ノーコードプログラミングのBubbleの解説をやっていきます。
Bubbleは僕もまだまだ勉強中な部分も非常に多いので備忘的な部分も多く含めているのをご了承ください。
ボタン設置とカスタマイズ
Bubbleのボタンは非常に簡単に設置することができます。
ボタンを設置すると今後解説していくクリックイベントなどに大量に使われるため、非常に大事な要素となります。
ボタン設置方法
今回はそんなBubbleでのボタンの設置とカスタマイズについて解説していきます。
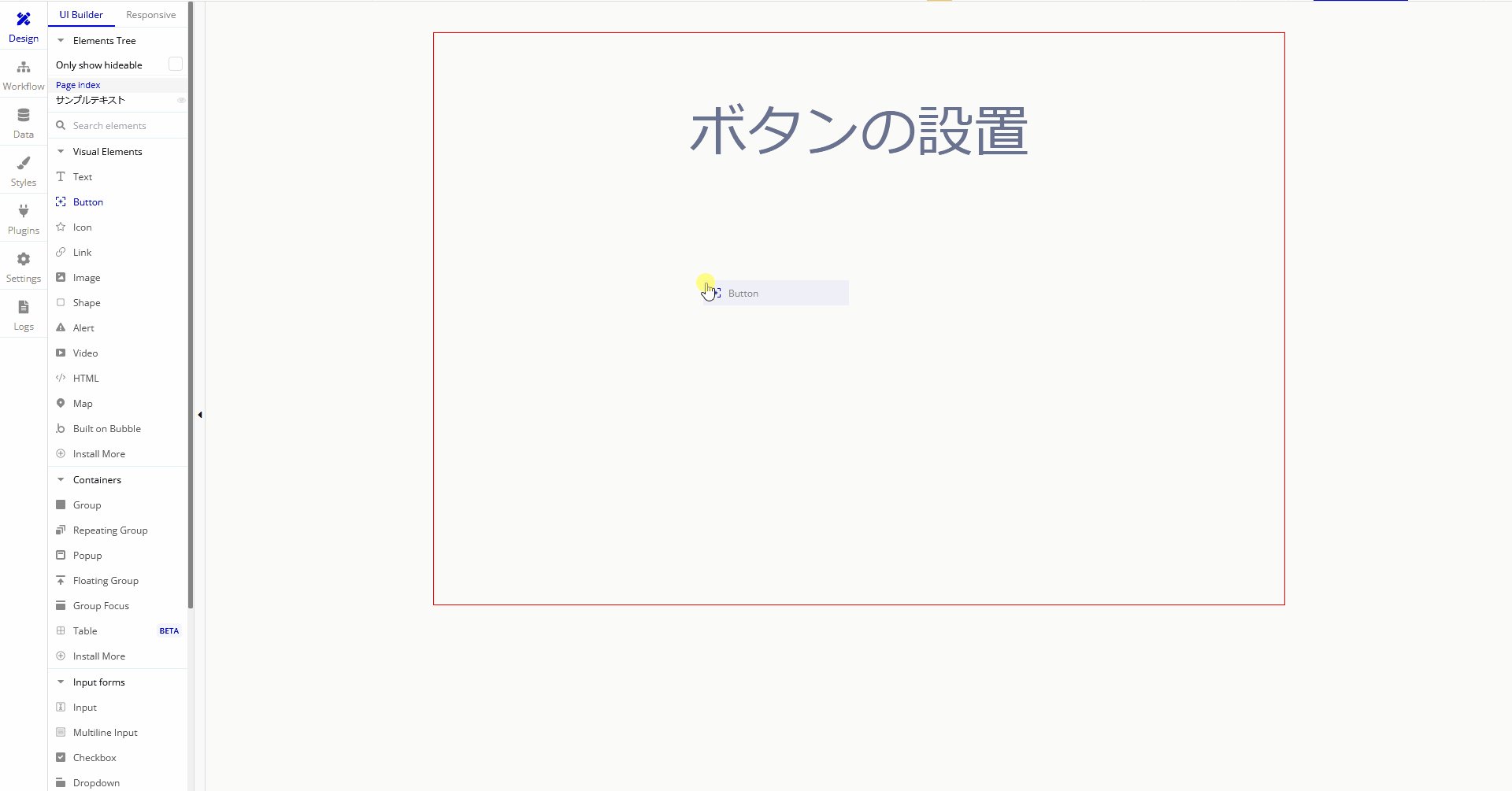
