ノーコードプログラミングのBubbleの解説をやっていきます。
Bubbleは僕もまだまだ勉強中な部分も非常に多いので備忘的な部分も多く含めているのをご了承ください。
テキストカスタマイズ
Bubbleのテキストは左メニューの「Text」をドラッグ&ドラッグすることで挿入することができます。
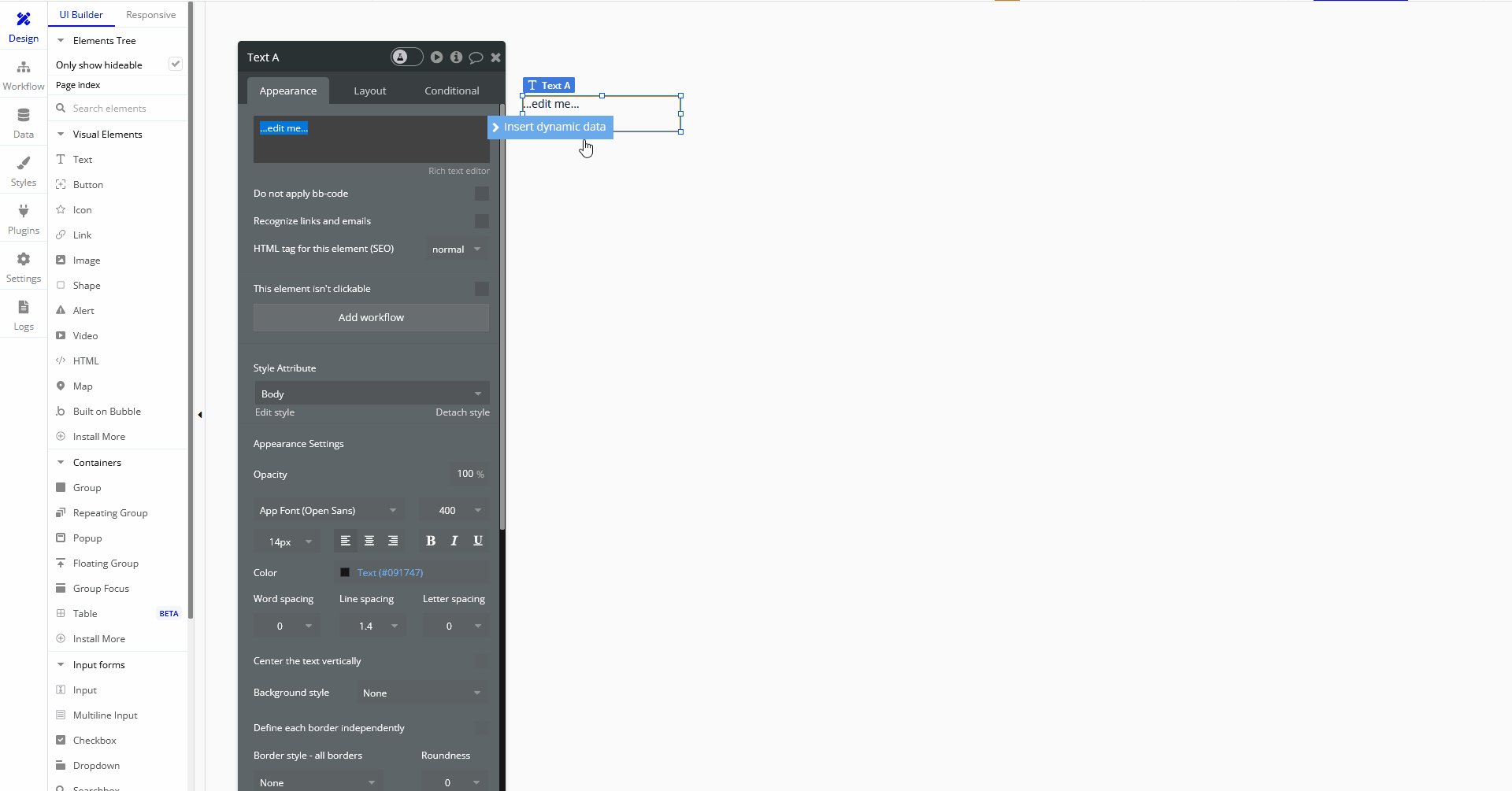
そんな「Text」にはかなりのカスタマイズ項目があります。
ただ、そんな「Text」もよく使う機能と使わない機能があるのでいくつか抜粋して紹介していきます。
テキストカスタマイズ方法
今回はそんなBubbleの「Text」においてパディングについて解説していきます。
「Text」
パディング(Padding)
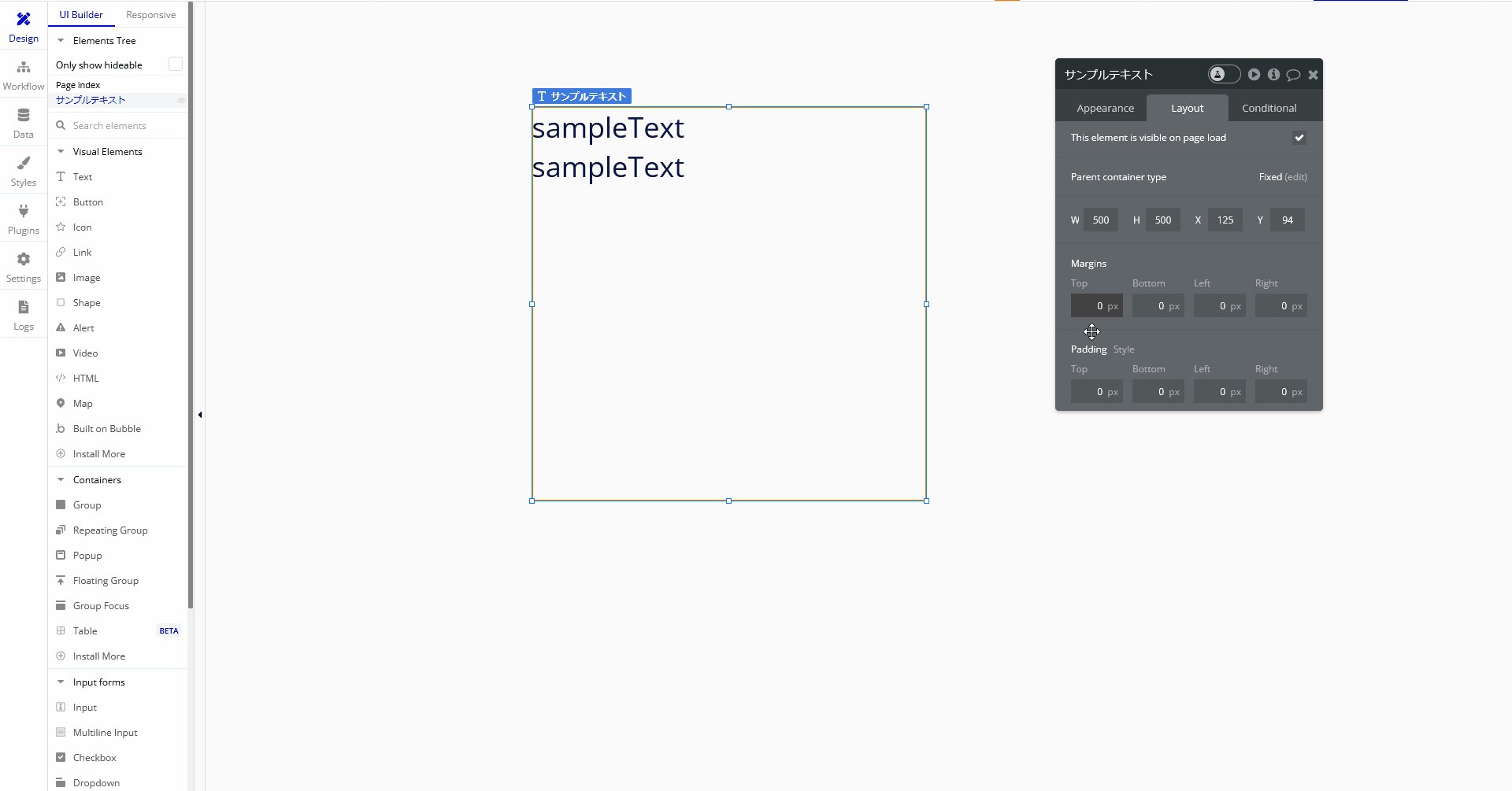
Bubbleのパディングは「Layout」タブの「Margins」の中にあり、それぞれ「Top」「Bottom」「Left」「Right」の設定項目があります。
ただ今回の解説でも少々分かりづらいと思います。
