ノーコードプログラミングのBubbleの解説をやっていきます。
Bubbleは僕もまだまだ勉強中な部分も非常に多いので備忘的な部分も多く含めているのをご了承ください。
スライダーインプット設定項目
Bubbleのスライダーはその名の通り画面上にスライダーを配置する機能です。
スライダーはなかなか見ることが少ないですが、必要に応じて使えると便利なので覚えておいて損はないと思います。
今回はそんなスライダーについて解説していきます。
インプット項目作成方法
バブルでのインプット項目は複数あり、「テキスト」「マルチラインテキスト」「チェックボックス」「ドロップダウン(プルダウン)」「検索ボックス」「ラジオボタン」「スライダー」「カレンダー」「画像アップローダー」「ファイルアップローダー」がデフォルト機能として用意されています。
さらにプラグインとして様々な機能を追加できるのでより凝ったUIを作成することができる様になります。
そんなinput項目で今回は「Slider Input」の設定をしていきます。
「Bubble」でスライダーを設定しよう
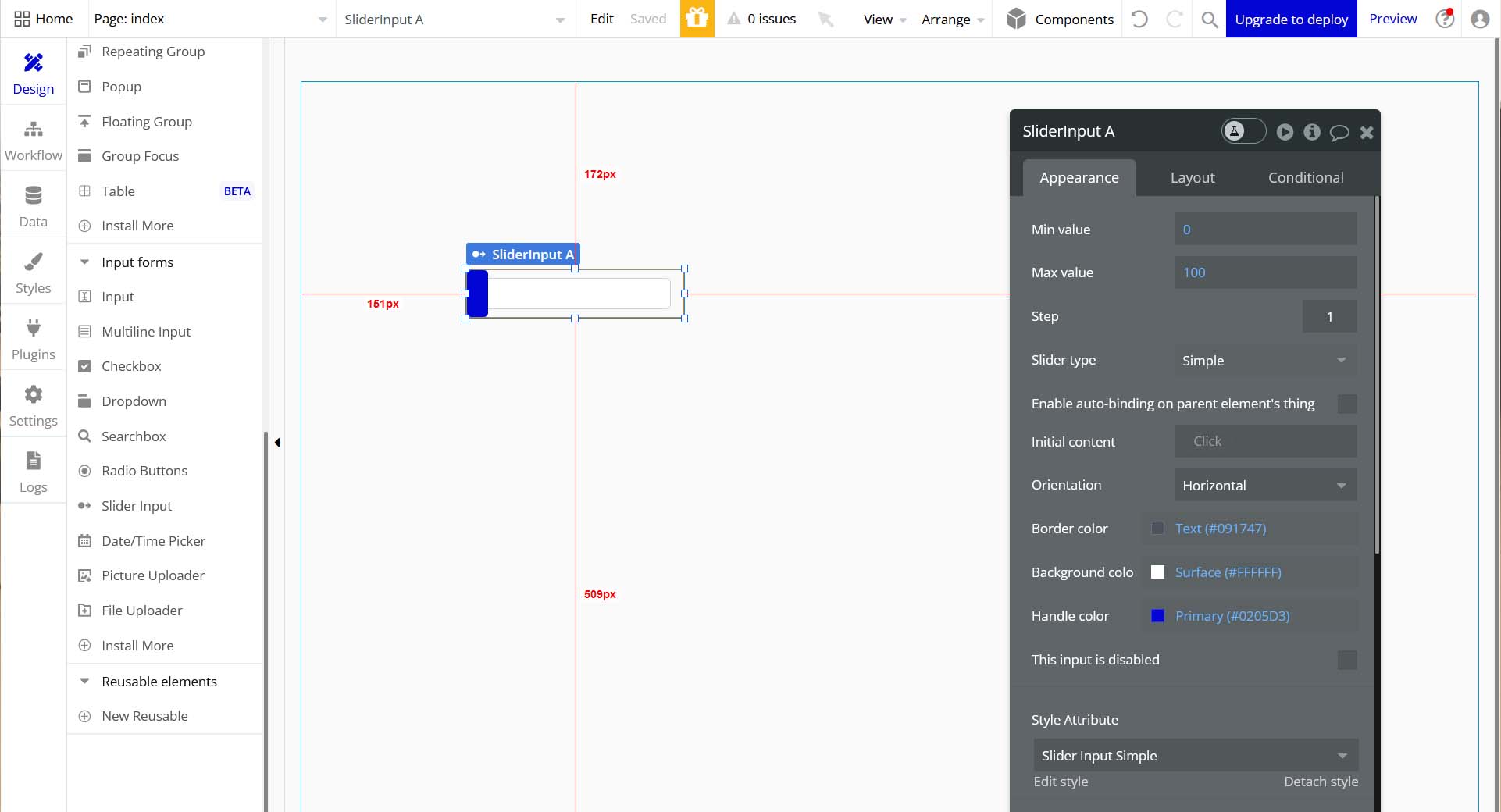
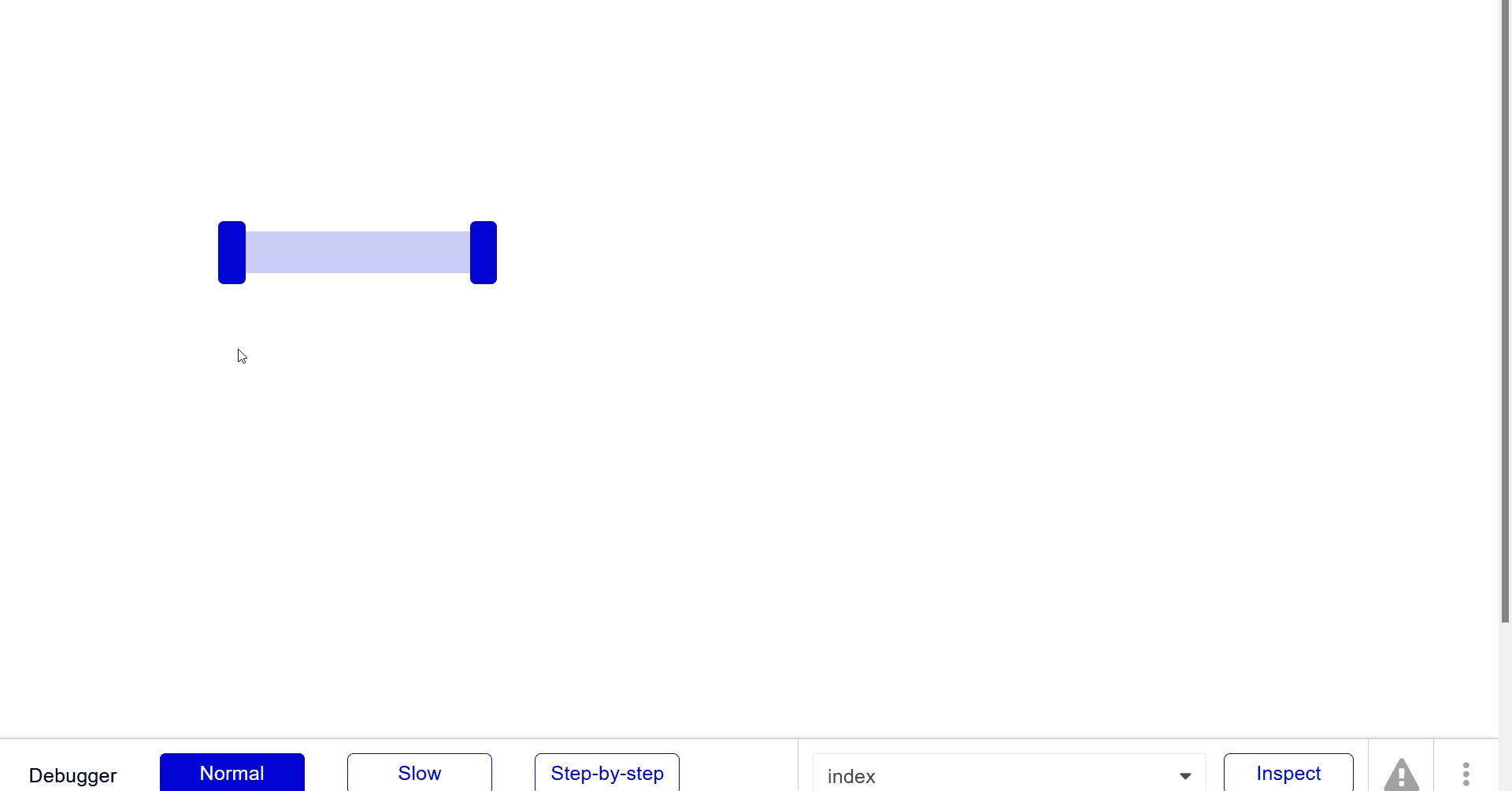
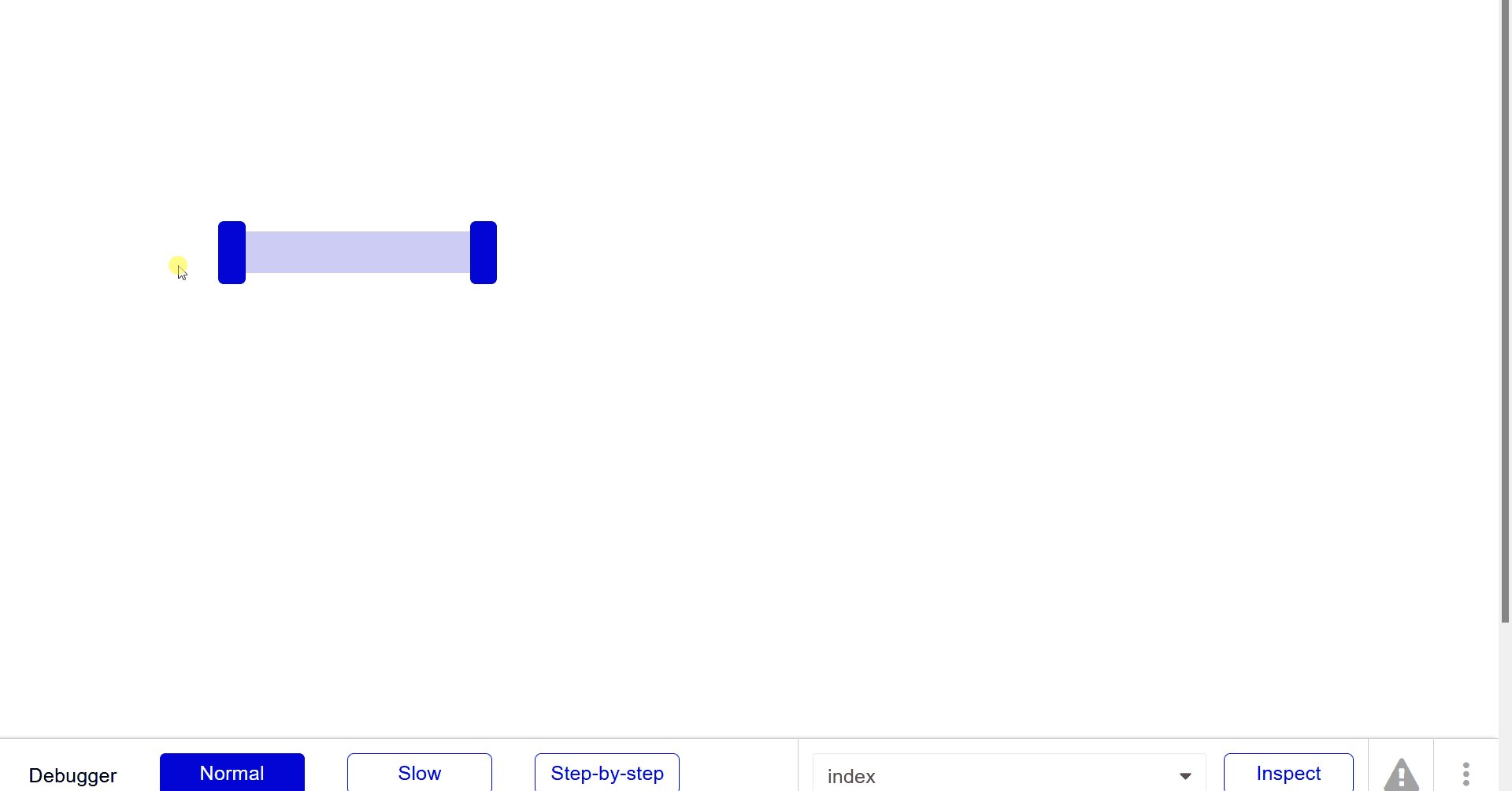
