ノーコードプログラミングのBubbleの解説をやっていきます。
Bubbleは僕もまだまだ勉強中な部分も非常に多いので備忘的な部分も多く含めているのをご了承ください。
遷移先ページ作成とボタン設置
Bubbleの遷移先ページ作成とボタン設置は以前解説していますが、どちらも非常に簡単に設定することが可能です。
どちらも今後作成していくうえで何度も使うのでしっかりと覚えておきましょう。
遷移先ページ・ボタン作成方法
Bubbleでの遷移先ページ作成方法は以下で解説しています。
「遷移先ページ作成」
「ボタン作成」
「Bubble」でページとボタンを作成しよう
遷移先ページ作成方法
1-1.新規ページ作成をすると次のような感じになります。

1-2.新規ページを作成するためには画面左上の現在ページ名を押下します。

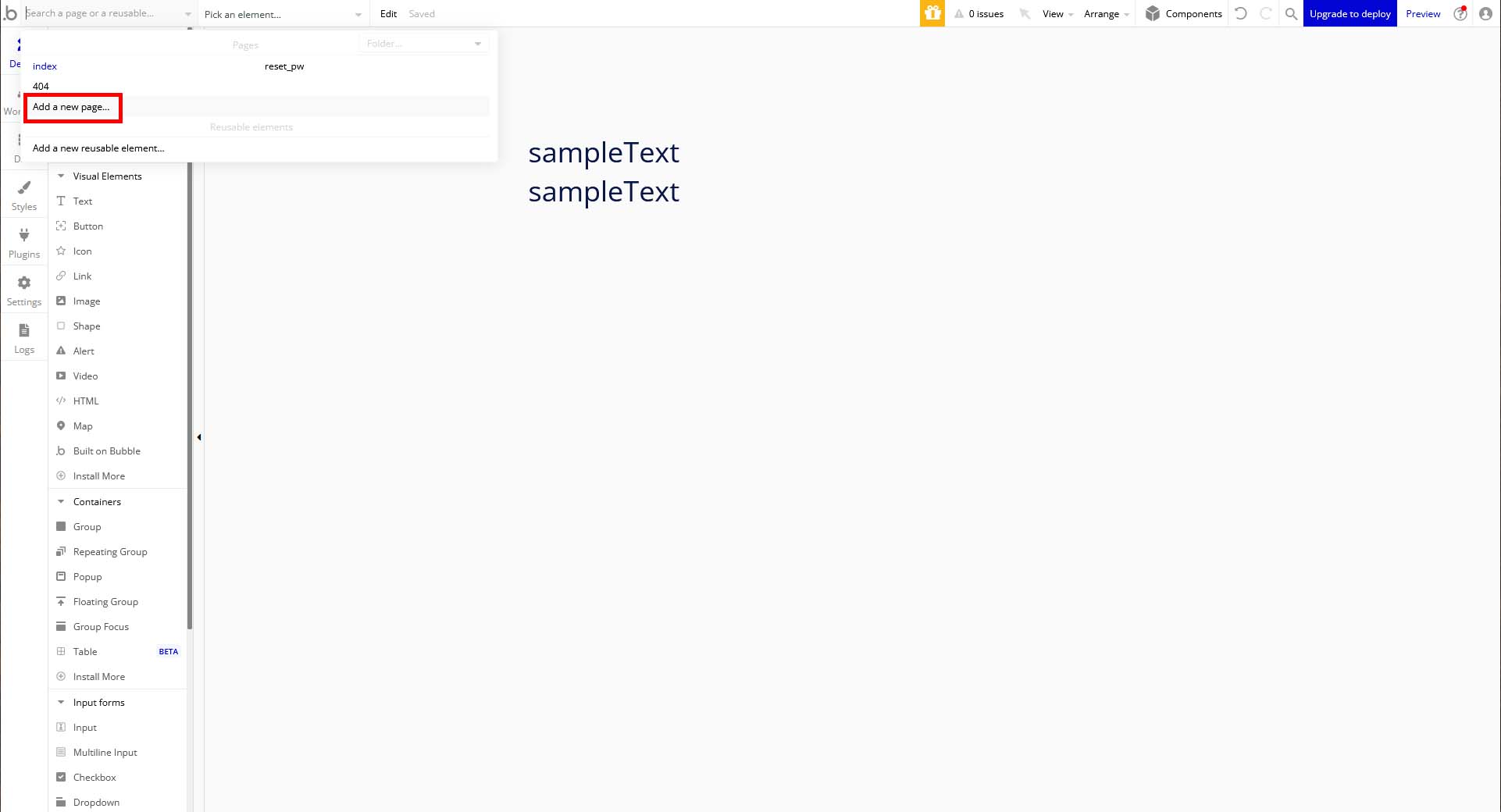
1-3.ページ一覧モーダルが表示されるので「Add a new page」を押下します。

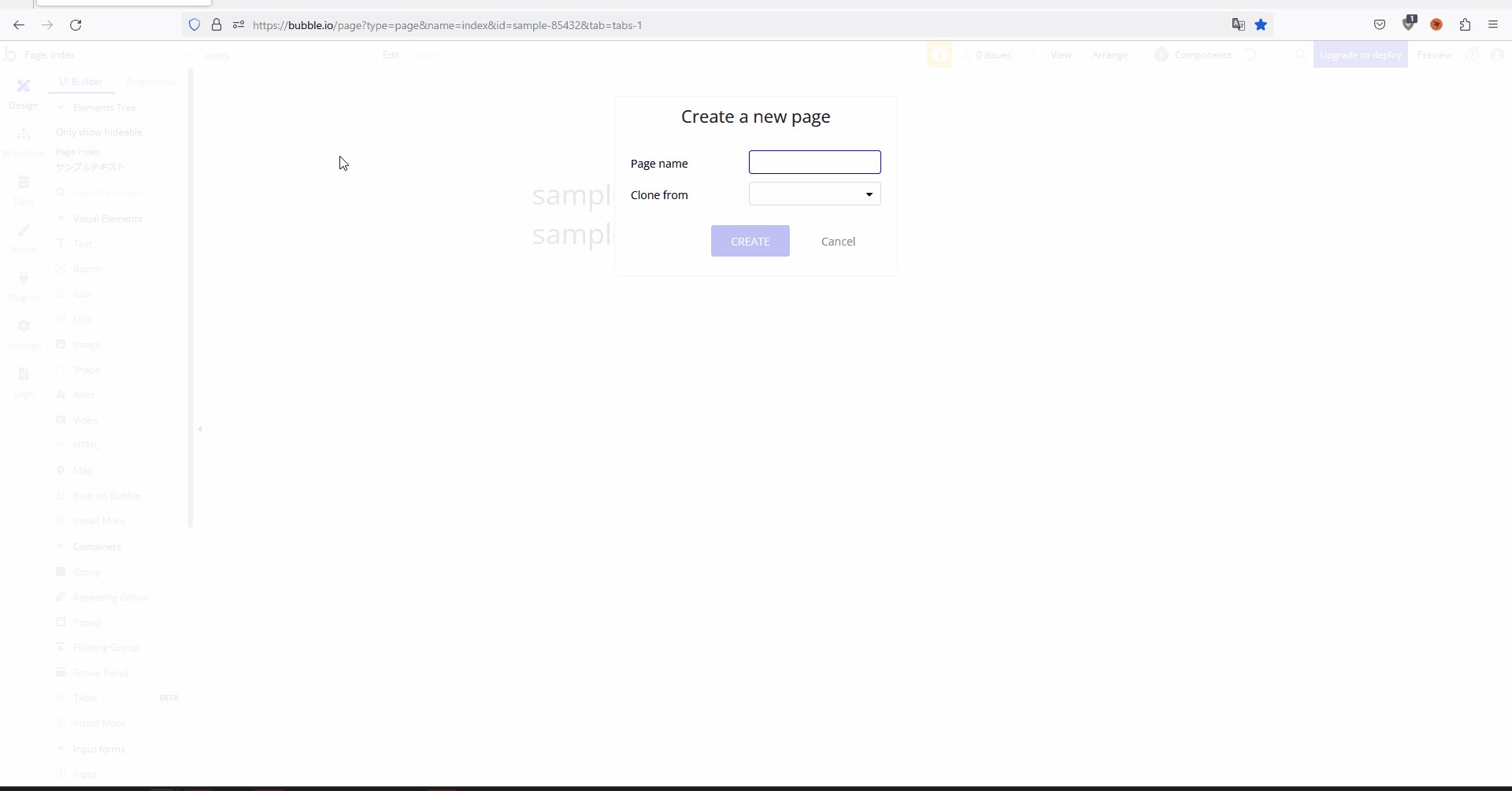
