ノーコードプログラミングのBubbleの解説をやっていきます。
Bubbleは僕もまだまだ勉強中な部分も非常に多いので備忘的な部分も多く含めているのをご了承ください。
ファイルアップローダーインプット
Bubbleのファイルアップローダーはその名の通りファイルアイテムをアップロードするアイテムを配置する機能です。
ファイルアップローダーは様々なアイテムをアップロードする際に使われる機能です。
今回はそんなファイルアップローダーについて解説していきます。
インプット項目作成方法
バブルでのインプット項目は複数あり、「テキスト」「マルチラインテキスト」「チェックボックス」「ドロップダウン(プルダウン)」「検索ボックス」「ラジオボタン」「スライダー」「カレンダー」「画像アップローダー」「ファイルアップローダー」がデフォルト機能として用意されています。
さらにプラグインとして様々な機能を追加できるのでより凝ったUIを作成することができる様になります。
そんなinput項目で今回は「File Uploader」を配置していきます。
「Bubble」でファイルアップローダーを作成しよう
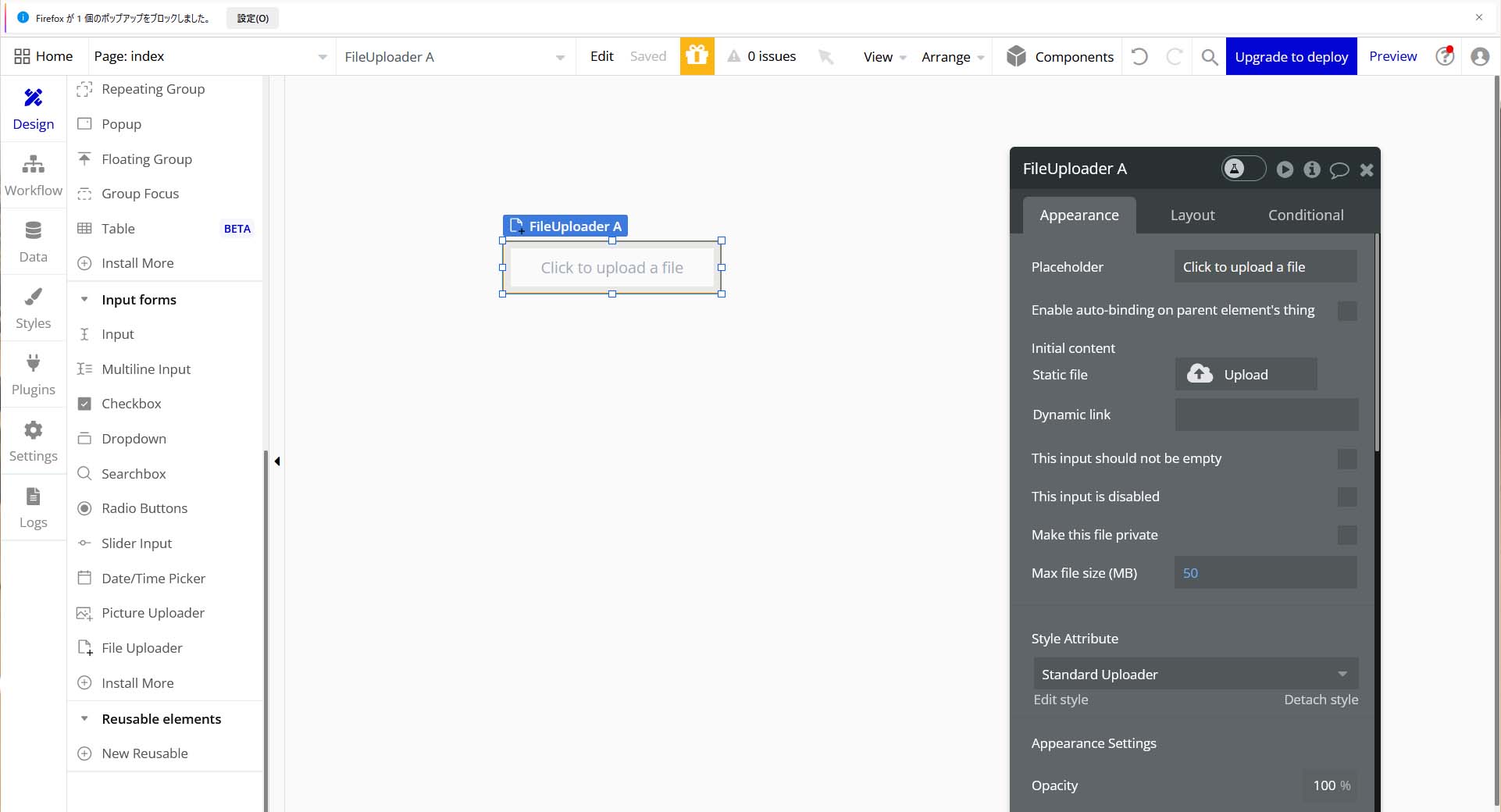
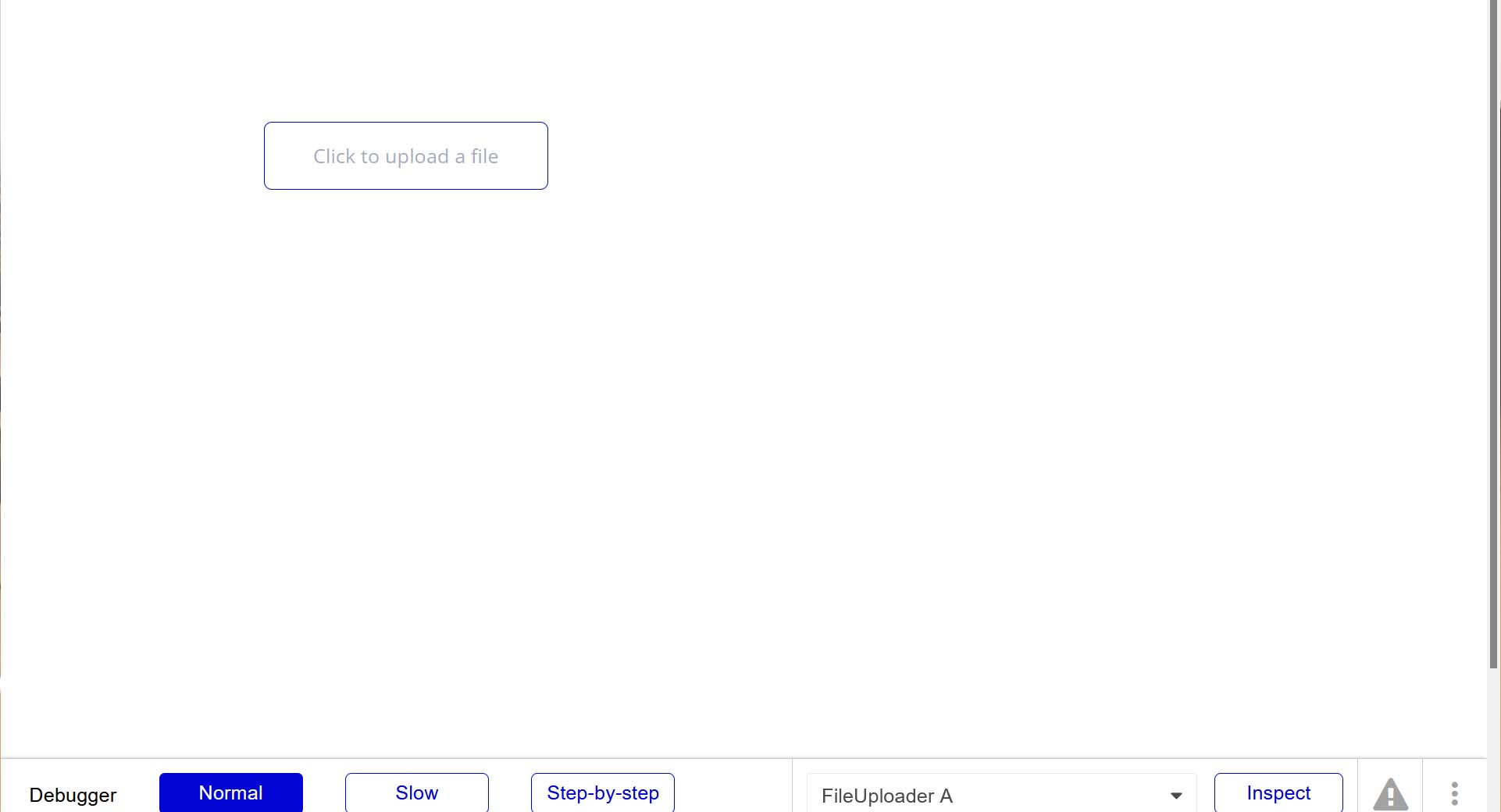
