ノーコードプログラミングのBubbleの解説をやっていきます。
Bubbleは僕もまだまだ勉強中な部分も非常に多いので備忘的な部分も多く含めているのをご了承ください。
写真アップローダーインプット
Bubbleの写真アップローダーはその名の通り画像をアップロードするアイテムを配置する機能です。
写真アップローダーは画像や免許証などをアップロードする際に使われる機能です。
今回はそんな写真アップローダーについて解説していきます。
インプット項目作成方法
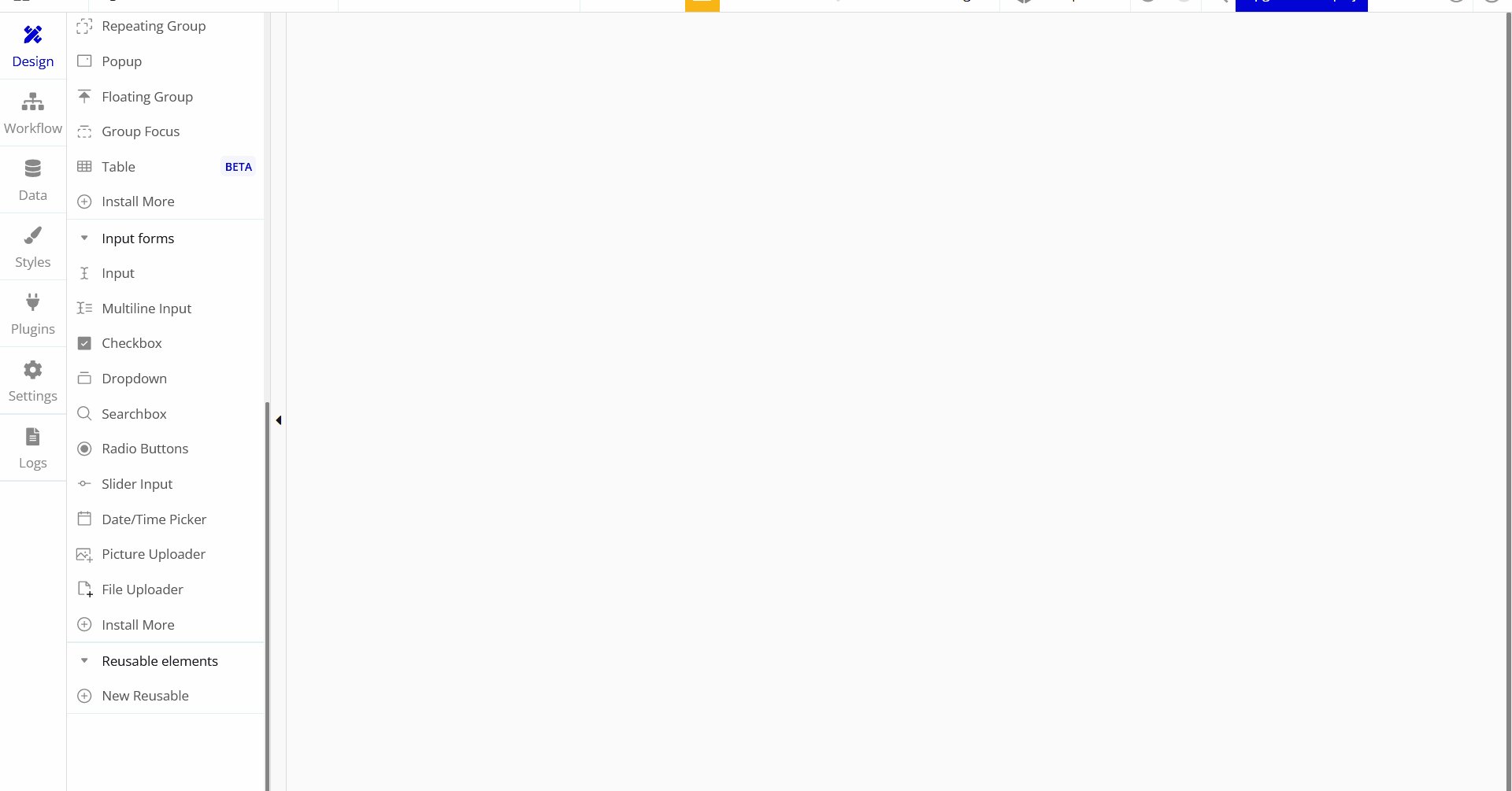
バブルでのインプット項目は複数あり、「テキスト」「マルチラインテキスト」「