パディングは簡単に言うとパディングを適用したアイテムの内側に余白を持たせる機能になります。
アイテムそのものの余白については以下の記事をご確認ください
Top
「Bubble」の「Padding」の「Top」はアイテムの上部の内側に余白を持たせる機能となります。
Bottom
「Bubble」の「Padding」の「Bottom」はアイテムの下部の内側に余白を持たせる機能となります。
Left
「Bubble」の「Padding」の「Left」はアイテムの左部の内側に余白を持たせる機能となります。
Right
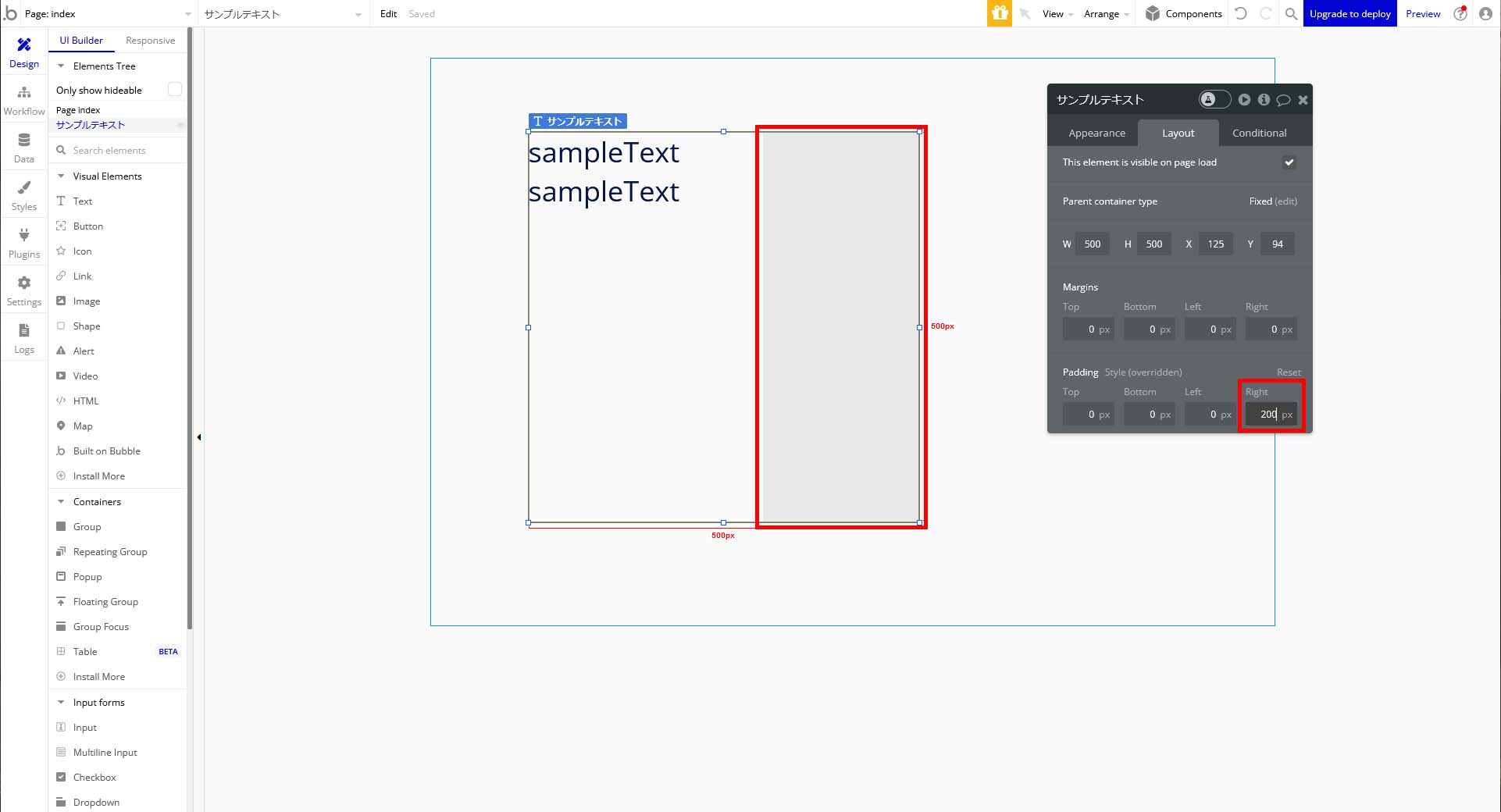
「Bubble」の「Padding」の「Right」はアイテムの右部の内側に余白を持たせる機能となります。
「Bubble」でテキストアイテムをカスタマイズてみよう
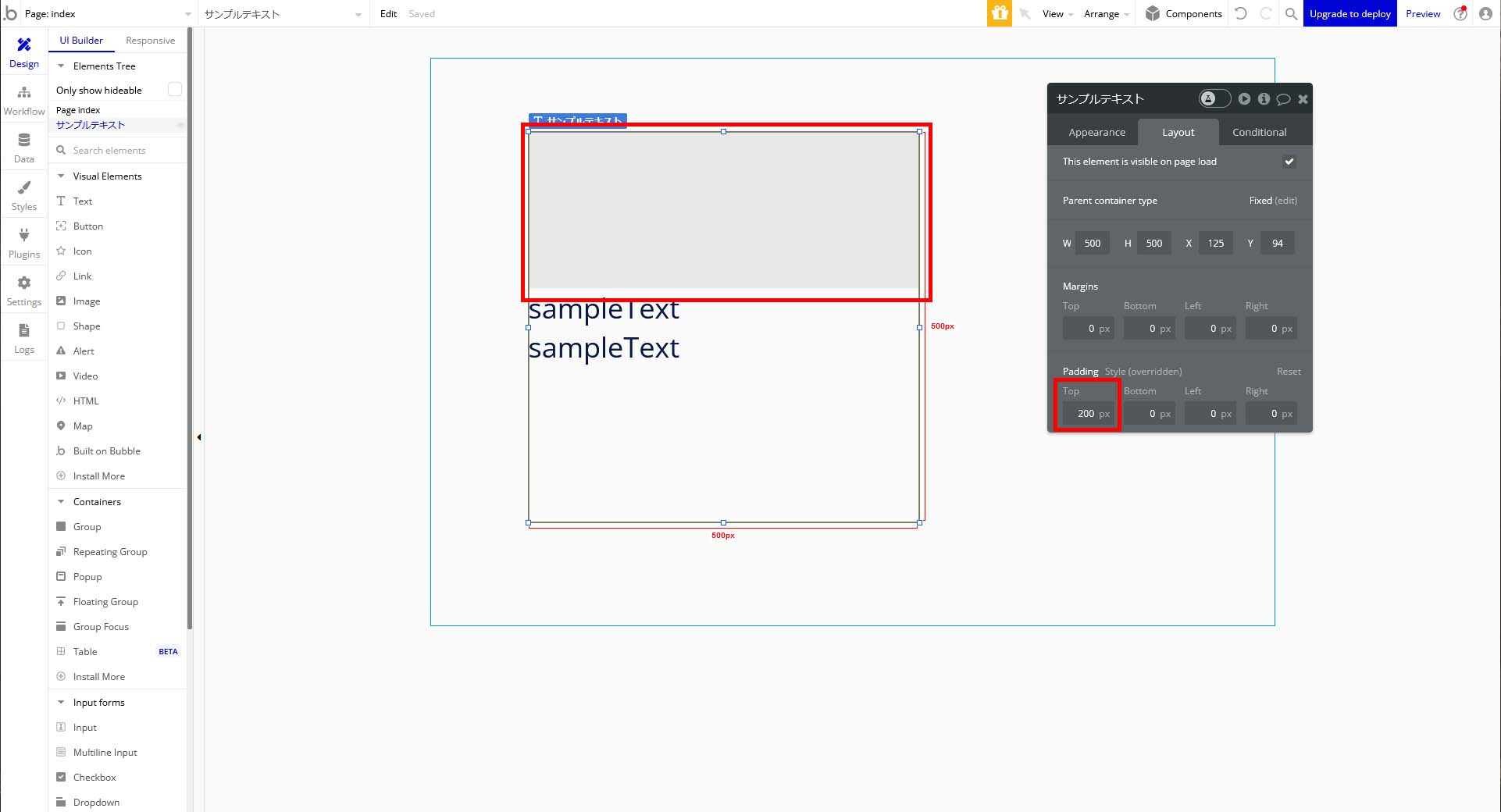
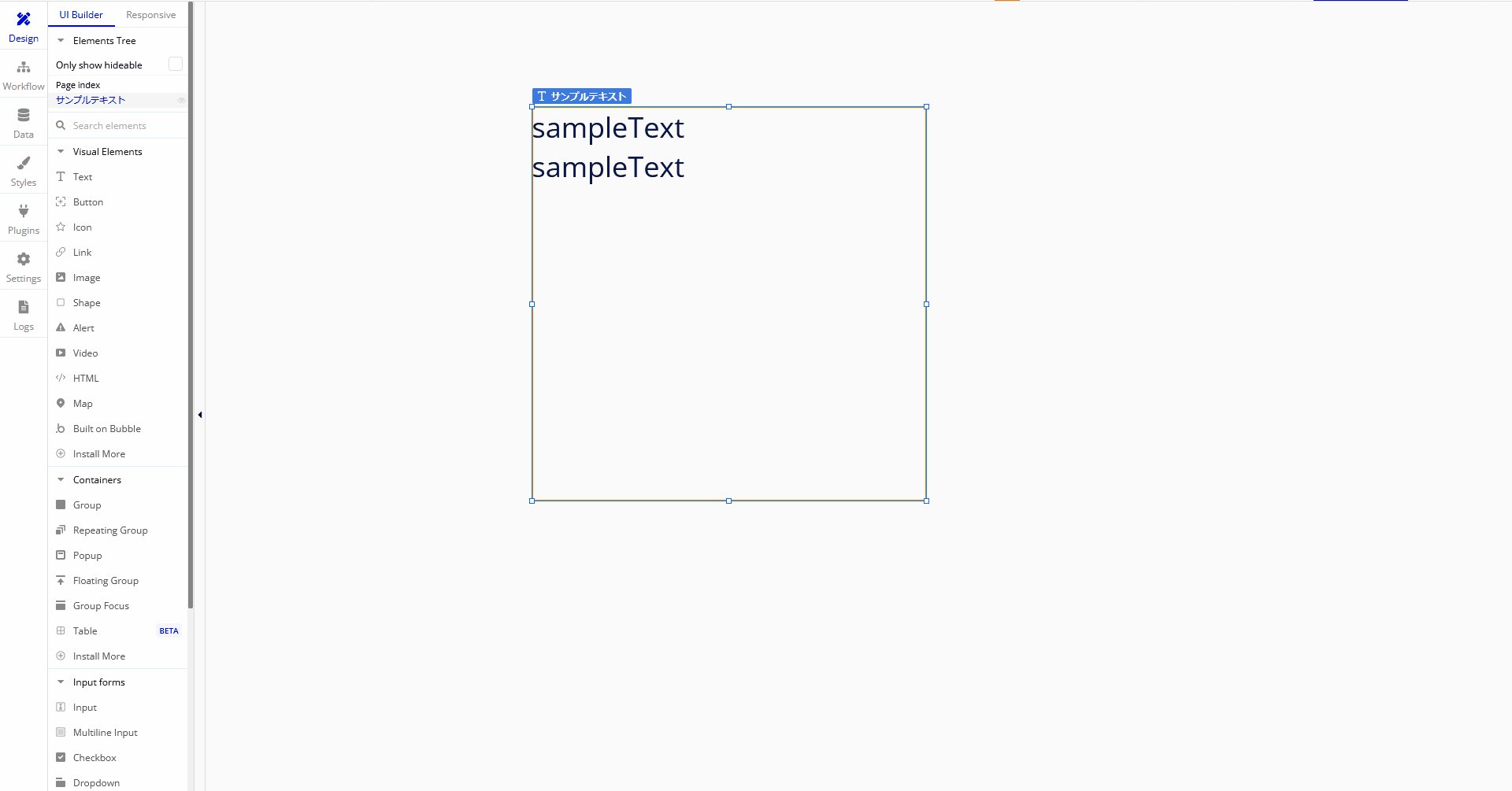
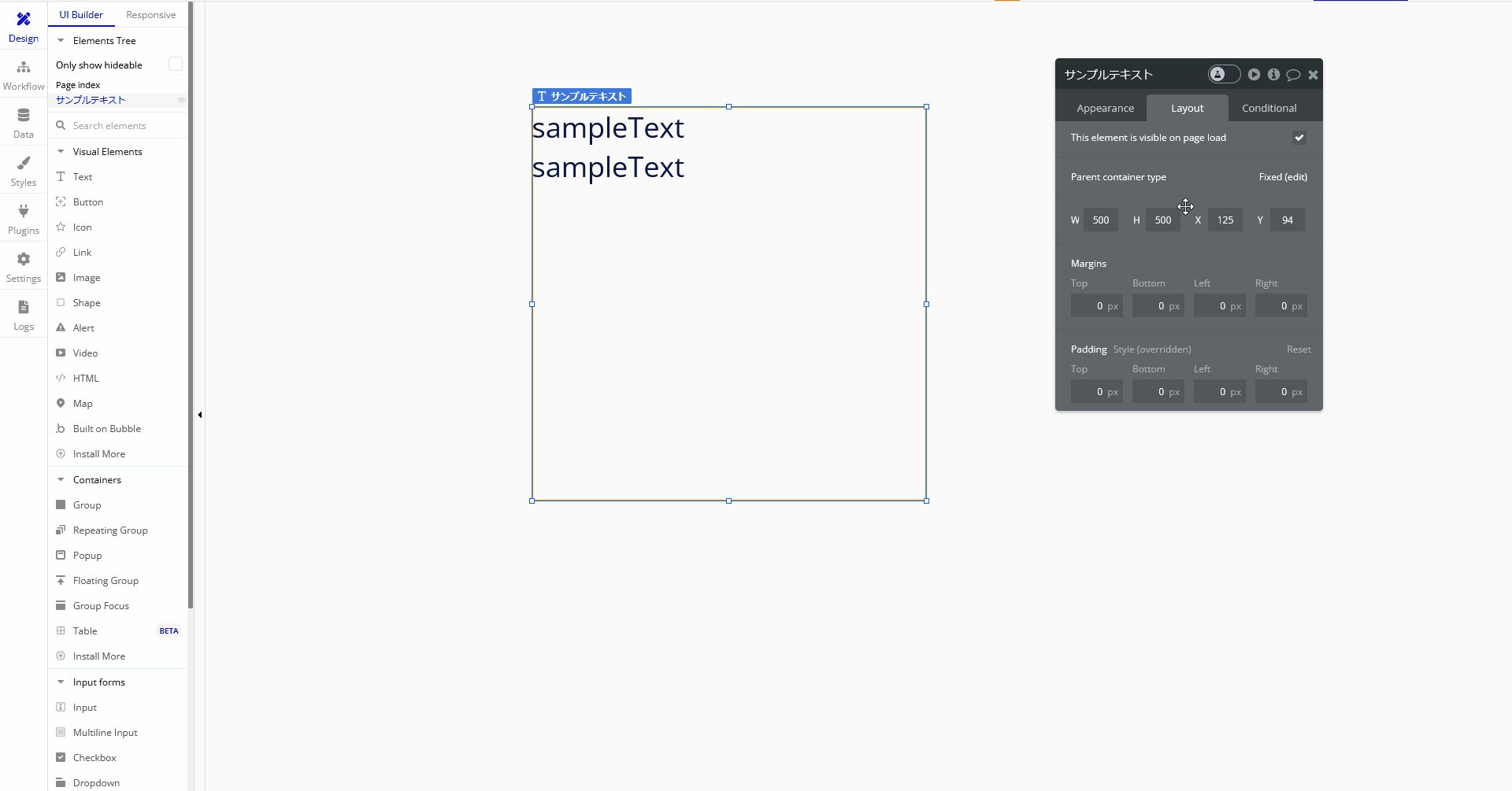
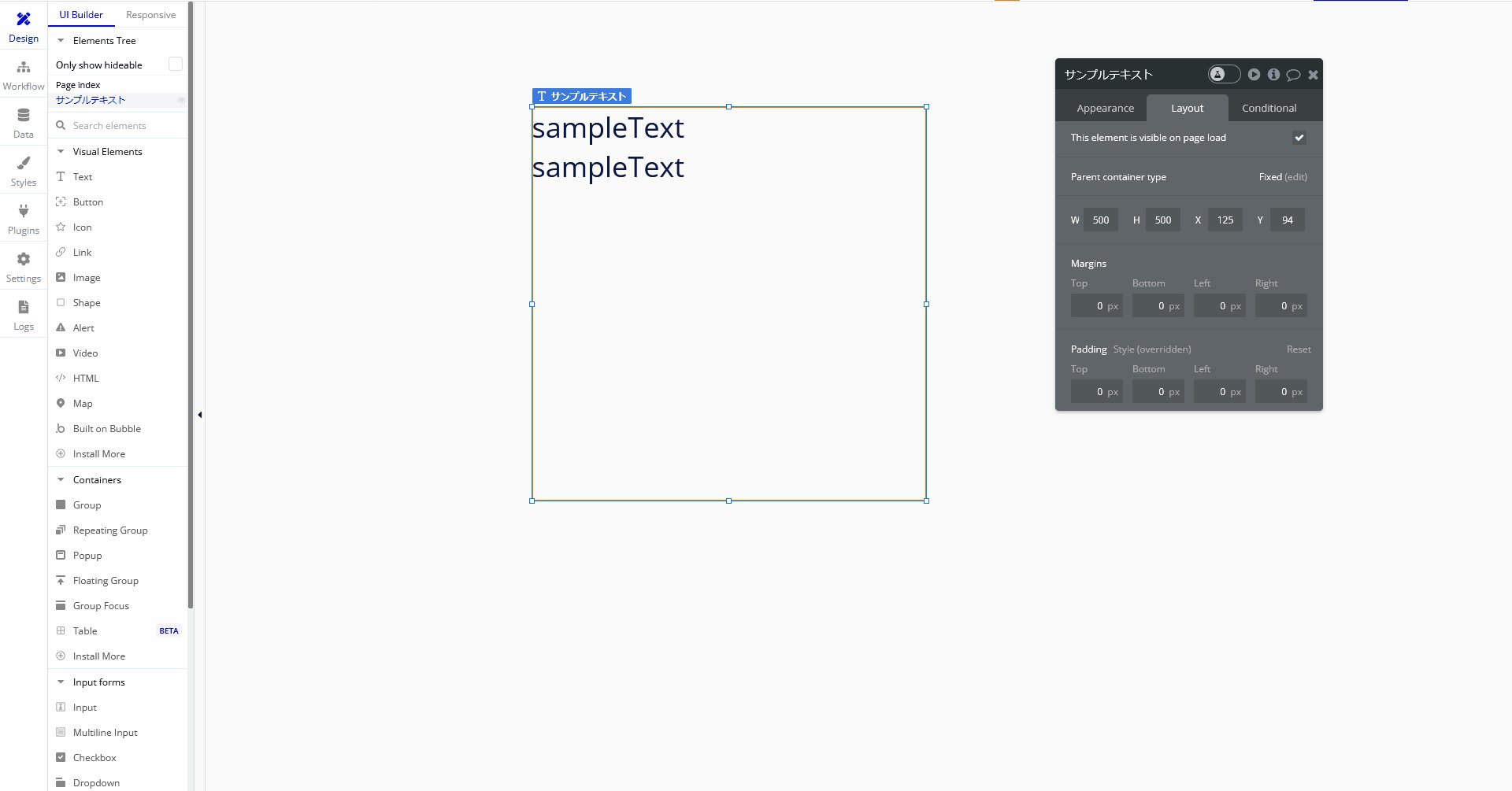