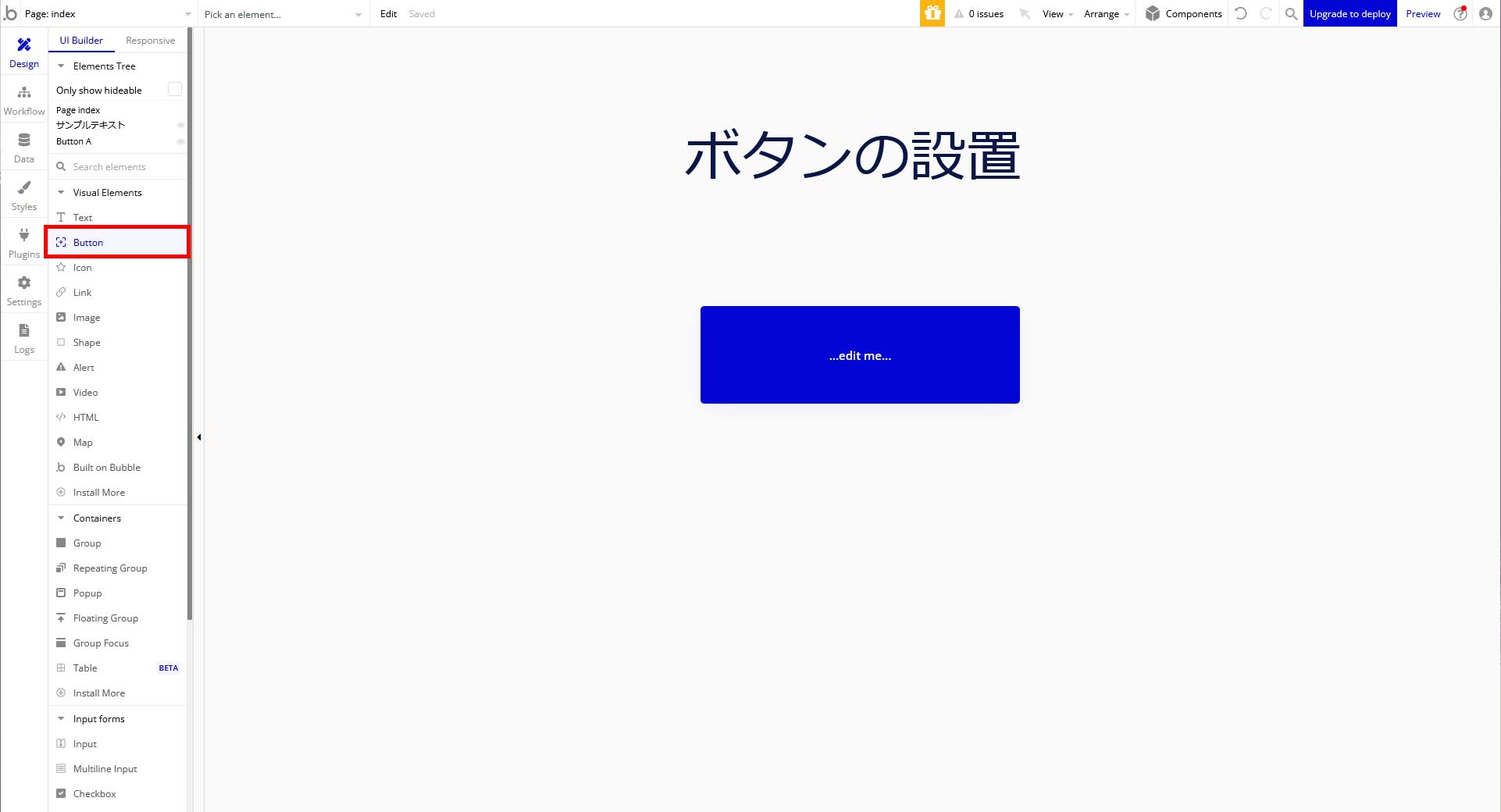
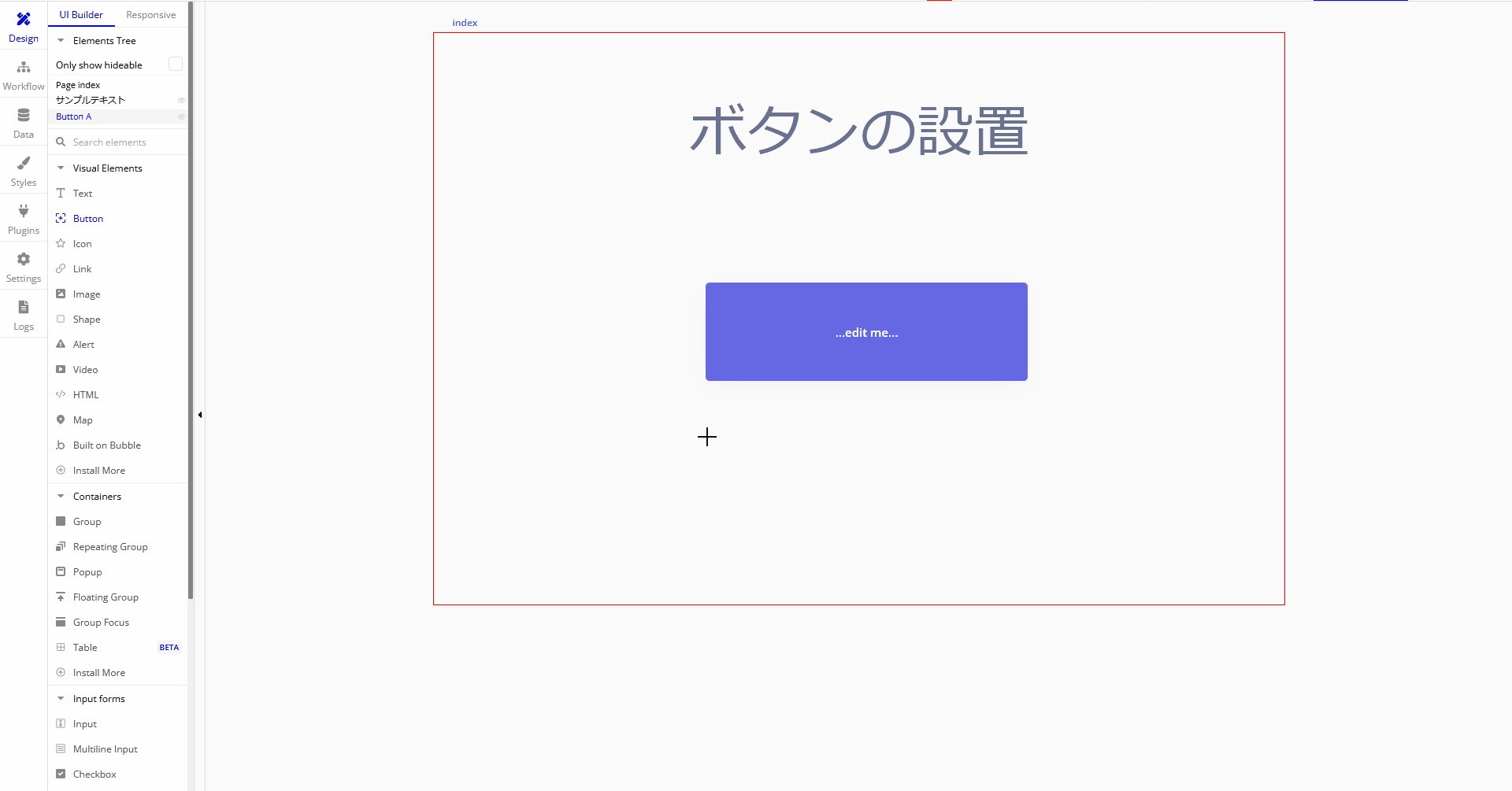
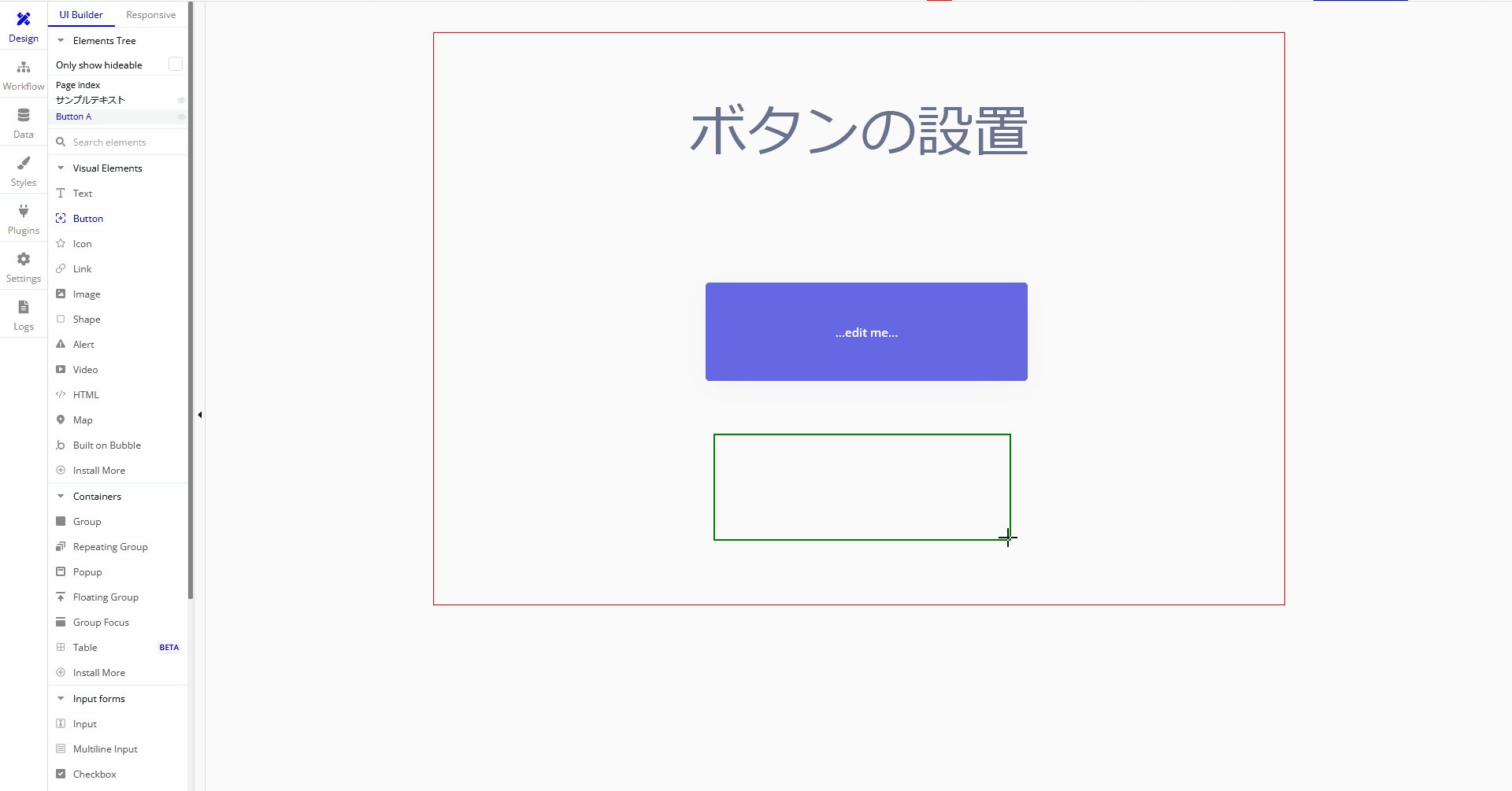
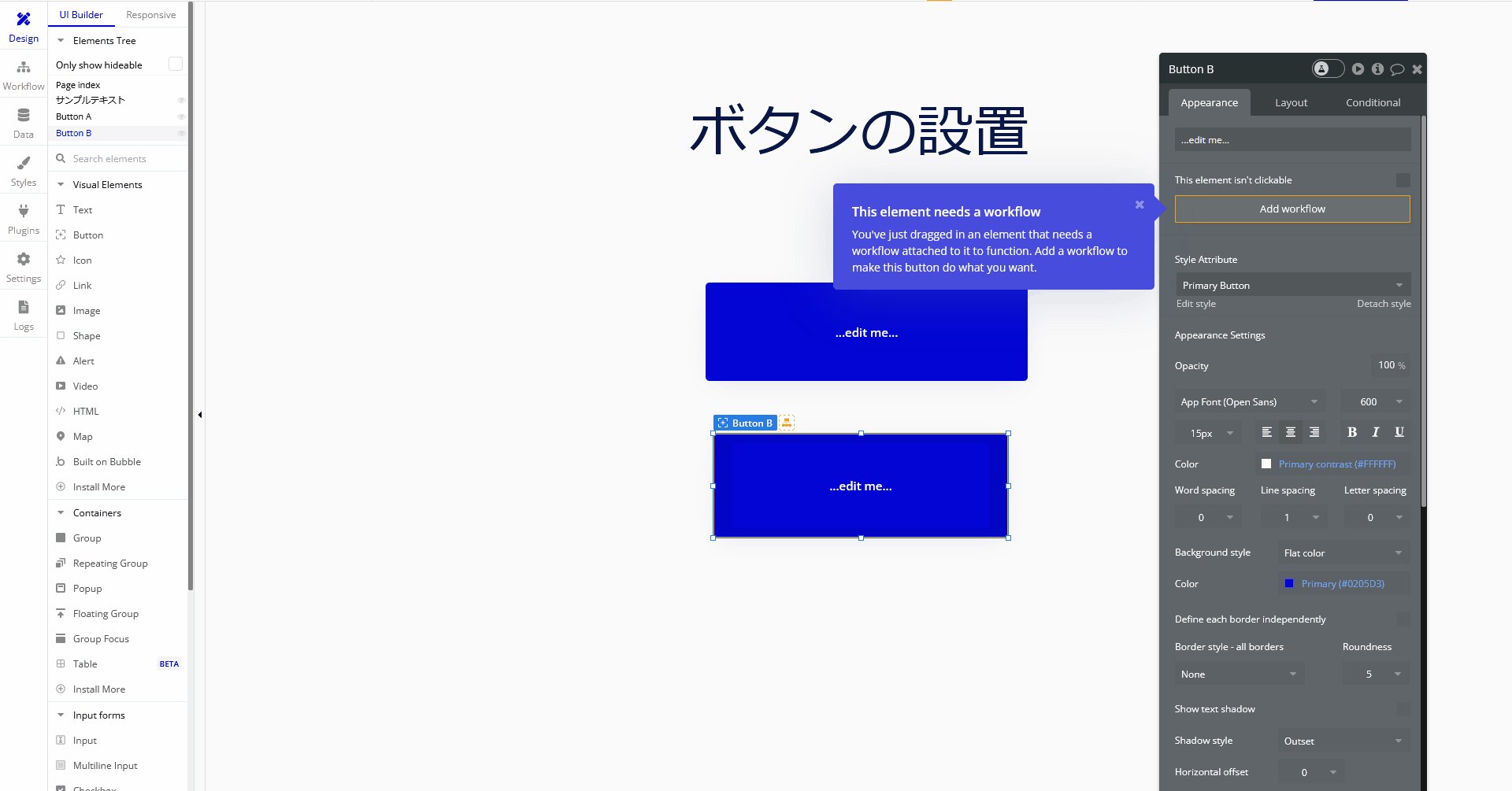
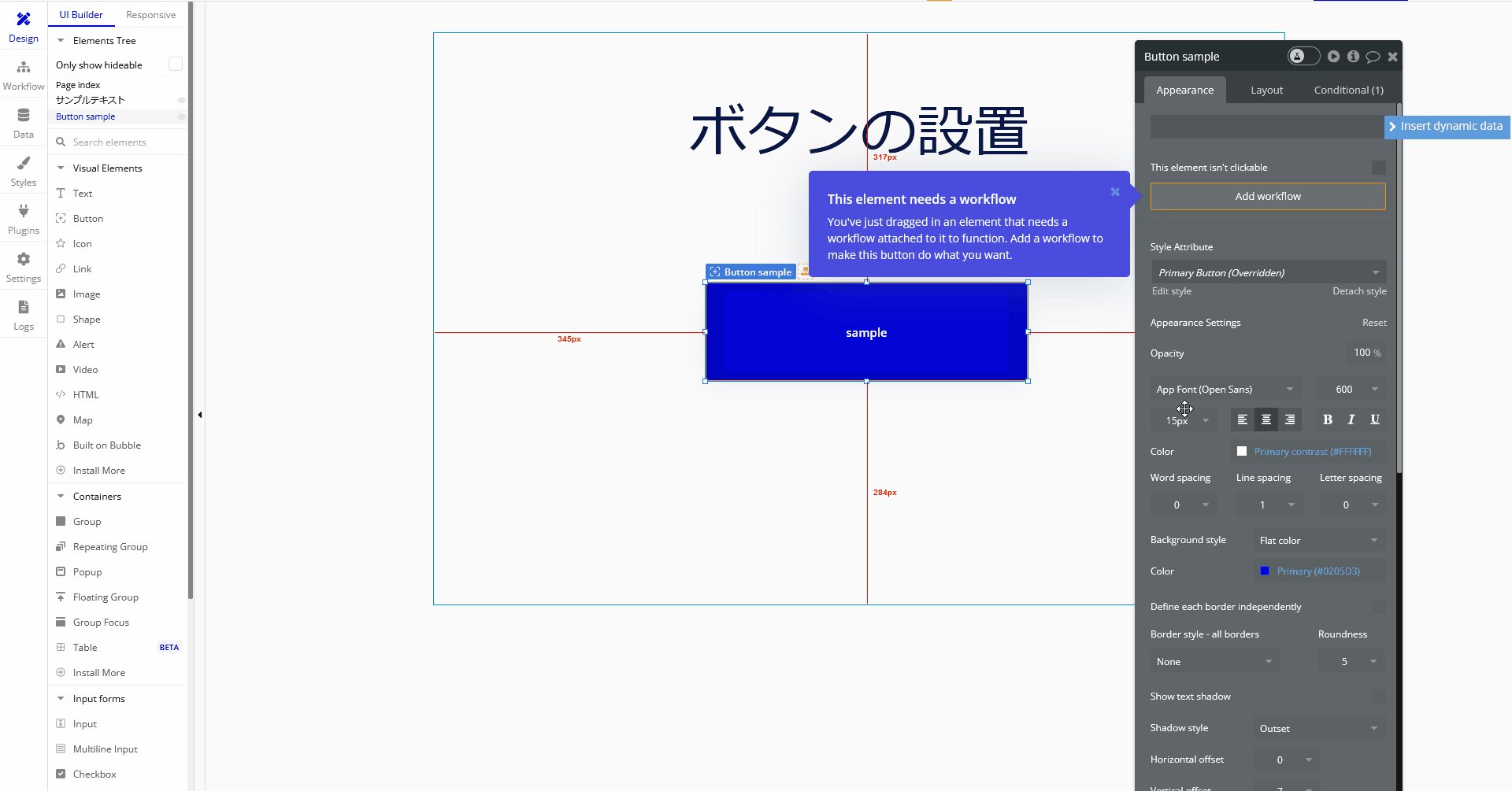
Bubbleの新規ボタン設置は左メニューの「Button」をドラッグ&ドロップすることで簡単に作成することができます。