チェックボックス」「ドロップダウン(プルダウン)」「検索ボックス」「ラジオボタン」「スライダー」「カレンダー」「画像アップローダー」「ファイルアップローダー」がデフォルト機能として用意されています。
さらにプラグインとして様々な機能を追加できるのでより凝ったUIを作成することができる様になります。
そんなinput項目で今回は「Picture Uploader」を配置していきます。
「Bubble」で画像アップローダーを作成しよう
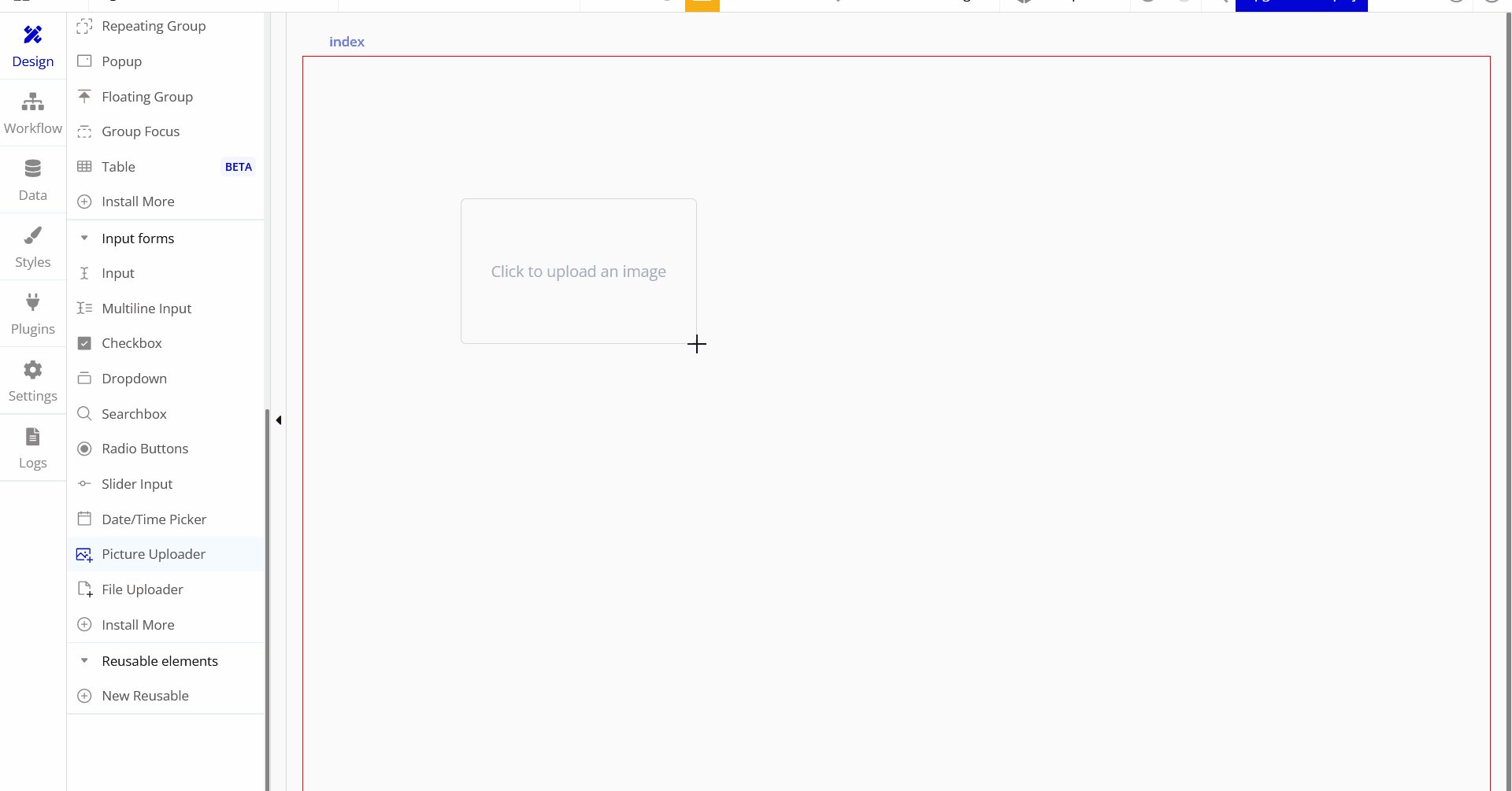
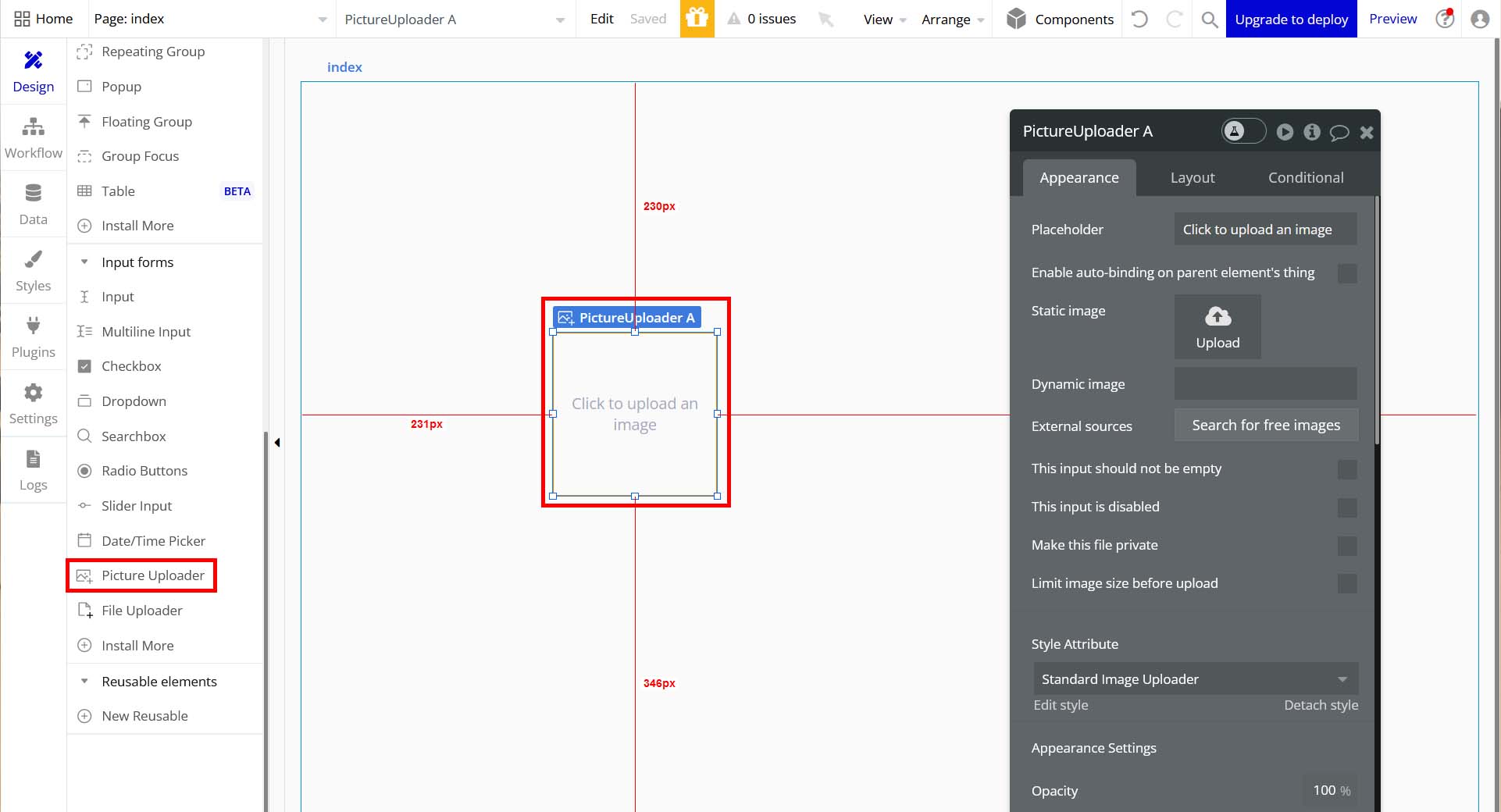