1-1.デフォルトのスライダーの状態は以下の通りです。
(分かりやすい様に「Min Value」を「0」、「Max Value」を「100」にしています。


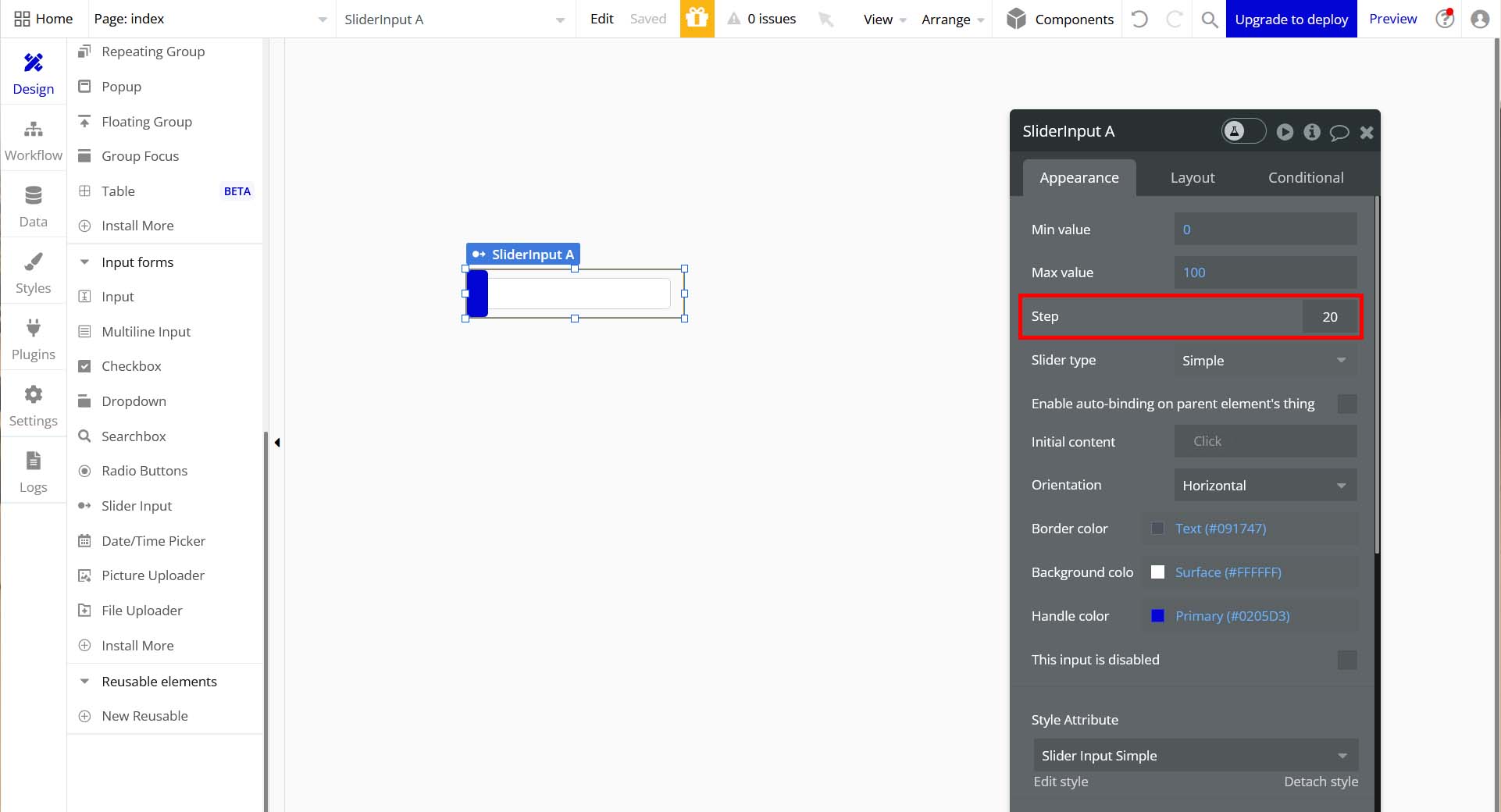
1-2.「Step」の値を変更すると「Step」の値に応じてスライダーの変更量が変わります。
