ノーコードプログラミングのBubbleの解説をやっていきます。
Bubbleは僕もまだまだ勉強中な部分も非常に多いので備忘的な部分も多く含めているのをご了承ください。
画面サイズ変更
Bubbleは自分で設定をしないと基本的に画面サイズは固定となります。
今回はそんな固定の画面サイズを変更していきます。
レスポンシブ対応もできるはできるのですが少し知識が必要だったり面倒だったりするので、基本操作など一通り解説し終わった後に解説しようと思います。
「画面サイズ変更」
今回解説するにあたり基本となるメニューの出し方も解説するので必ず覚えるようにしてください。
画面サイズ変更方法
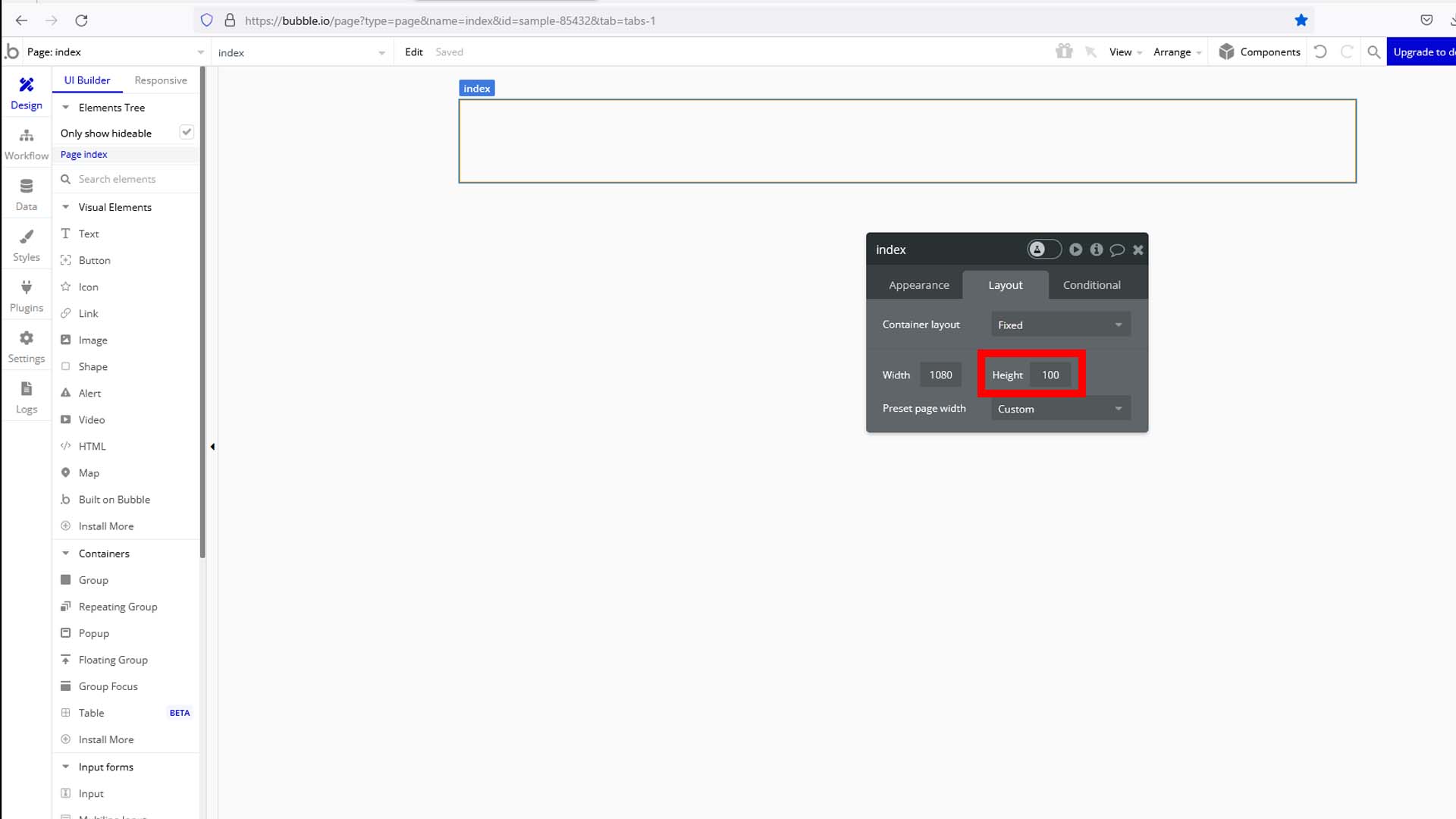
エディター画面で「右クリック → Edit」 or 「ダブルクリック」でメニューを開き、「Layout」タブを選択して「Width」 