なお、基本的なカスタマイズは「Text」の項で解説しているので、今回は一部のみを解説しています。
「Button」
Bubbleの新規ボタン設置は左メニューの「Button」をドラッグ&ドロップすることで簡単に作成することができます。
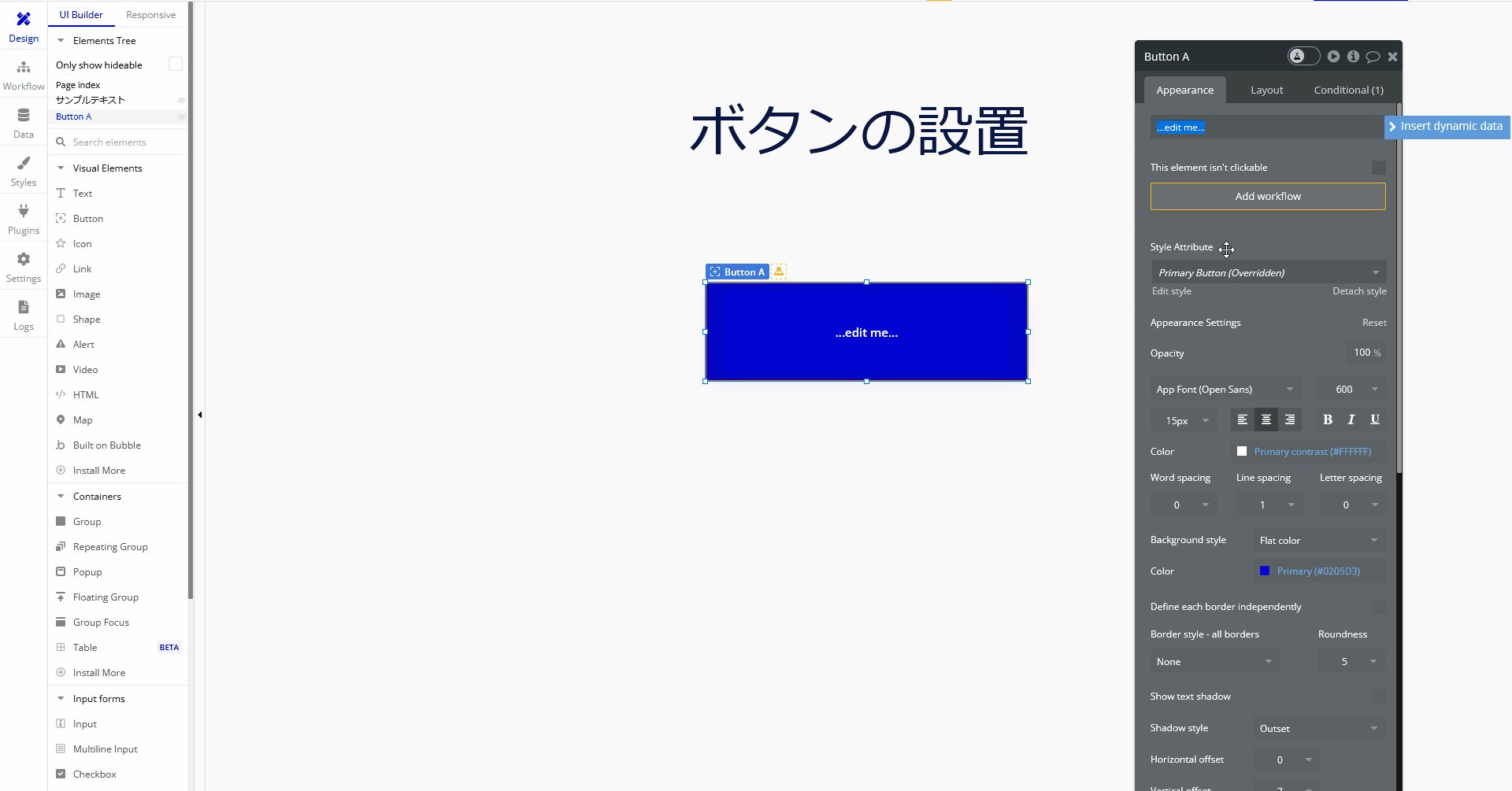
「テキスト編集」
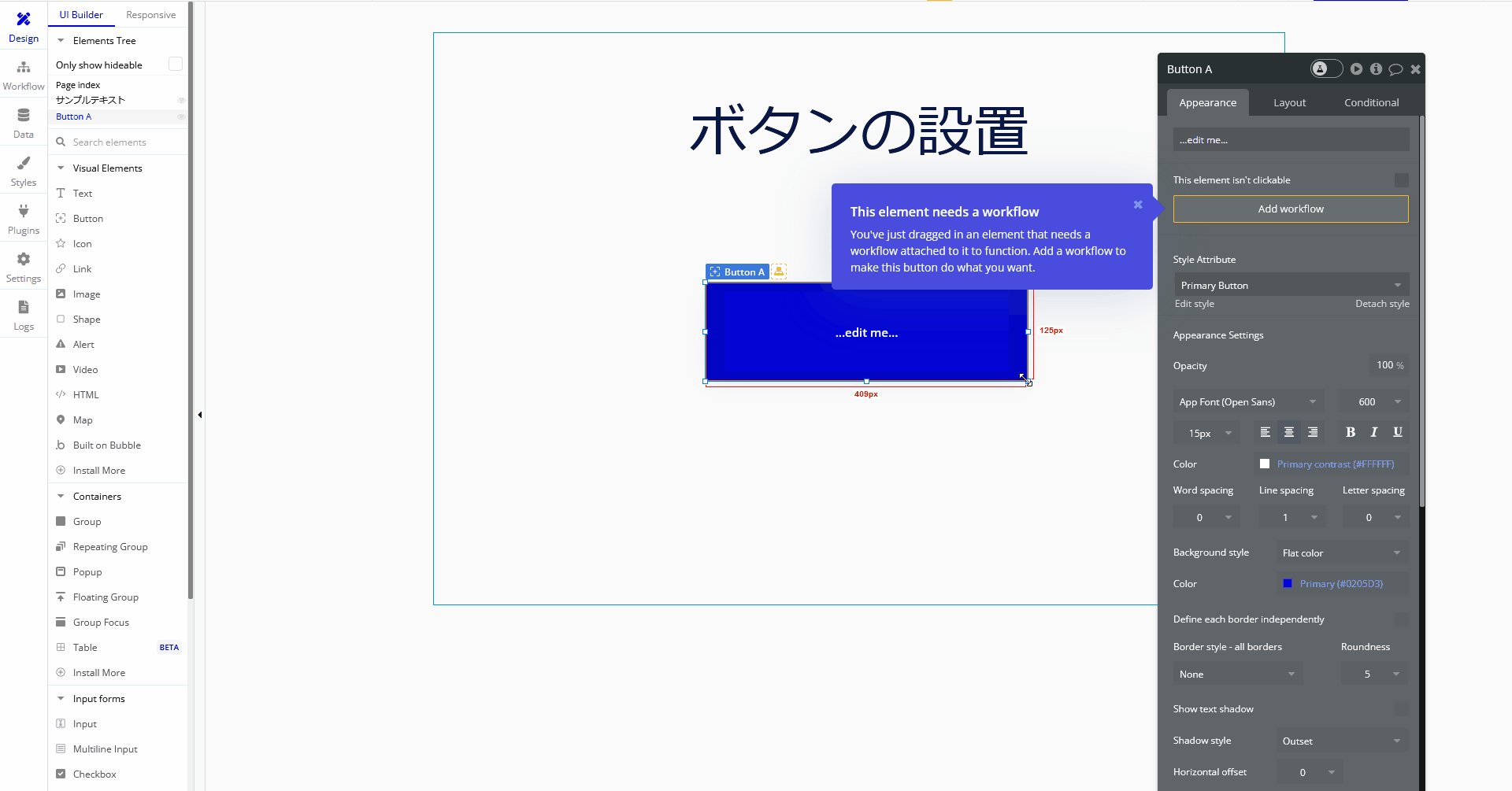
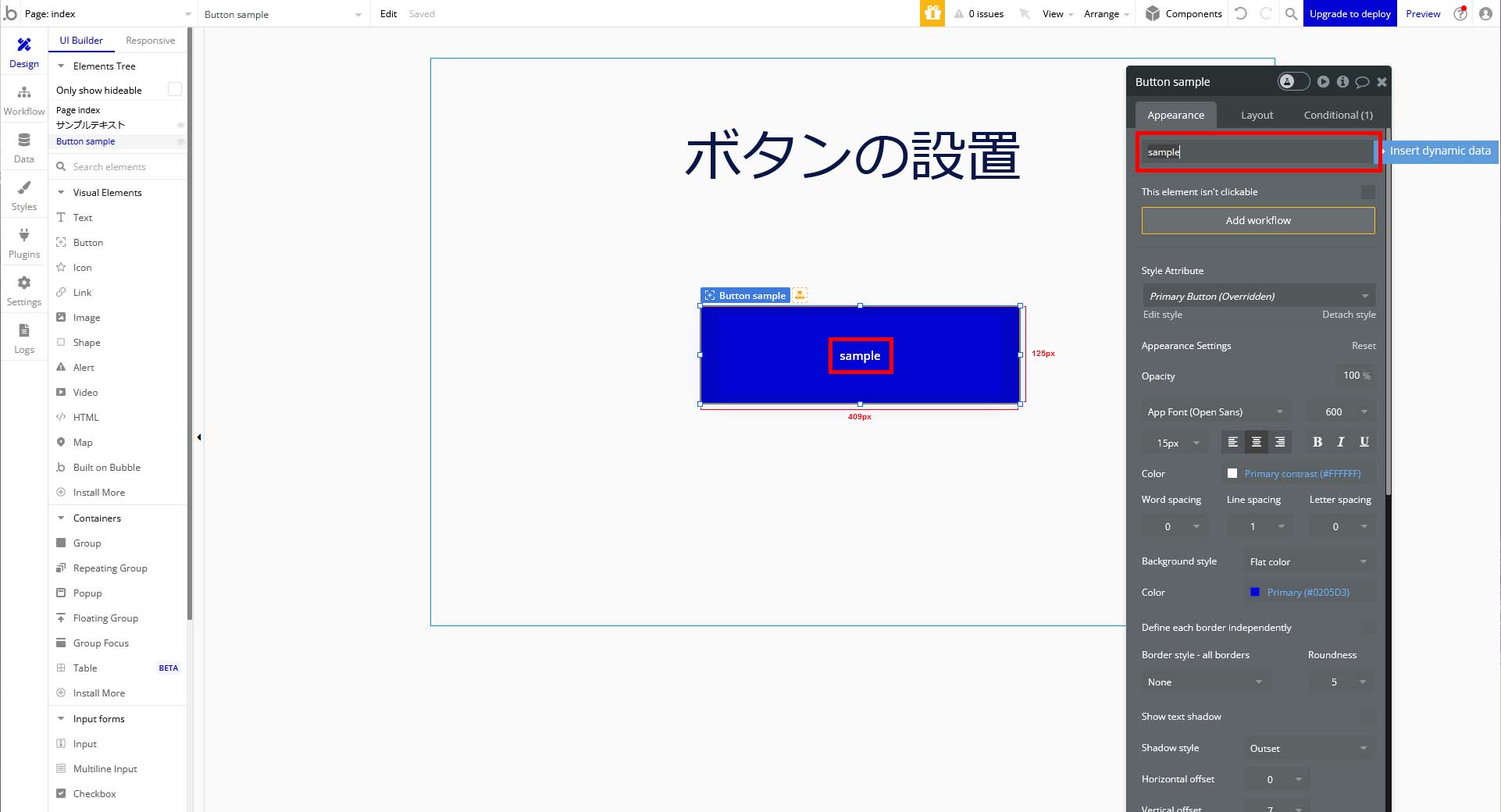
