ノーコードプログラミングのBubbleの解説をやっていきます。
Bubbleは僕もまだまだ勉強中な部分も非常に多いので備忘的な部分も多く含めているのをご了承ください。
検索ボックス
Bubbleの検索ボックスはその名の通り画面上に検索ボックスを配置する機能です。
検索ボックスを配置することでサイト内を検索することができるテキストボックスを作ることができます。
今回はそんな検索ボックスについて解説していきます。
インプット項目作成方法
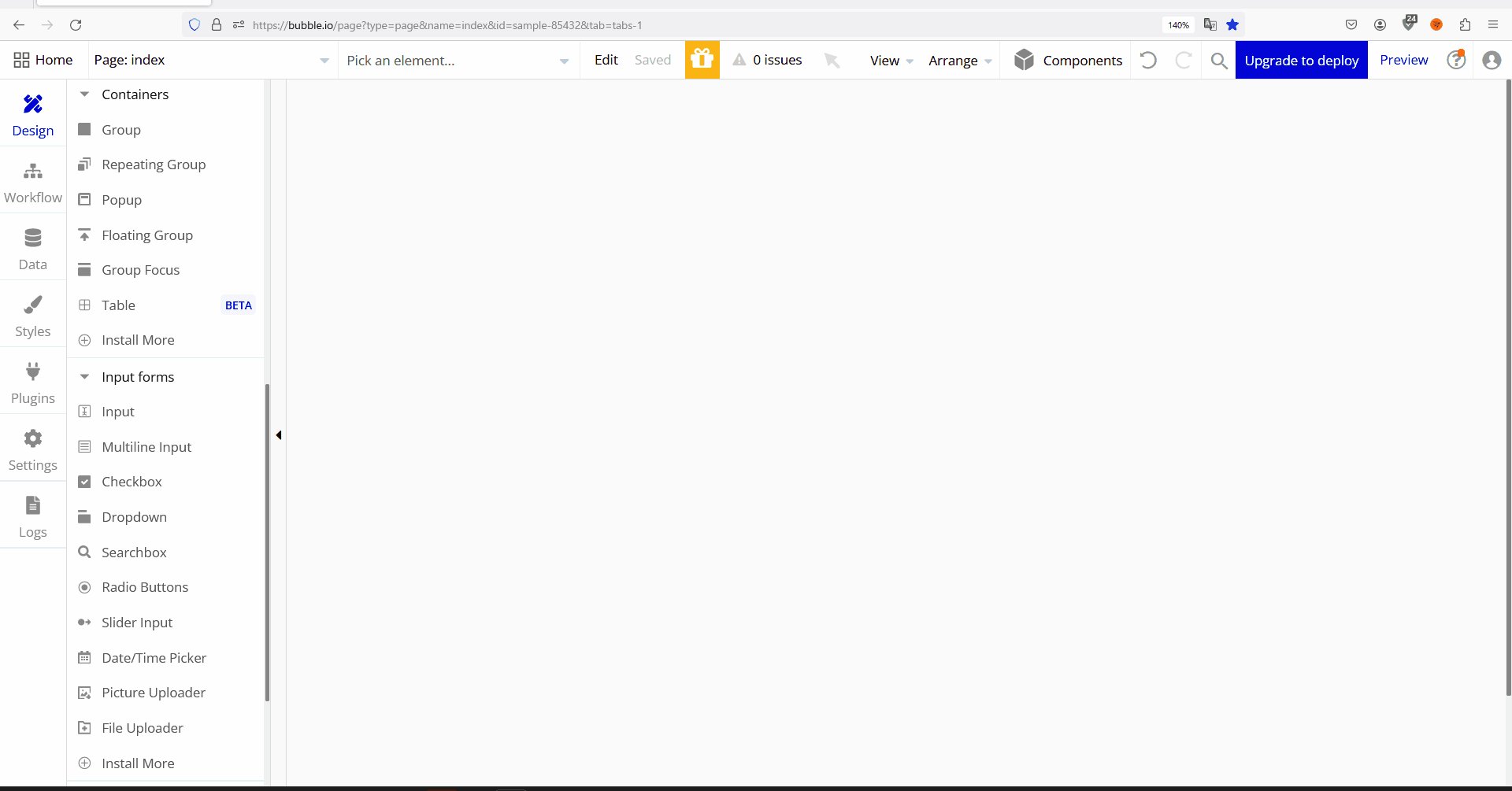
バブルでのインプット項目は複数あり、「テキスト」「マルチラインテキスト」「チェックボックス」「ドロップダウン(プルダウン)」「検索ボックス」「ラジオボタン」「スライダー」「カレンダー」「画像アップローダー」「ファイルアップローダー」がデフォルト機能として用意されています。
さらにプラグインとして様々な機能を追加できるのでより凝ったUIを作成することができる様になります。
そんなinput項目で今回は「Searchbox」を配置していきます。
「Bubble」でドロップダウンを作成しよう
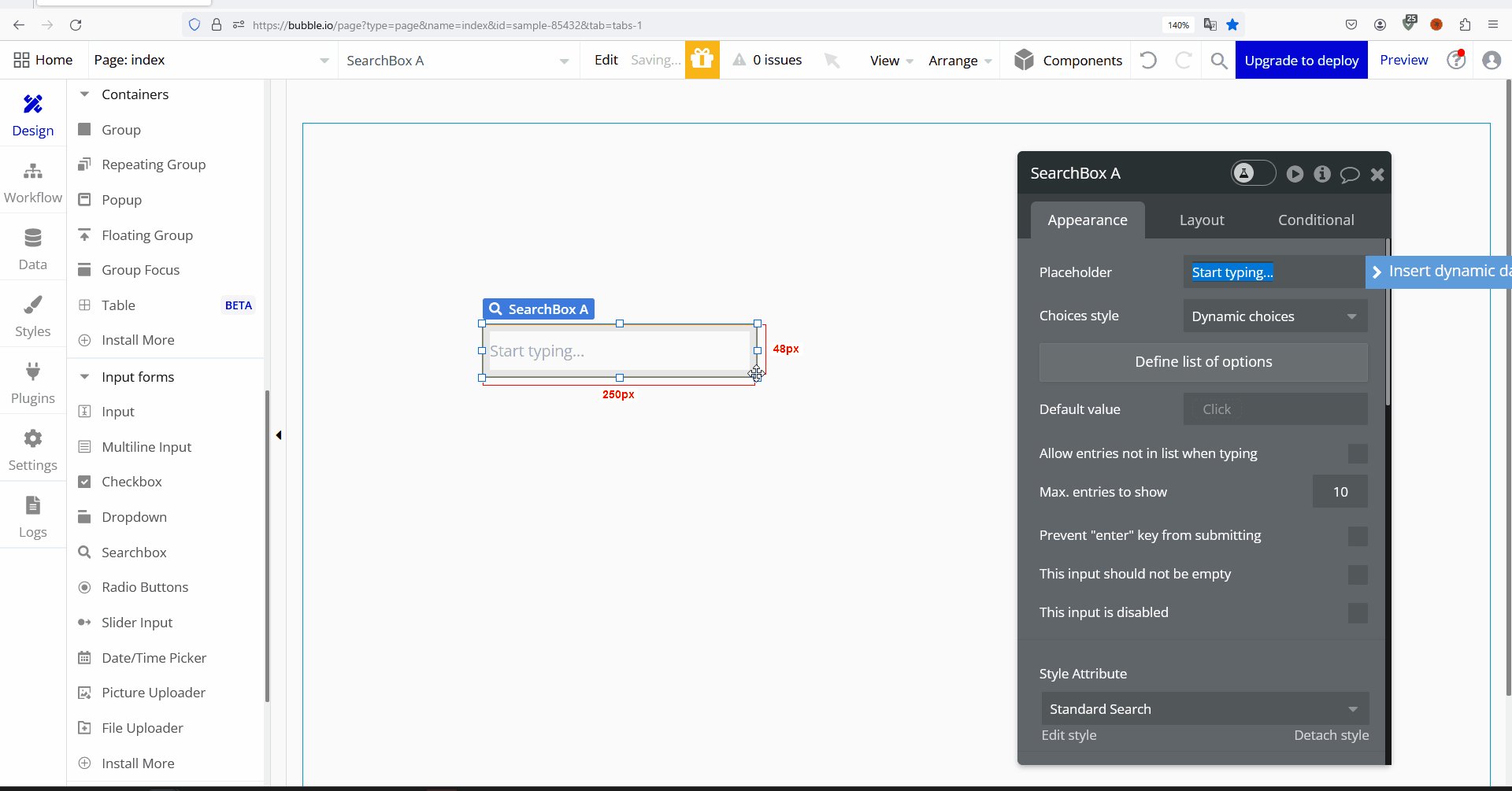
