ノーコードプログラミングのBubbleの解説をやっていきます。
Bubbleは僕もまだまだ勉強中な部分も非常に多いので備忘的な部分も多く含めているのをご了承ください。
写真アップローダーインプット
Bubbleの写真アップローダーはその名の通り画像をアップロードするアイテムを配置する機能です。
写真アップローダーは画像や免許証などをアップロードする際に使われる機能です。
今回はそんな写真アップローダーについて解説していきます。
インプット項目作成方法
バブルでのインプット項目は複数あり、「テキスト」「マルチラインテキスト」「チェックボックス」「ドロップダウン(プルダウン)」「検索ボックス」「ラジオボタン」「スライダー」「カレンダー」「画像アップローダー」「ファイルアップローダー」がデフォルト機能として用意されています。
さらにプラグインとして様々な機能を追加できるのでより凝ったUIを作成することができる様になります。
そんなinput項目で今回は「Picture Uploader」を配置していきます。
「Bubble」で画像アップローダーを作成しよう
1-1.デフォルトの画像アップローダーの状態は以下の通りです。


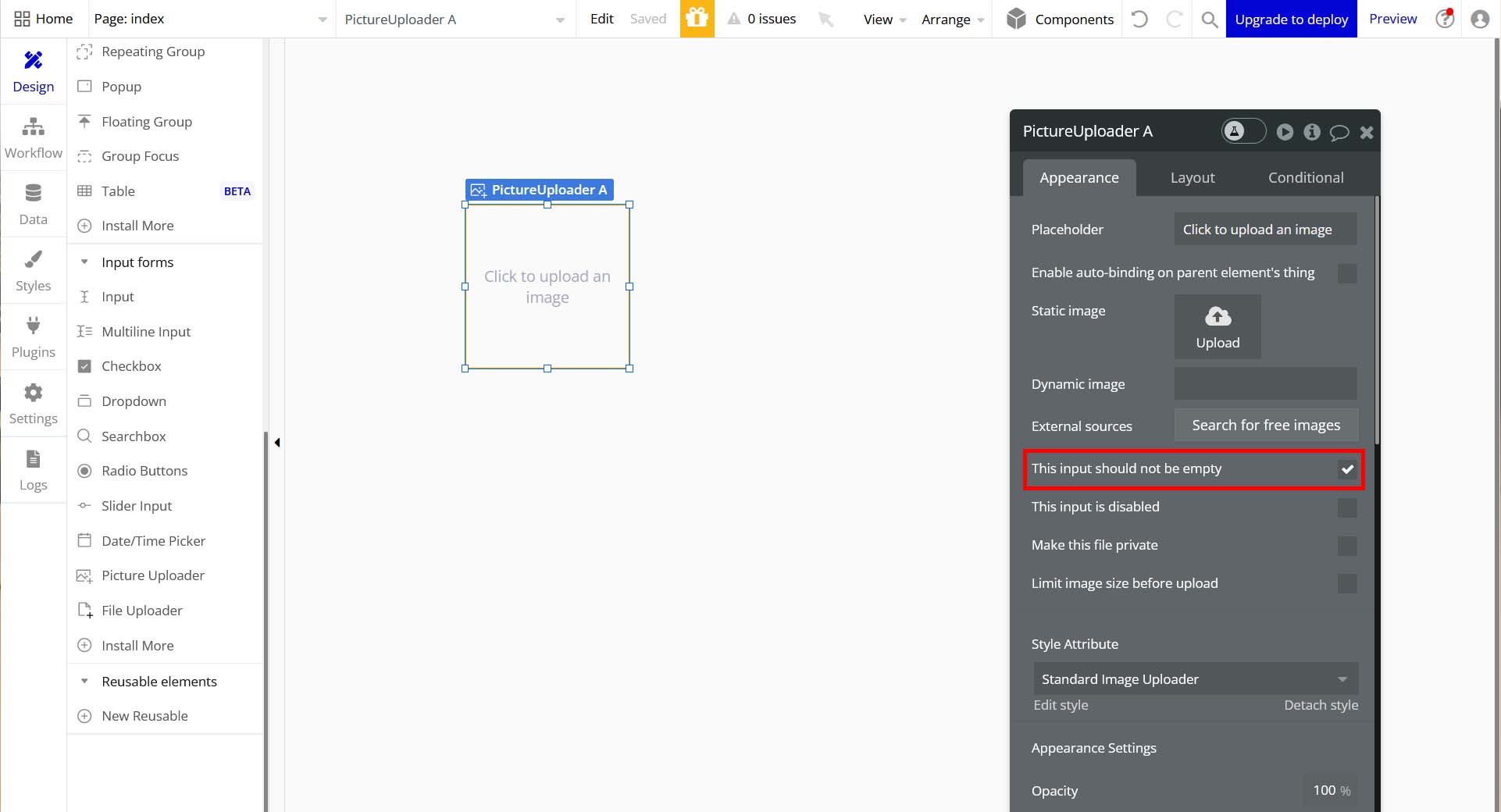