1-1.バブルで画像アップローダーを作成をすると次のような感じになります。

1-2.「Design」画面で「Picture Uploader」を選択してドラッグ&ドロップします。

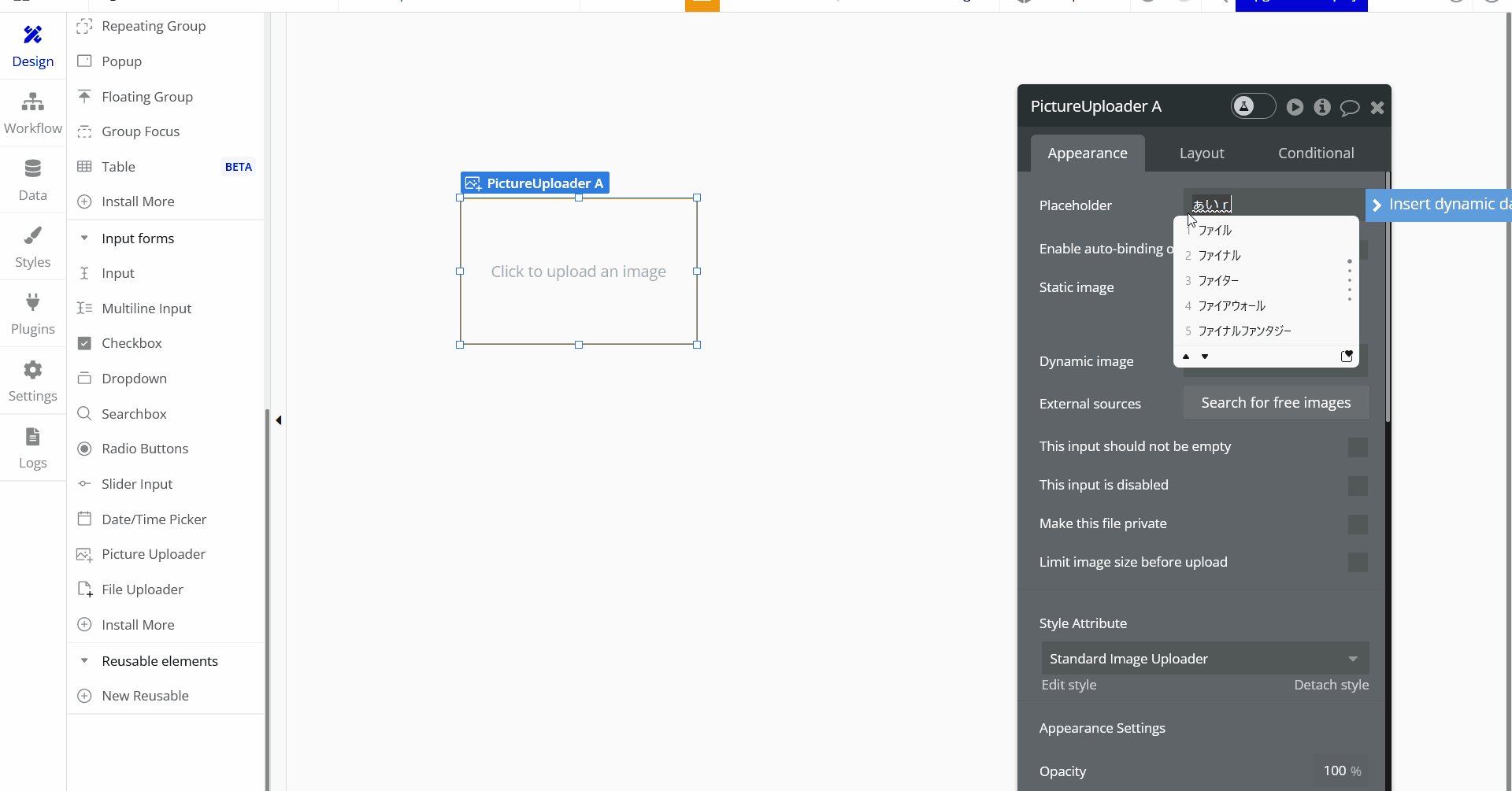
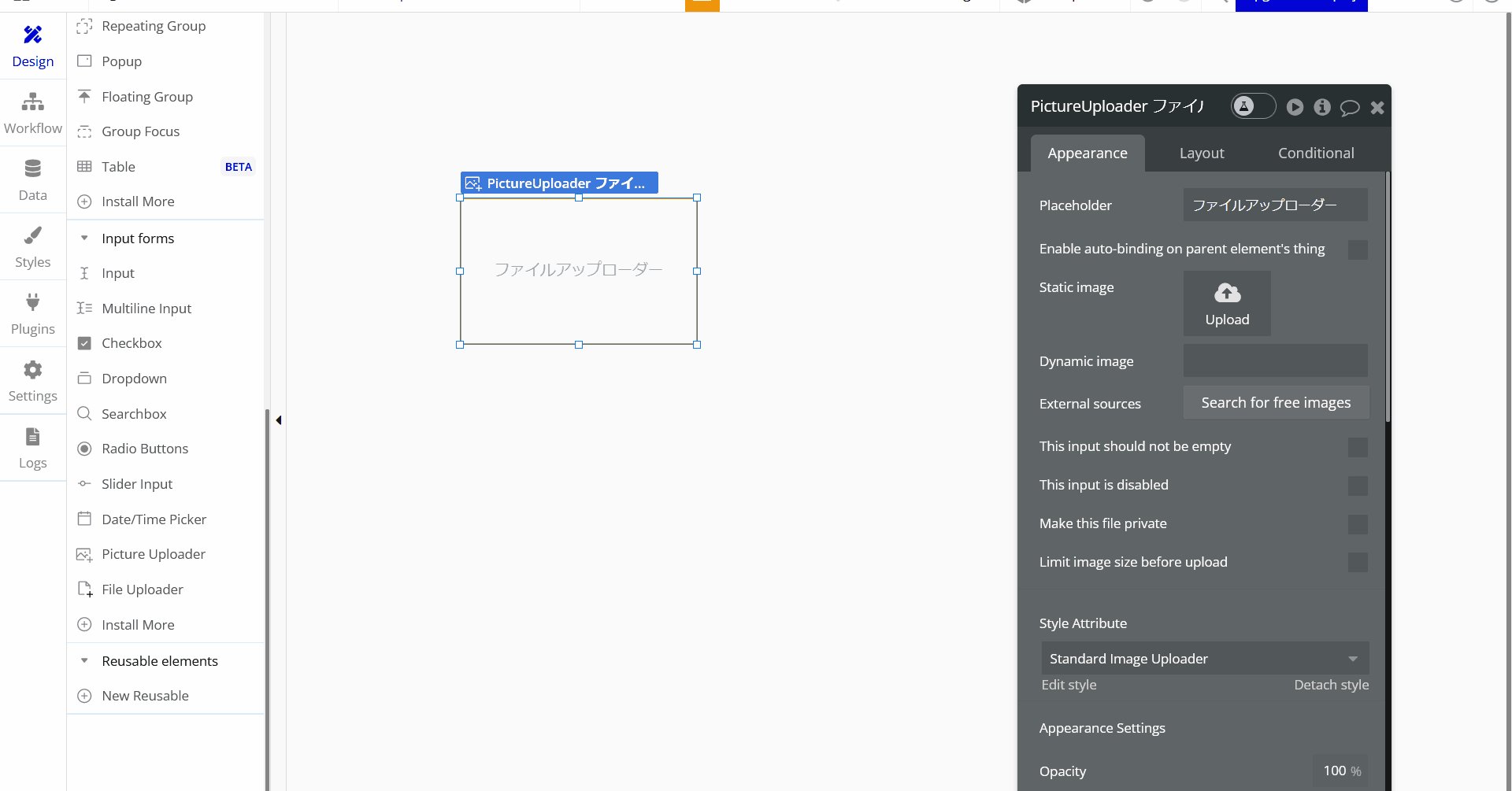