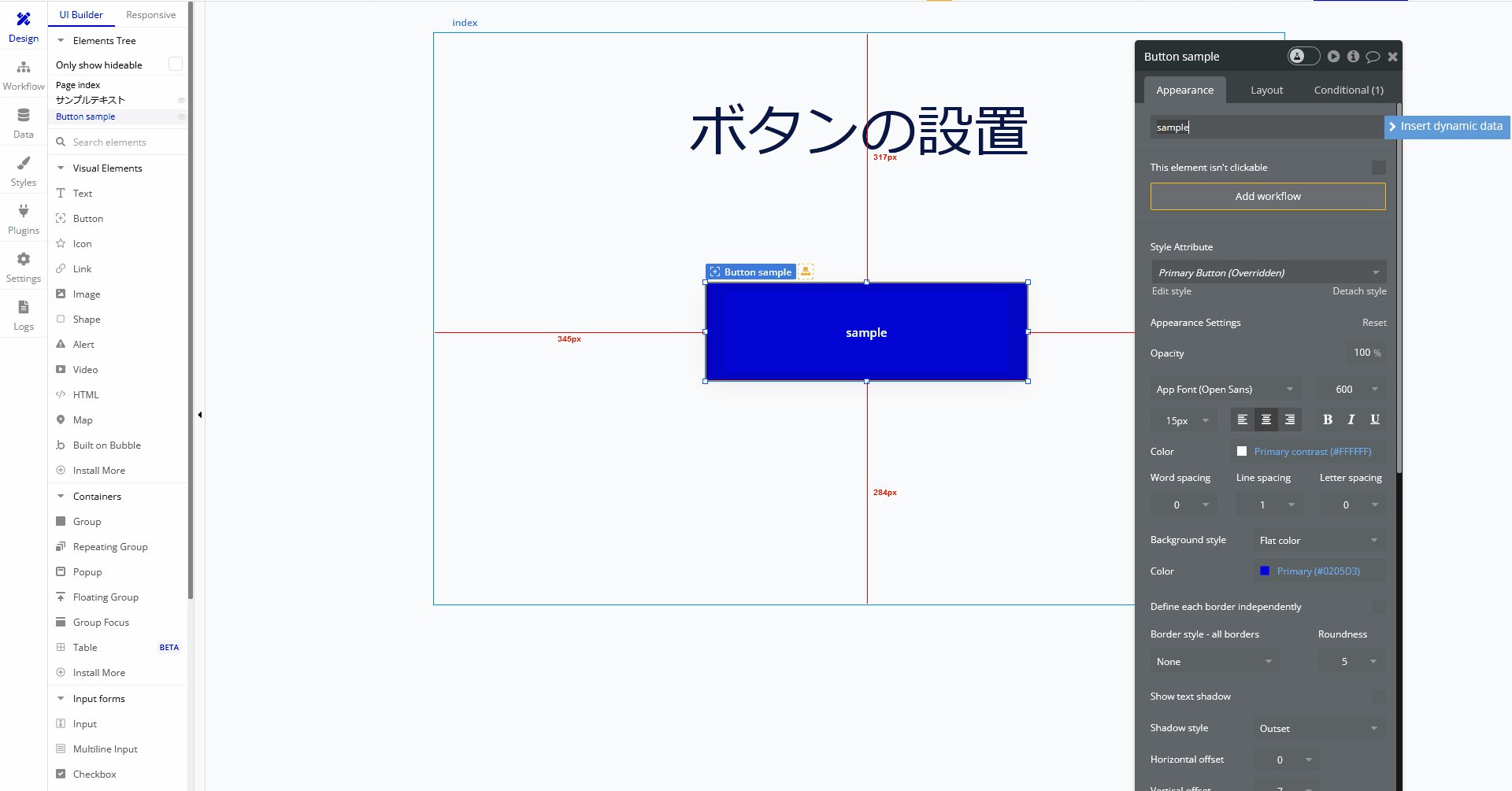
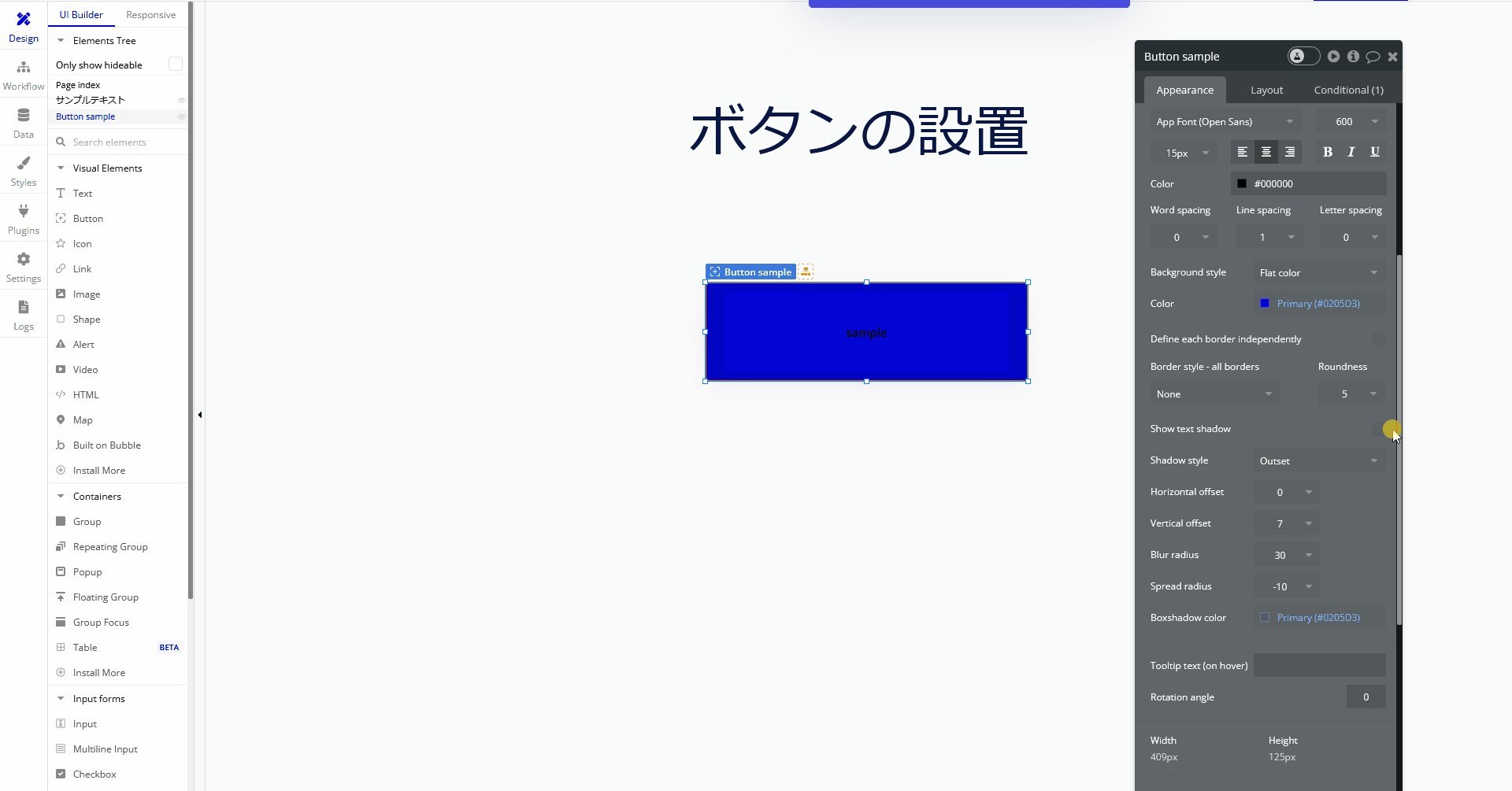
Bubbleのボタンの編集方法は「Text」と同様に「Appearance」タブの上部部分を編集することで変更することができます。
「Appearance Settings」
Color
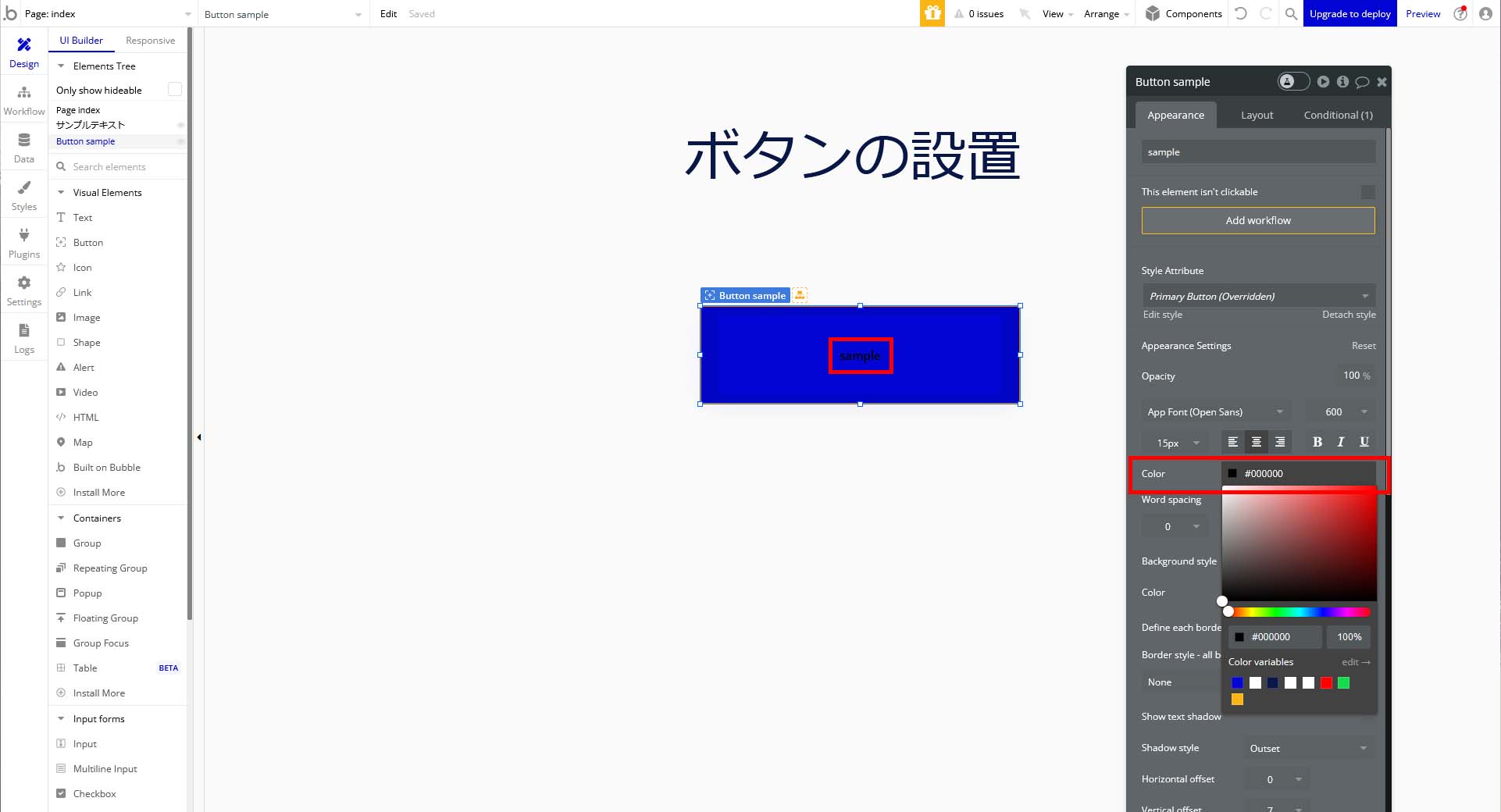