1-1.バブルで検索ボックスを作成をすると次のような感じになります。

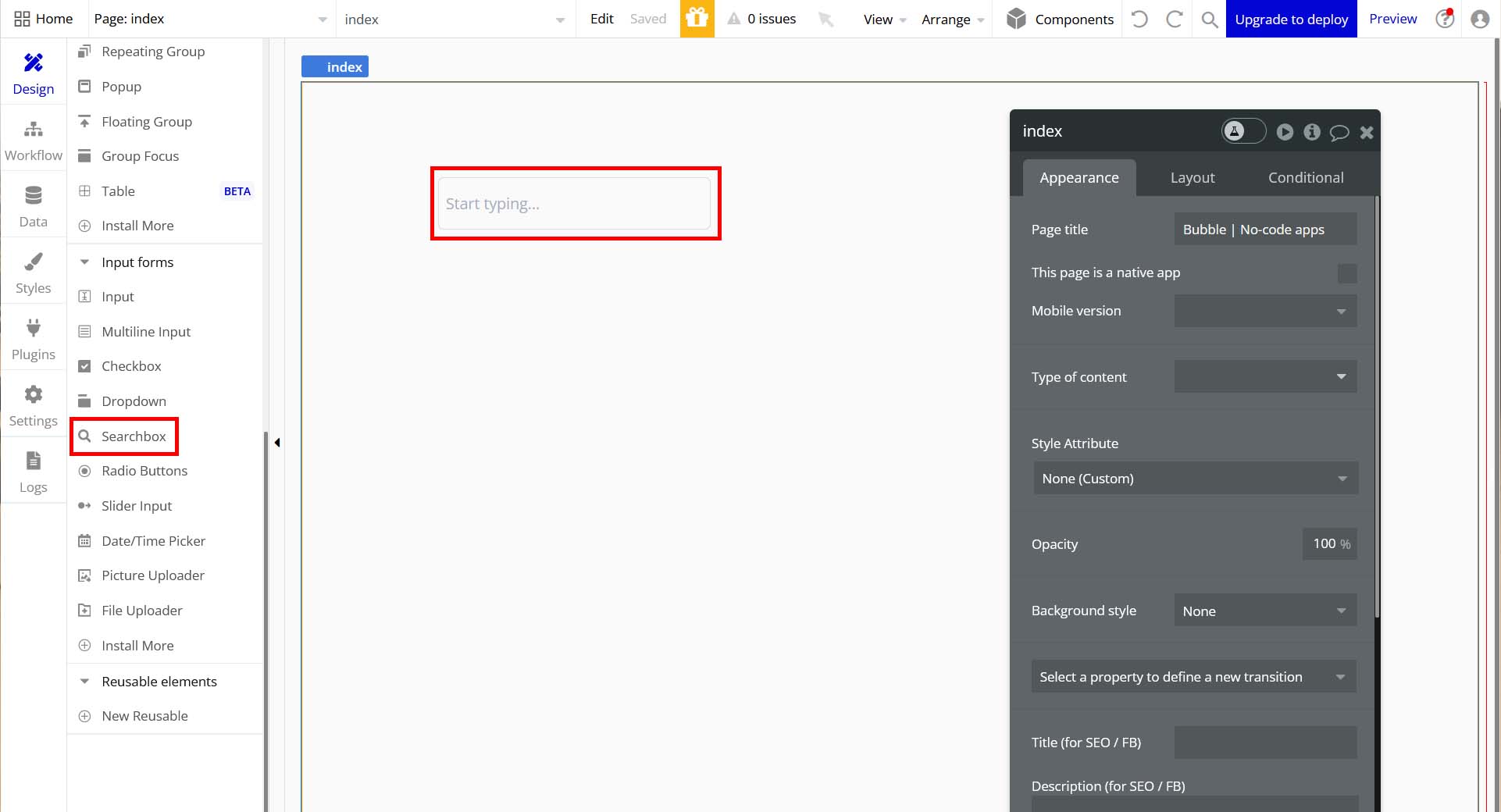
1-2.「Design」画面で「Searchbox」を選択してドラッグ&ドロップします。

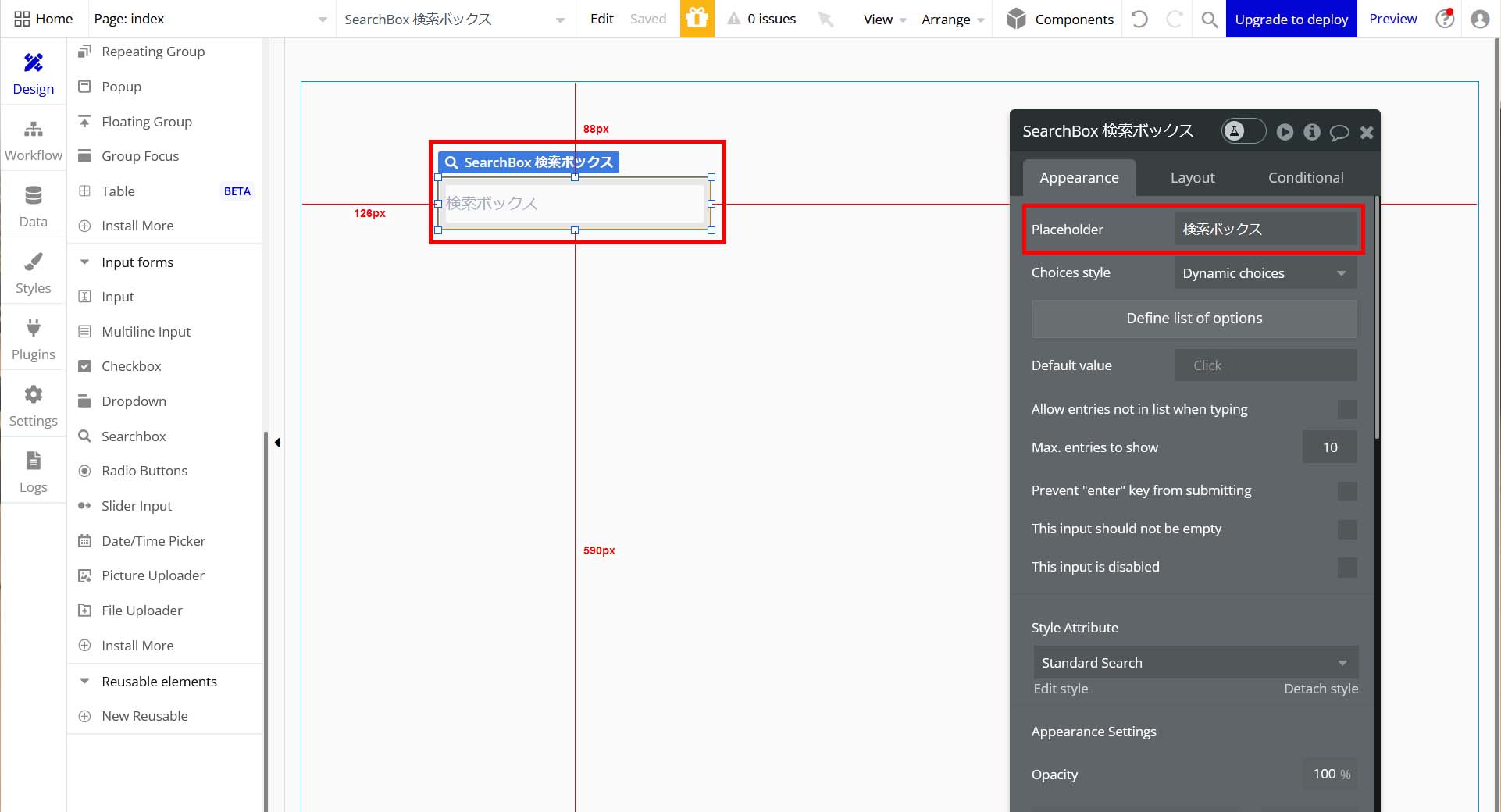