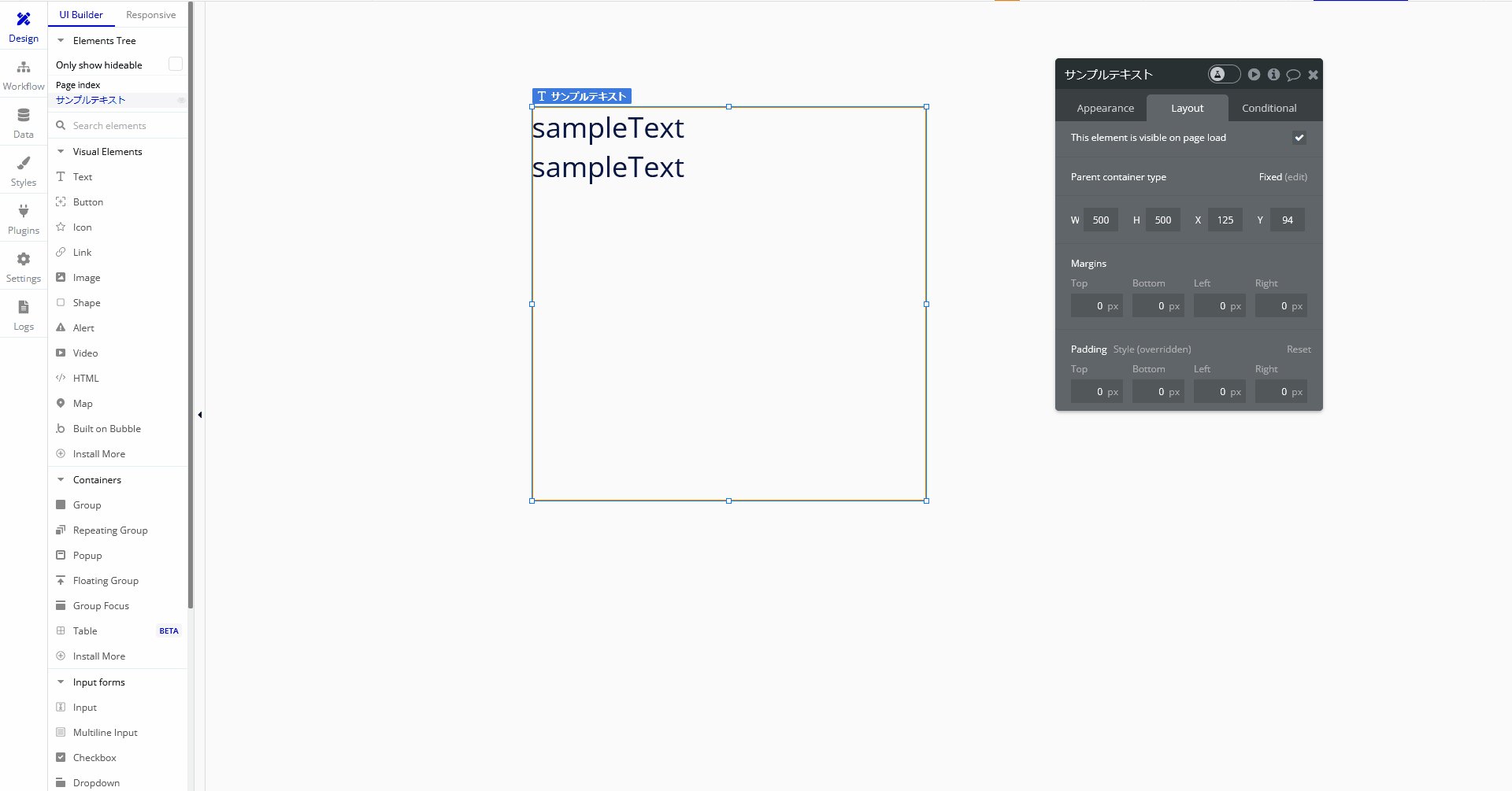
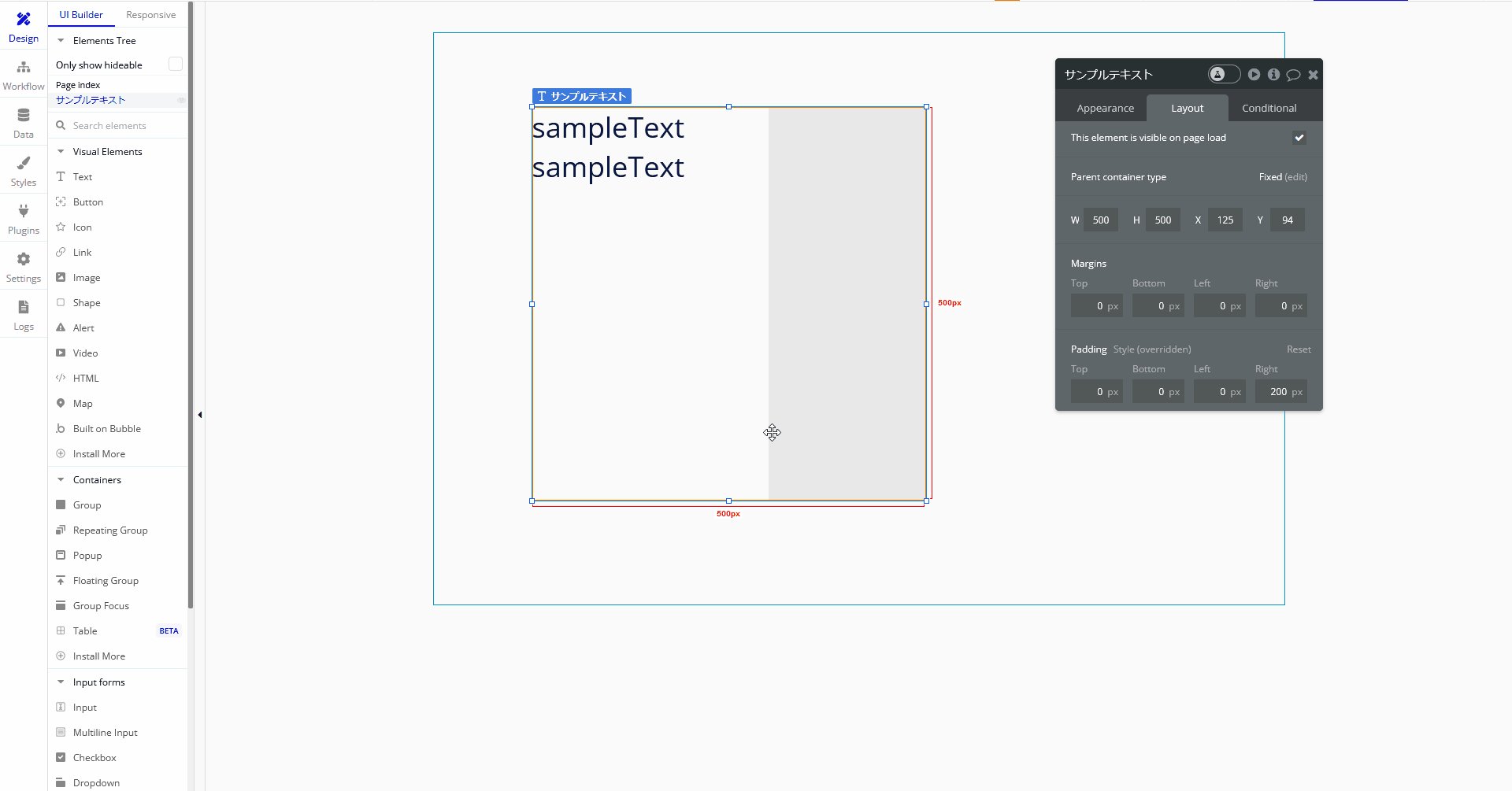
1-1.今回は「Text」の「Padding」について解説していきます。
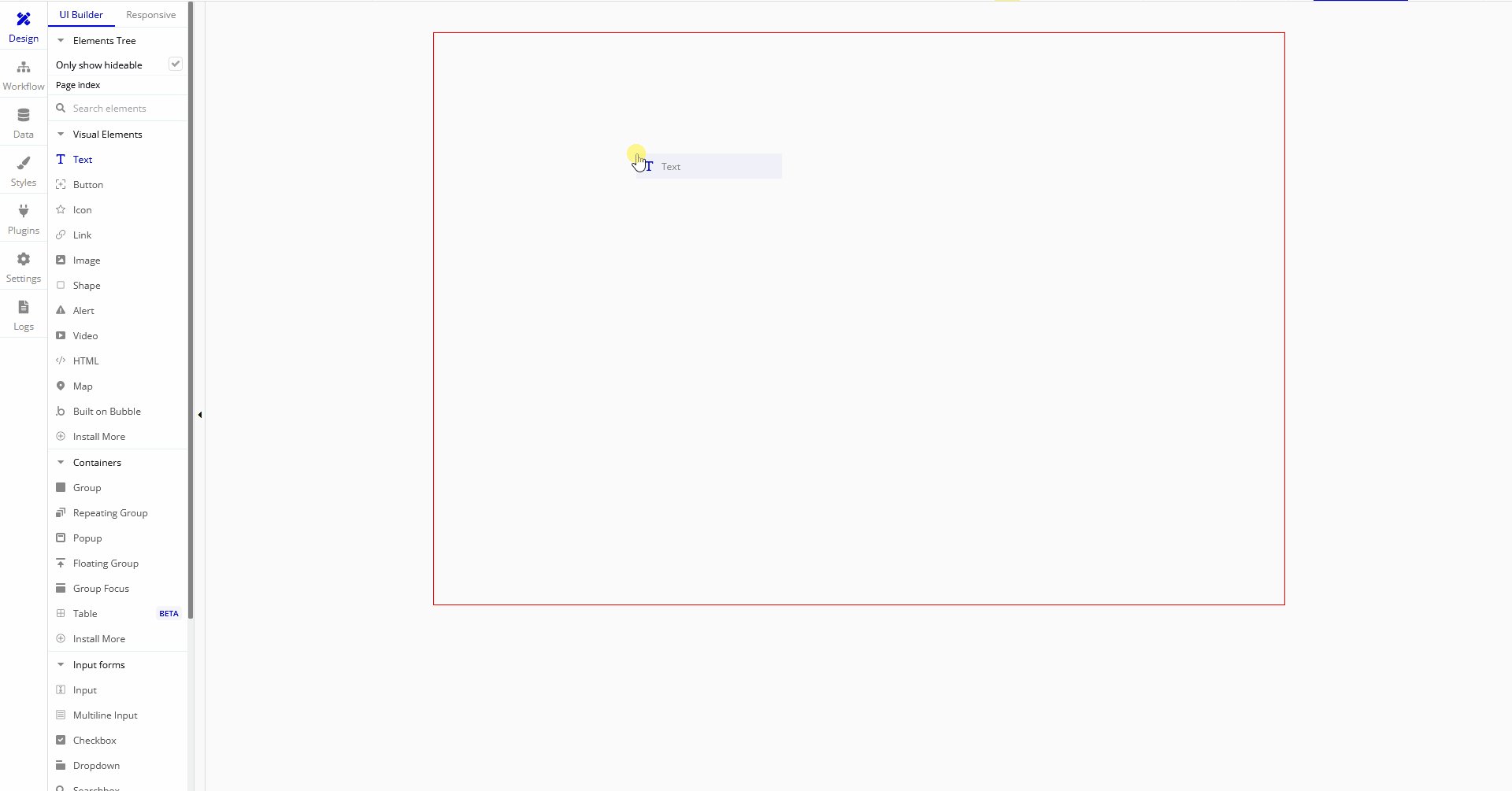
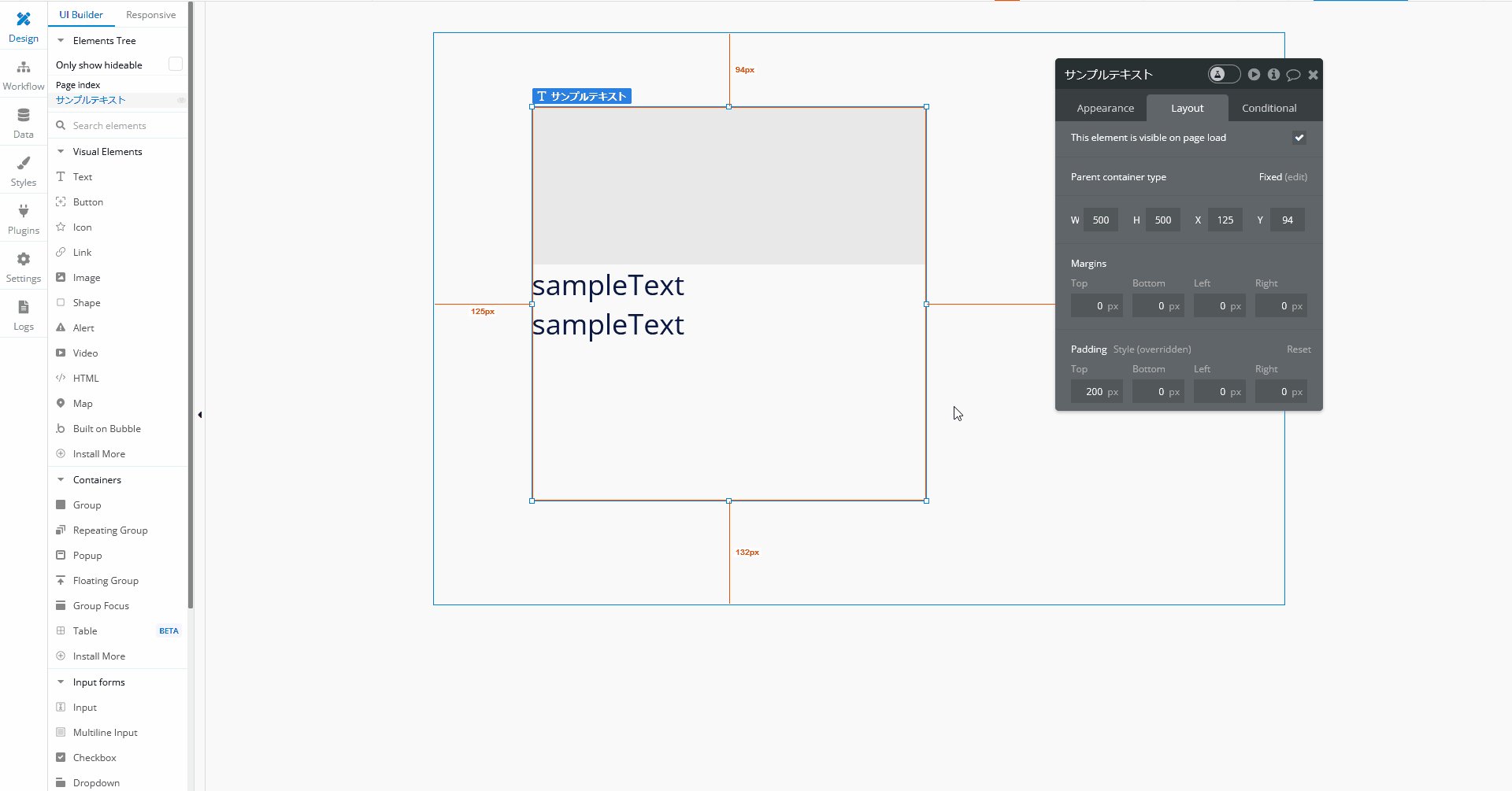
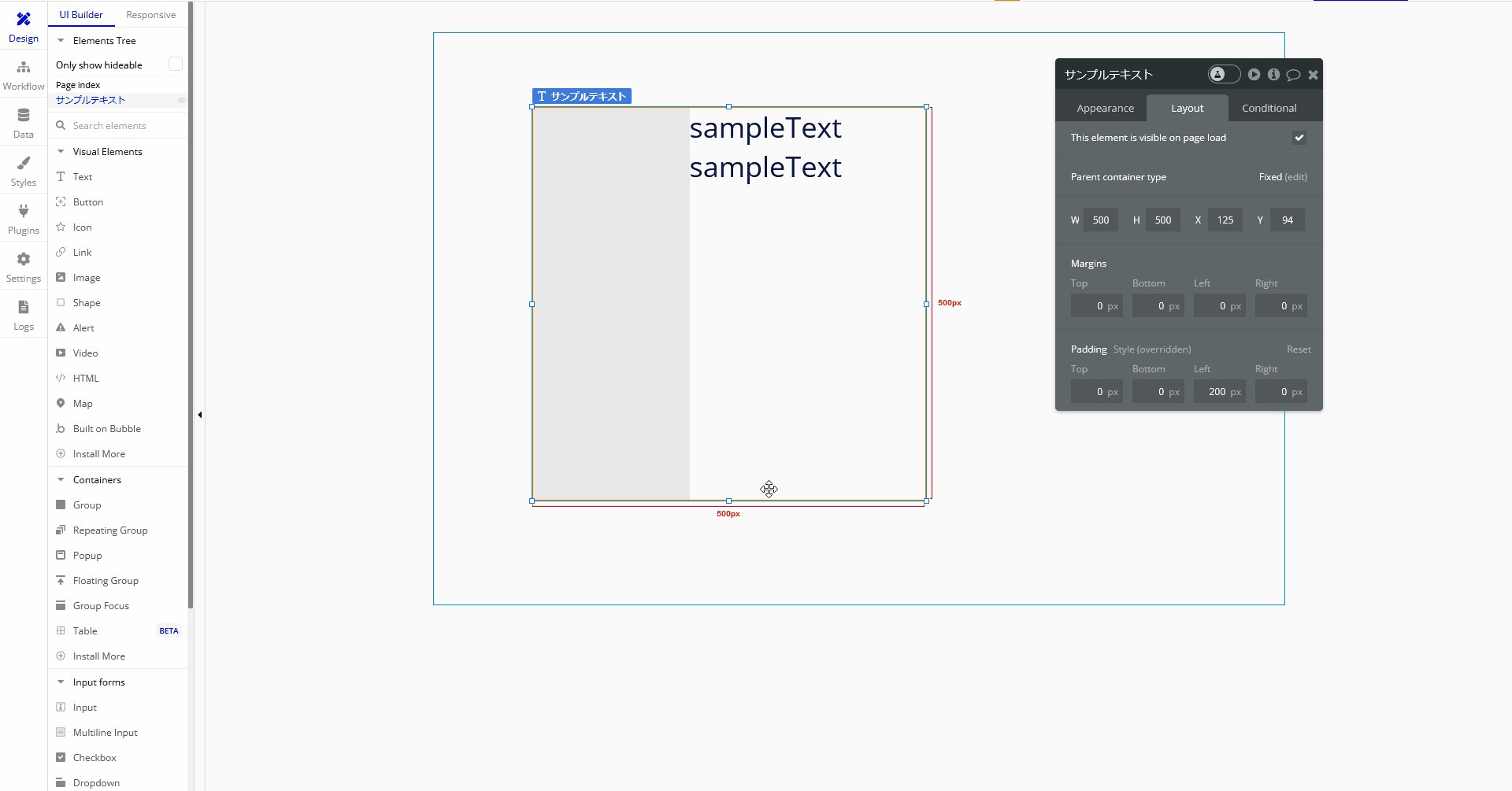