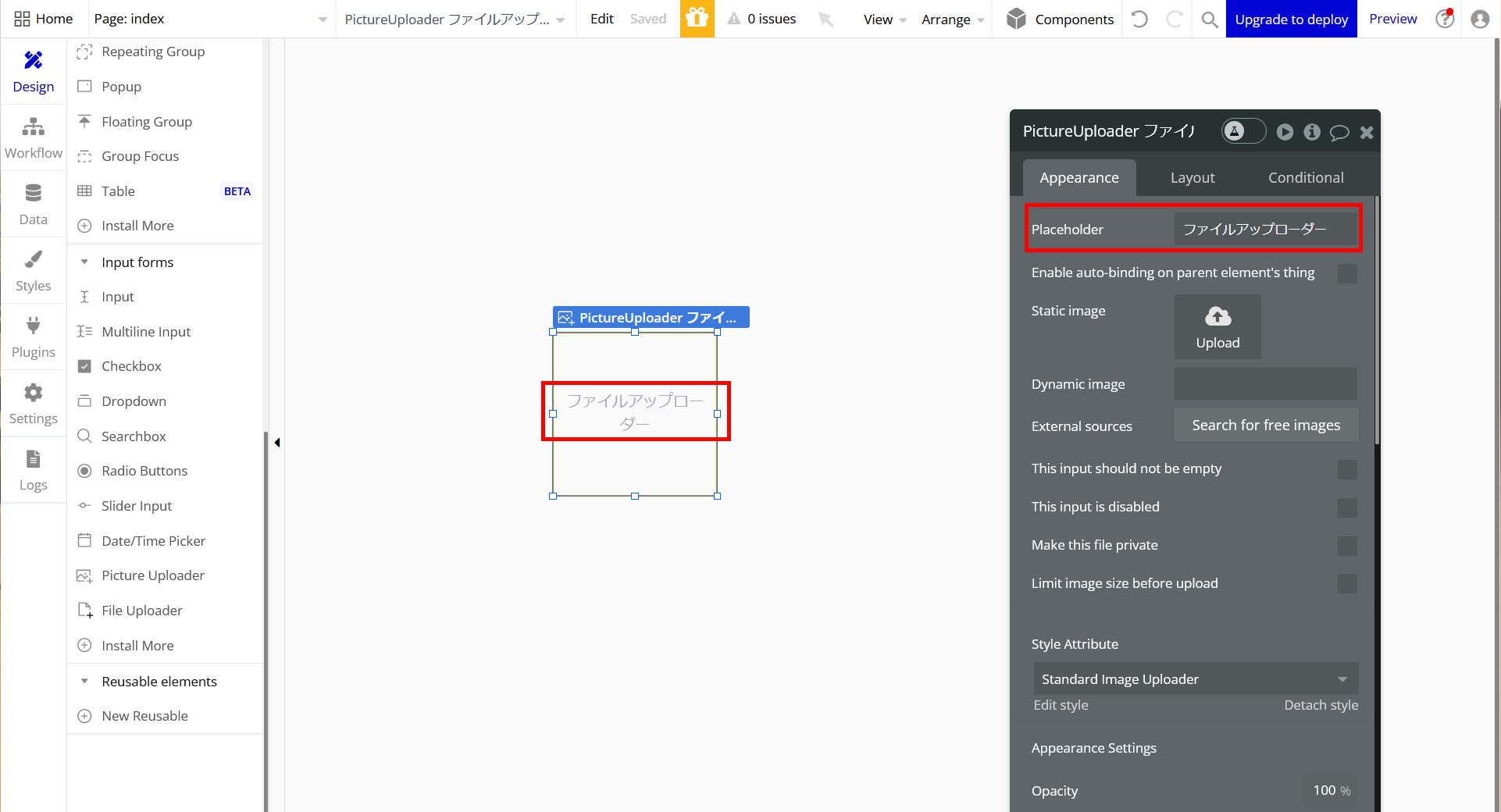
1-3.「Placeholder」の値を変更するとデフォルトで入力される灰色のテキストを変更することができます。

今回はここまで。
次回もインプット項目について解説していきます。



コメント