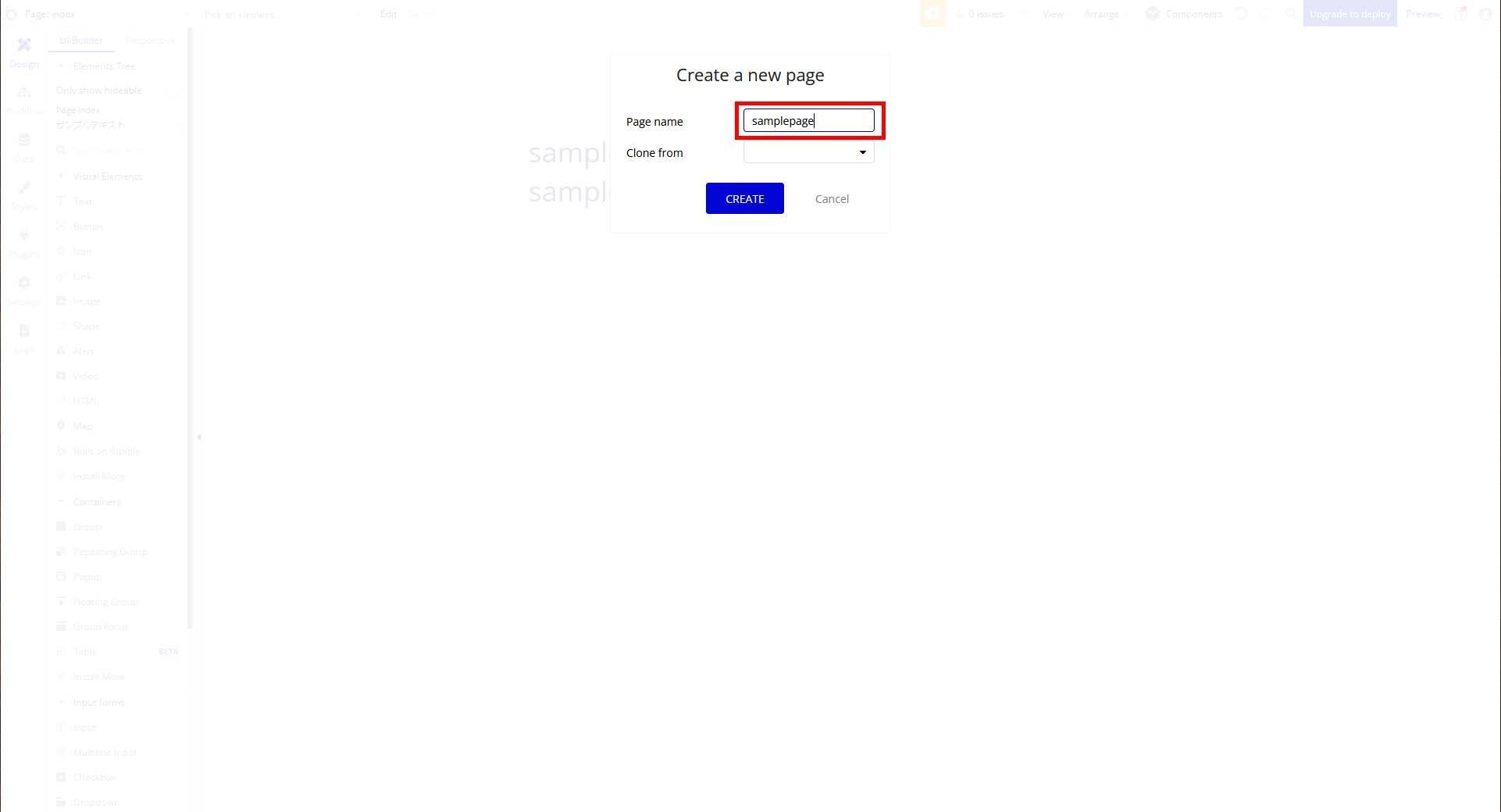
1-4.「Create a new page」ダイアログが表示されるので「Page name」を入力して「CREATE」を押下します。
(「Page name」は英語のみで日本語を入力すると「_」となるので注意しましょう。)