分かりやすい様にアイテムの縦横幅を「500px」に設定しています。
1-2.「Text」は左メニュー内にある「Text」から挿入することができます。


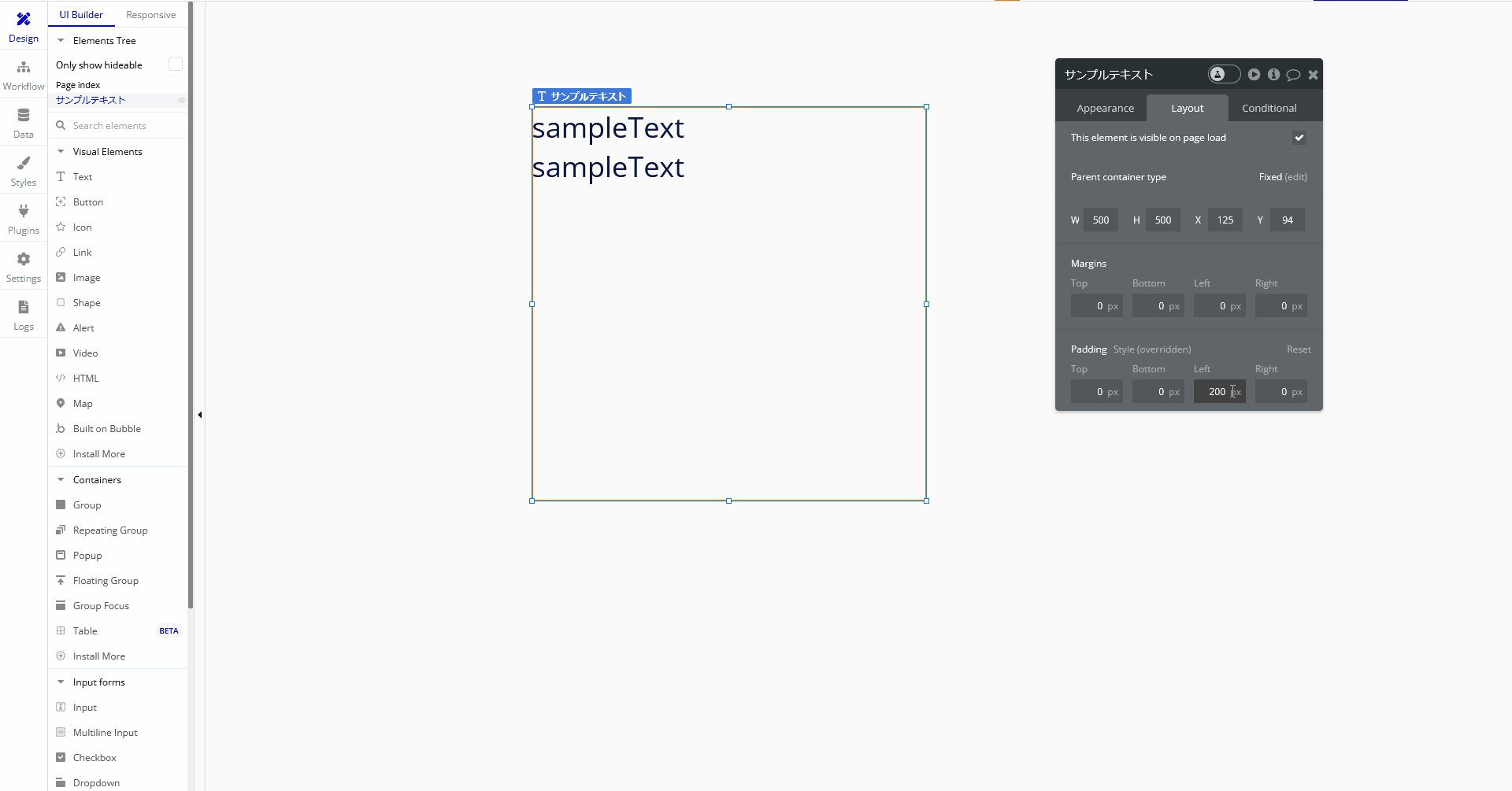
Padding
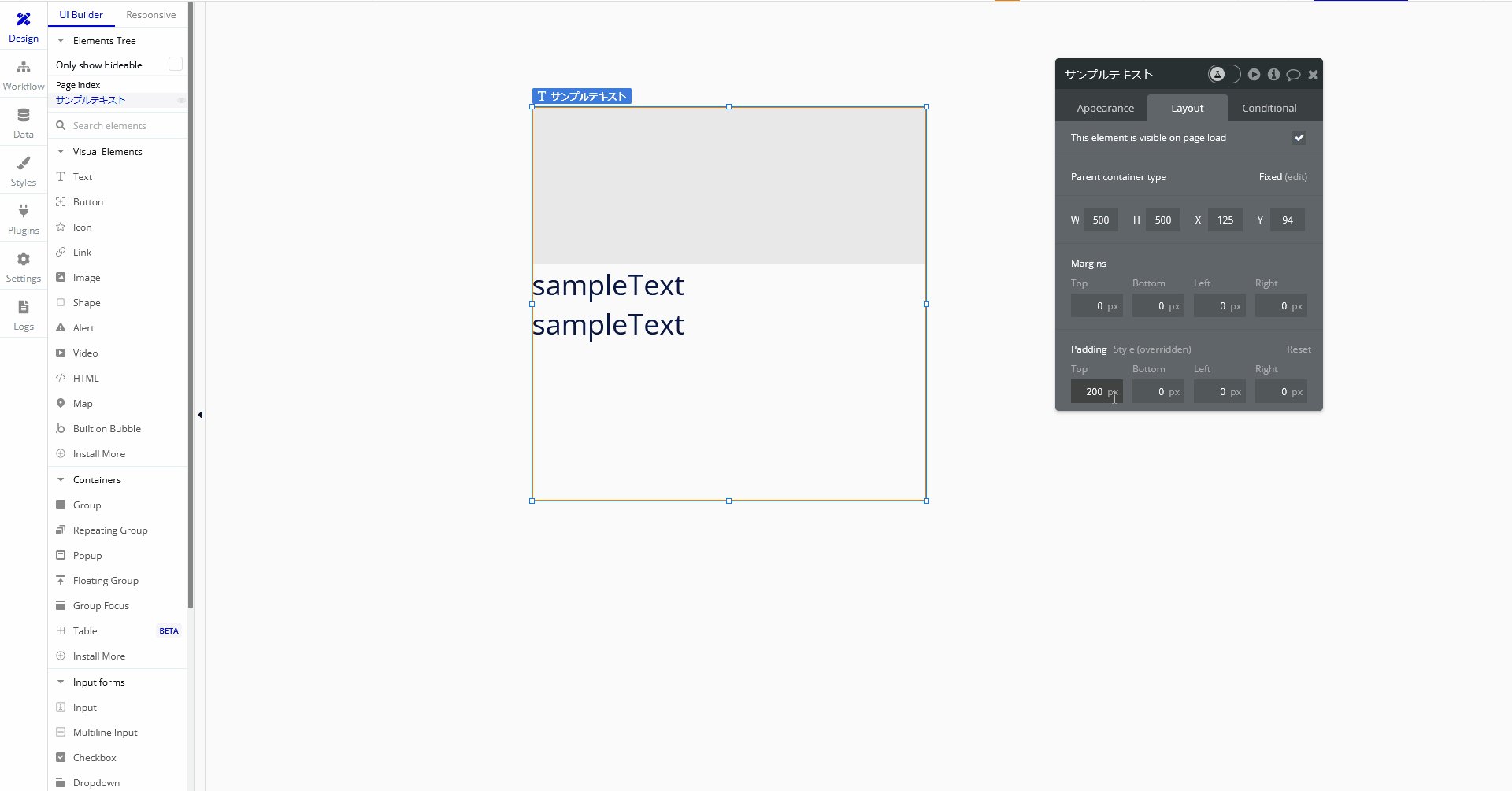
Top
1-3.Textアイテムの「Padding」の「Top」は適用したアイテムの上部の内側に余白を持たせることができます。


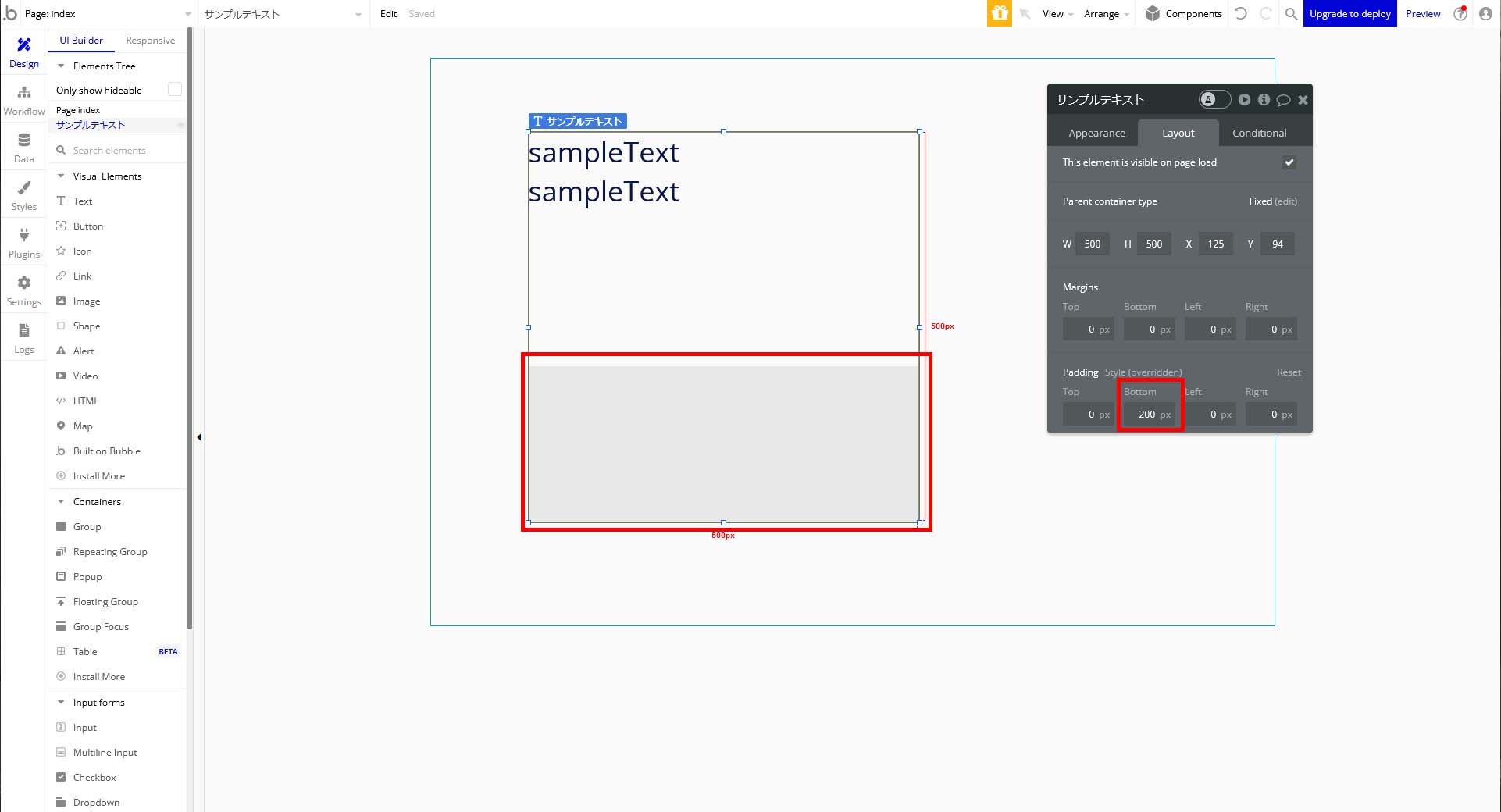