1-3.「Placeholder」に値を入力するとプレイスホルダーの内容が変更されます。

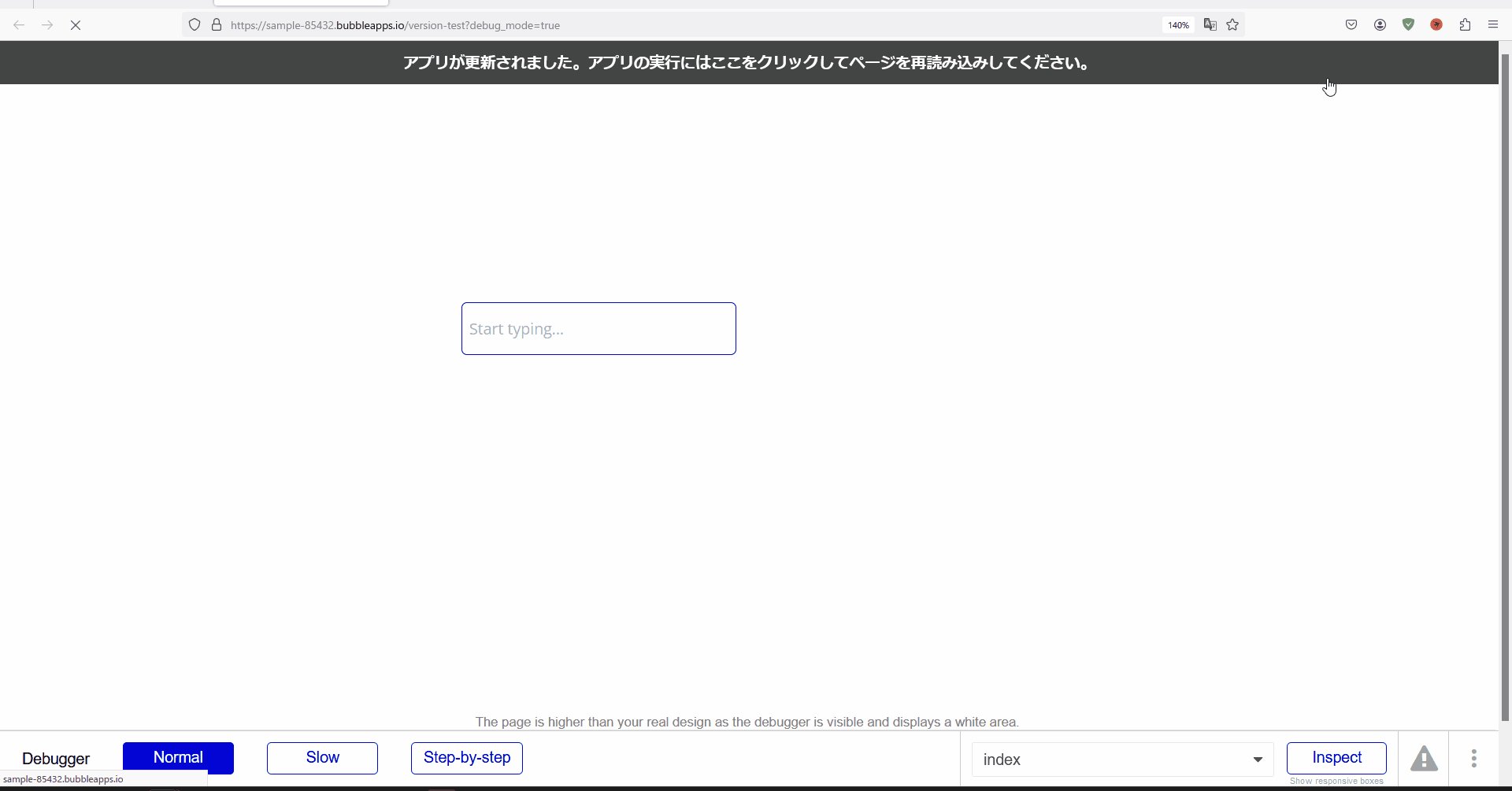
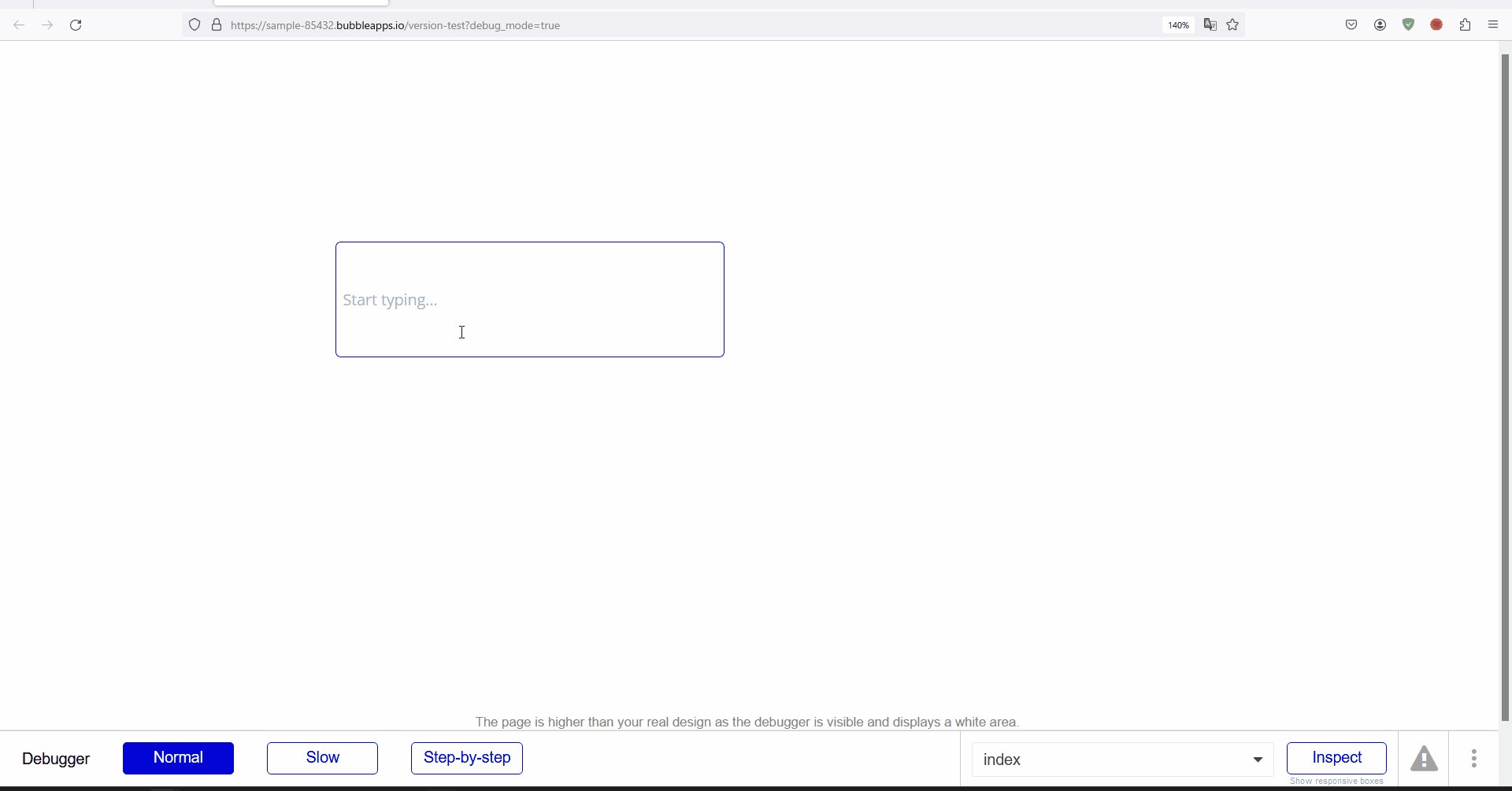