(「5」にしたら「5、10、15」といった感じです。)


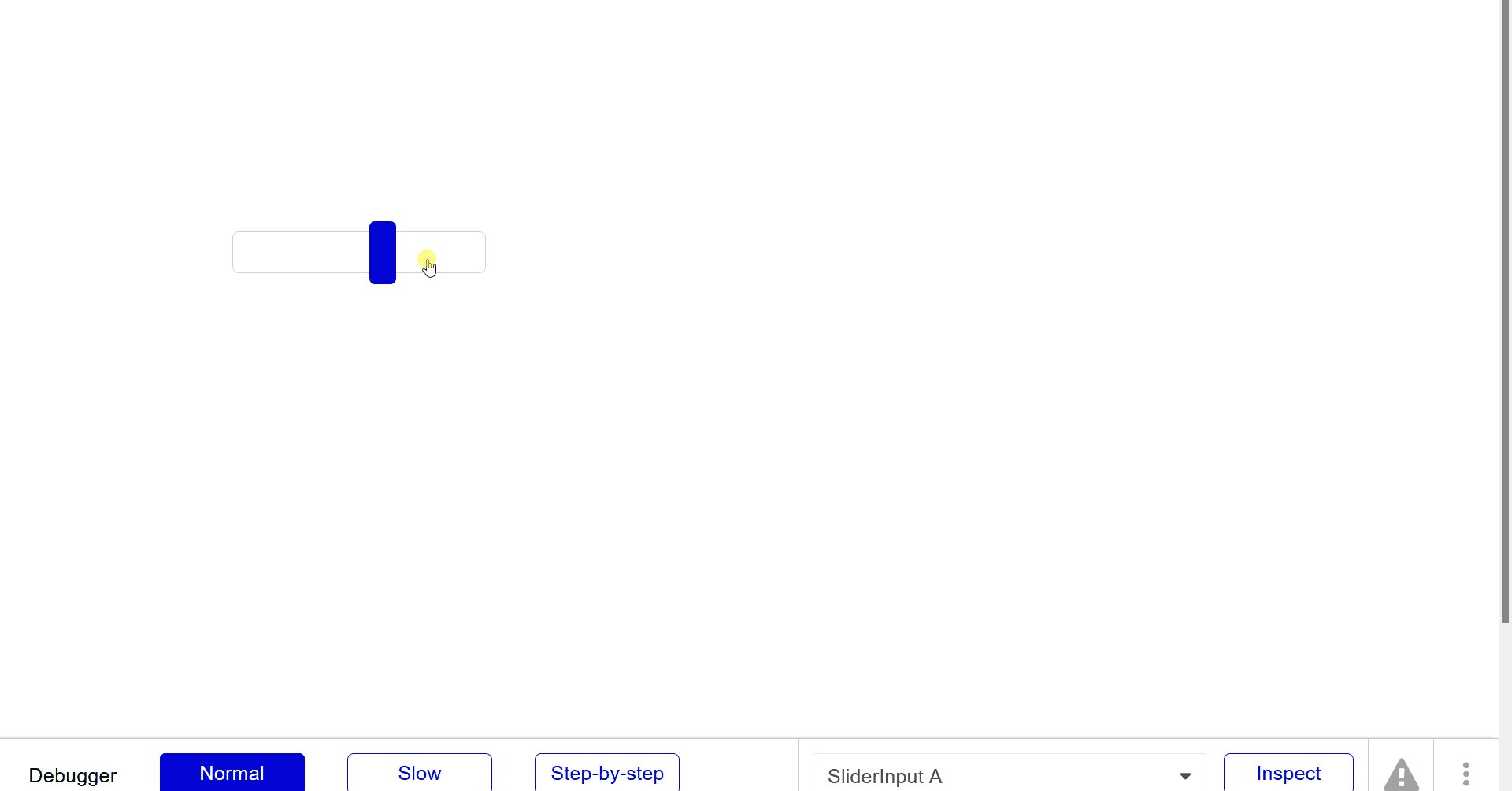
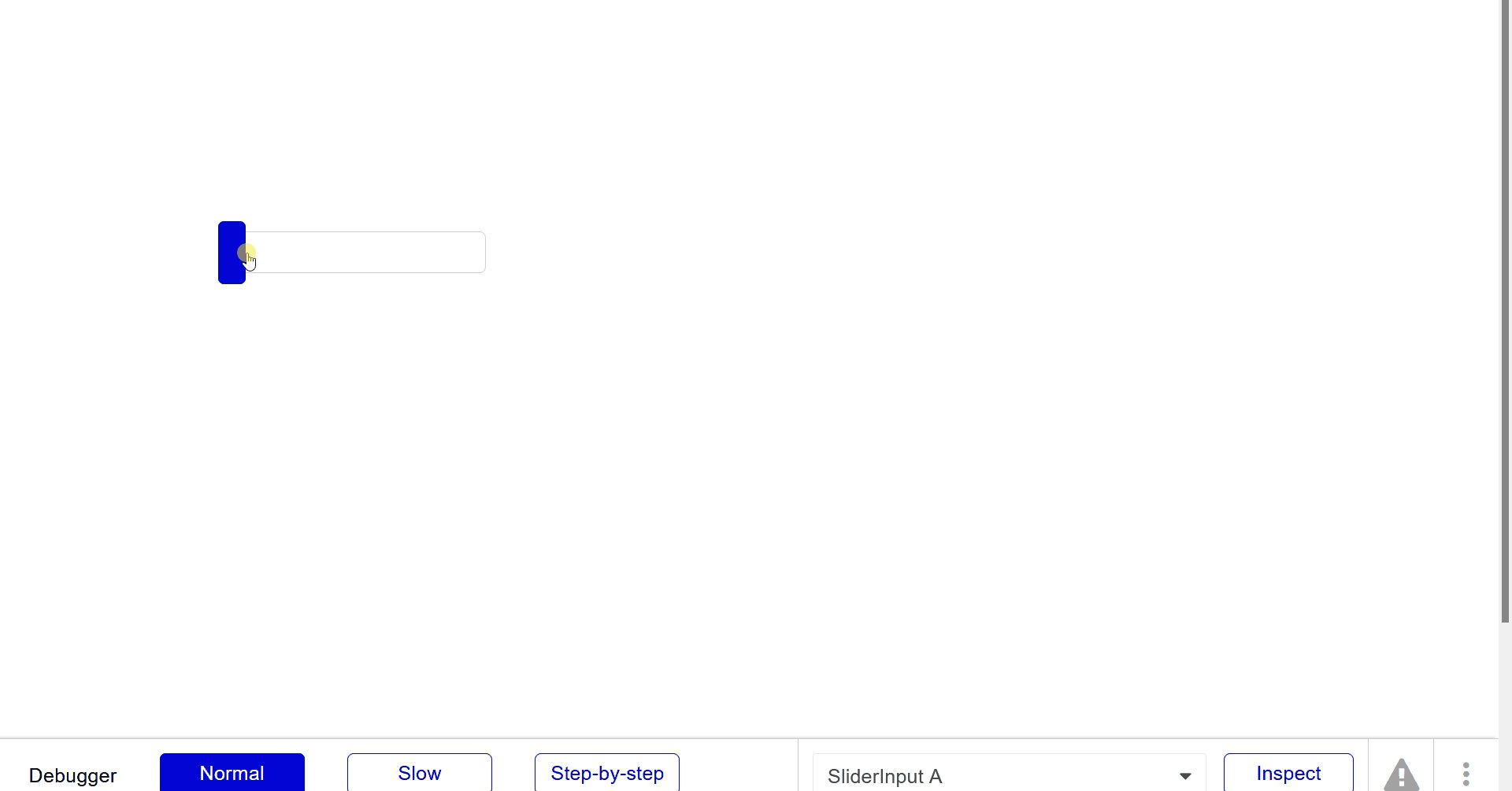
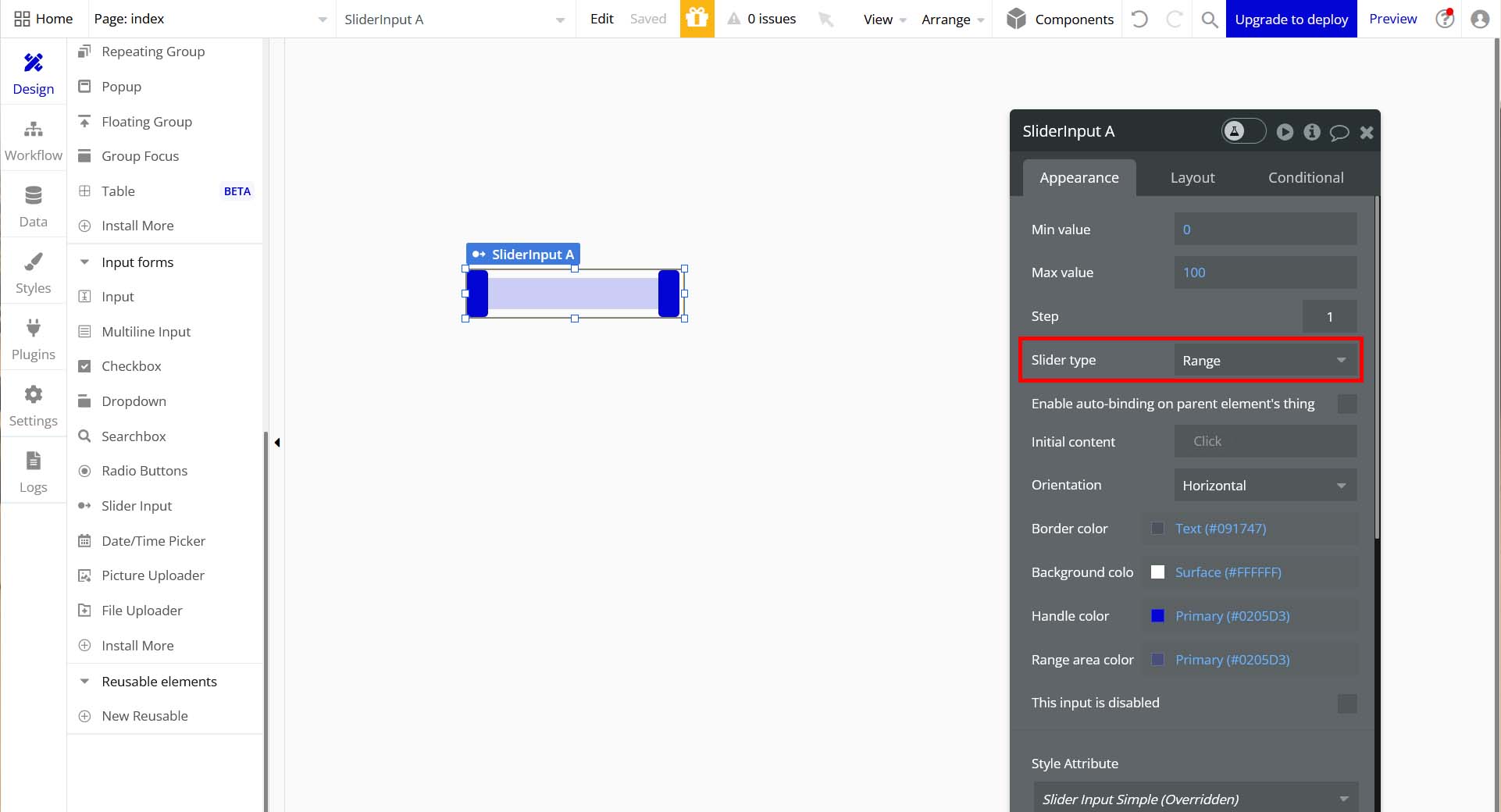
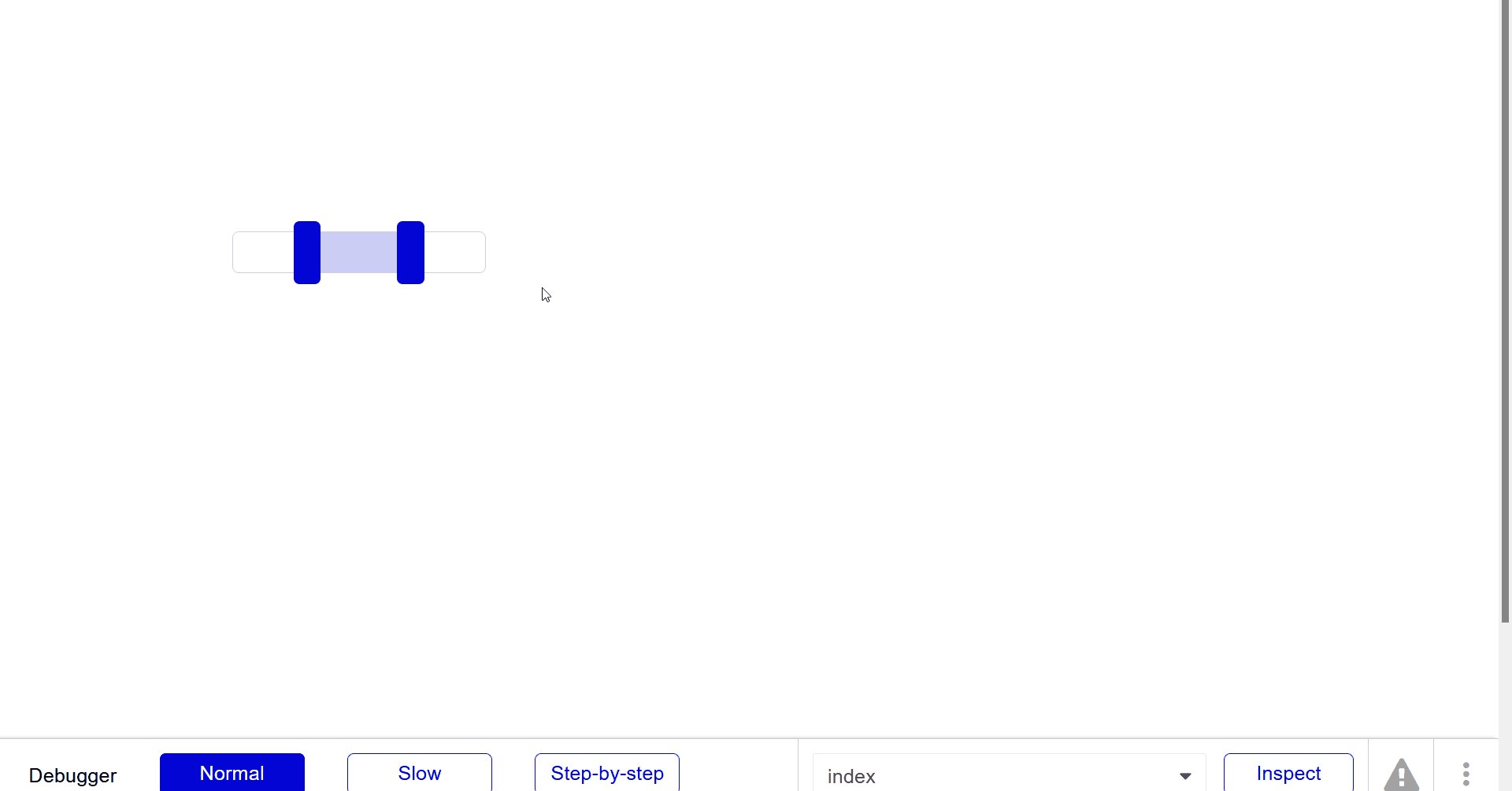