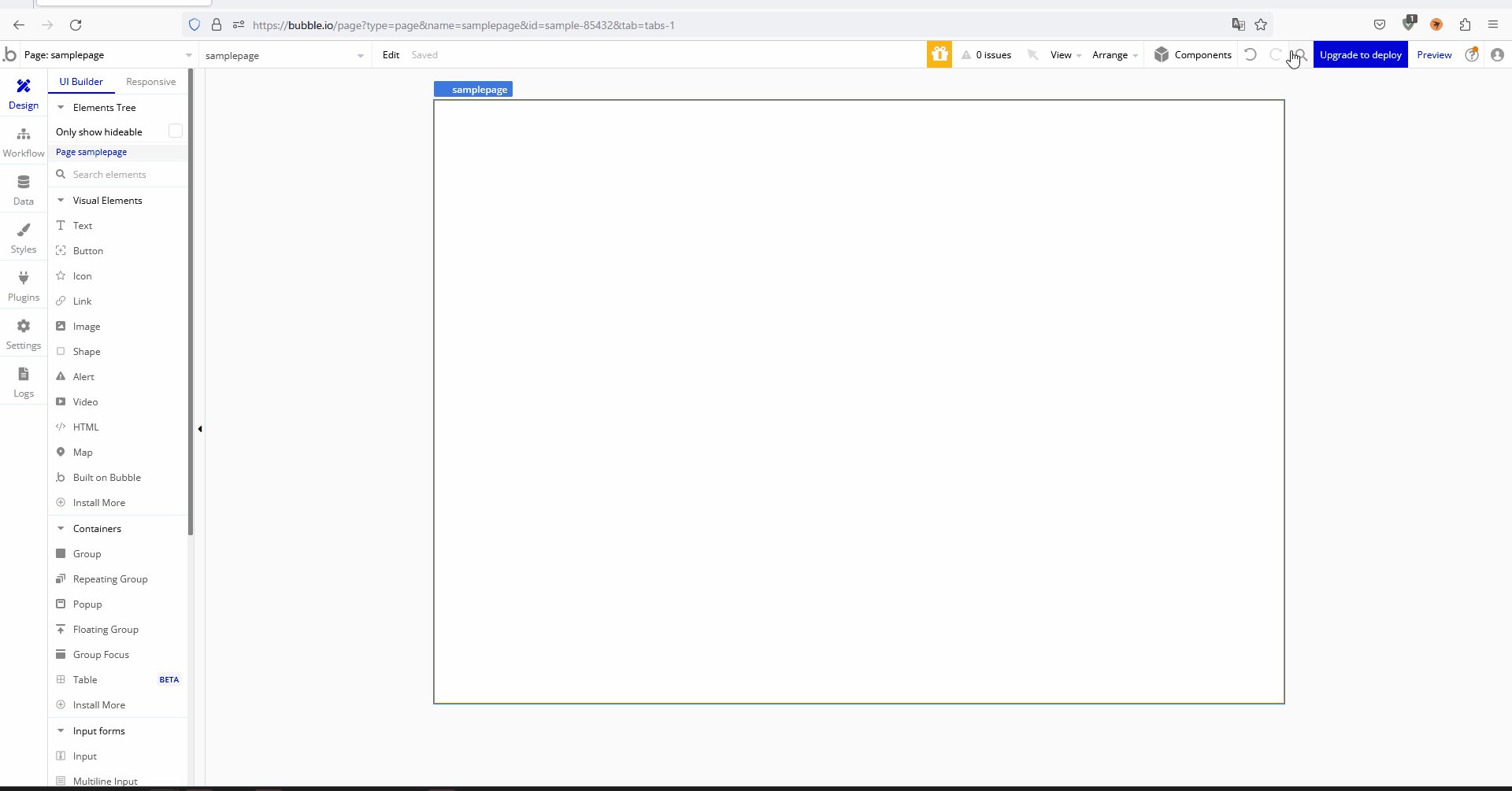
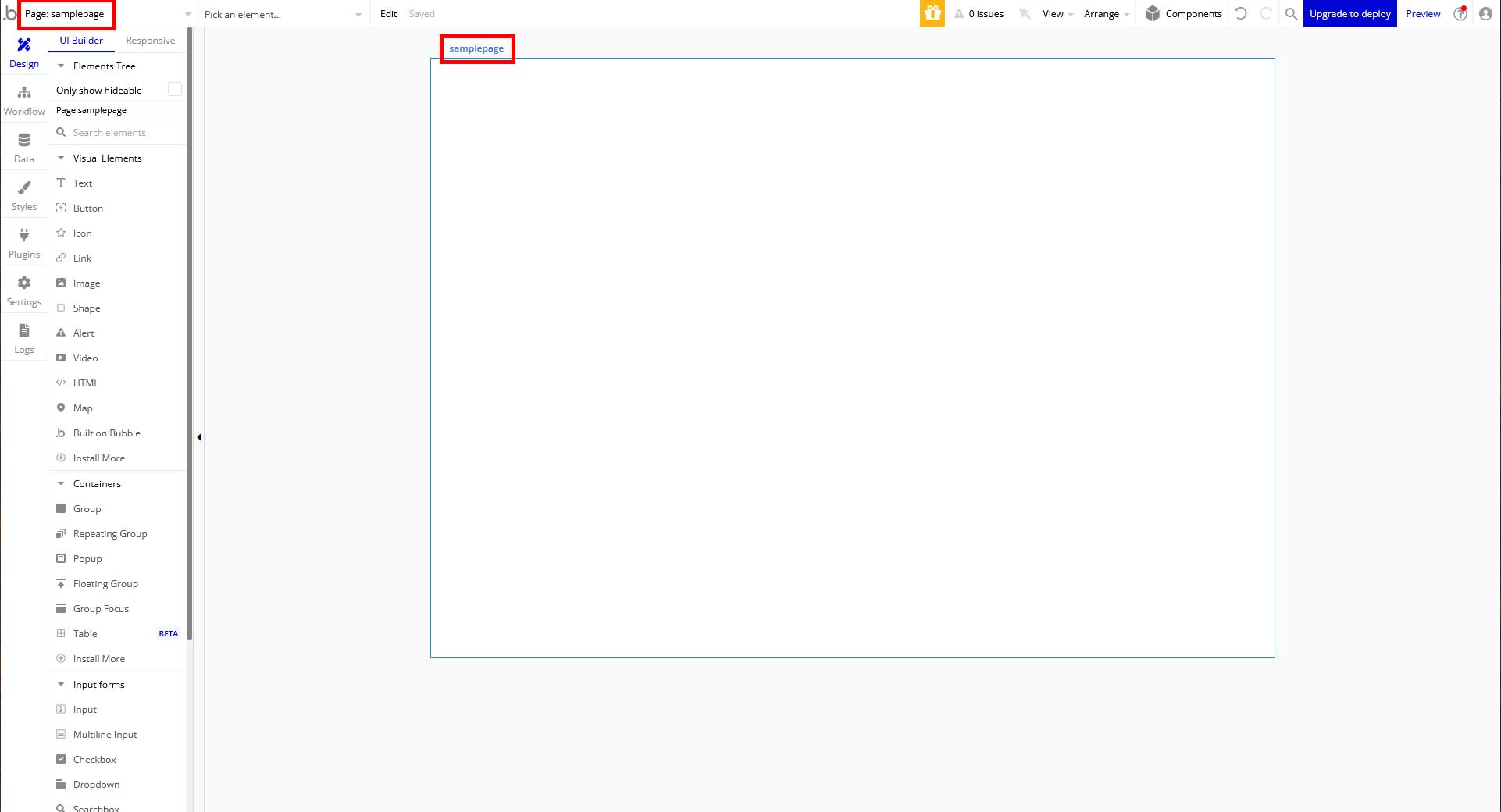
1-5.「CREATE」を押下すると新しいページが作成されます。
(今回は「samplepage」というページを作成しました。)

