ノーコードプログラミングのBubbleの解説をやっていきます。
Bubbleは僕もまだまだ勉強中な部分も非常に多いので備忘的な部分も多く含めているのをご了承ください。
背景画像変更
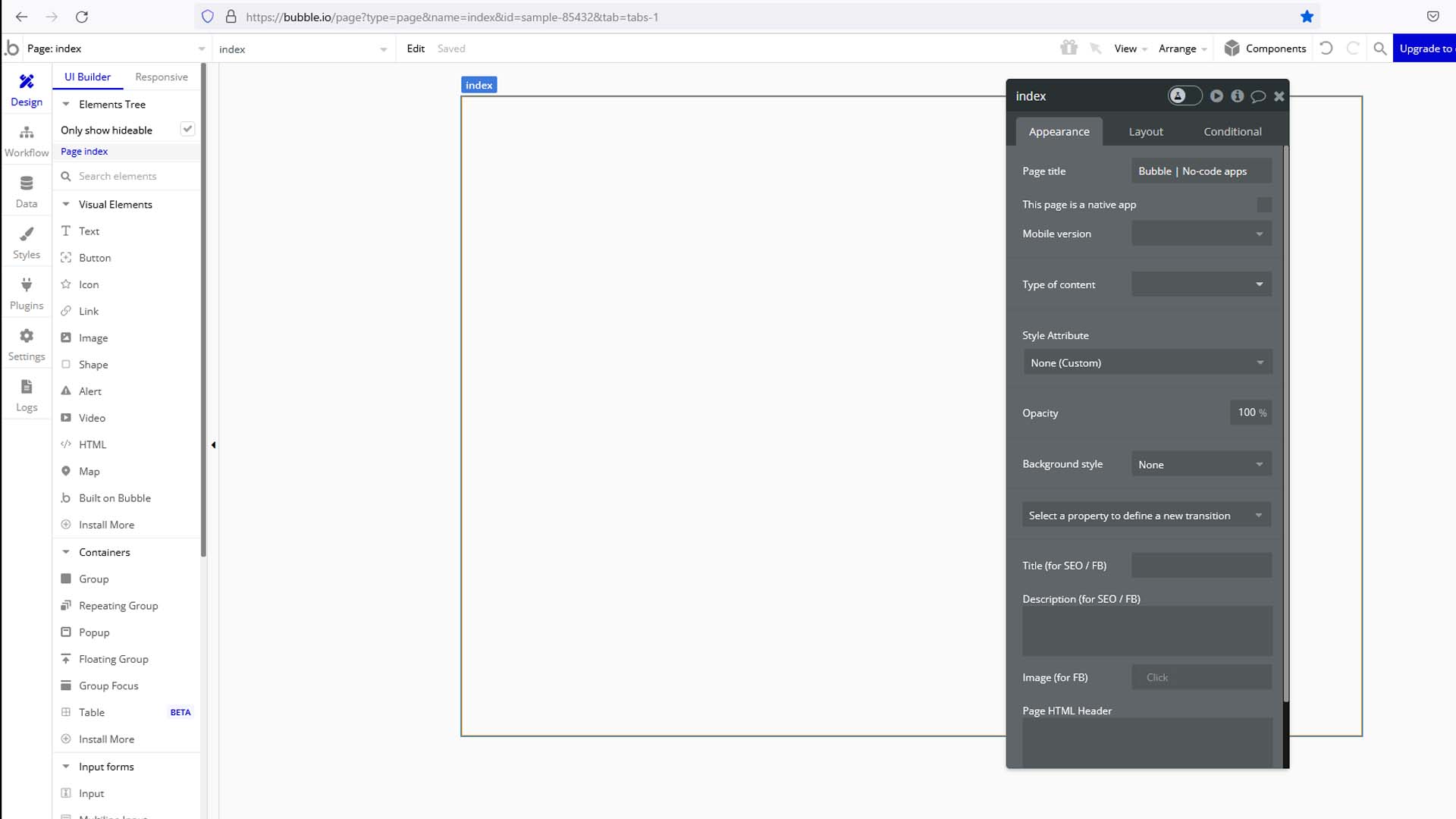
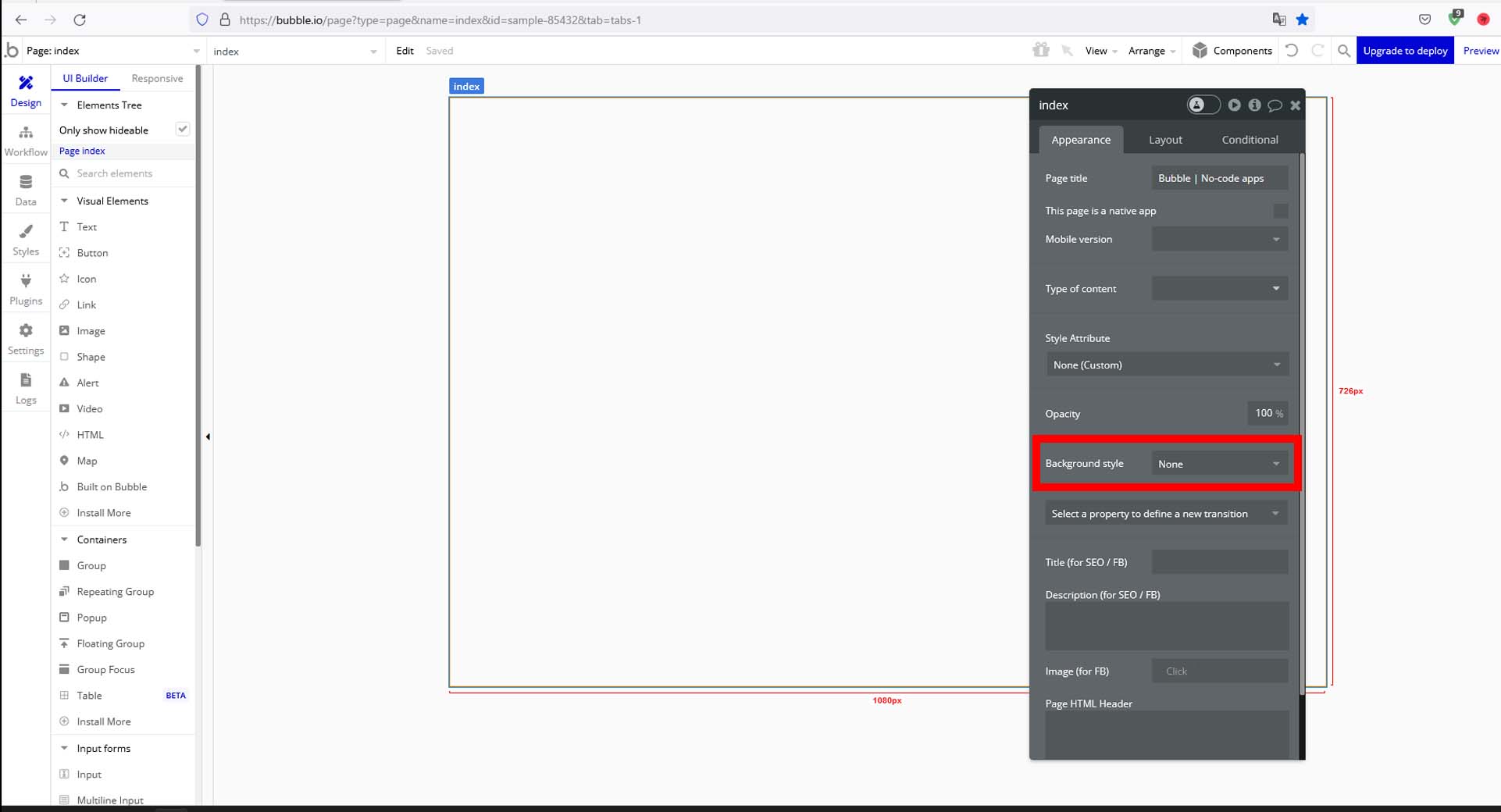
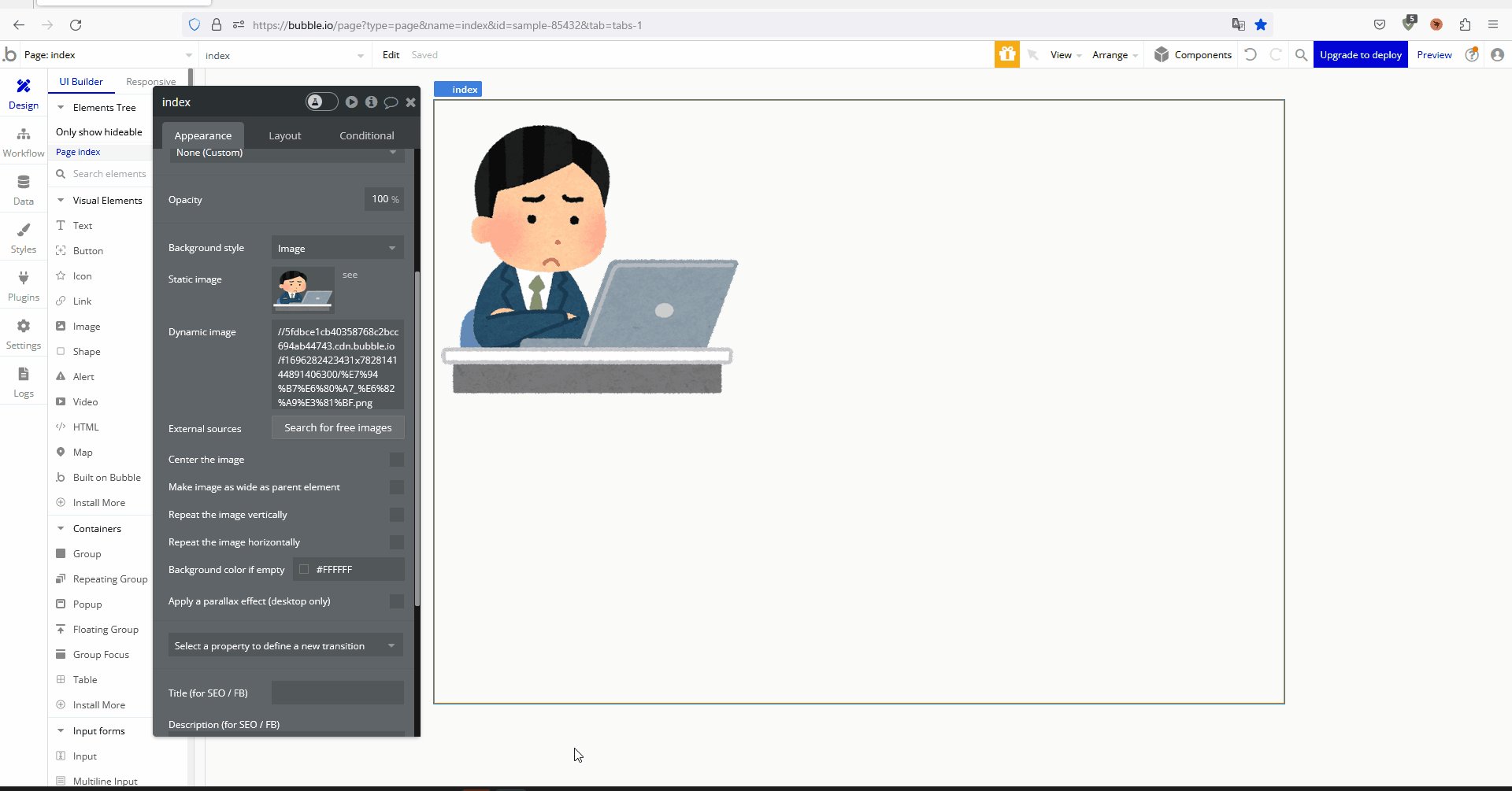