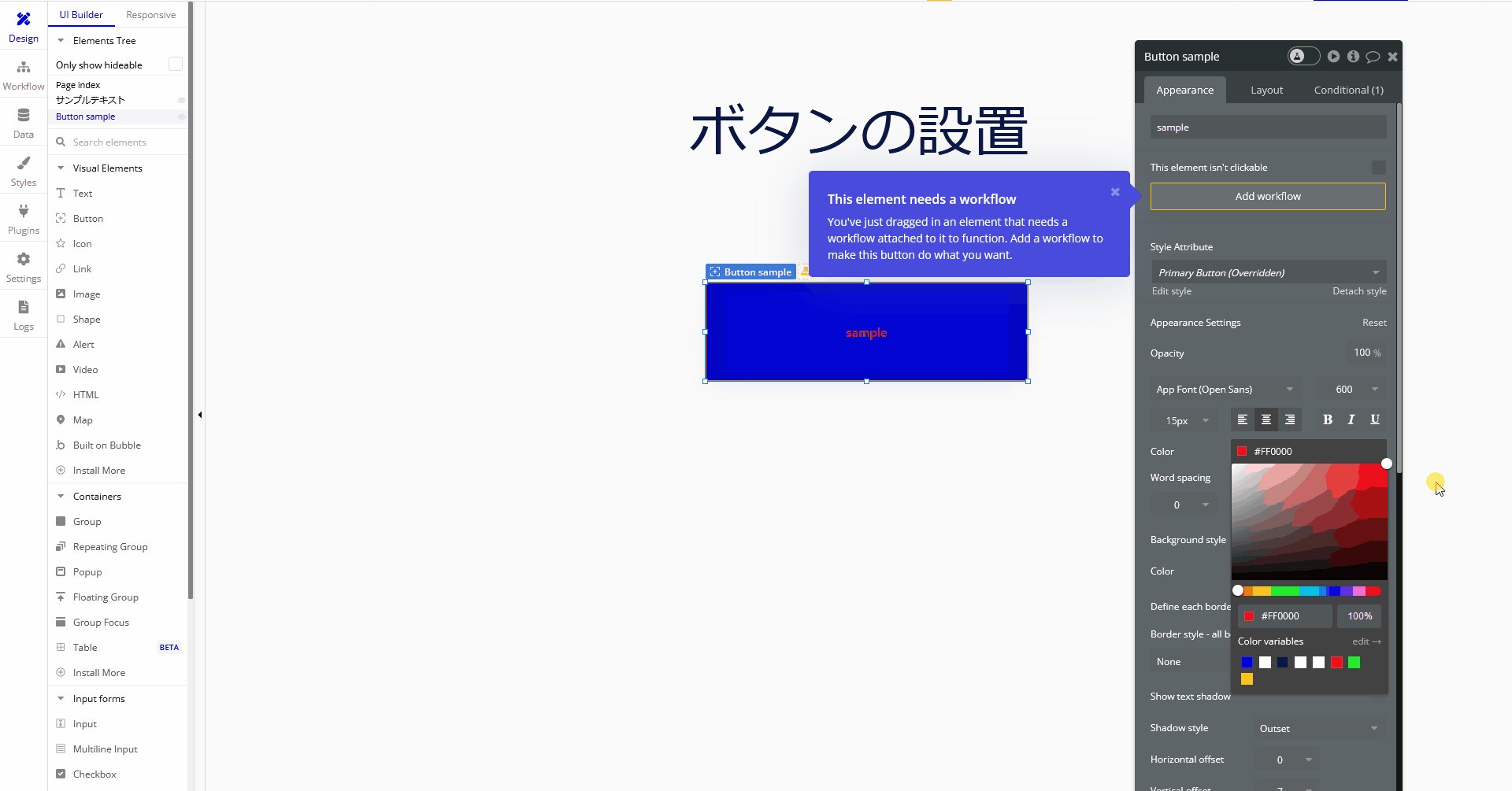
Bubbleのボタンのテキストのカラー変更は「Appearance Settings」内の「Color」を編集することで変更することができます。
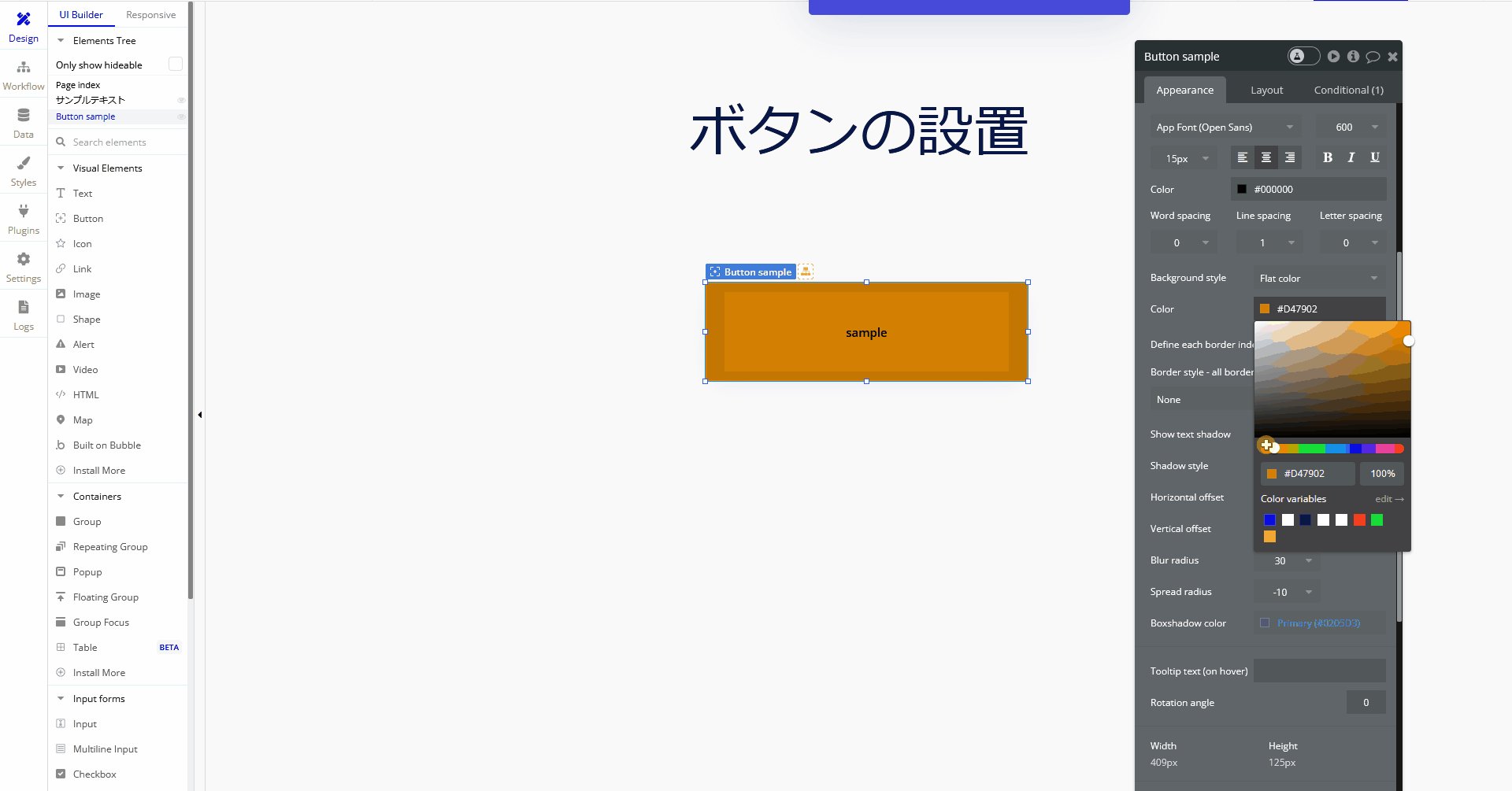
「Background Style」
Color
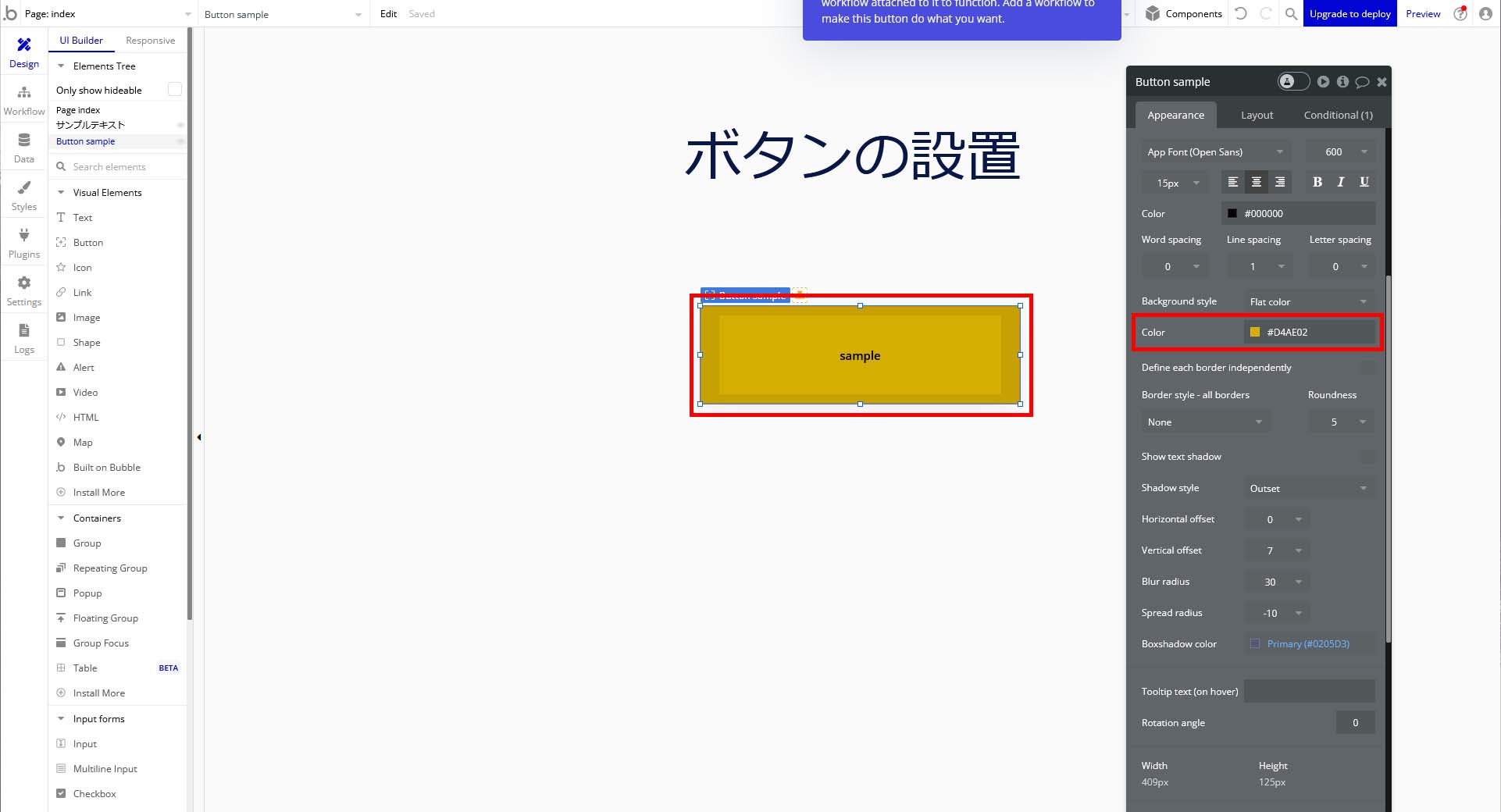
Bubbleのボタンのテキストのカラー変更は「Background Style」内の「Color」を編集することで変更することができます。