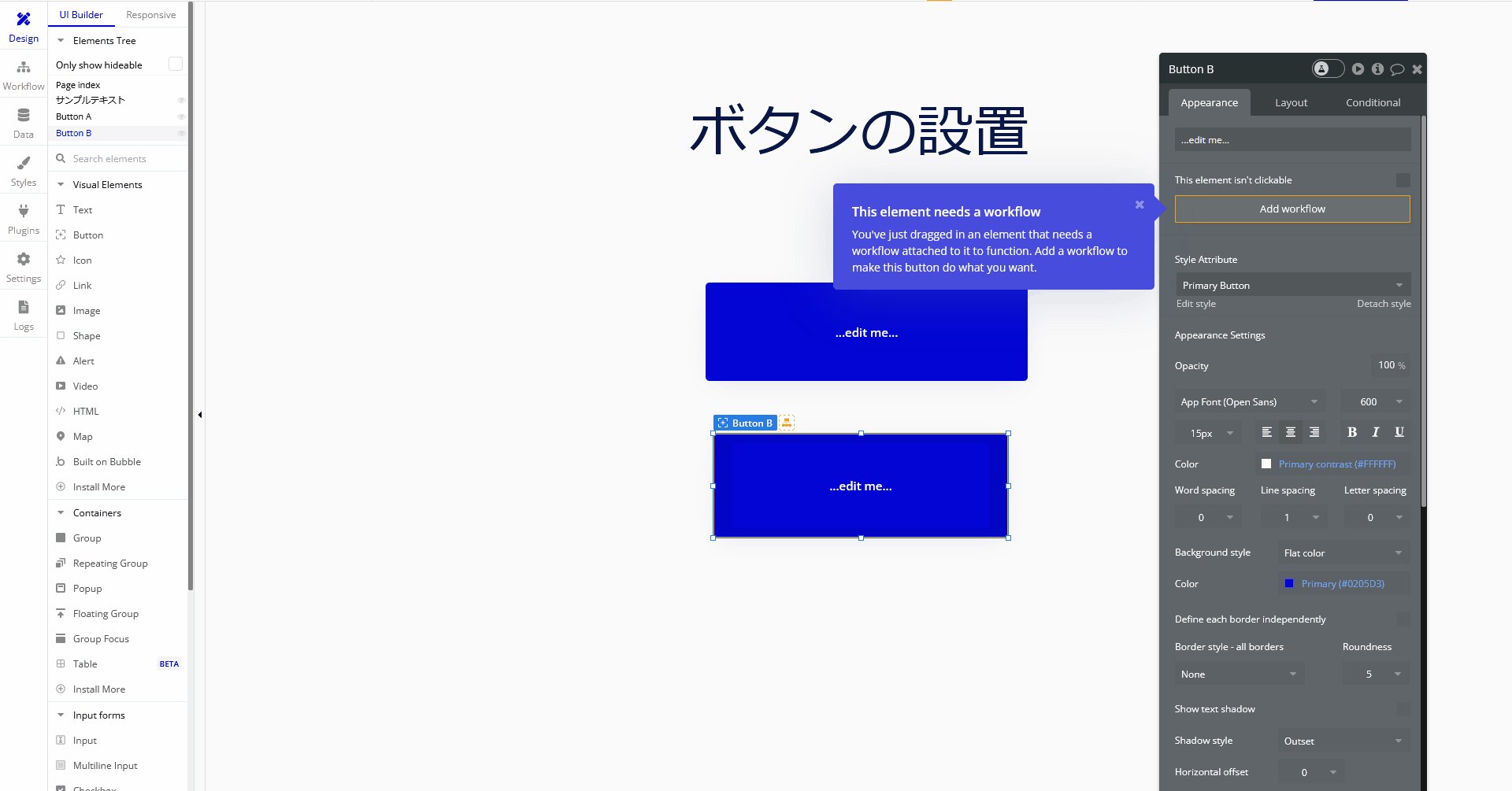
ボタン設置方法
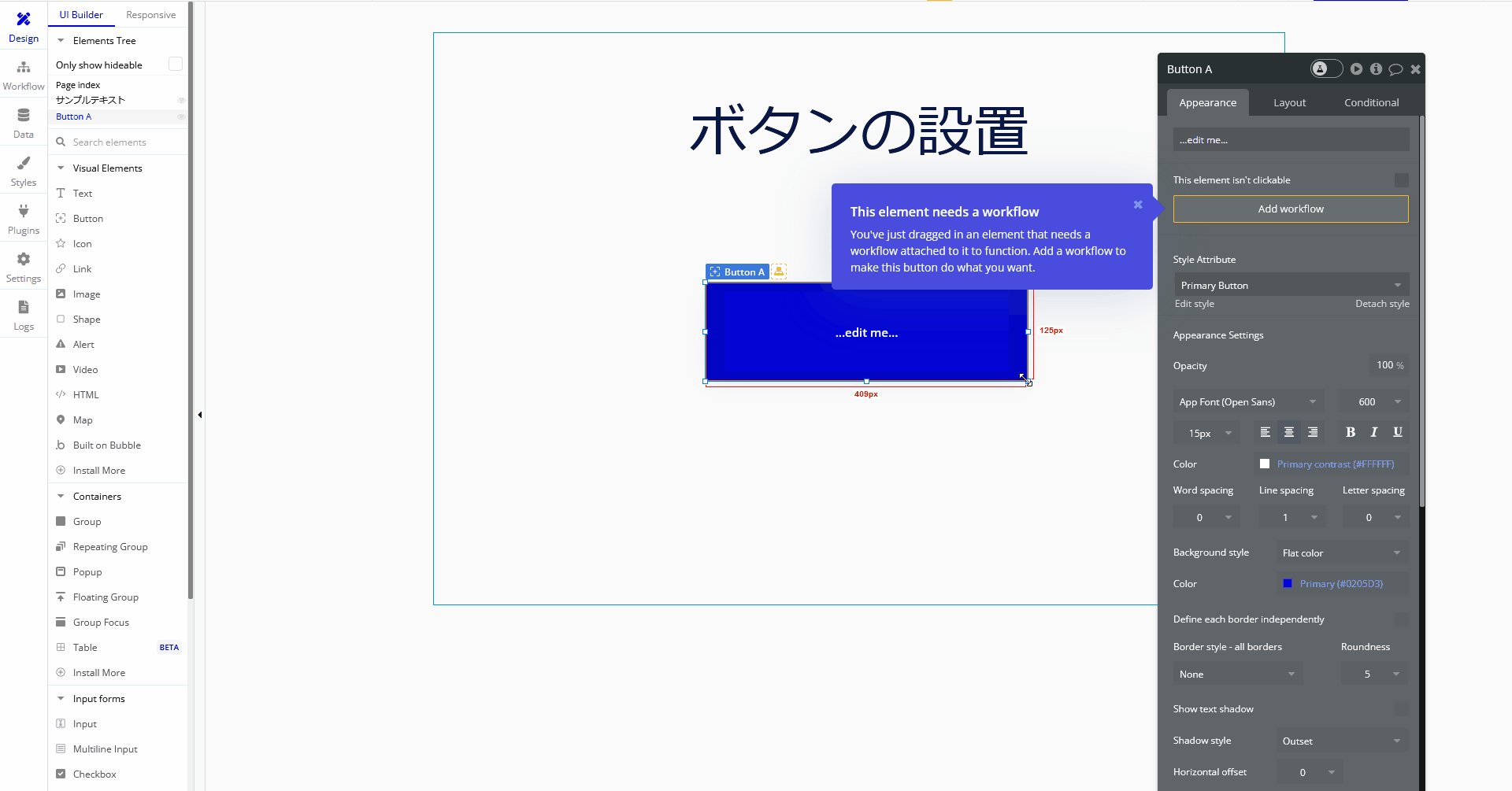
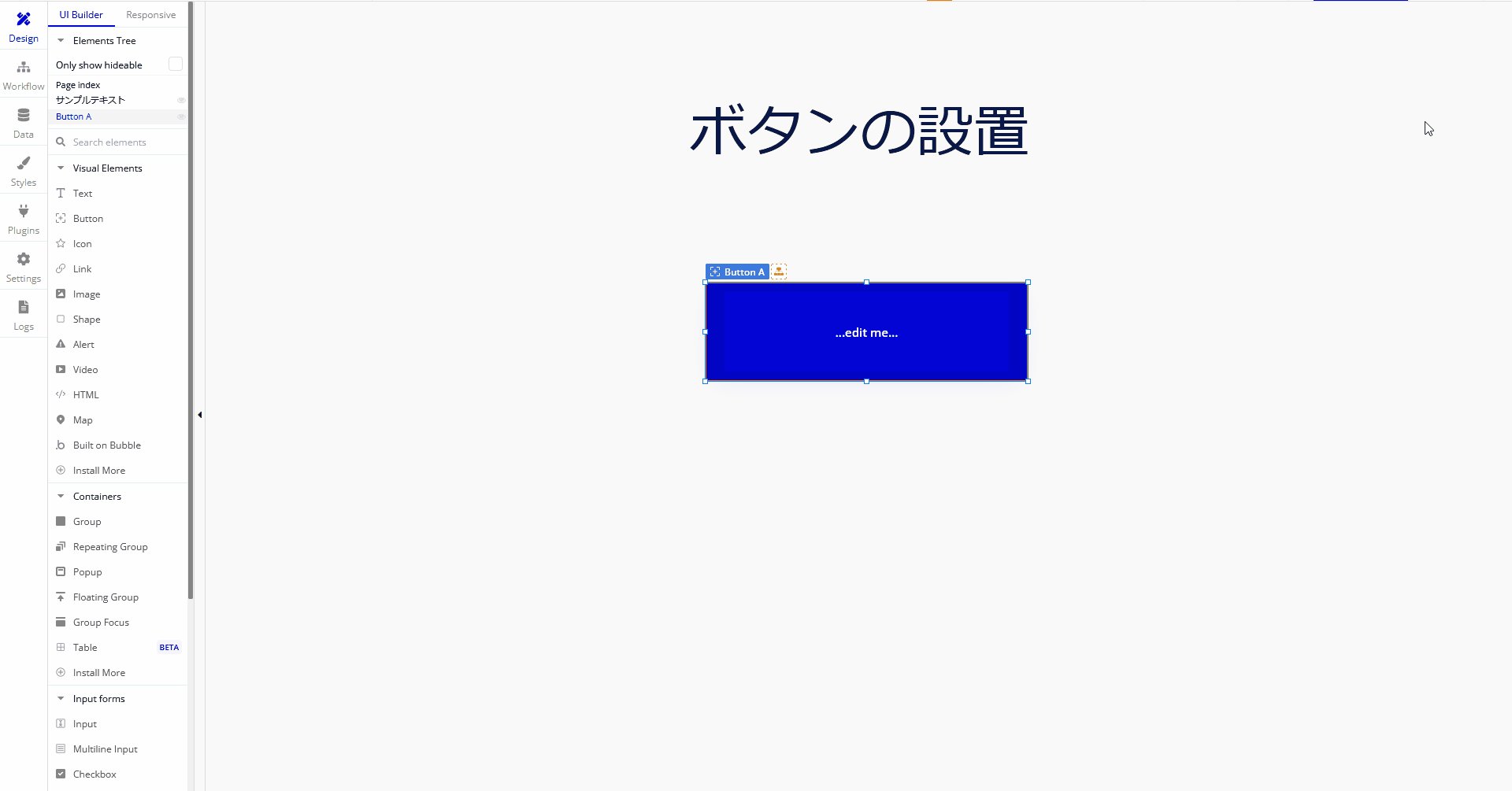