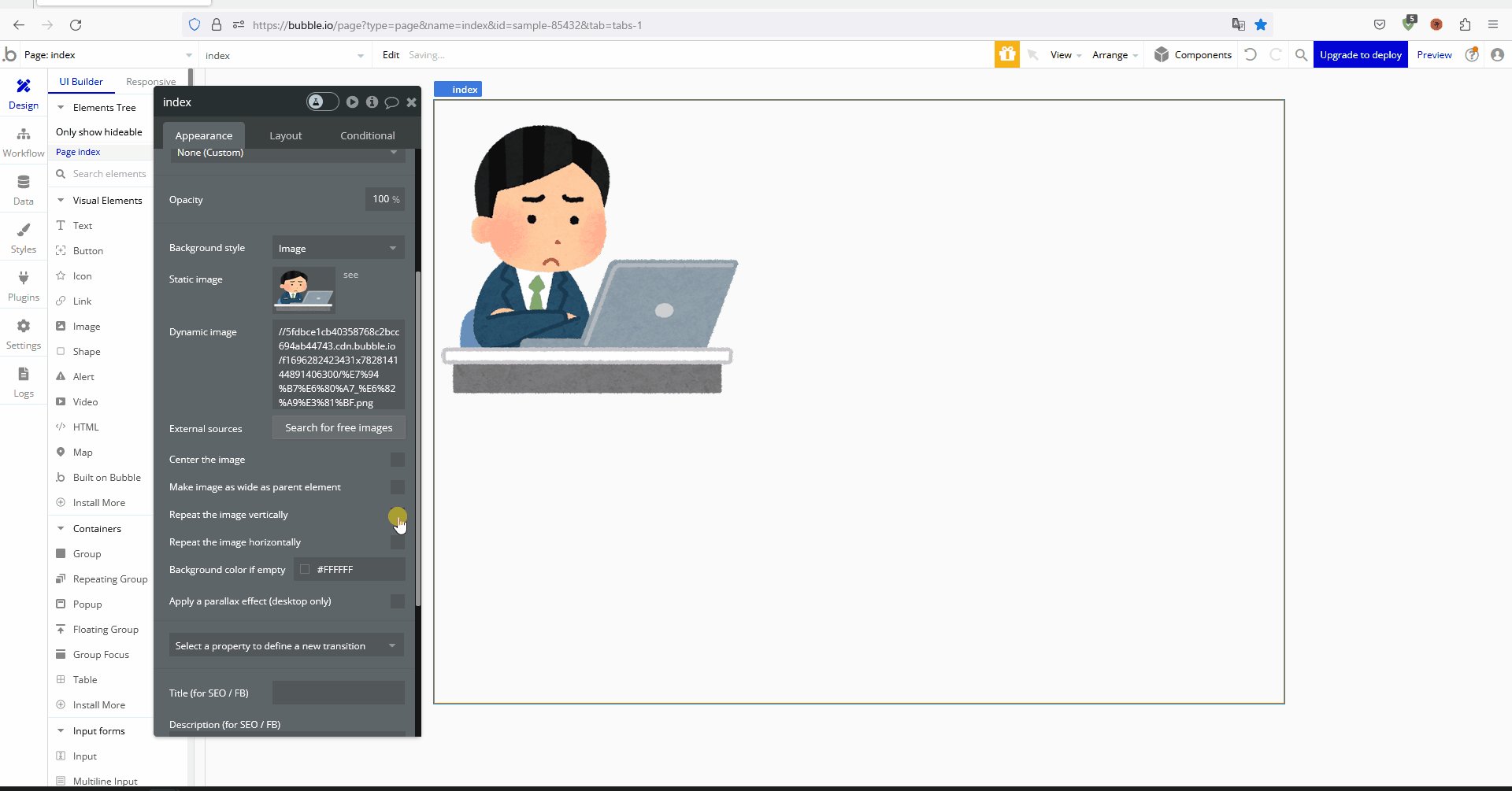
Bubbleの画面背景画像の変更はメニューの「Appearrance」タブの「Background Style」から変更することができます。