or 「Height」の値を変更することで画面サイズを変更することができます。
「Bubble」で画面サイズを変更してみよう
1-1.今回のを実行すると次のような感じになります。

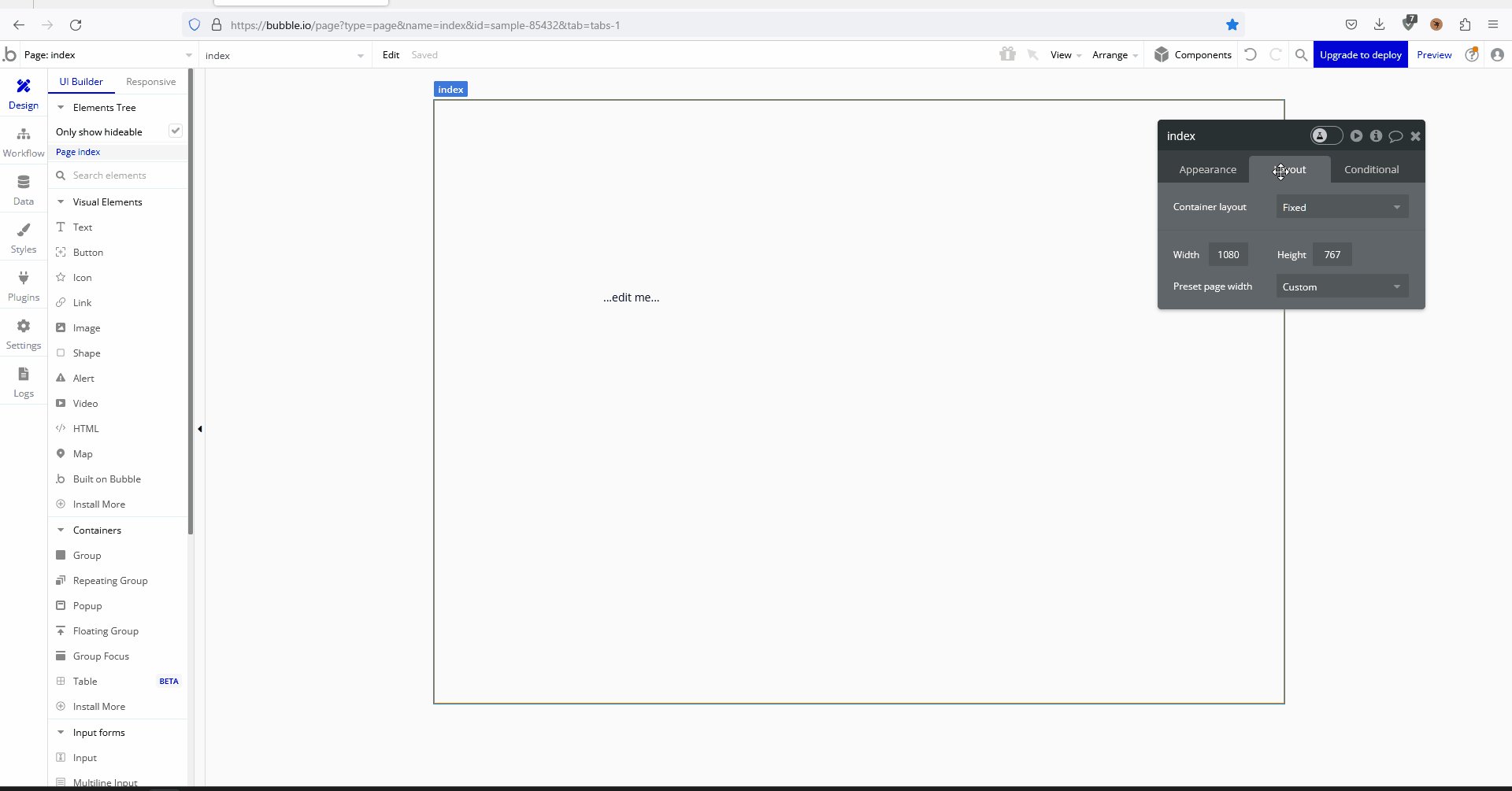
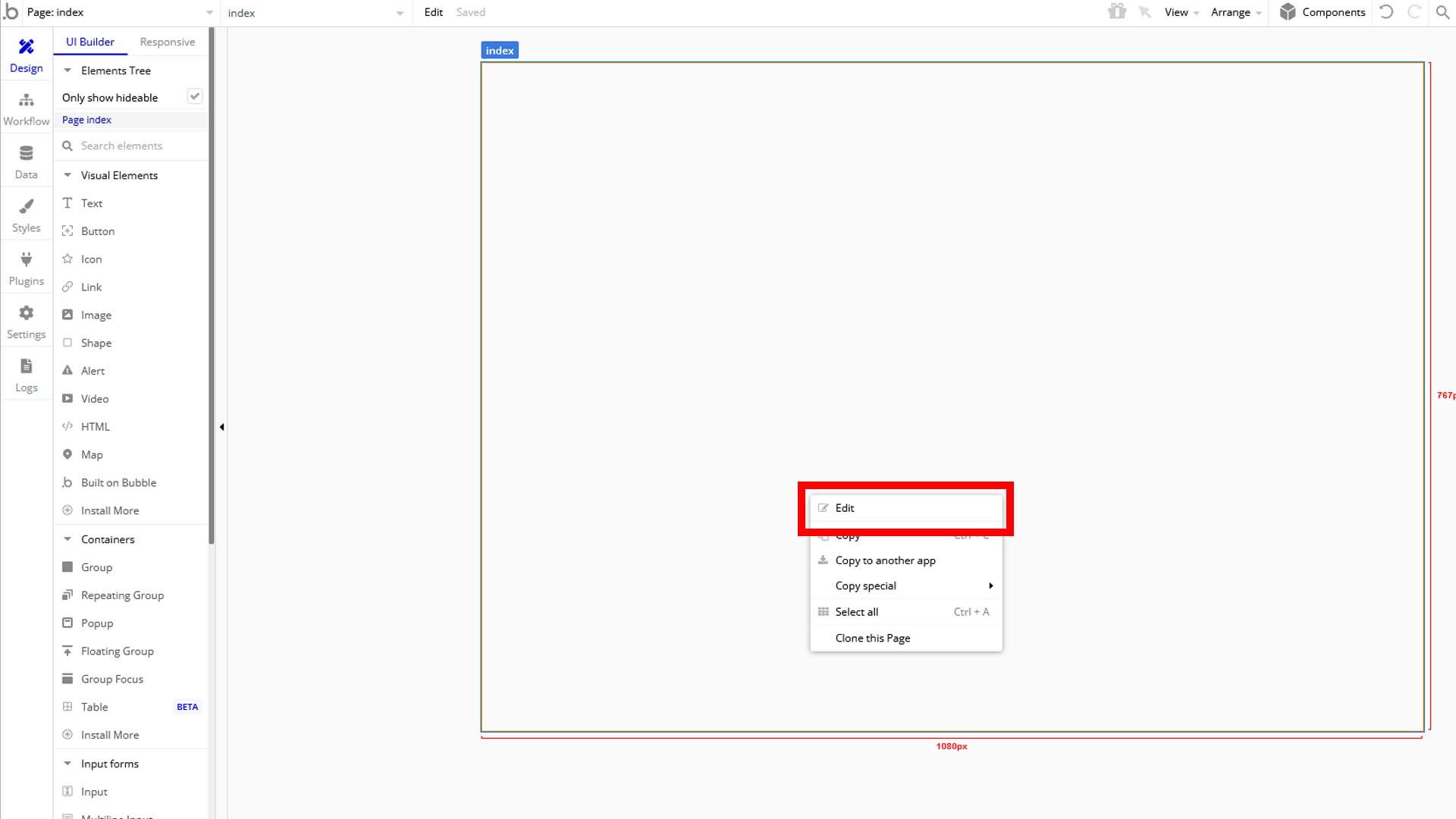
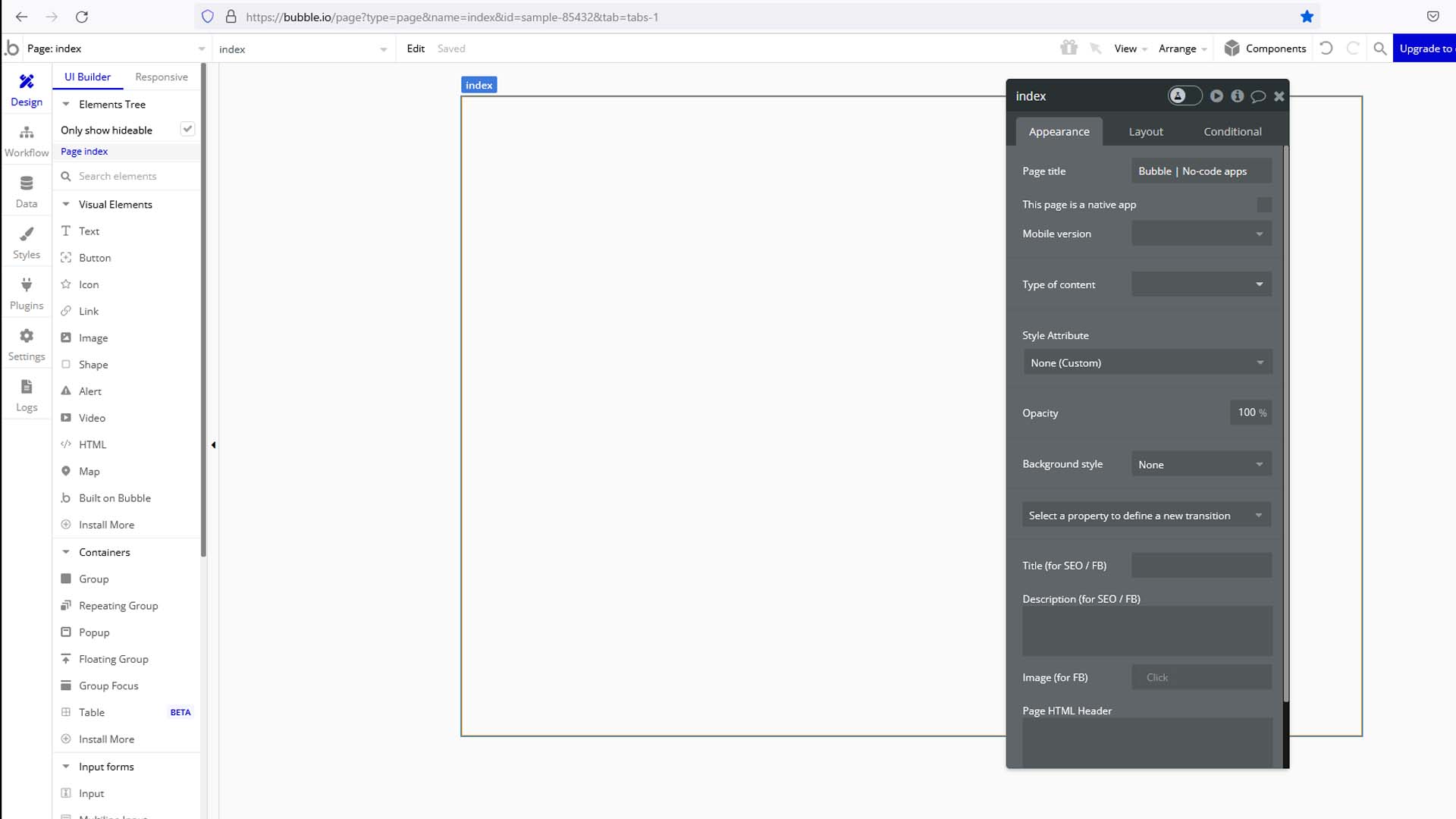
1-2.