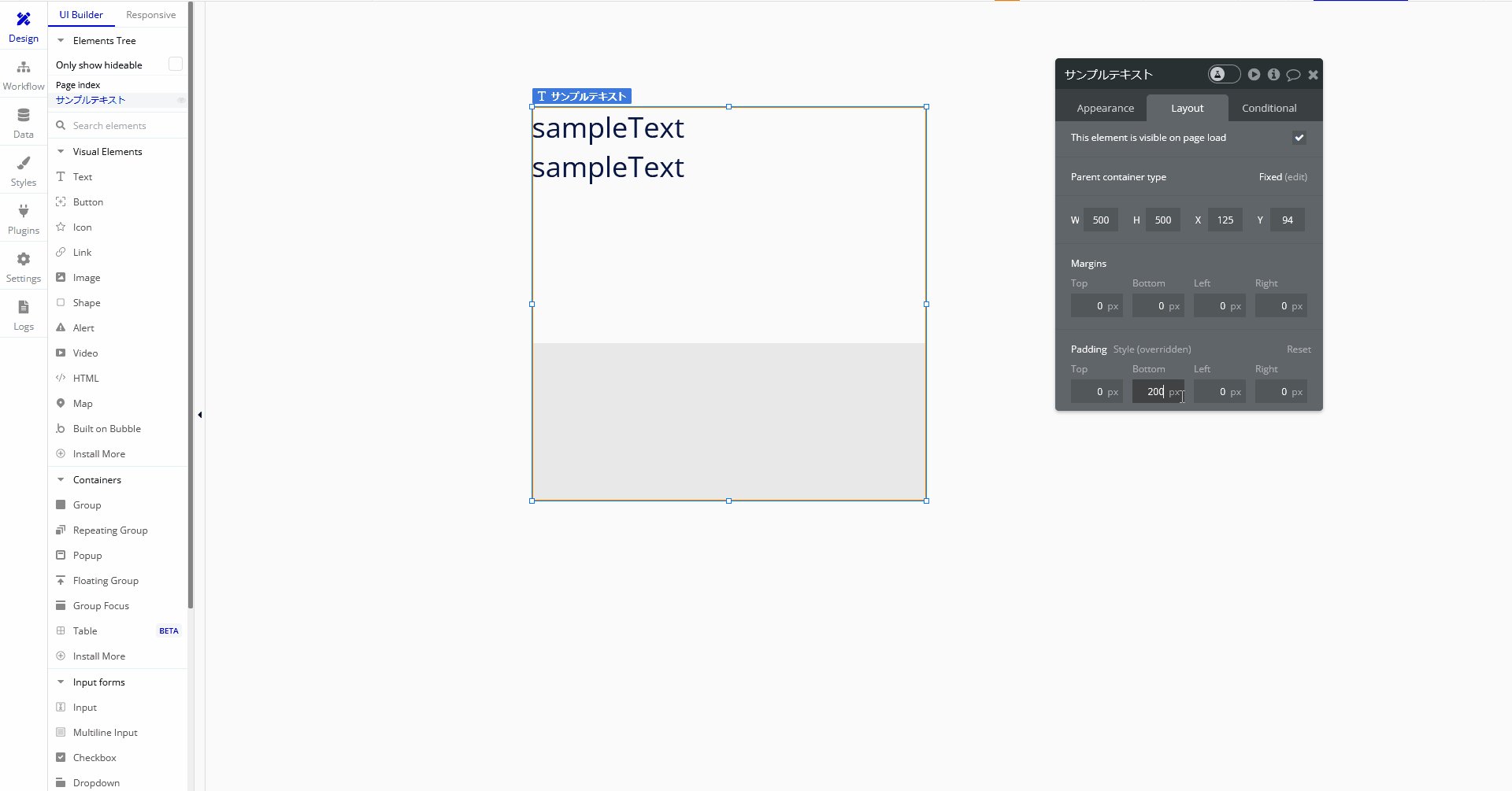
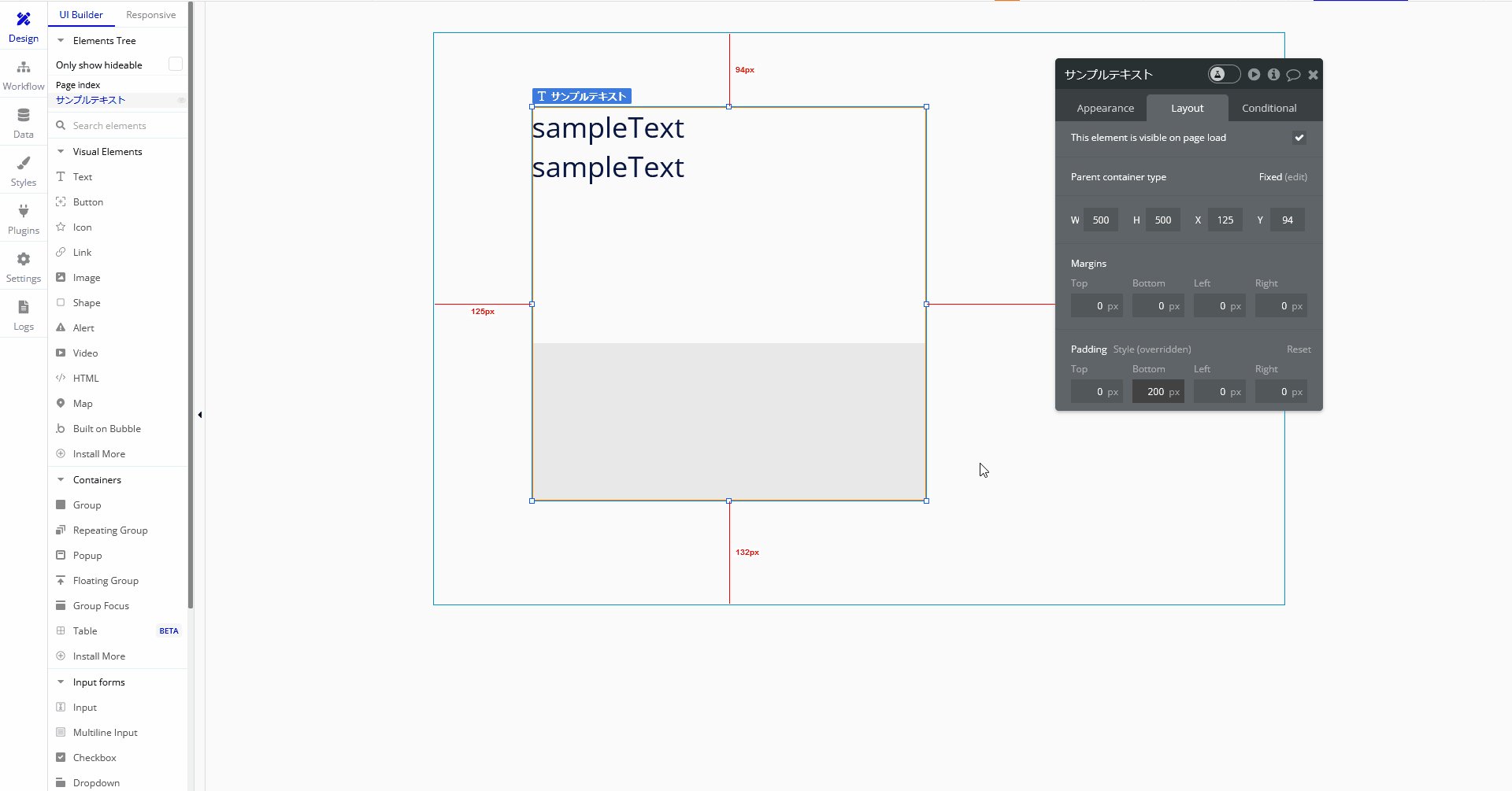
Bottom
1-4.Textアイテムの「Padding」の「Bottom」は適用したアイテムの下部の内側に余白を持たせることができます。


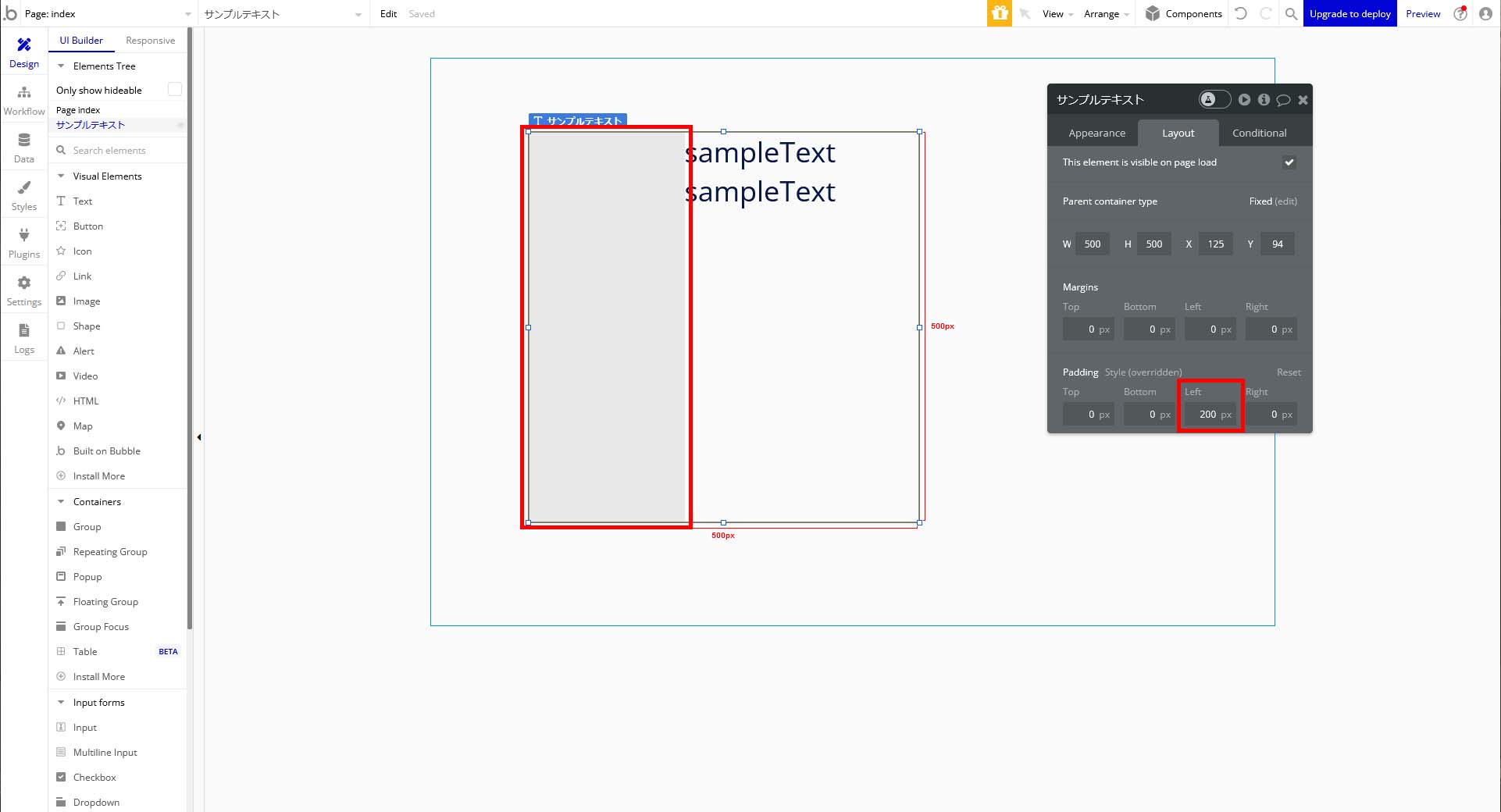
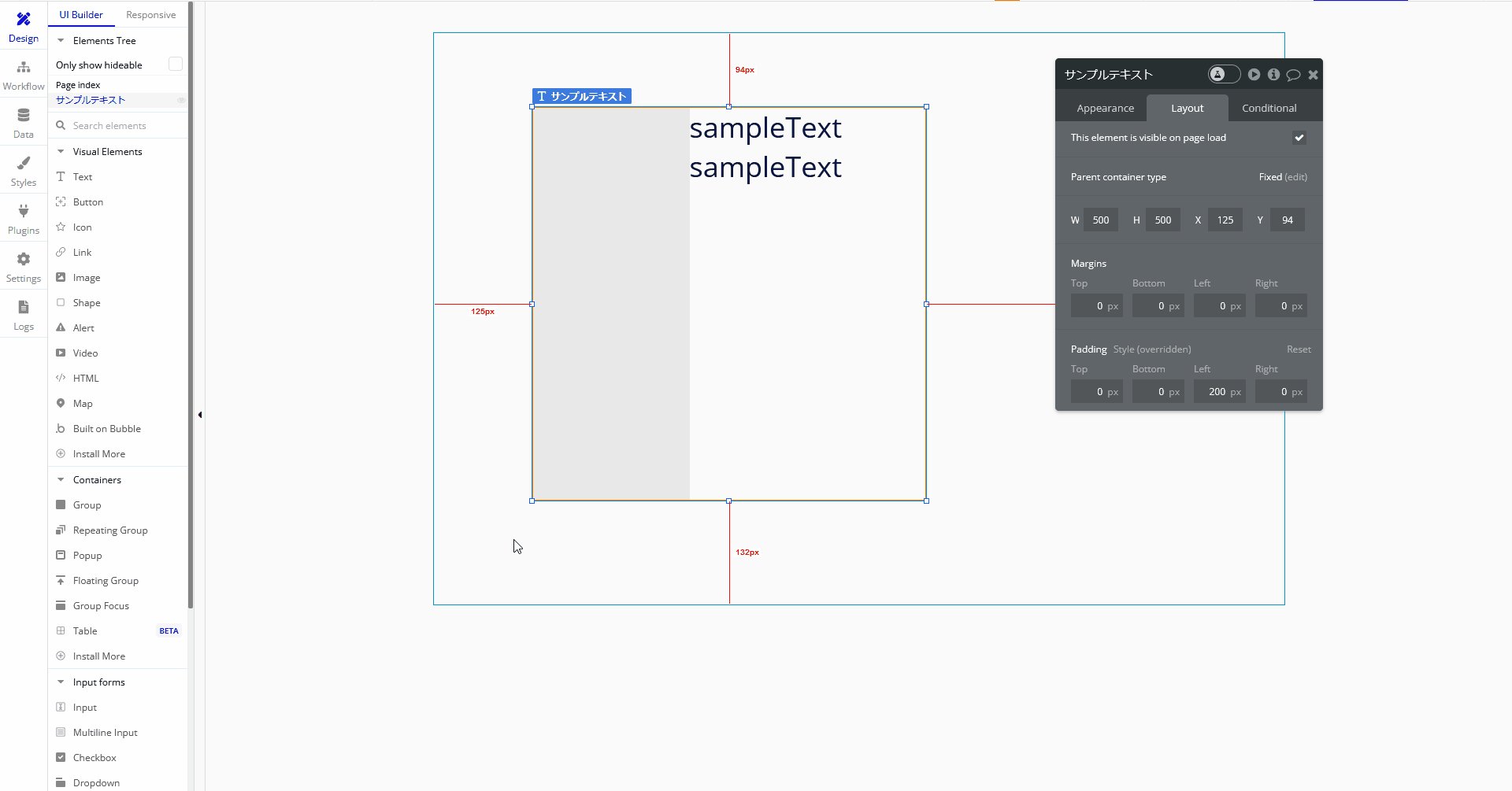