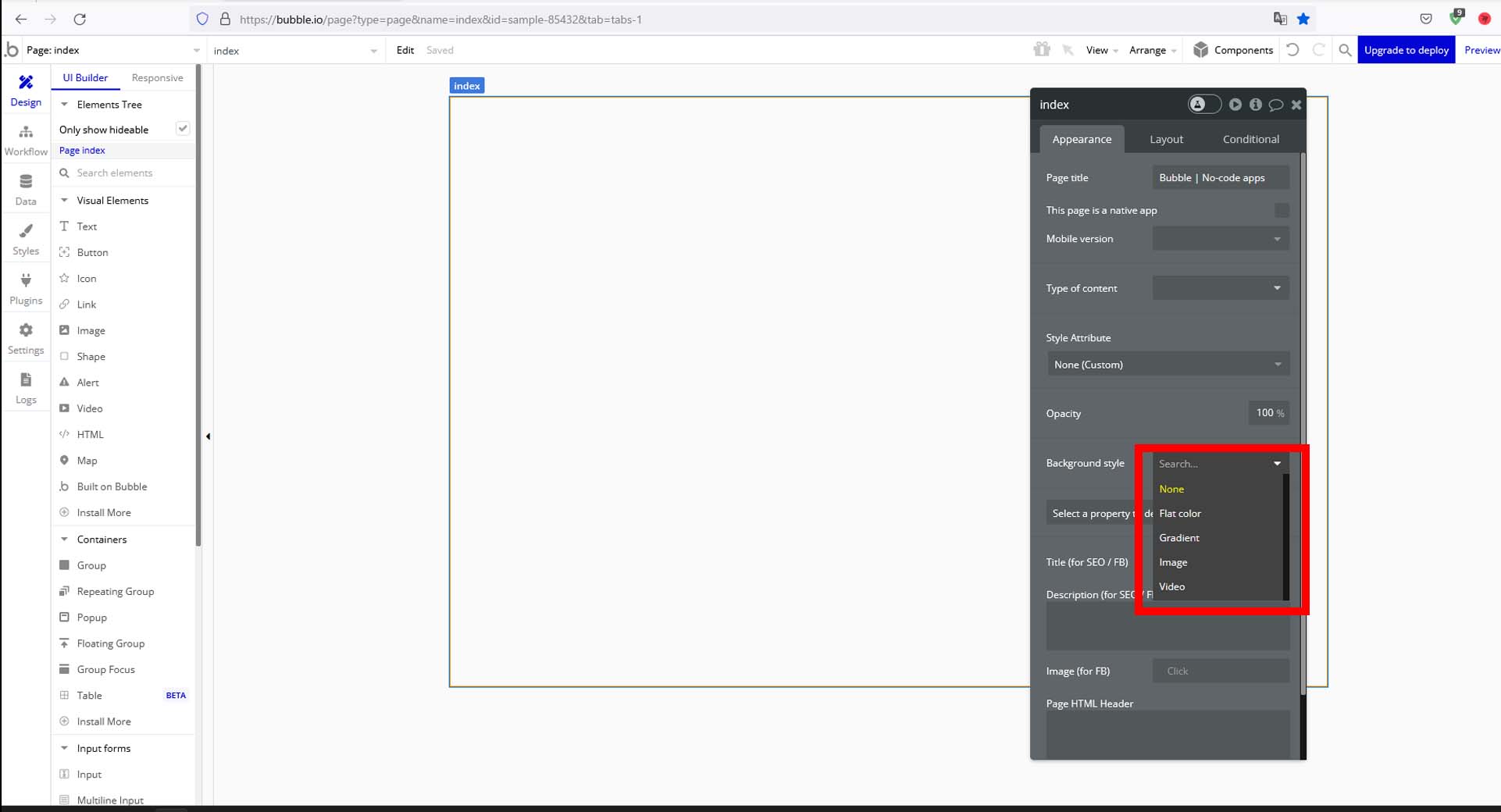
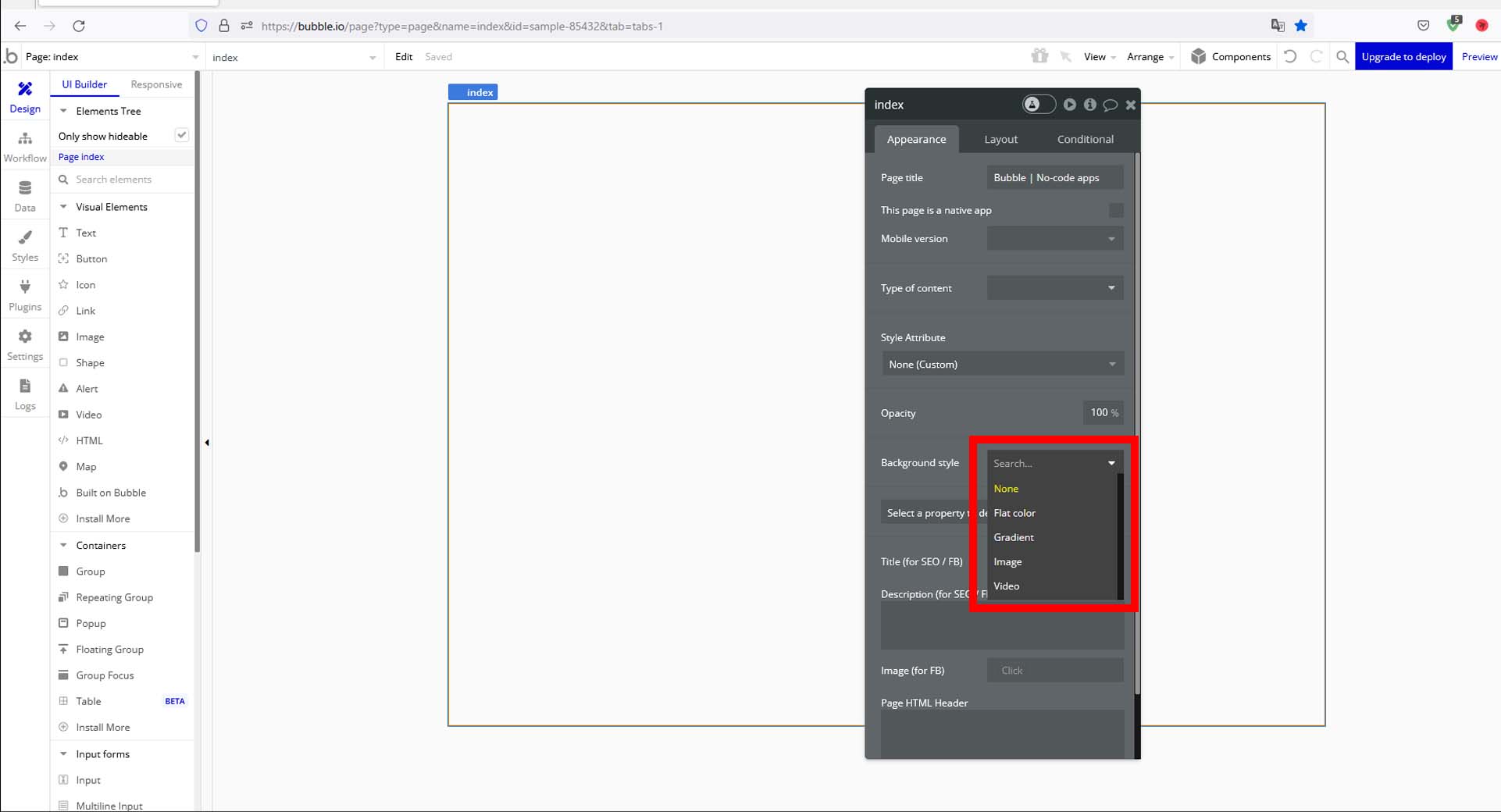
そんな「Background Style」には「None」「Flat