1-2.「This input should not be empty」にチェックを入れると、実際の画面で画像が選択されていないとエラーになります。

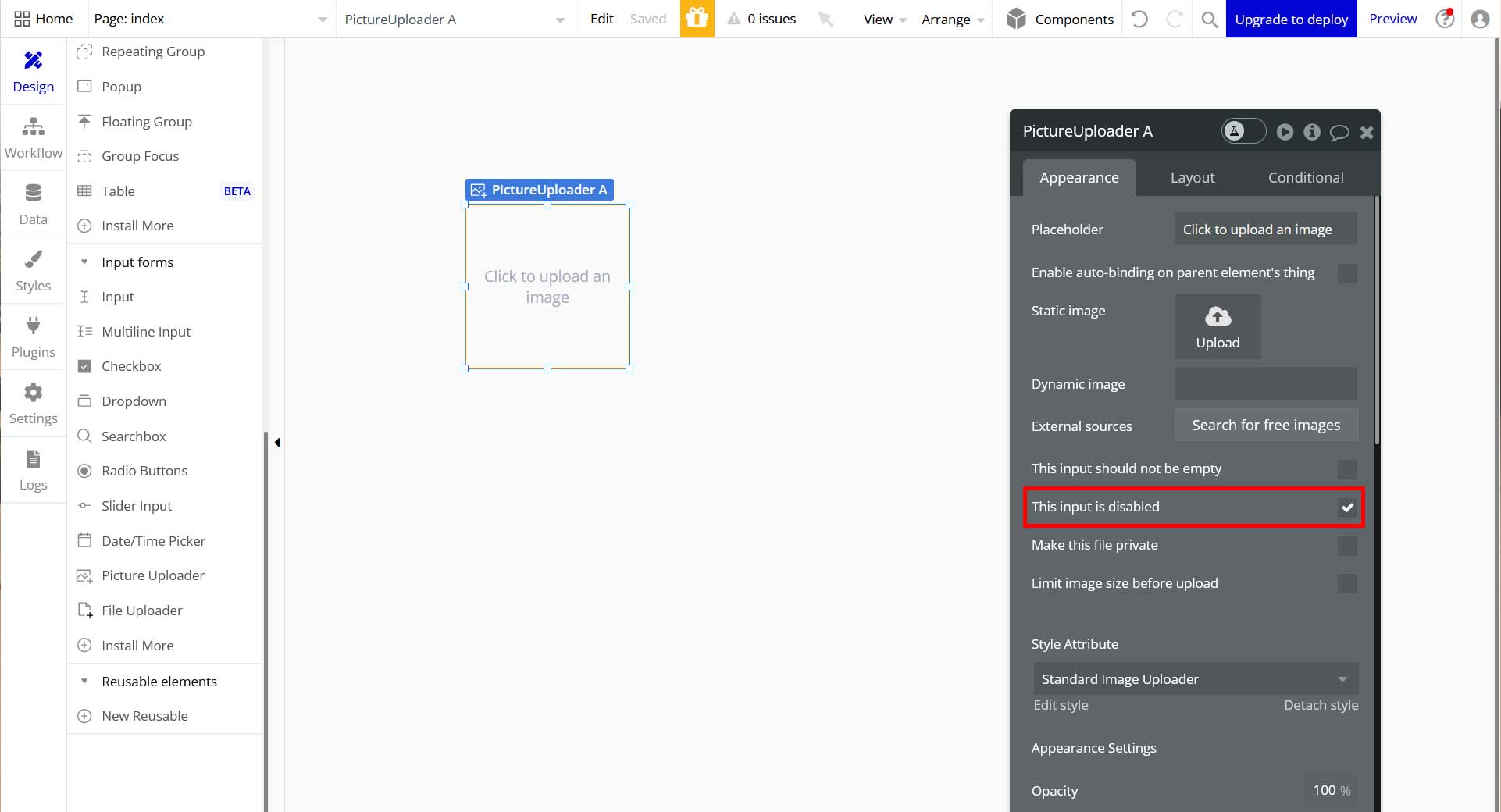
1-3.画像アップローダーの「This input is disabled」にチェックを入れると、実際の画面での状態を変更できなくすることができます。

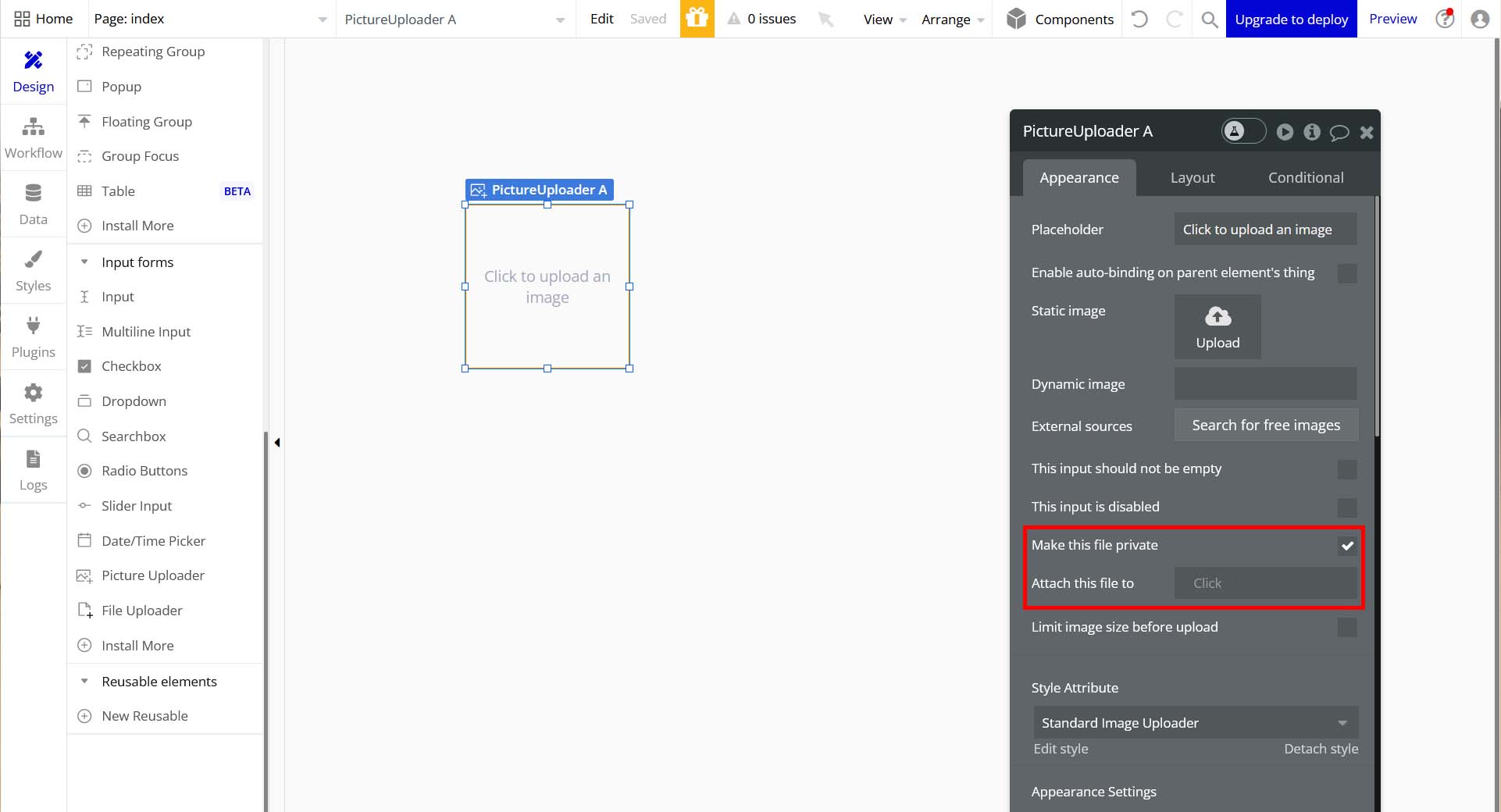