1-3.スライダーインプットの「Slider Type」をデフォルトの「Simple」から「Range」に変更すると範囲選択に変わります。


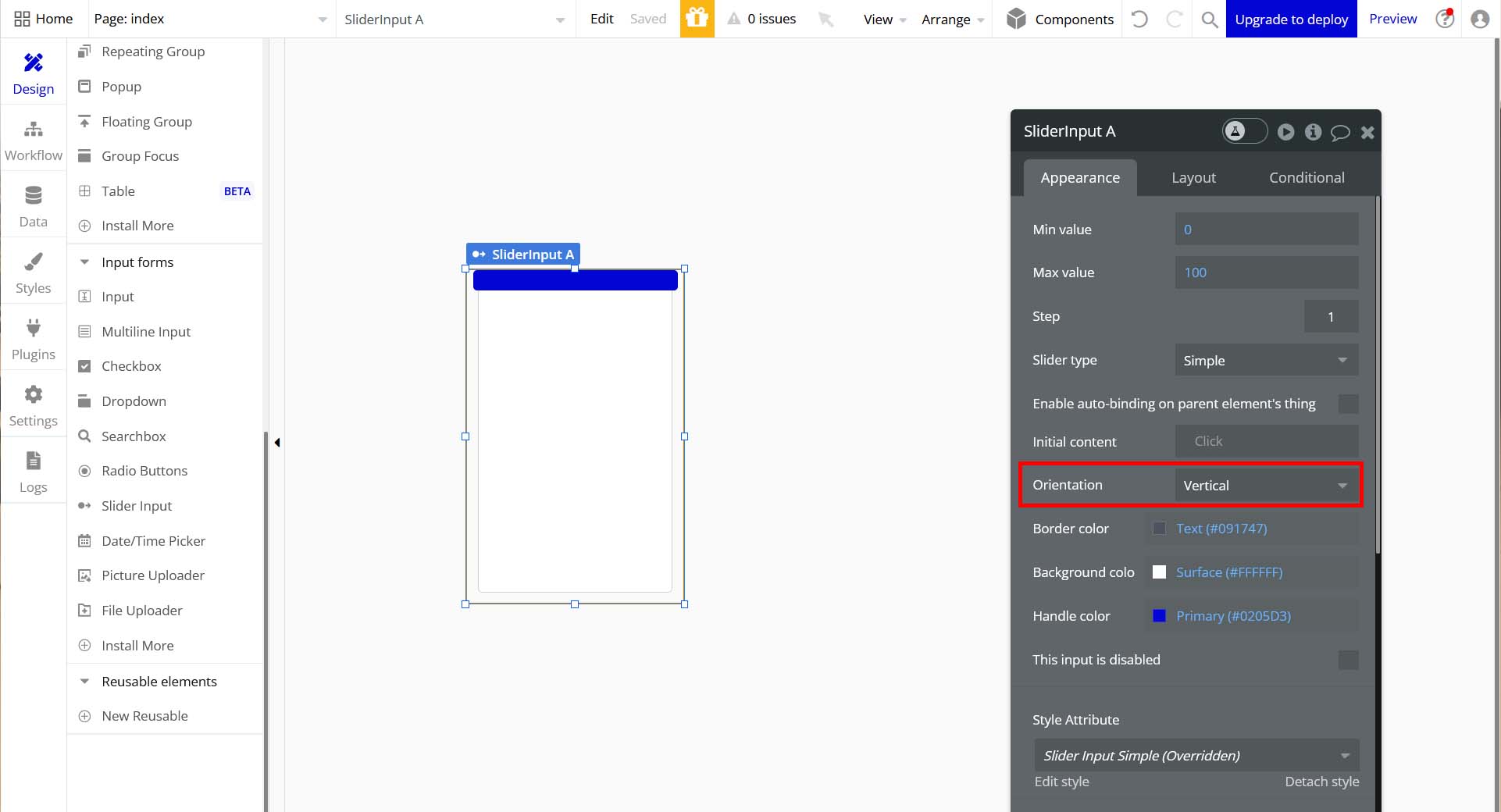
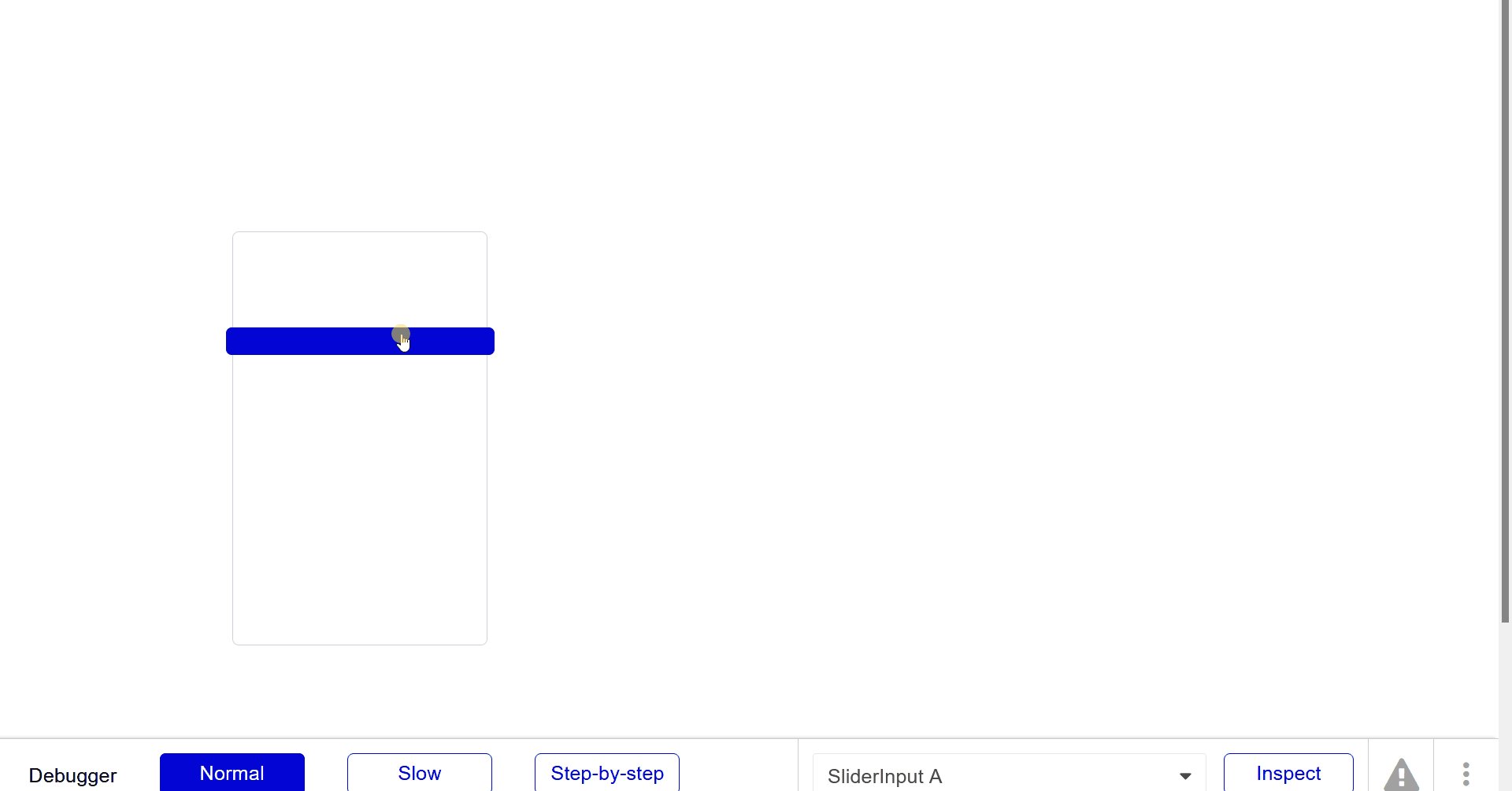
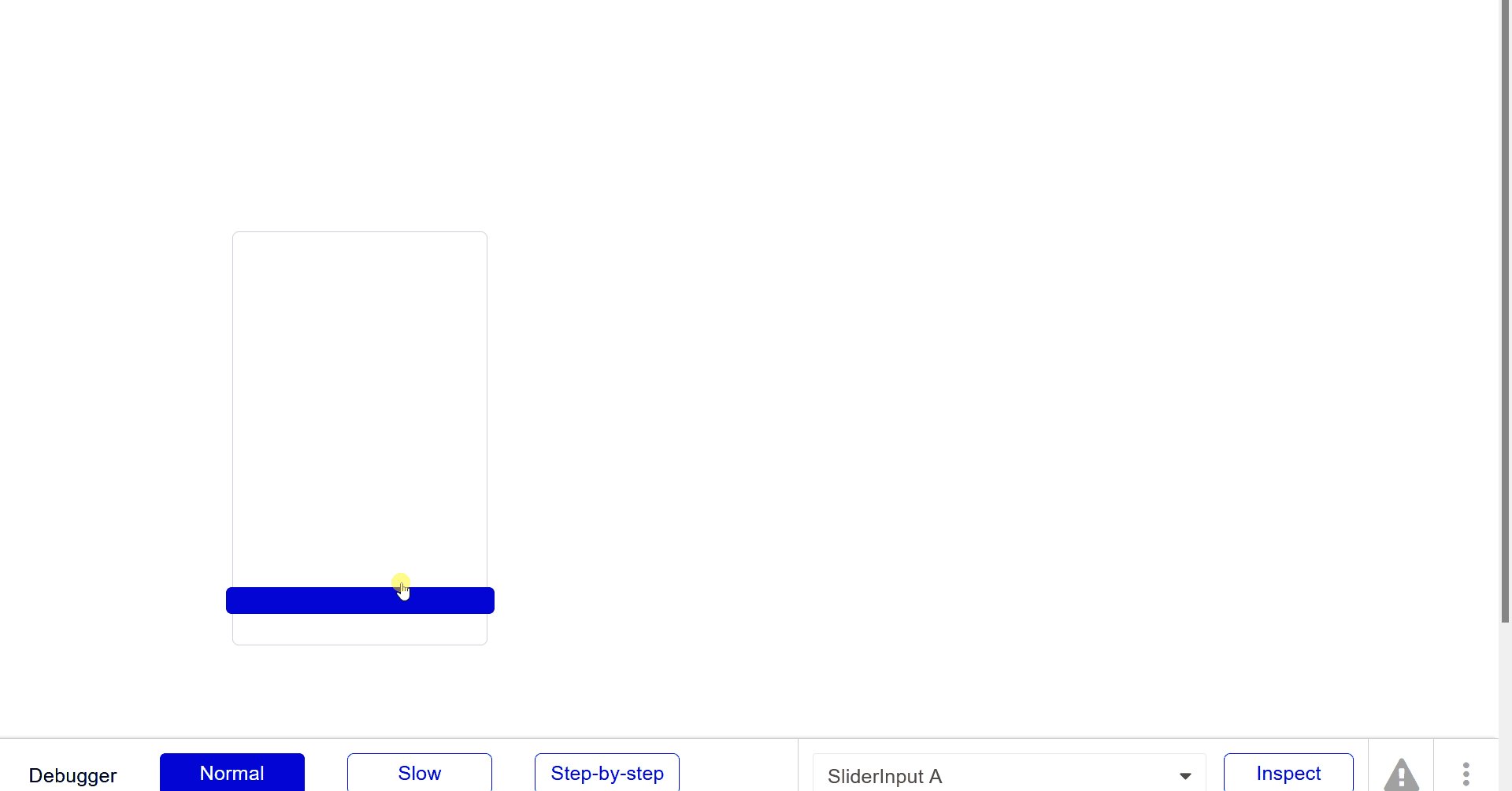