Color」「Gradient」「Image」「Video」の項目があります。
背景画像の変更「Background Style」
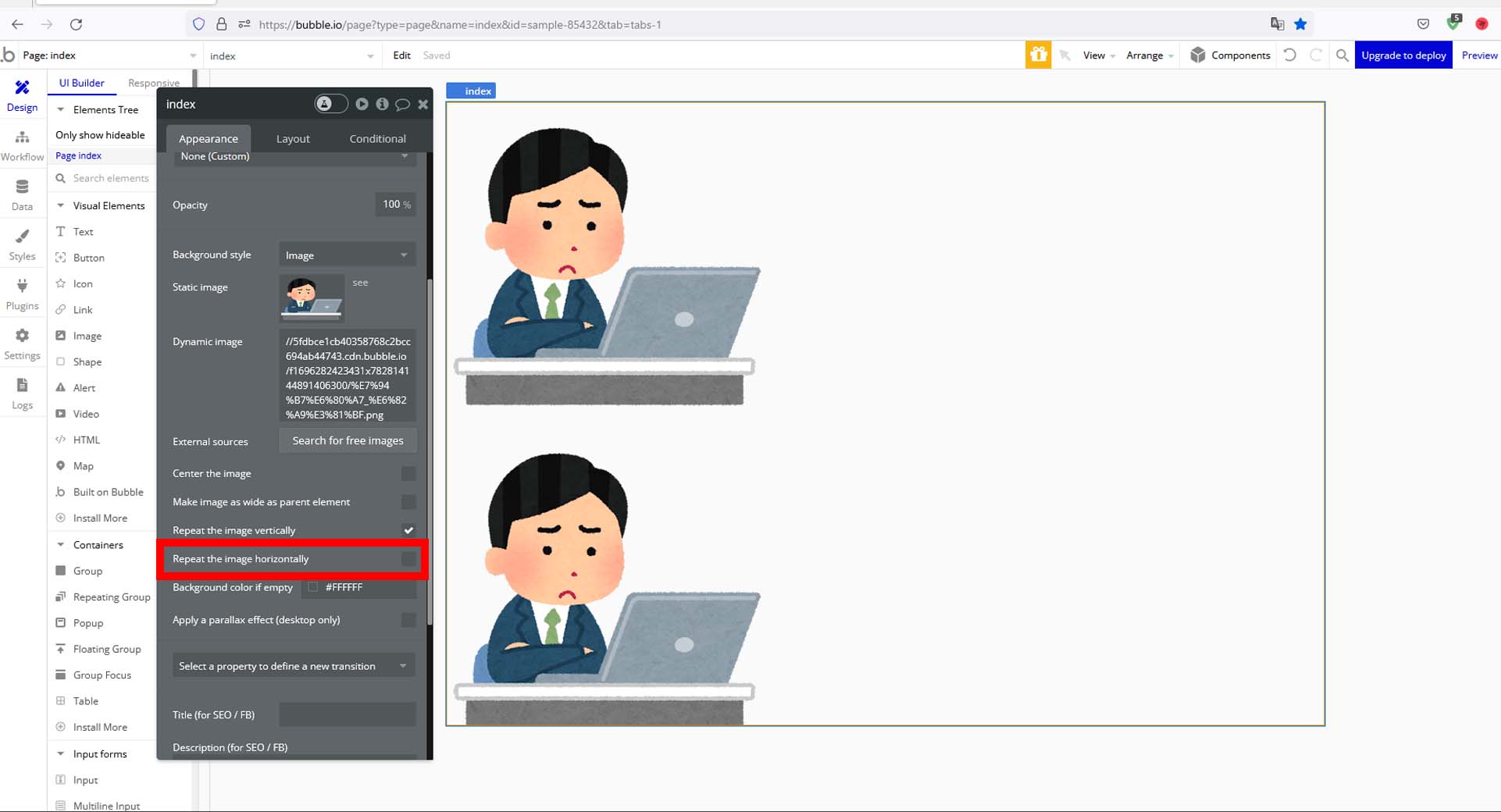