1-4.「Make this file private」にチェックを入れると、画像を非公開にできるとのことでしたがいまいち機能の重要性が分かりませんでした。
(「Attach this file to」という項目が追加されますが、いずれ調べてみようかと思います)


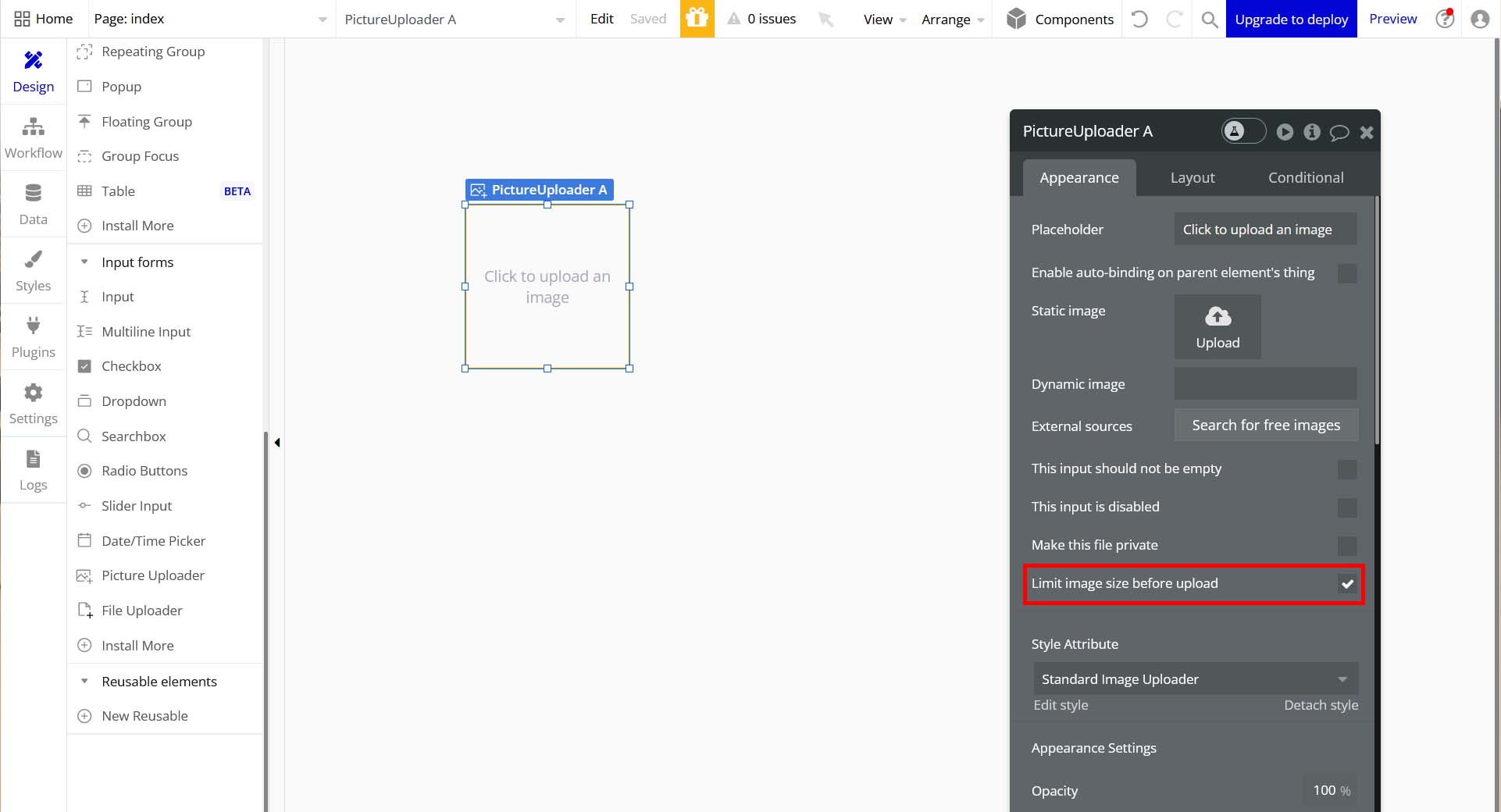
1-5.「Limit size before upload」にチェックを入れると、画像サイズの指定をできるとのことでしたがどこからファイルサイズを指定できるか見つけることができませんでした。


今回はここまで。
次回もインプット項目について解説していきます。



コメント