1-1.デフォルトのファイルアップローダーの状態は以下の通りです。


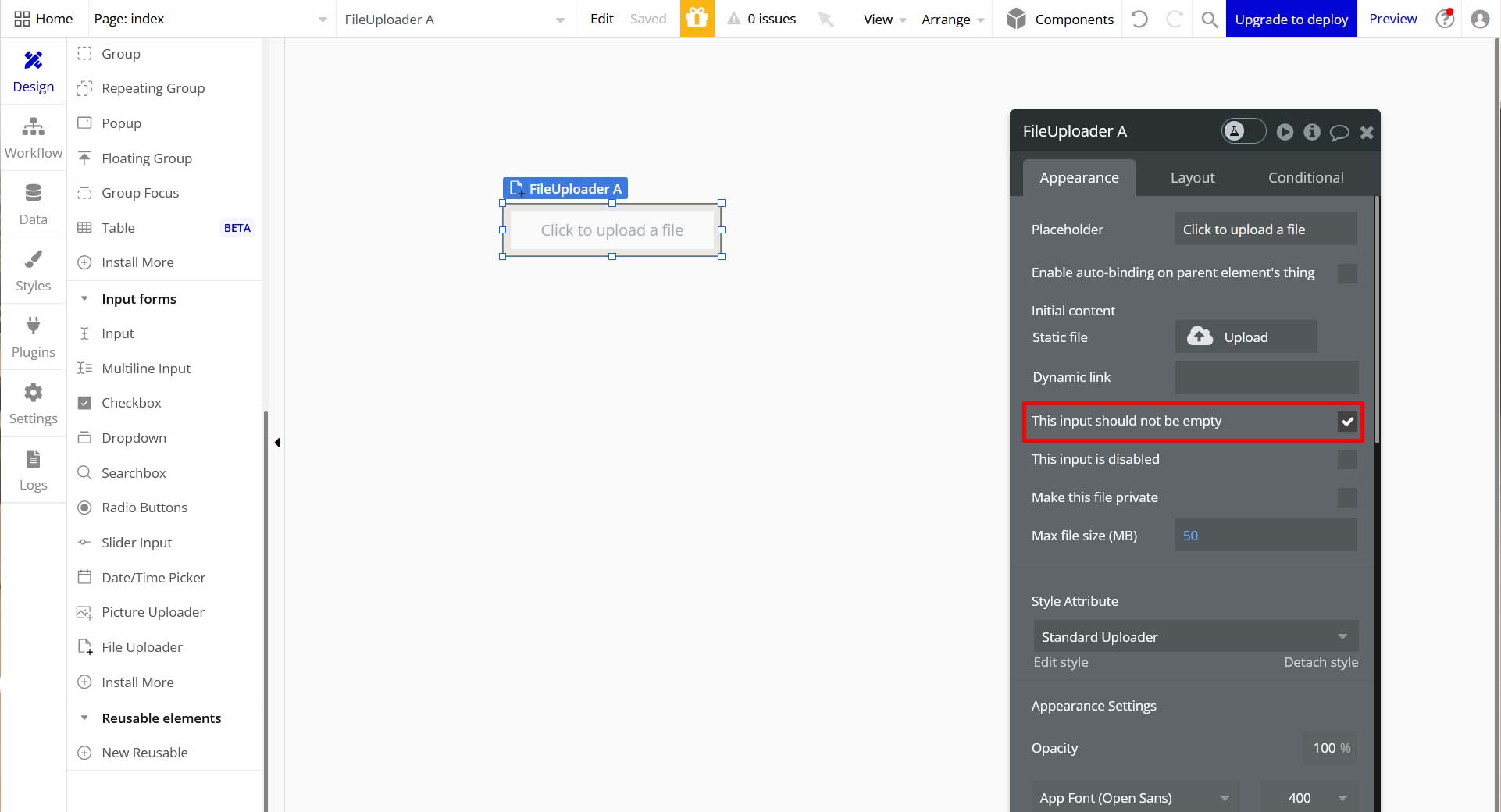
1-2.「This input should not be empty」にチェックを入れると、実際の画面でファイルが選択されていないとエラーになります。

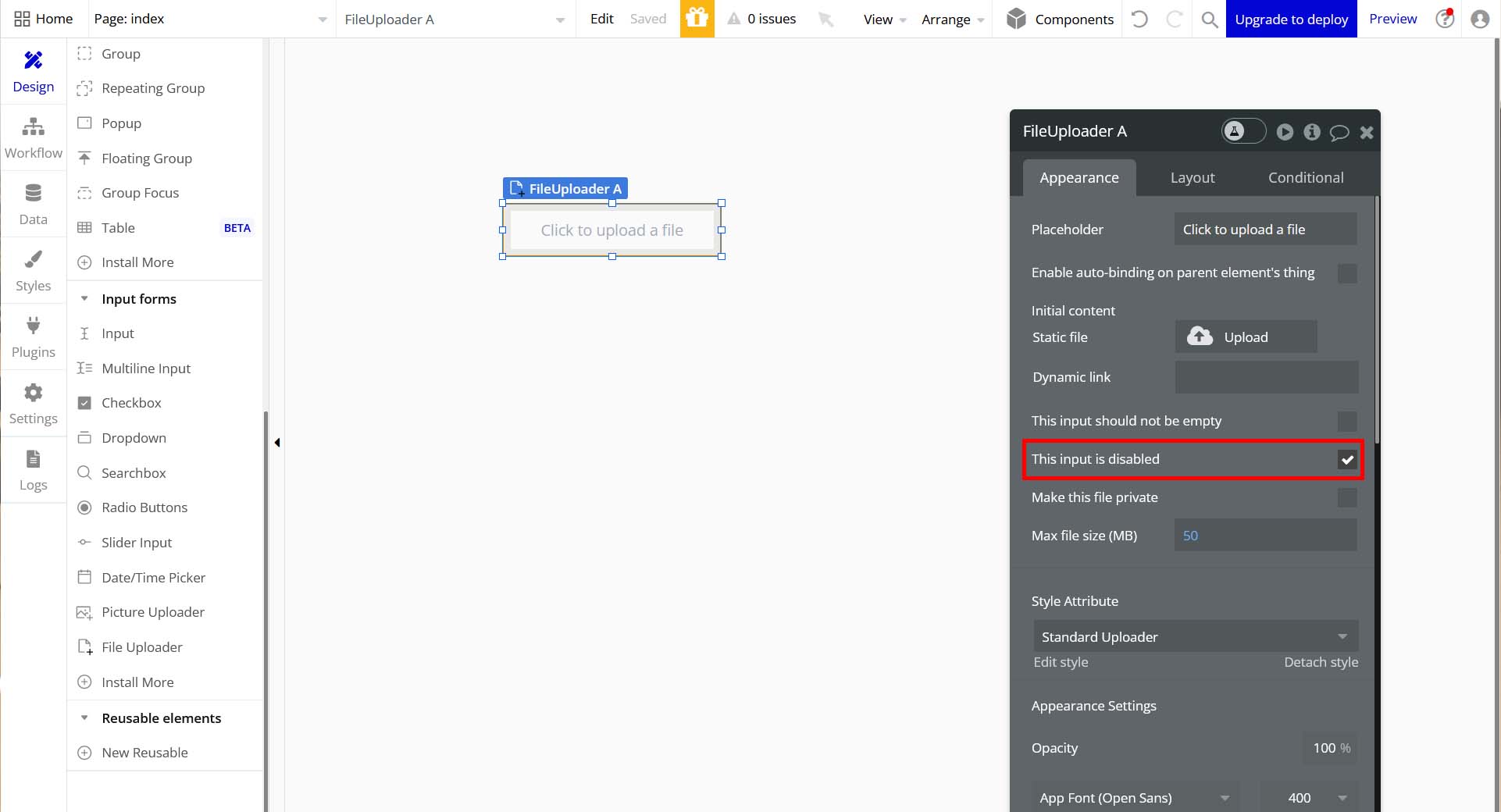