画面上のどこでもいいので「右クリック → Edit」 or 「ダブルクリック」でメニューを開きます。


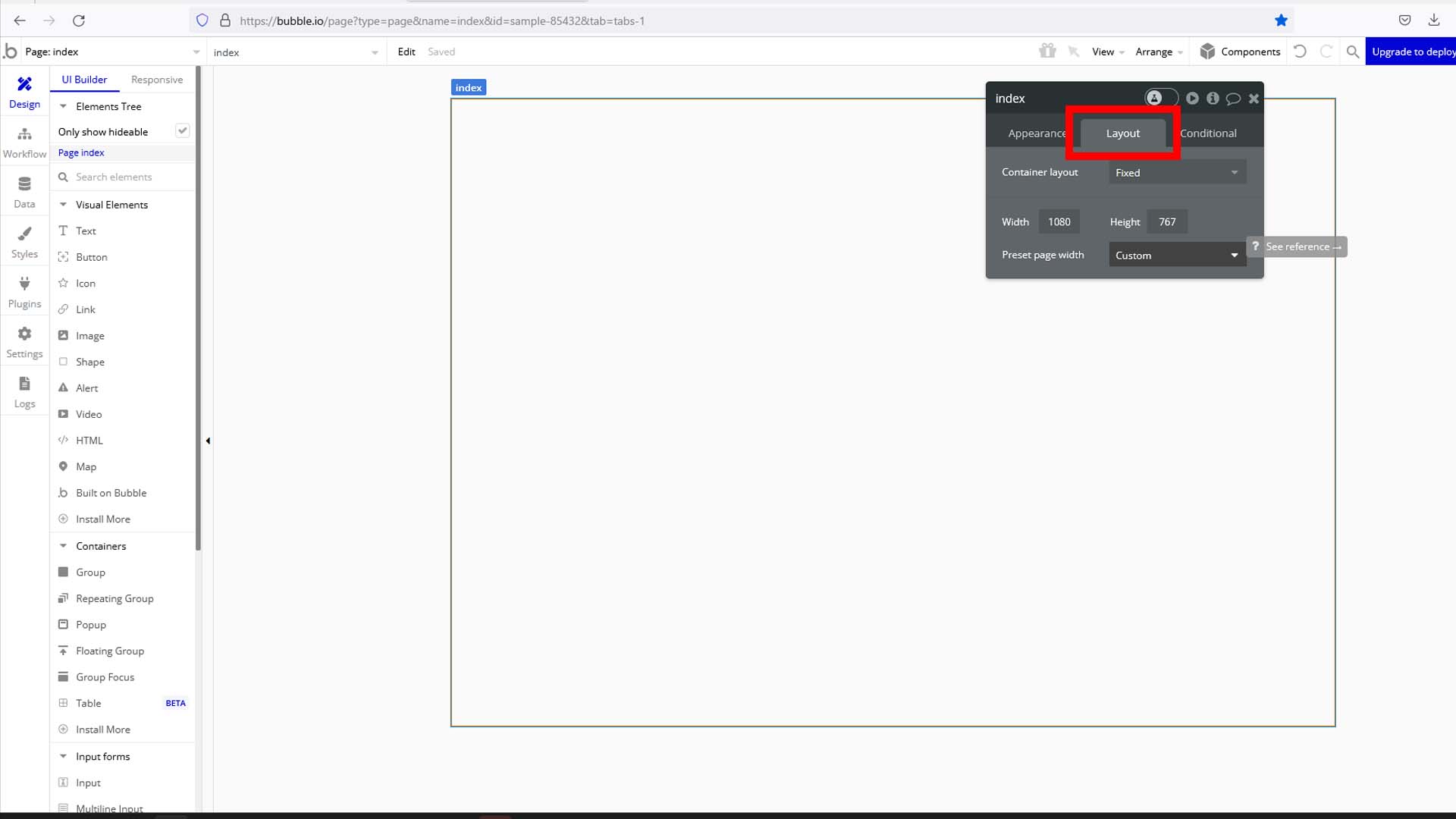
1-3.「Layout」タブを押下してレイアウトメニューを開きます。