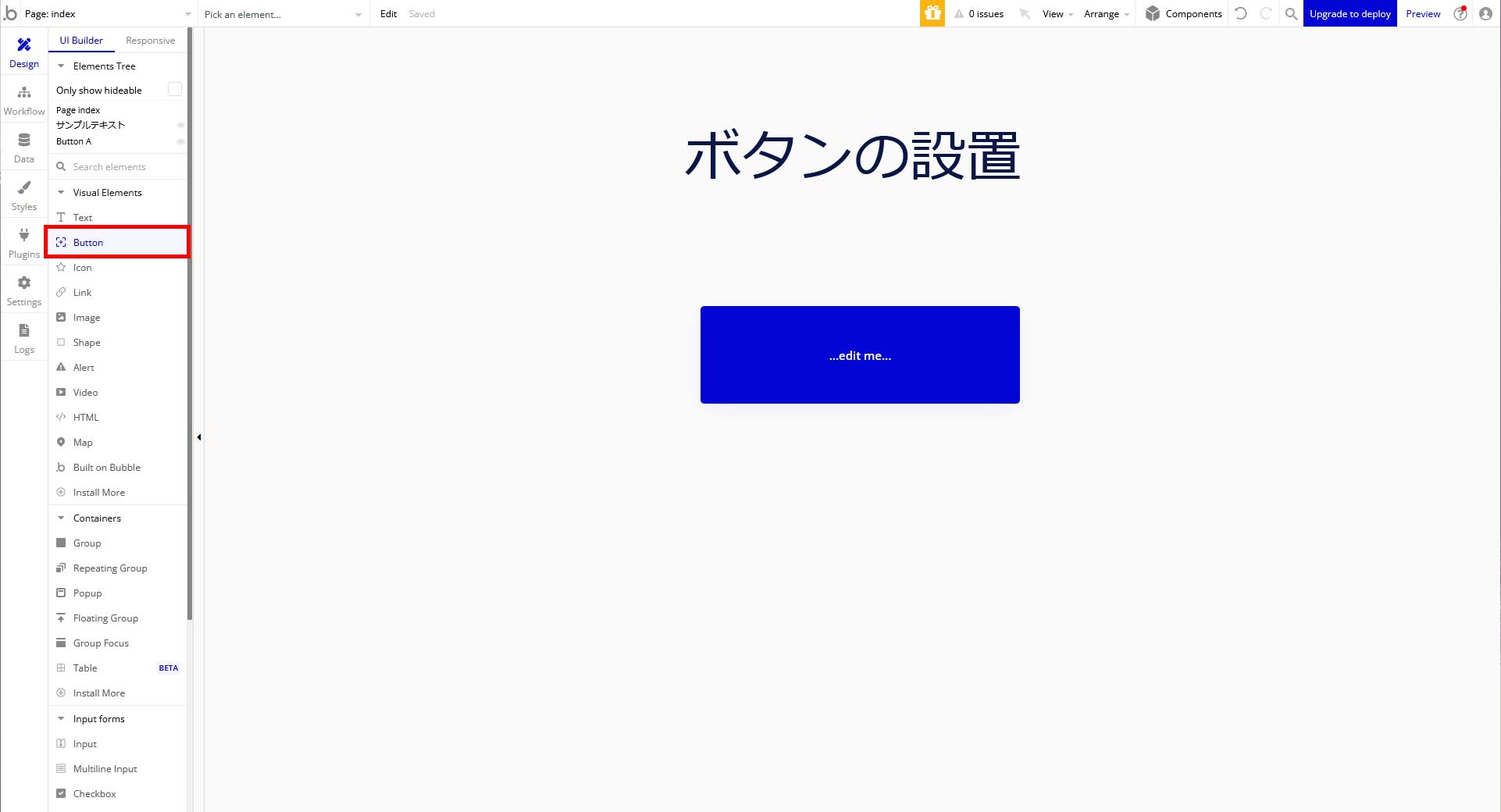
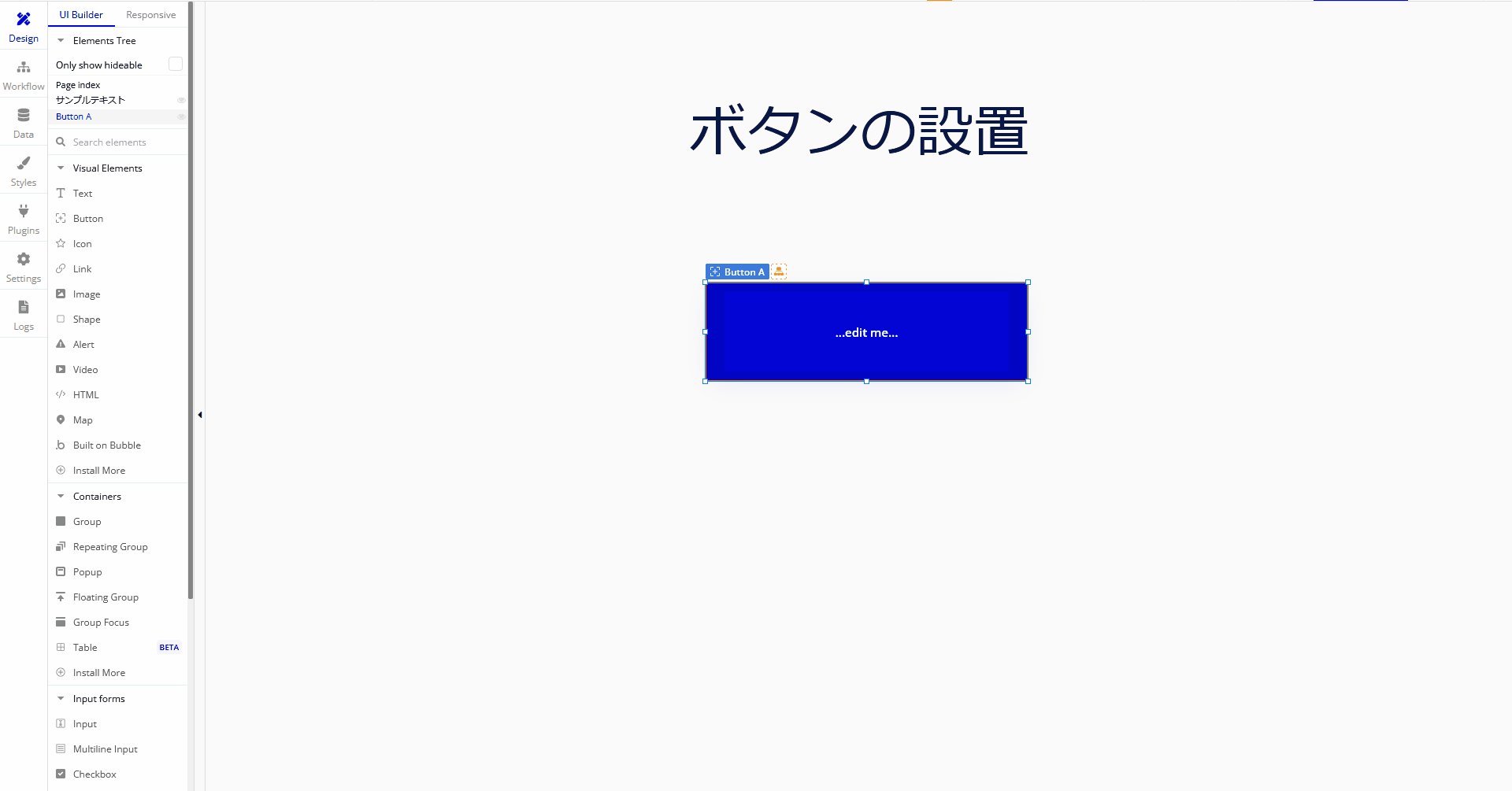
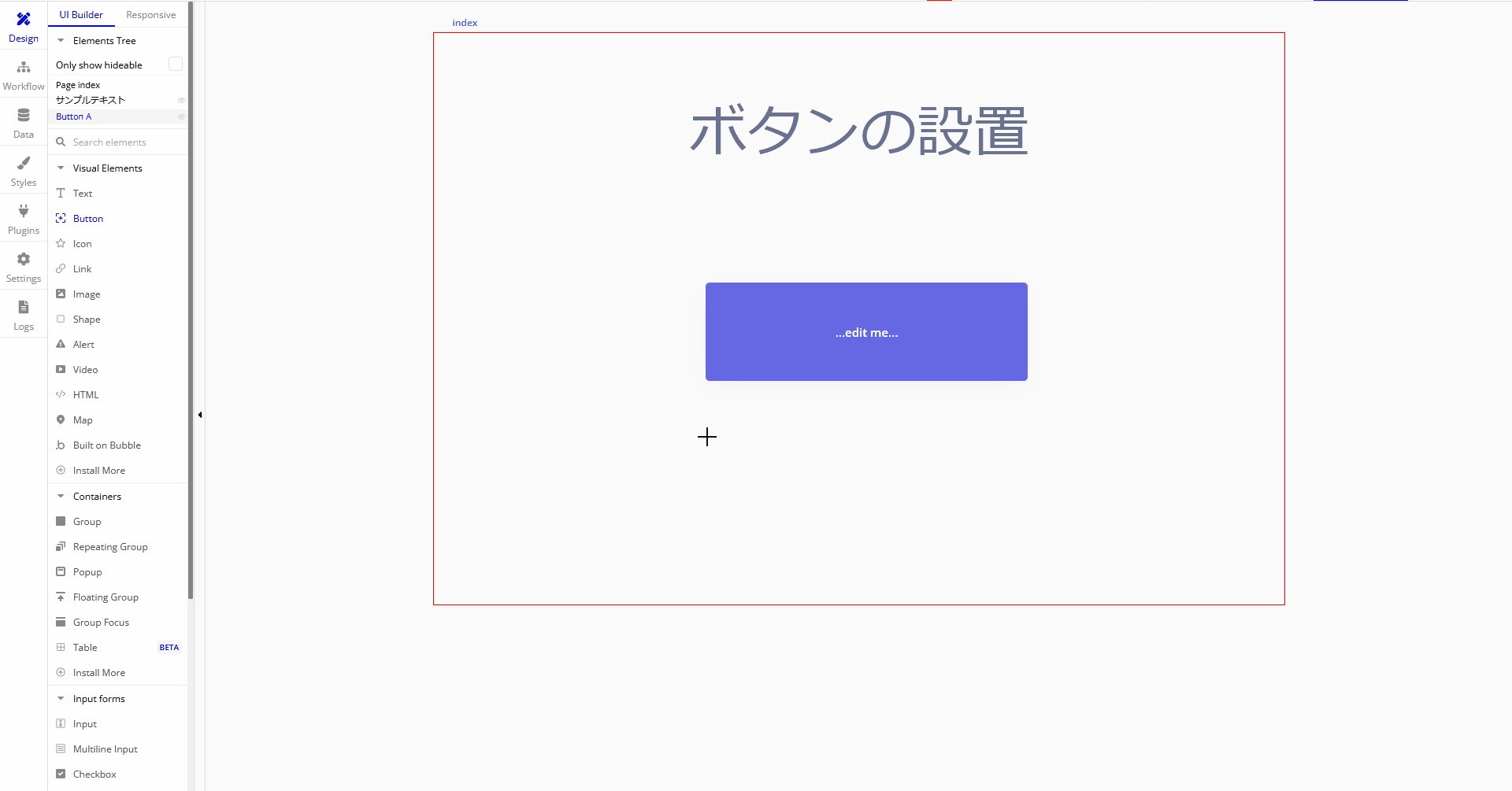
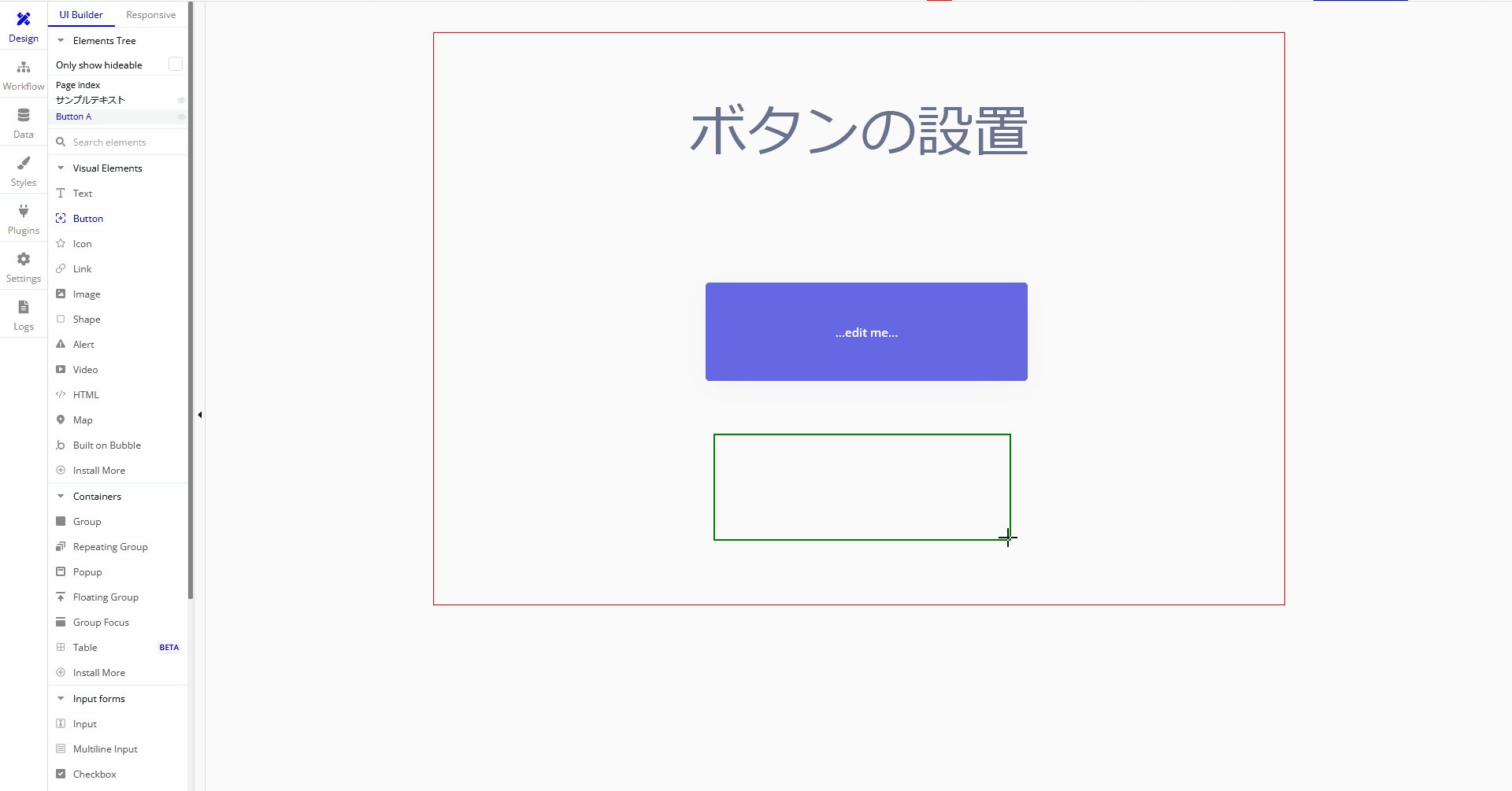