1-3.ファイルアップローダーの「This input is disabled」にチェックを入れると、実際の画面での状態を変更できなくすることができます。

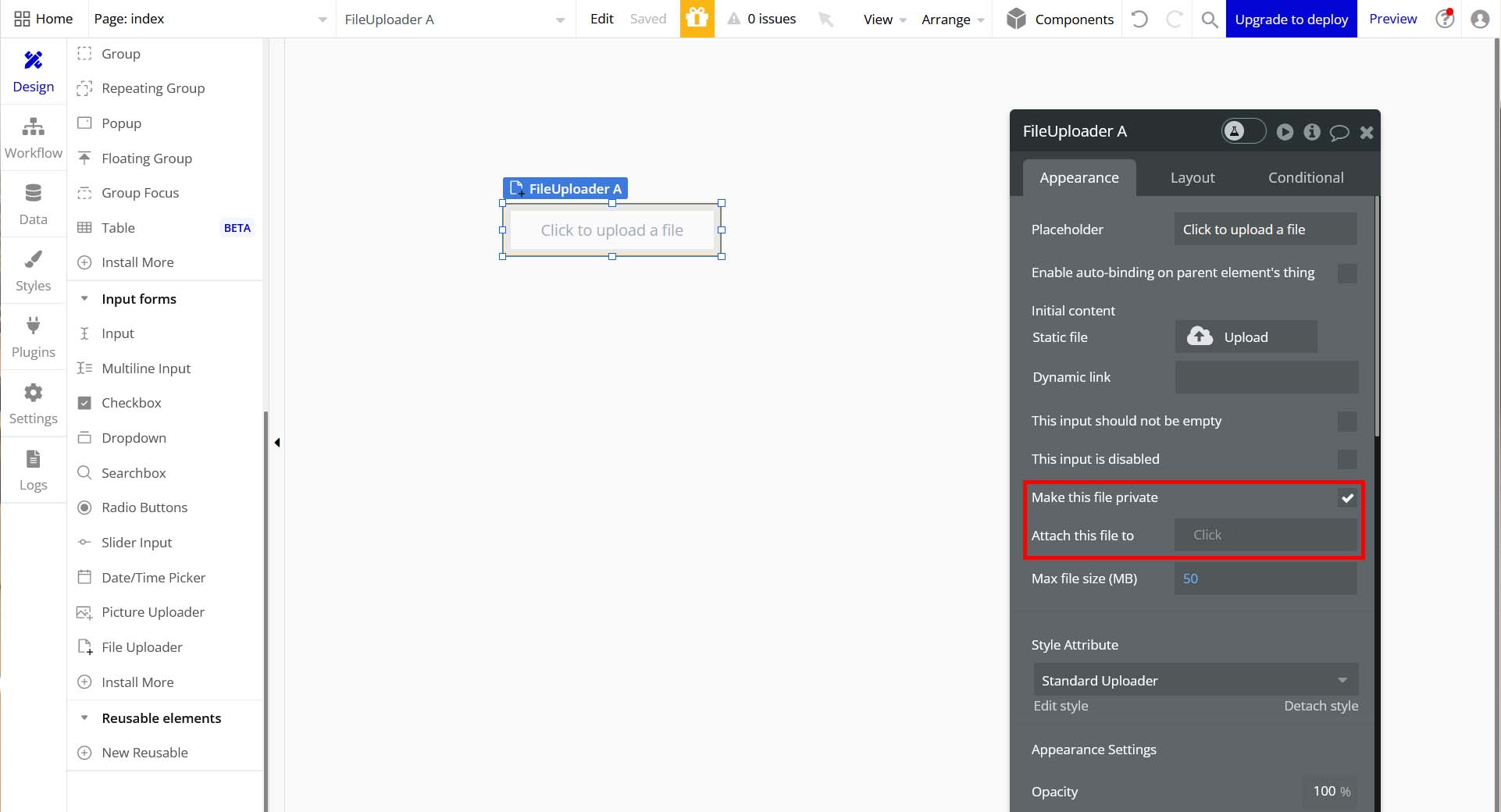
1-4.「Make this file private」にチェックを入れると、ファイルを非公開にできるとのことでしたがいまいち機能の重要性が分かりませんでした。
