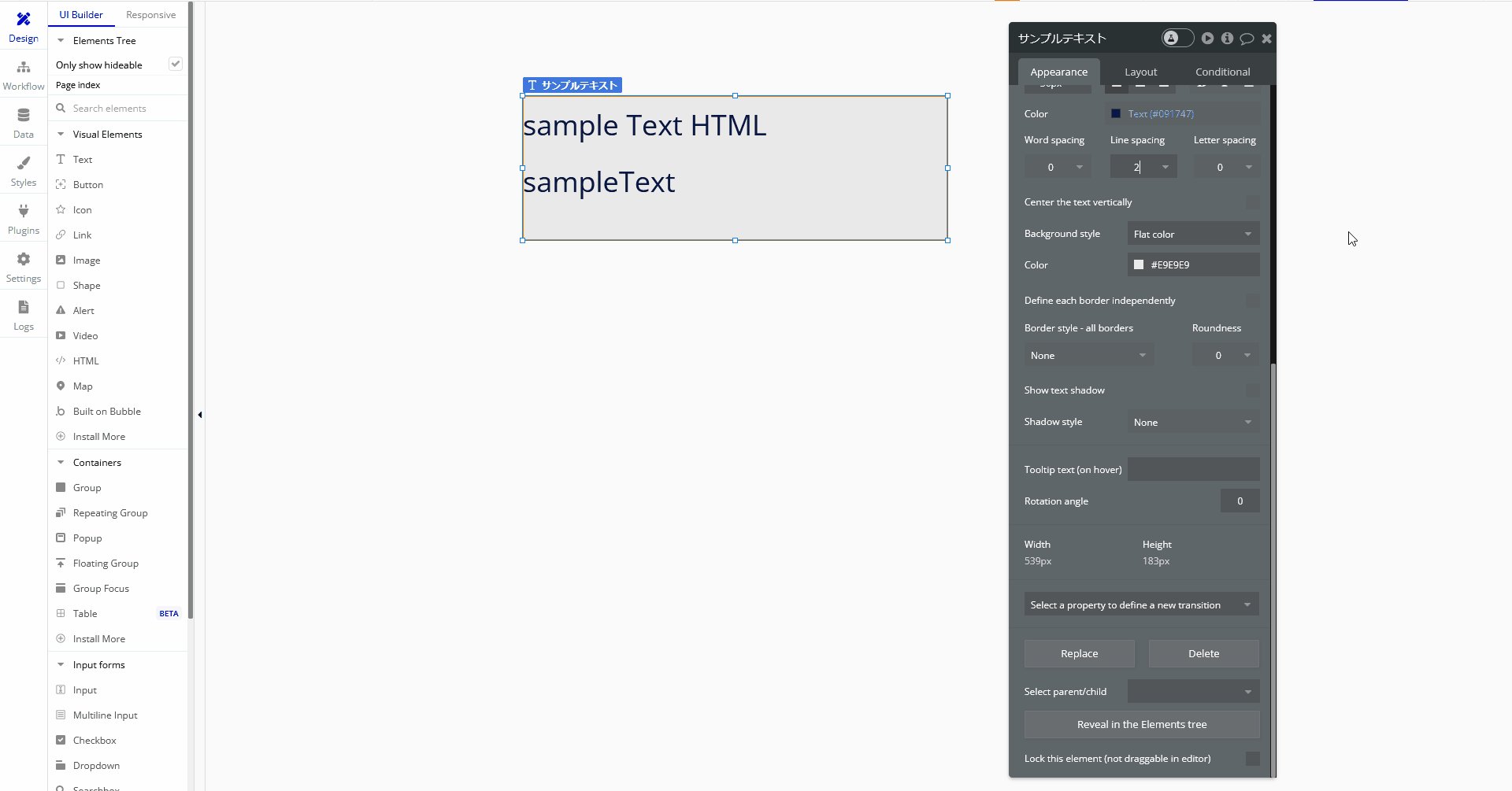
Letter Spacing
1-5.「Text」の「Background style」は背景の設定でデフォルトでは「None」ですが、他にも設定項目があり今回解説する「Flat Color」にすると背景色を単色に設定することができます。
(他にも「Gradient」「Image」の設定項目があります。)


今回はここまで。
次回もTextについて解説していきます。



コメント