「Bubble」でボタンを設置・カスタマイズしよう
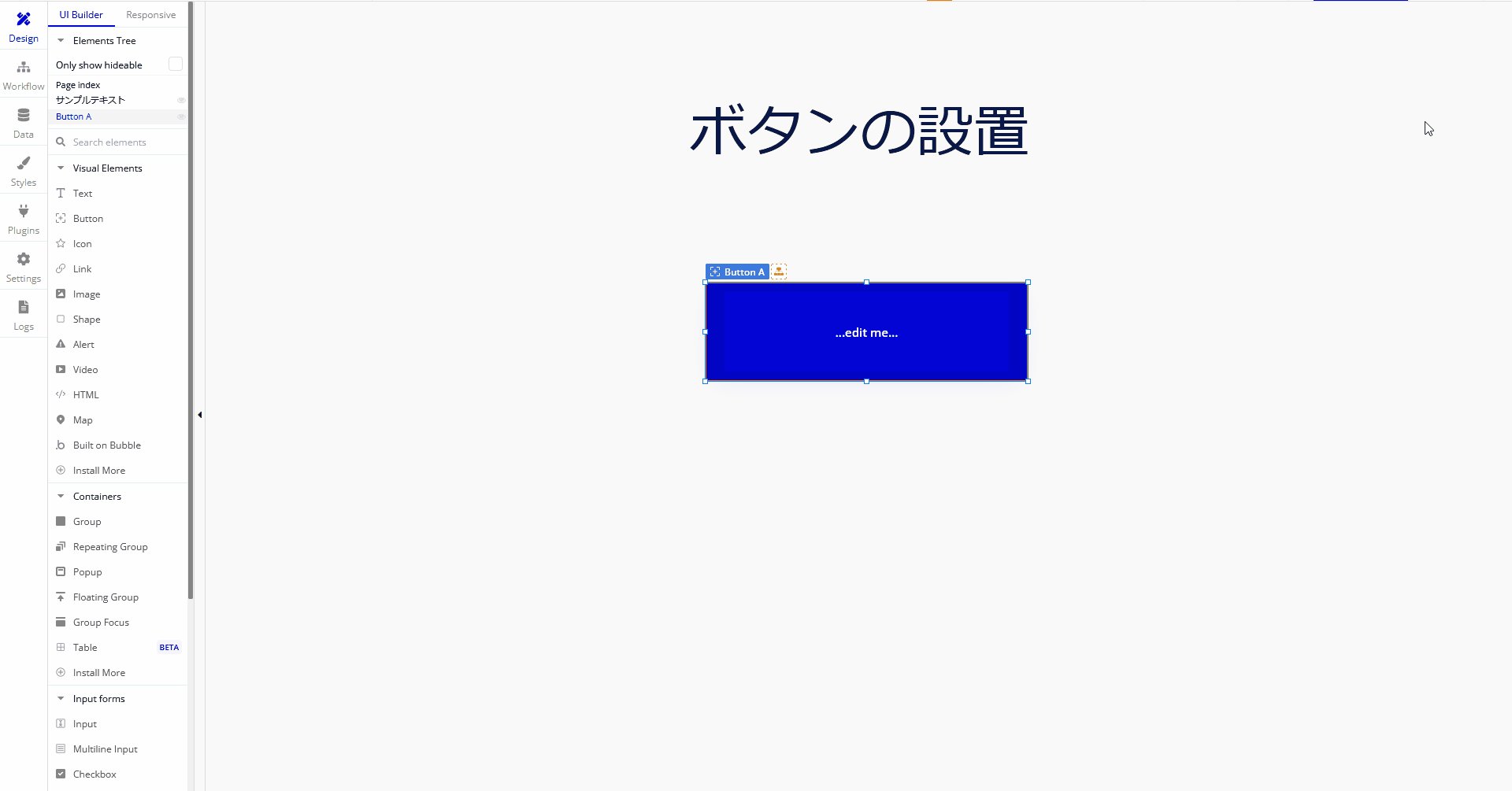
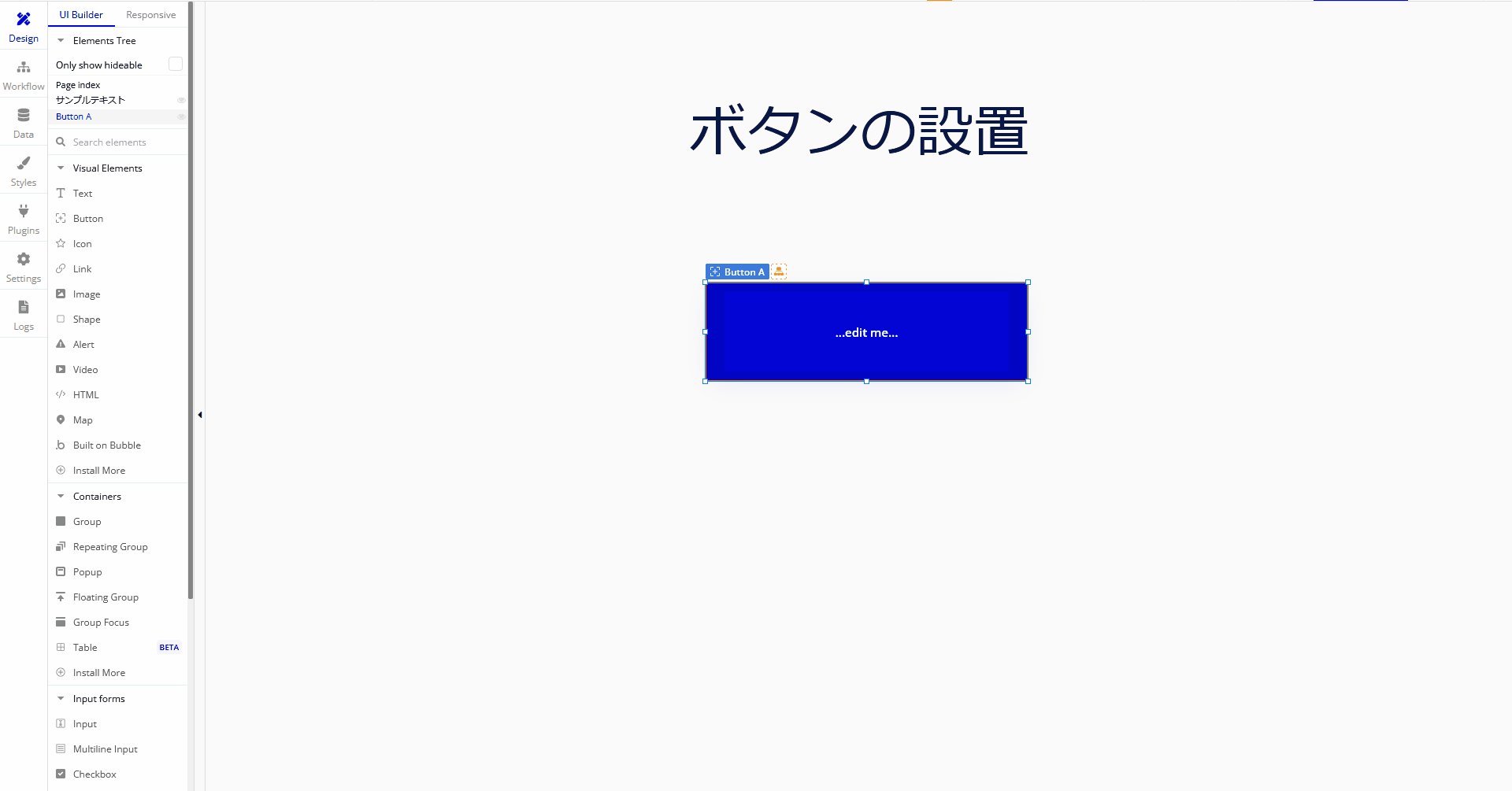
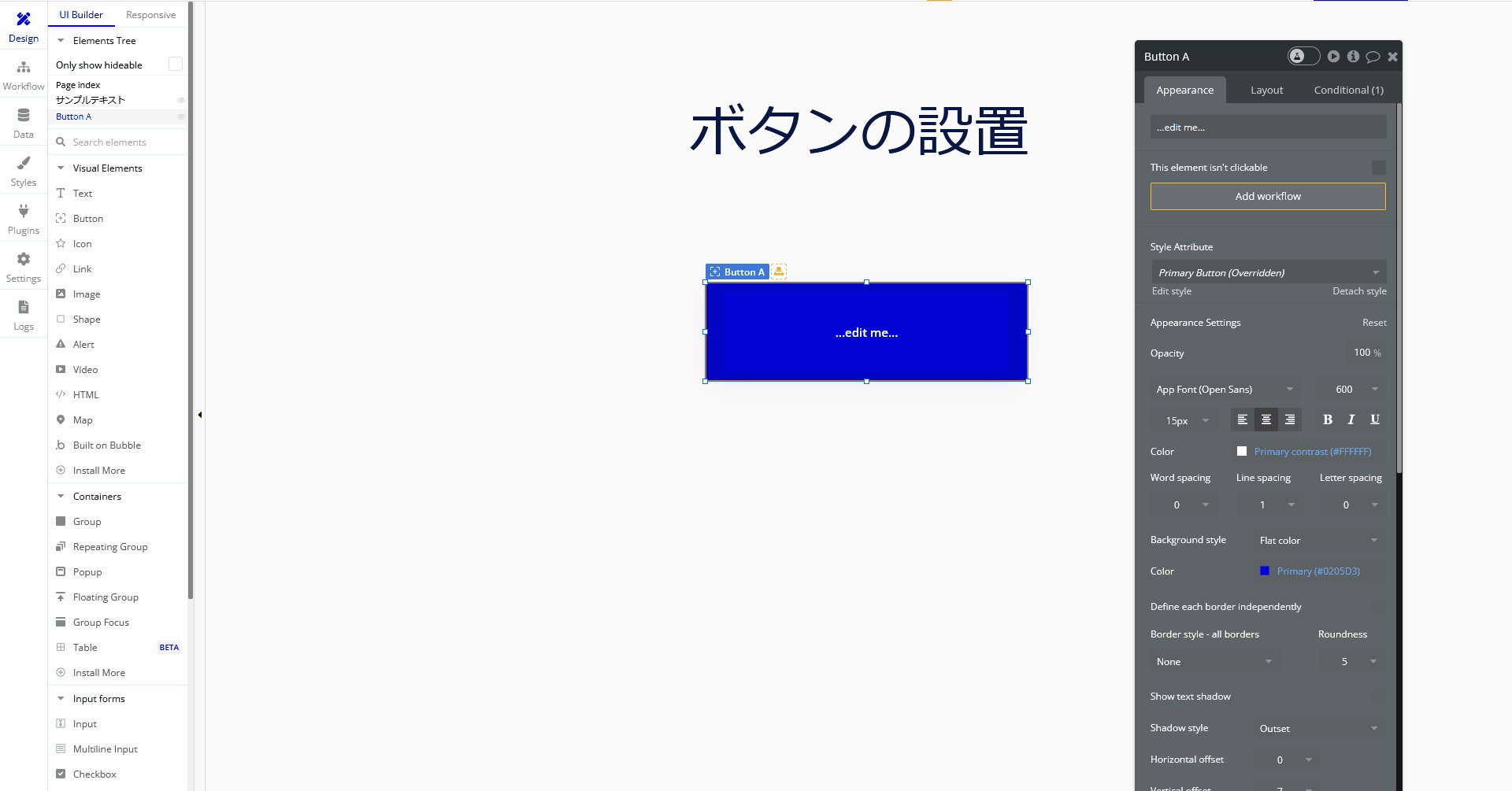
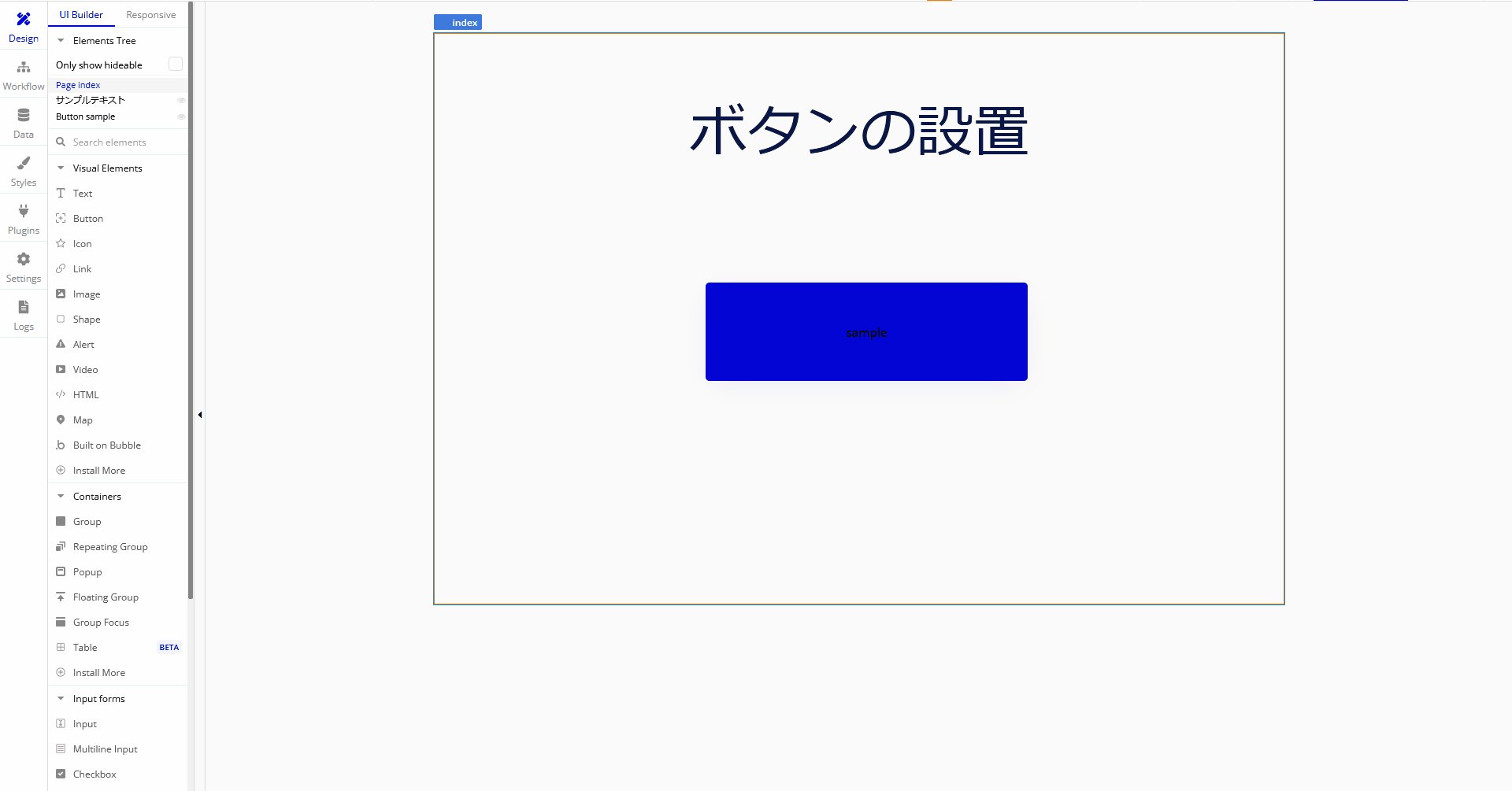
1-1.新規ボタンを設置すると次のような感じになります。