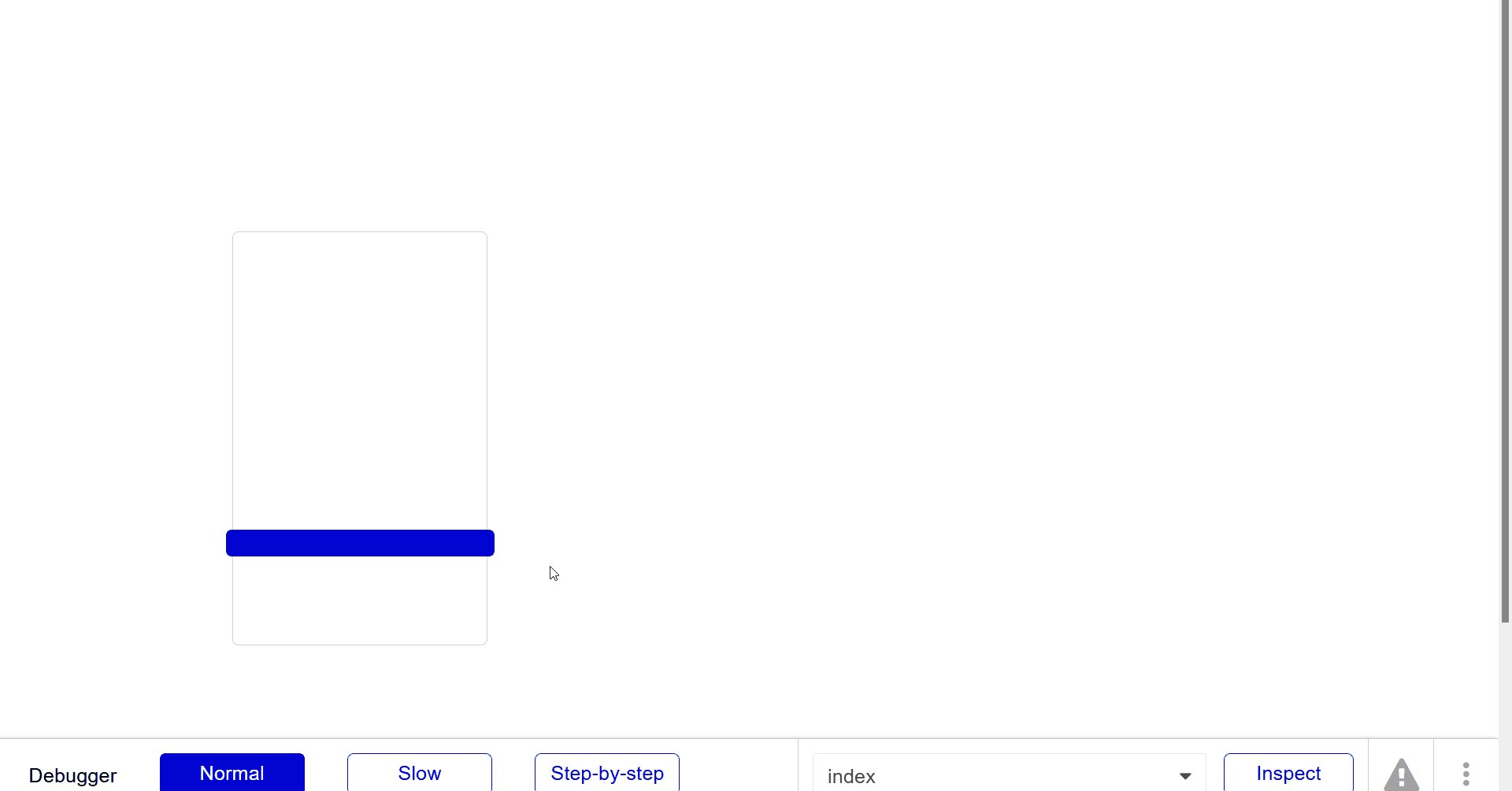
1-4.スライダーインプットの「Orientation」をデフォルトの「Horizontal」から「Vertical」に変更すると横スライダーから縦スライダーに変更することができます。
(分かりやすい様に縦幅をかなり広くとりました)


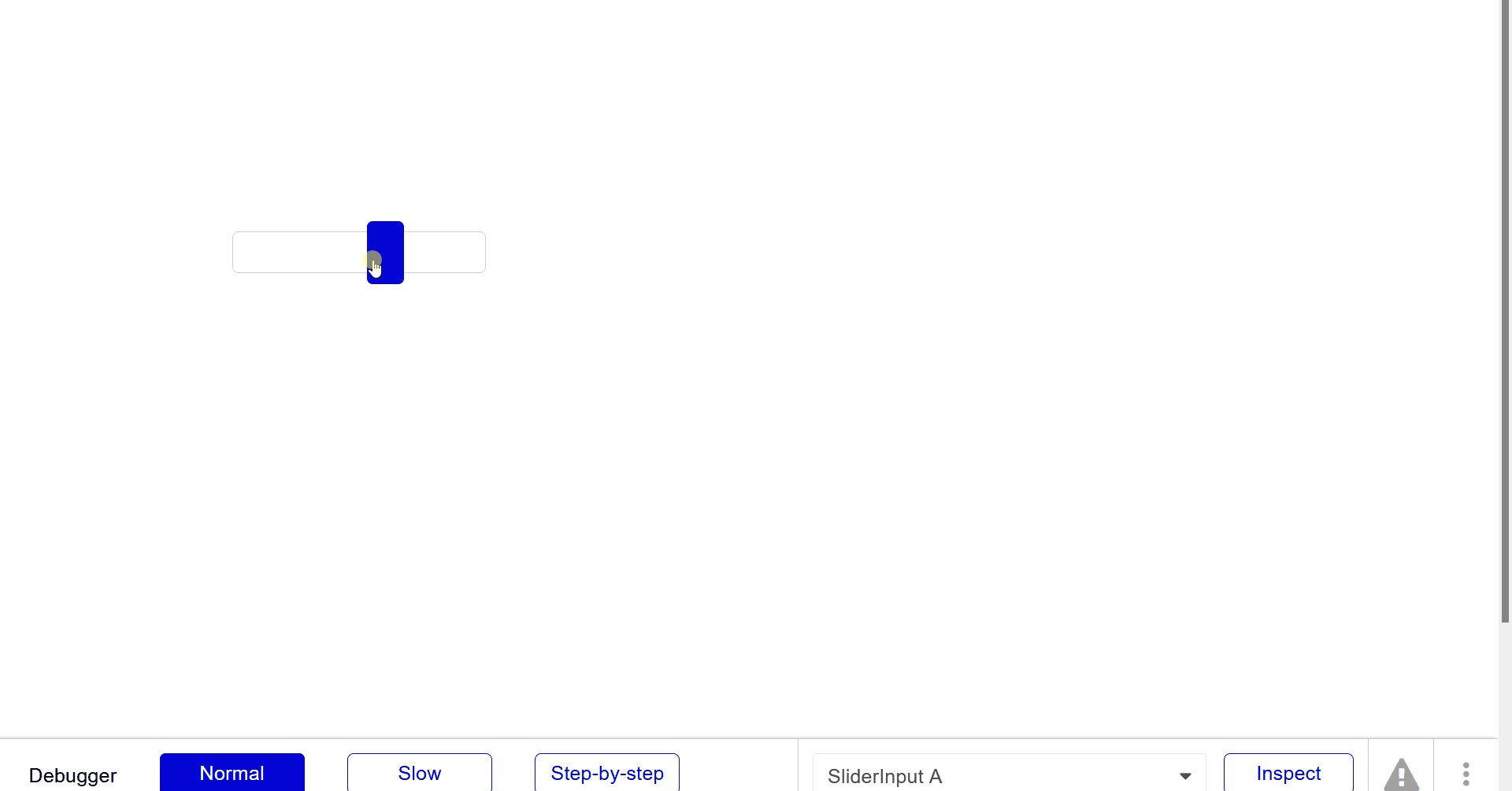