Left
1-5.Textアイテムの「Padding」の「Left」は適用したアイテムの左部の内側に余白を持たせることができます。


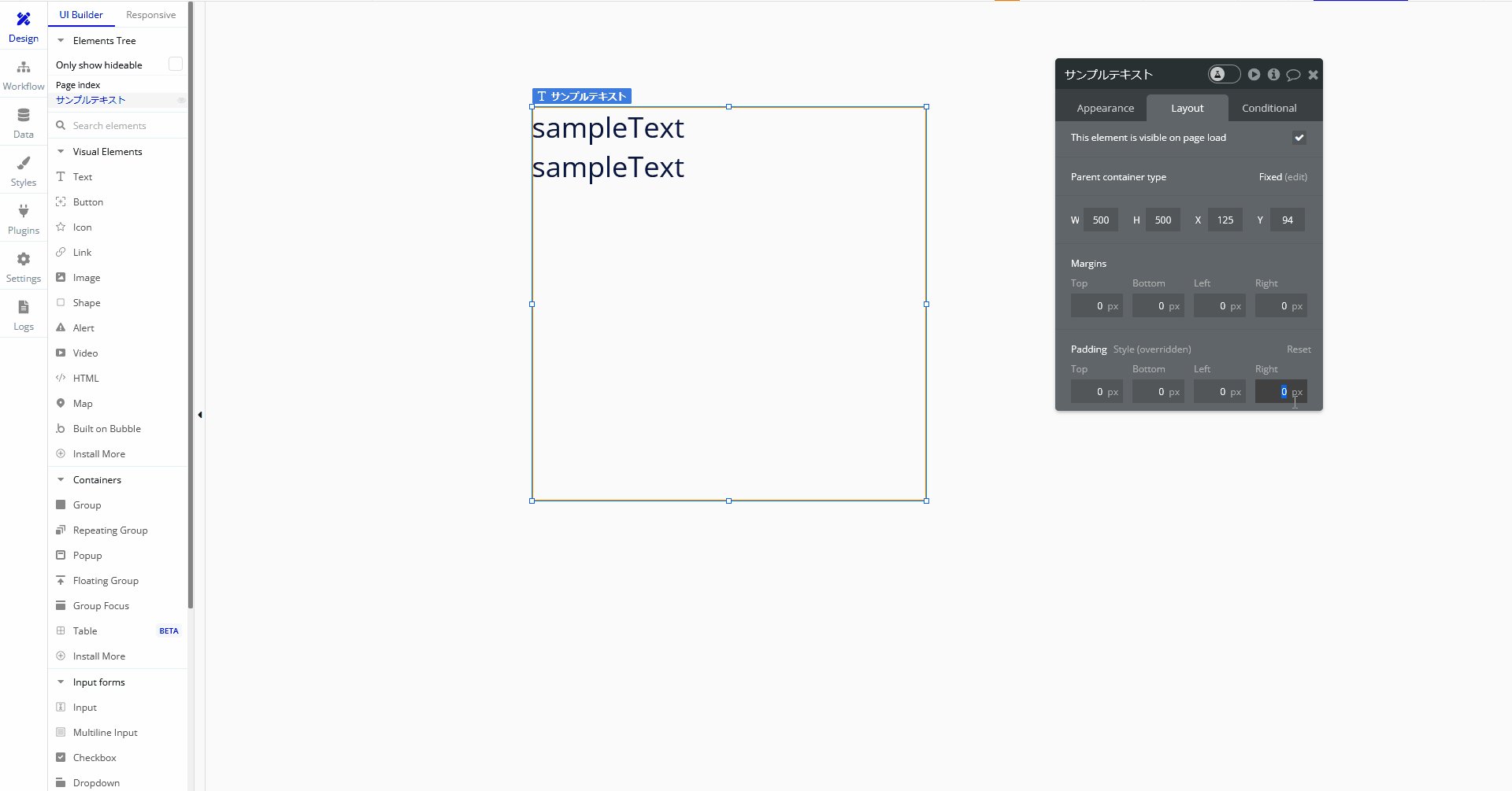
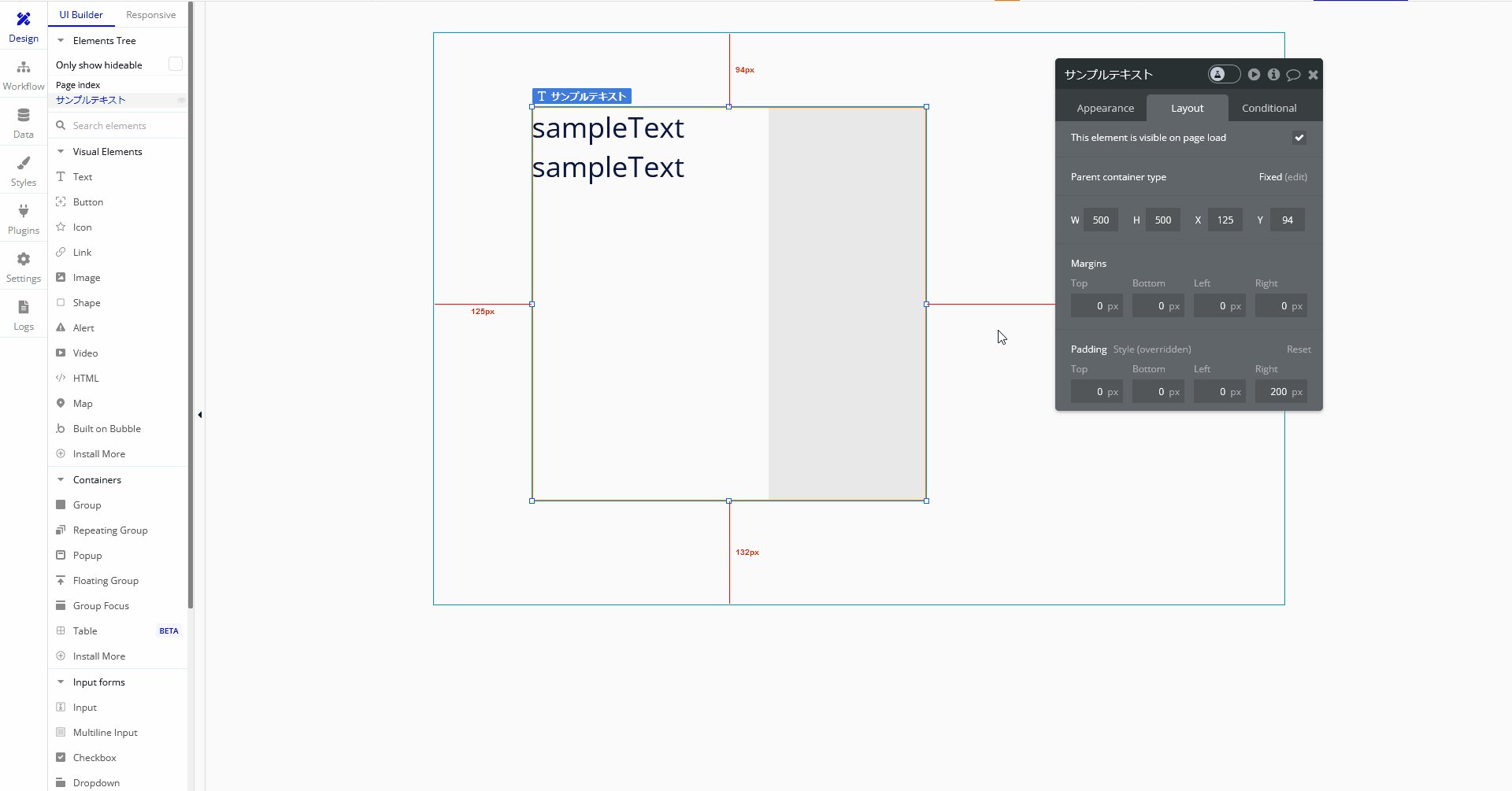
Right
1-6.Textアイテムの「Padding」の「Right」は適用したアイテムの右部の内側に余白を持たせることができます。


今回はここまで。
次回もTextについて解説していきます。




コメント