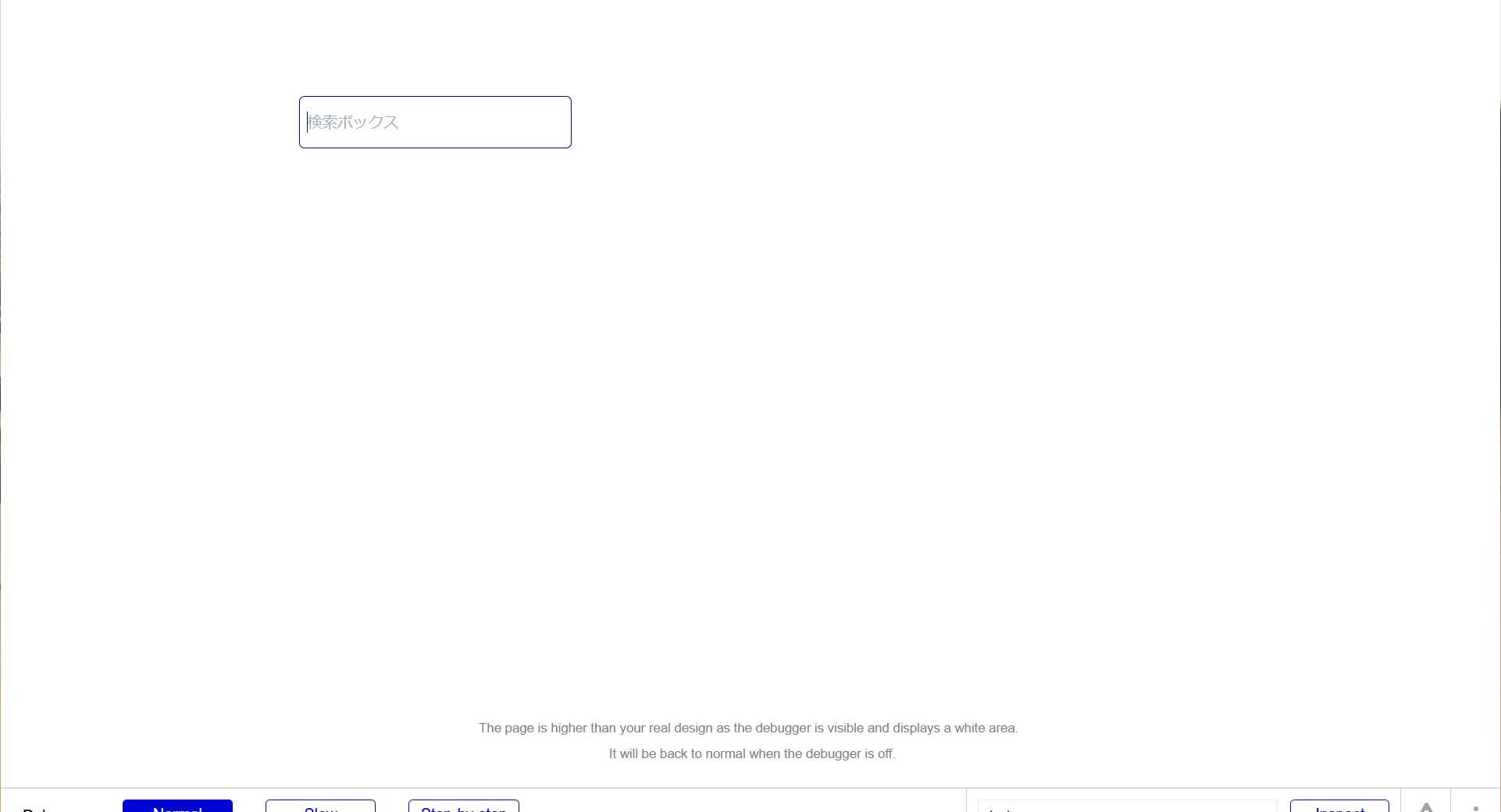
1-4.プレビュー画面を確認すると検索テキストが作されていることが確認できます。
(検索アイコンなどは別途作成する必要があります。)

今回はここまで。
次回もインプット項目について解説していきます。



コメント