(「Attach this file to」という項目が追加されますが、いずれ調べてみようかと思います)


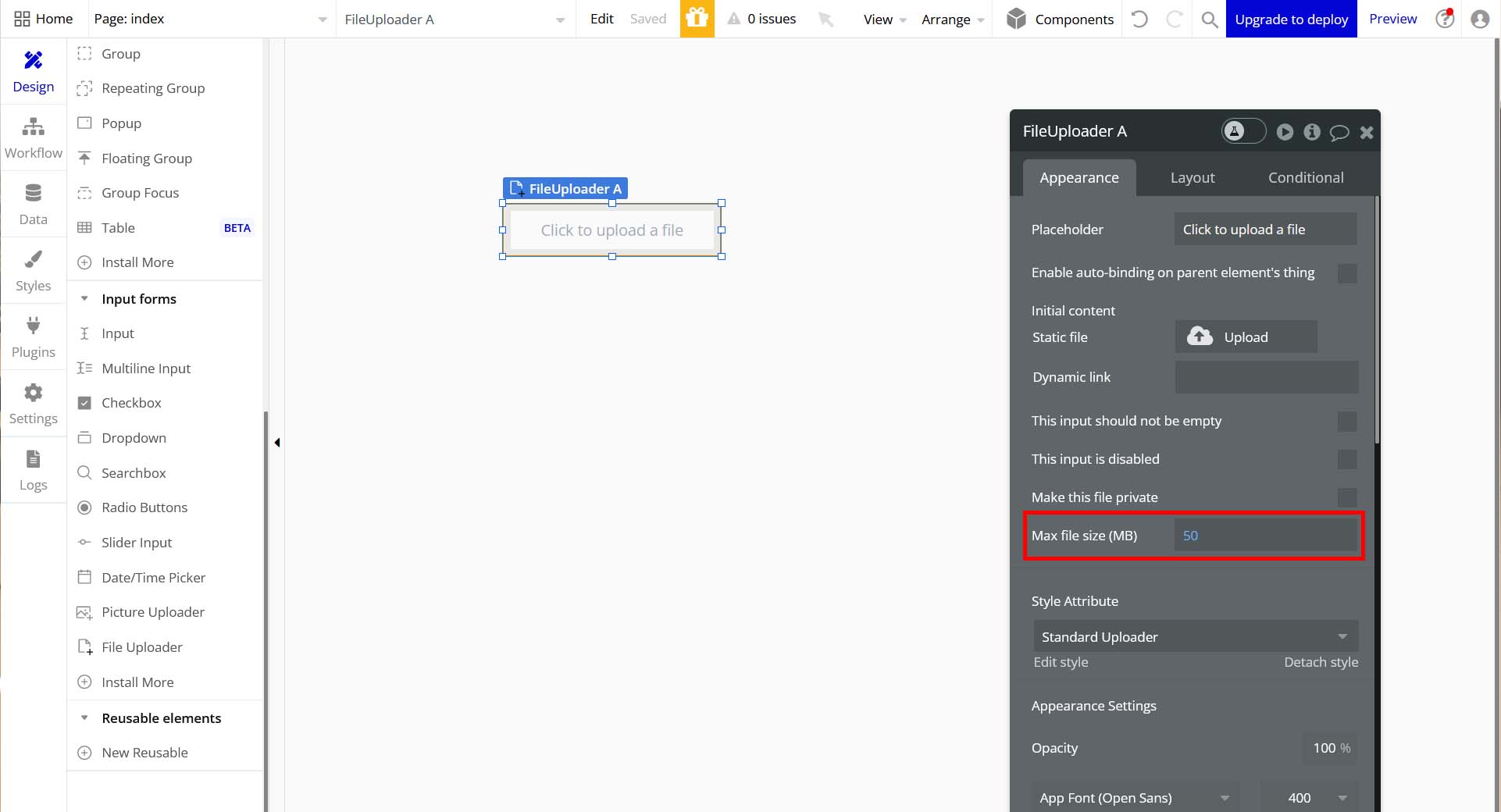
1-5.「Max file size(MB)」はアップロードするファイルの上限容量を増減する設定項目です。

今回はここまで。
次回はデータ渡しについて解説していきます。



コメント