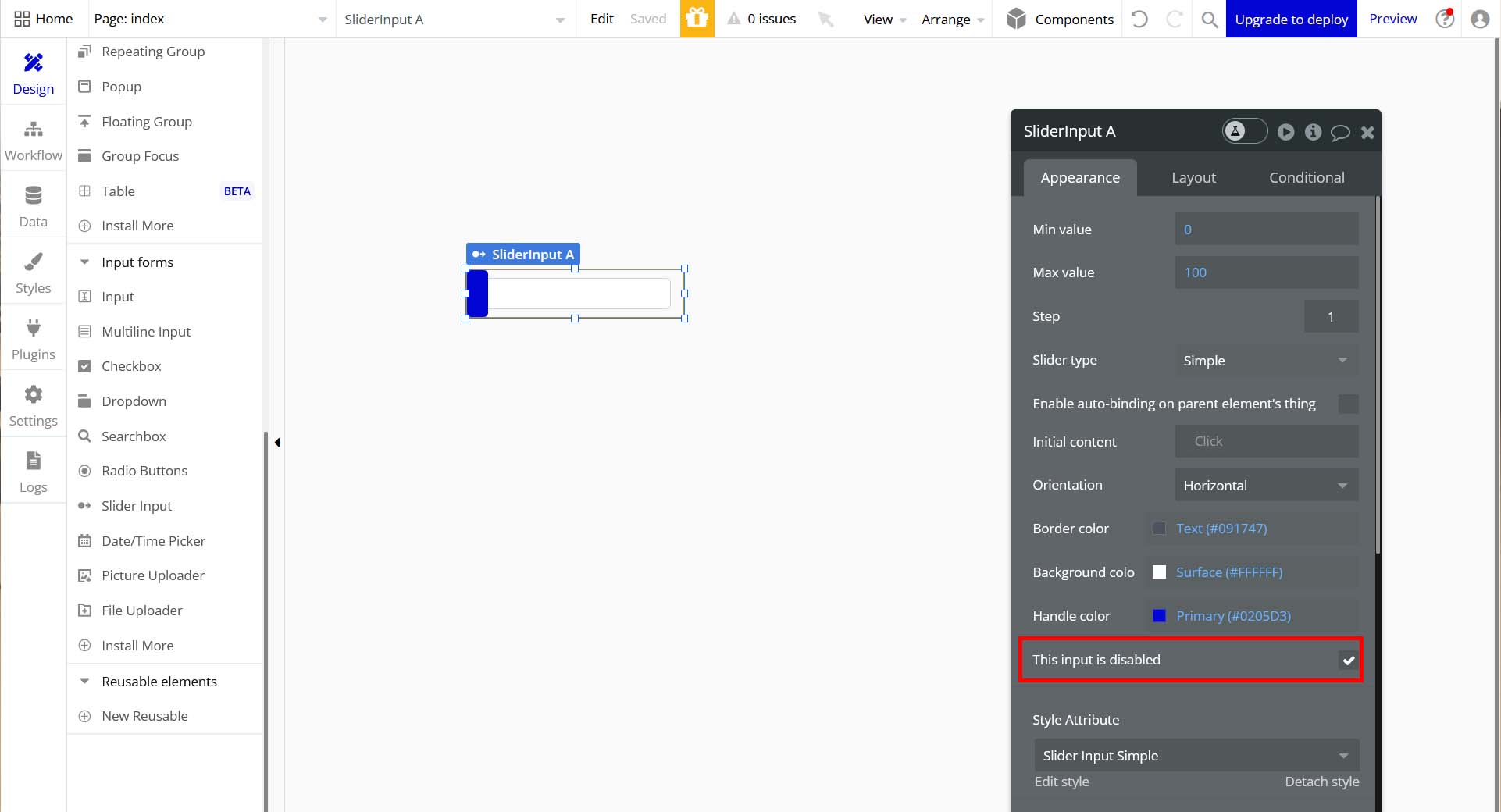
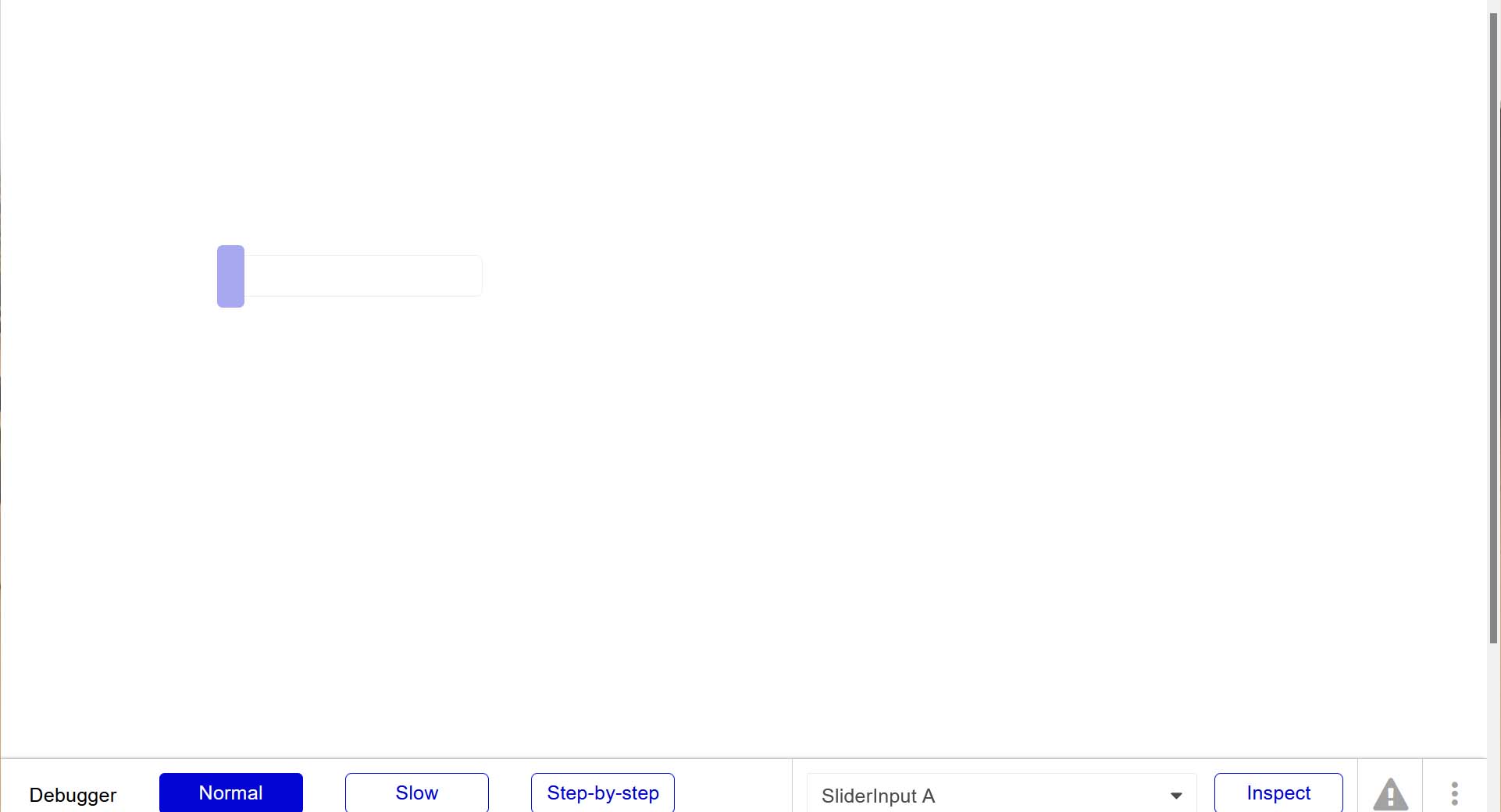
1-5.スライダーインプットの「This input is disabled」にチェックを入れると、実際の画面での状態を変更できなくすることができます。


今回はここまで。
次回もインプット項目について解説していきます。



コメント