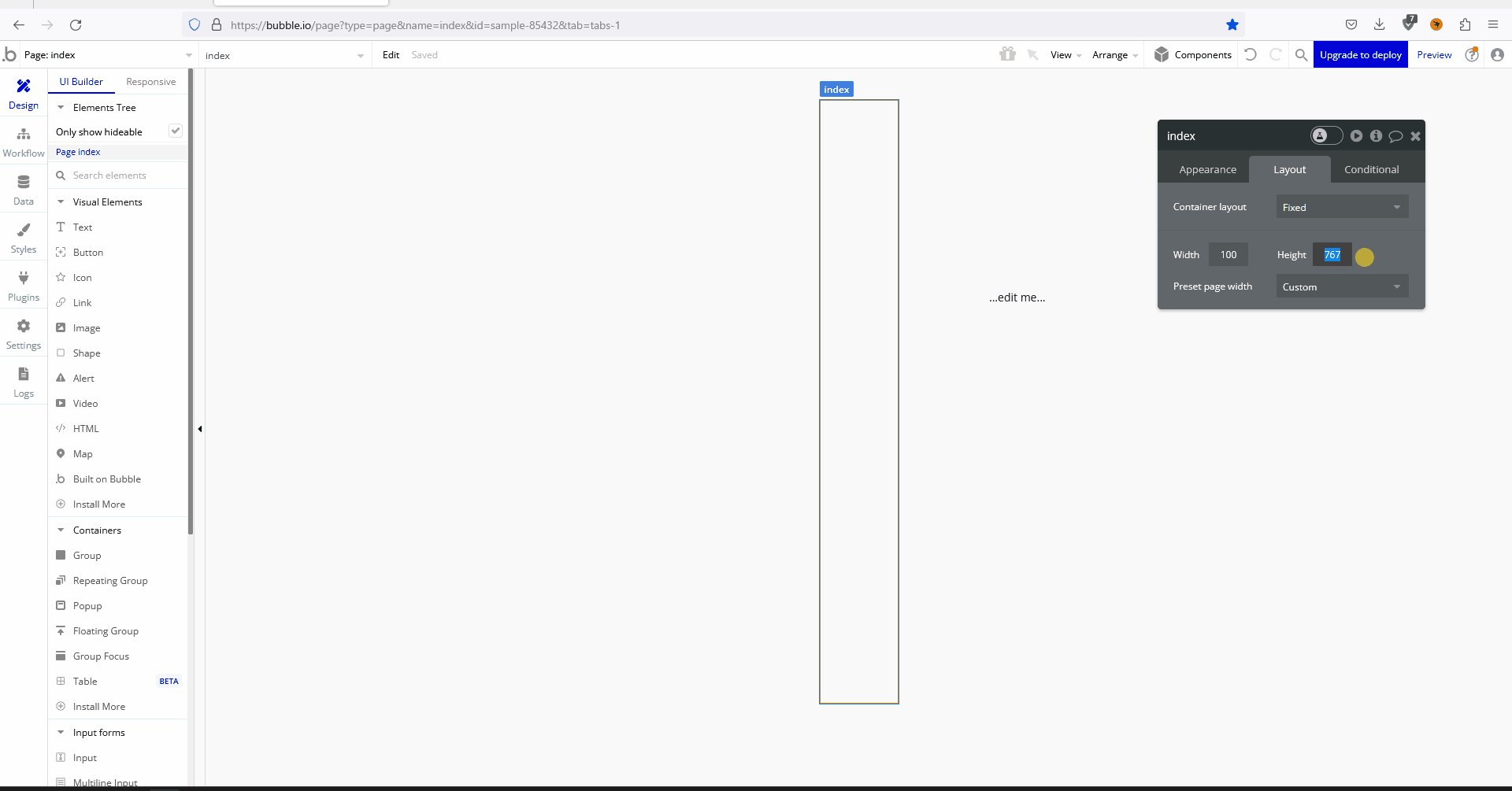
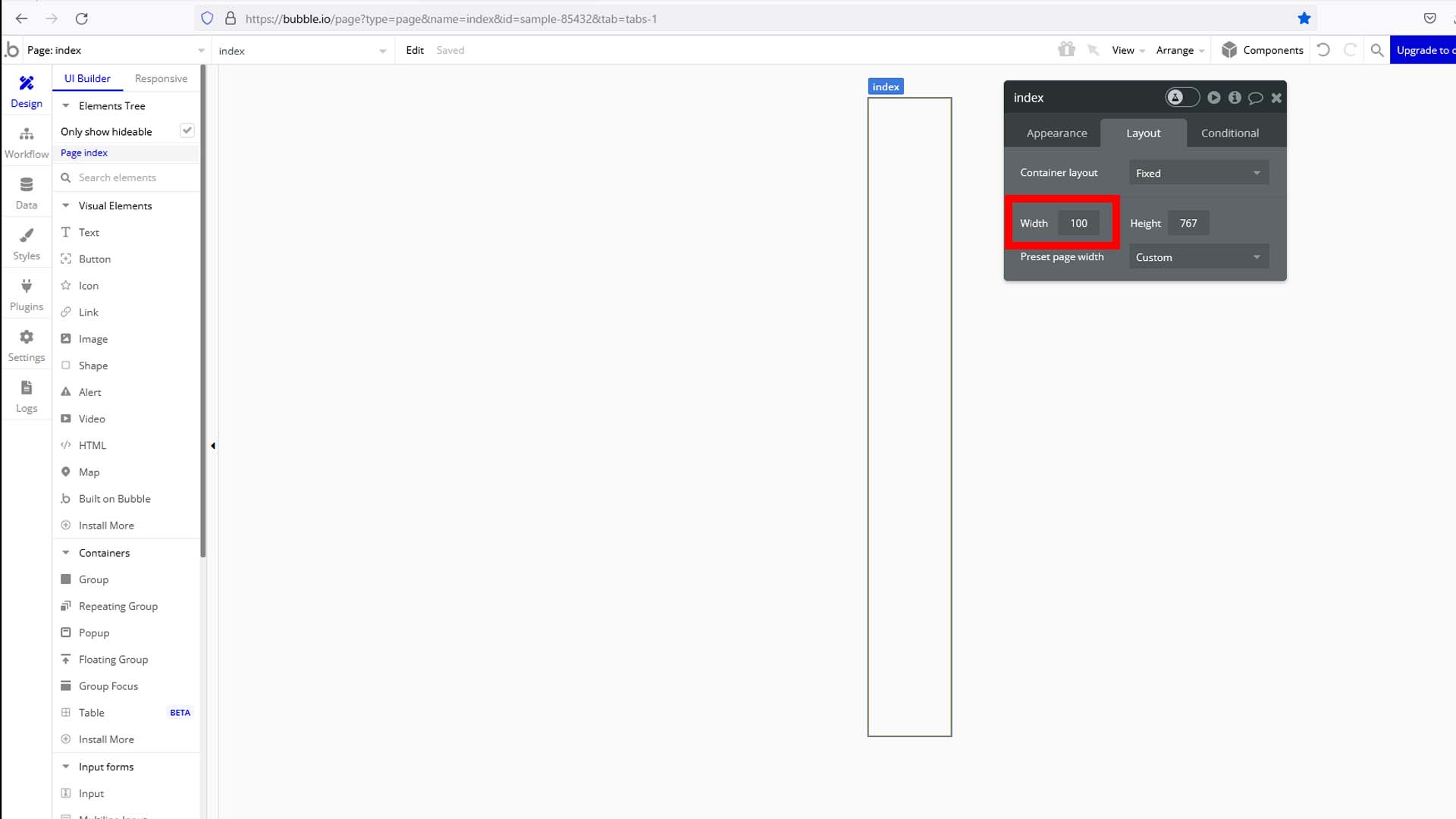
1-4.「Layout」タブの「Width」の値を「100」にすると横幅が100pxになります。