1-1.新規ボタンを設置すると次のような感じになります。

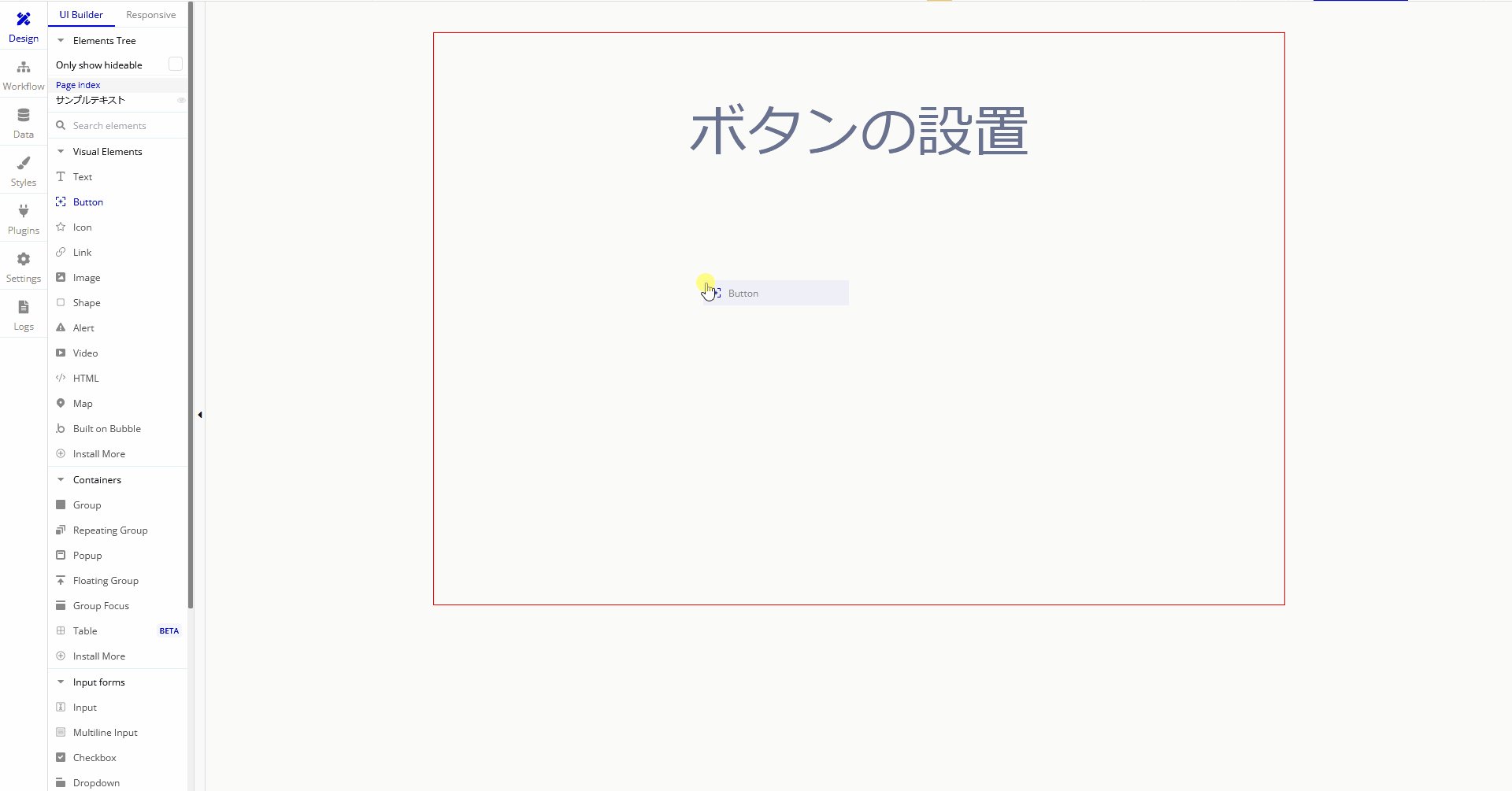
1-2.左メニューのButtonをドラッグ&ドロップするか、クリックして作成することができます。


今回はここまで。
次回も画面遷移について解説していきます。





コメント