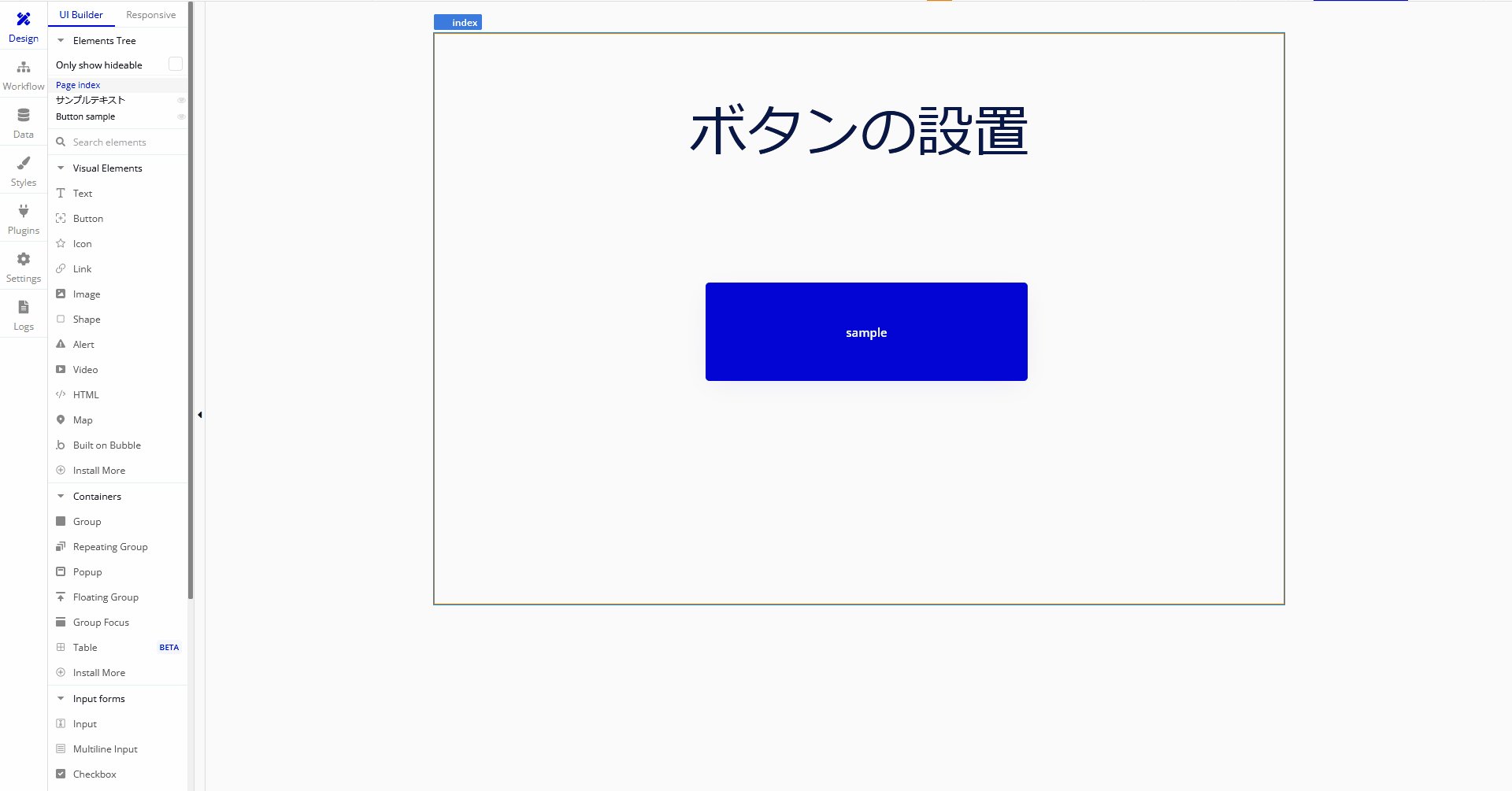
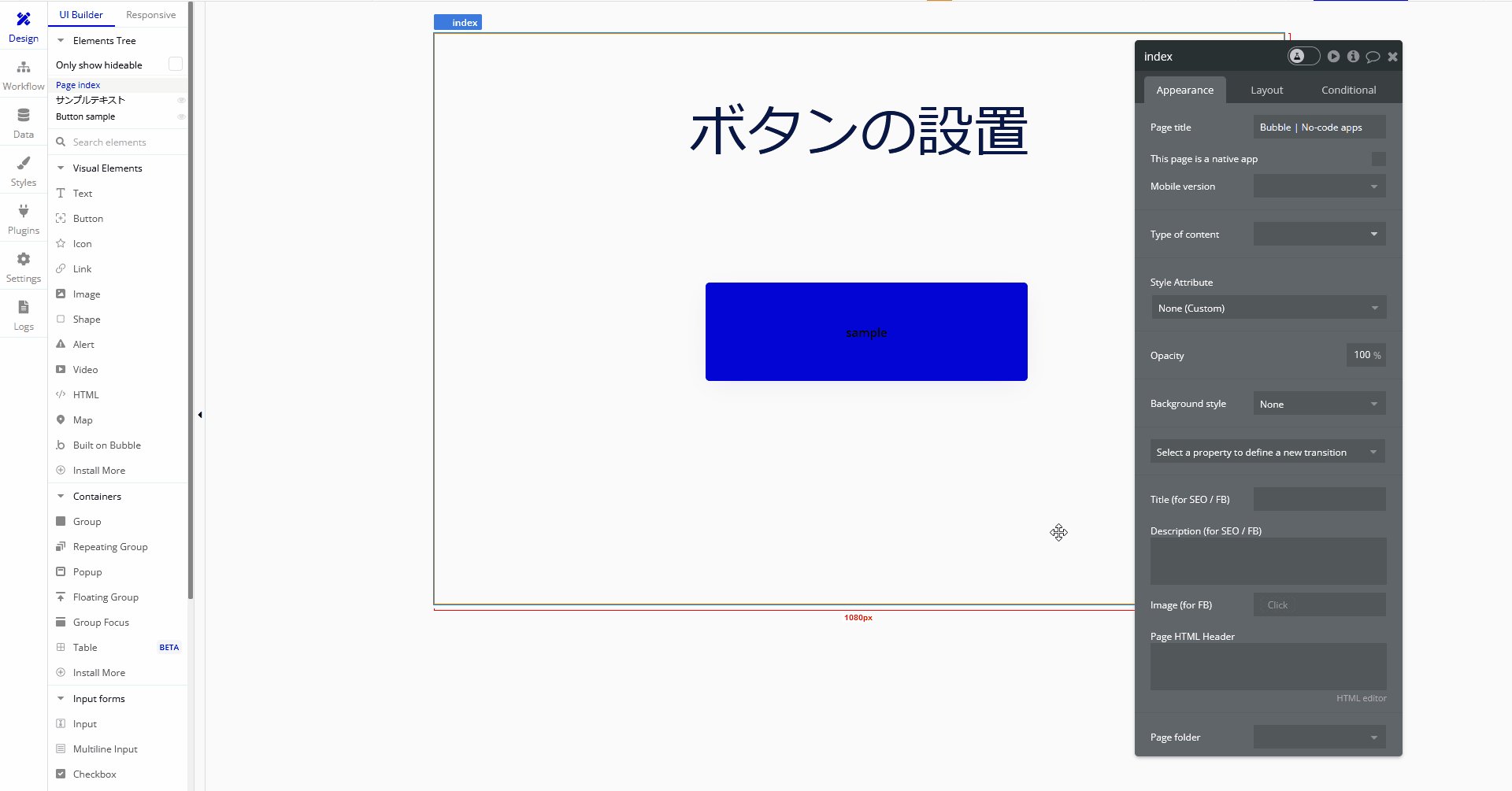
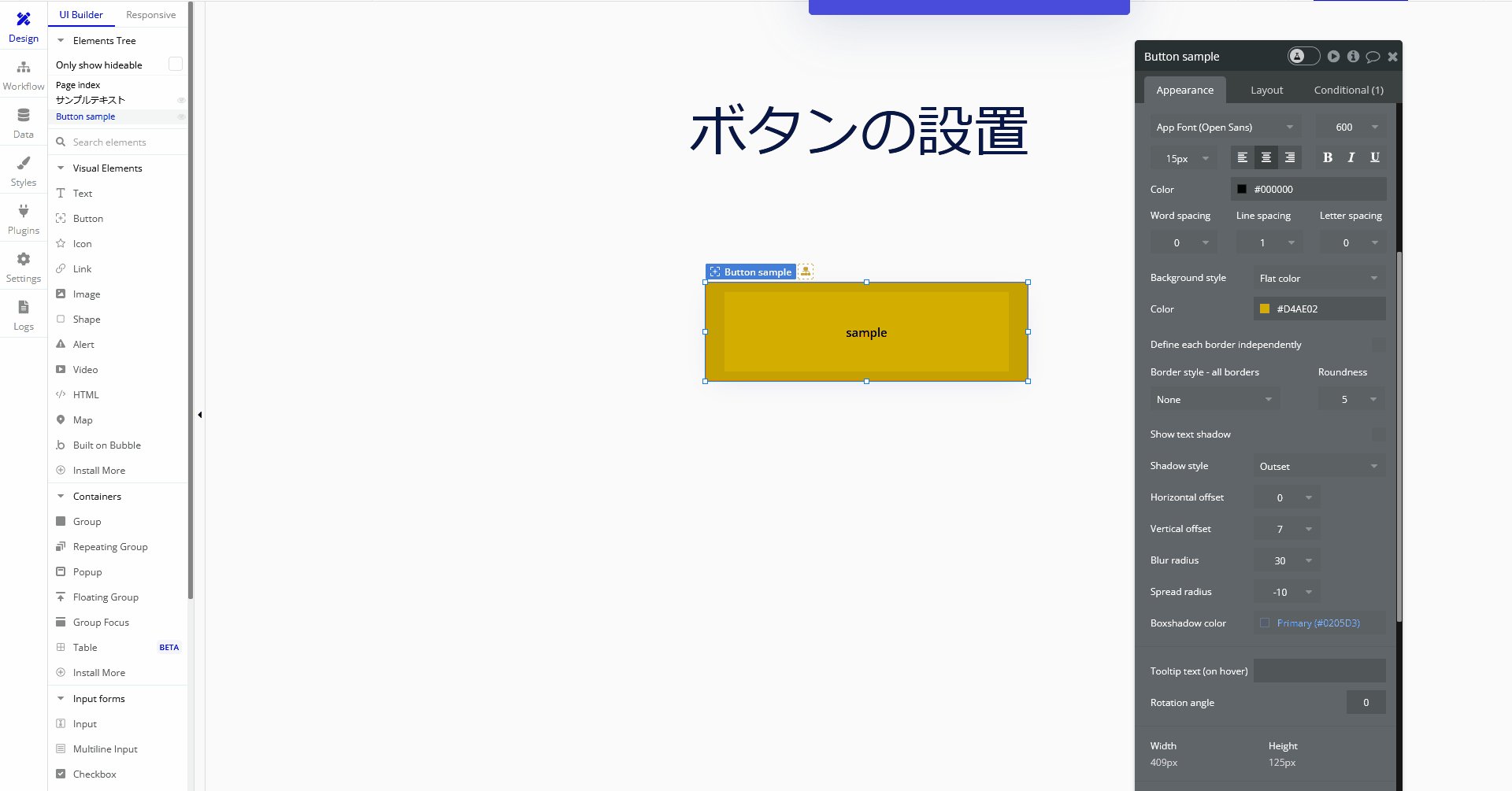
1-2.ボタンのカスタマイズを実行すると次のような感じになります。

新規Button設置
2-1.左メニューのButtonをドラッグ&ドロップするか、クリックして作成することができます。


ボタンカスタマイズ
「テキスト編集」
3-1.ボタンのテキスト変更はメニュー内上部のテキストを編集することで変更できます。


「Appearance Settings」
Color
3-2.ボタンのテキストカラーの変更はメニュー内の「Appearance Settings」内の「Color」を変えることで変更することができます。


「Background Style」
Color
3-3.ボタンのテキストカラーの変更はメニュー内の「Background Style」内の「Color」を変えることで変更することができます。


今回はここまで。
次回は画面遷移について解説していきます。




コメント