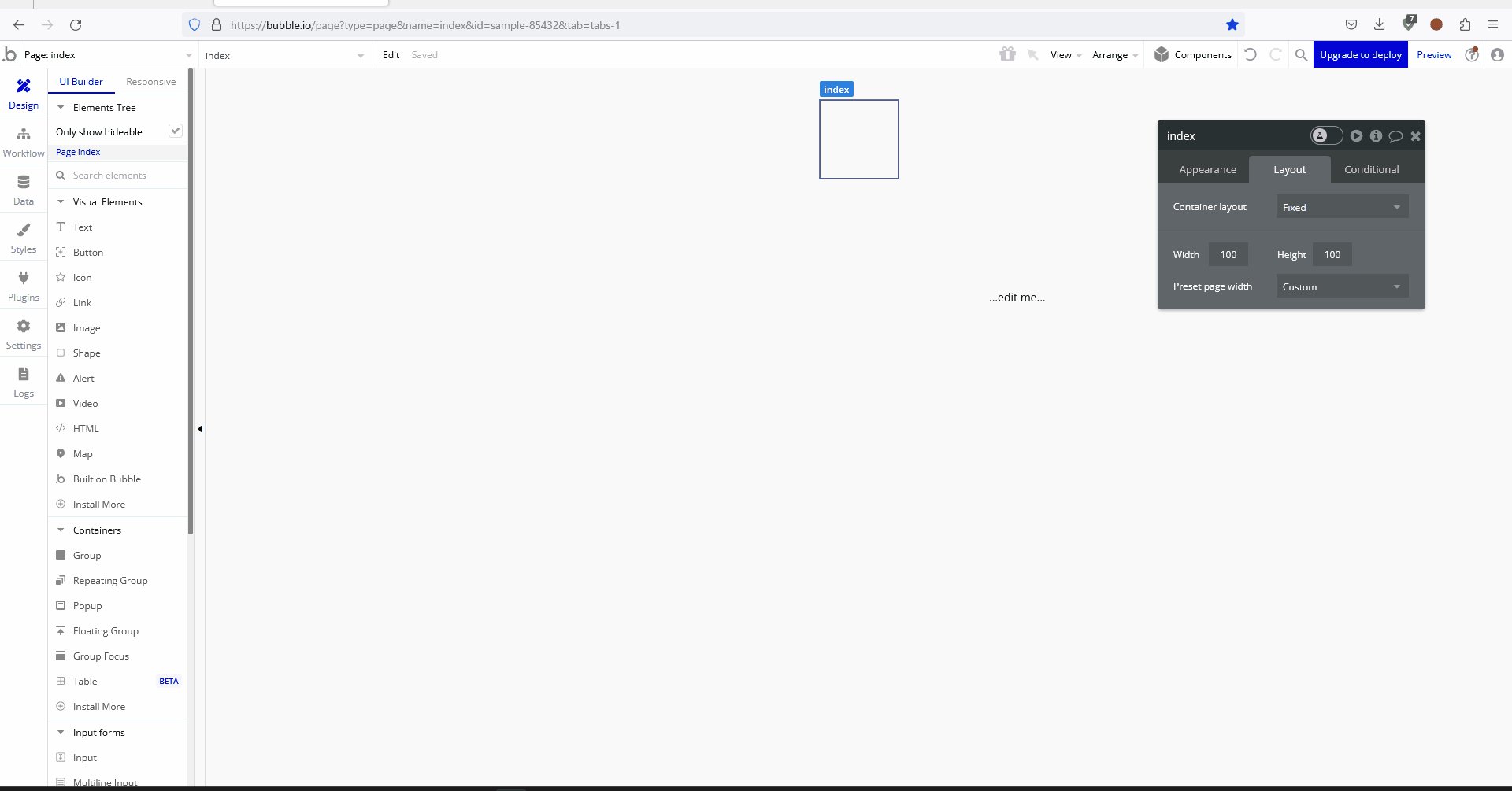
1-5.「Layout」タブの「Height」の値を「100」にすると縦幅が100pxになります。

今回はここまで。
次回はウィンドウの背景色の変更について解説していきます。



コメント