今回はそんなBubbleの「Background Style」である背景画像変更の「Image」の「Center the Image」「Make Image As wide As Parent element」「Repeat the image vertically」について解説をしていきます。
「Background Style」
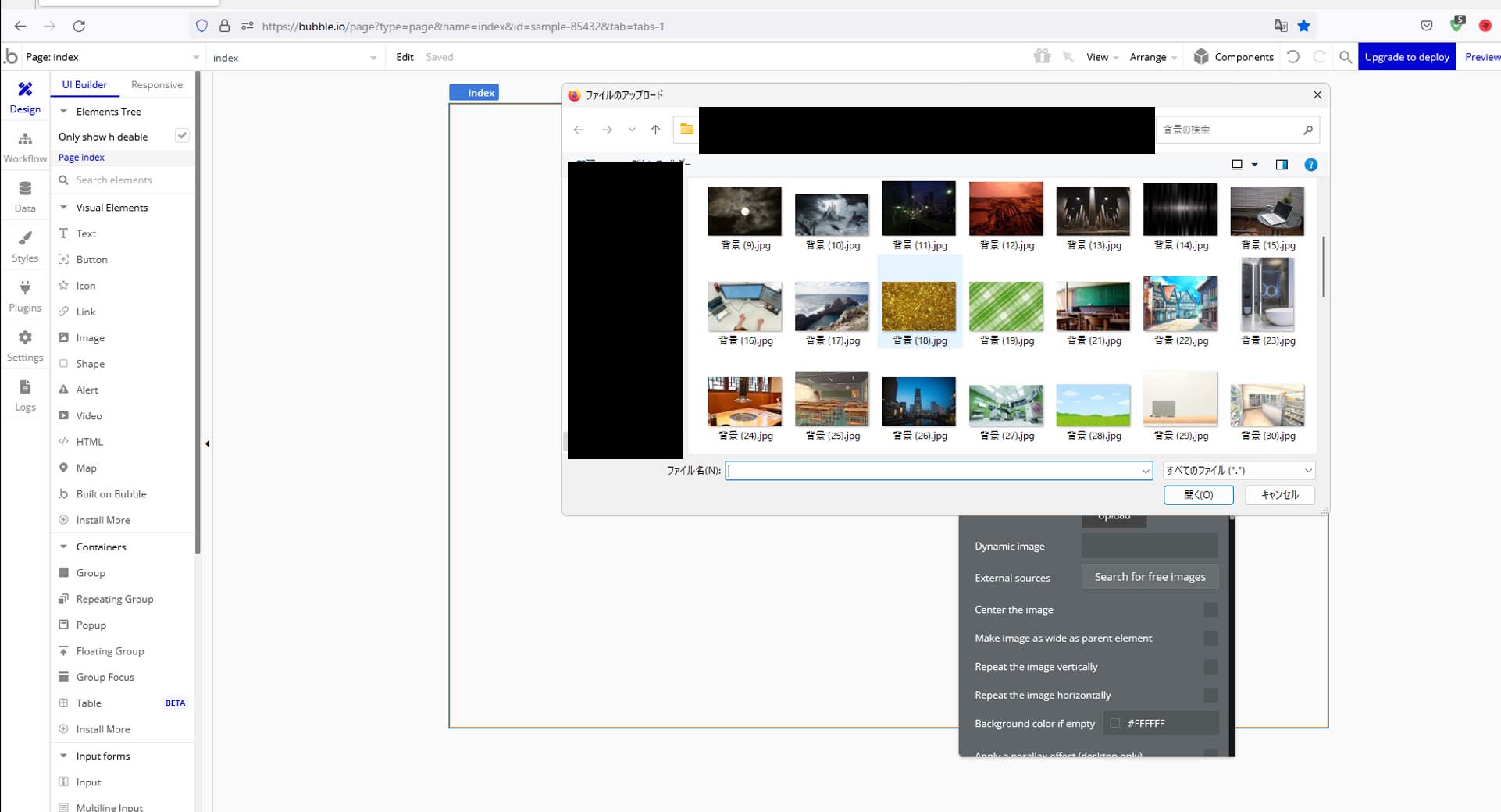
Static Image
Bubbleの「Background Style」の「Static Image」を選択して変更したい画像を選択することで背景画像を変更することができます。
Center the Image
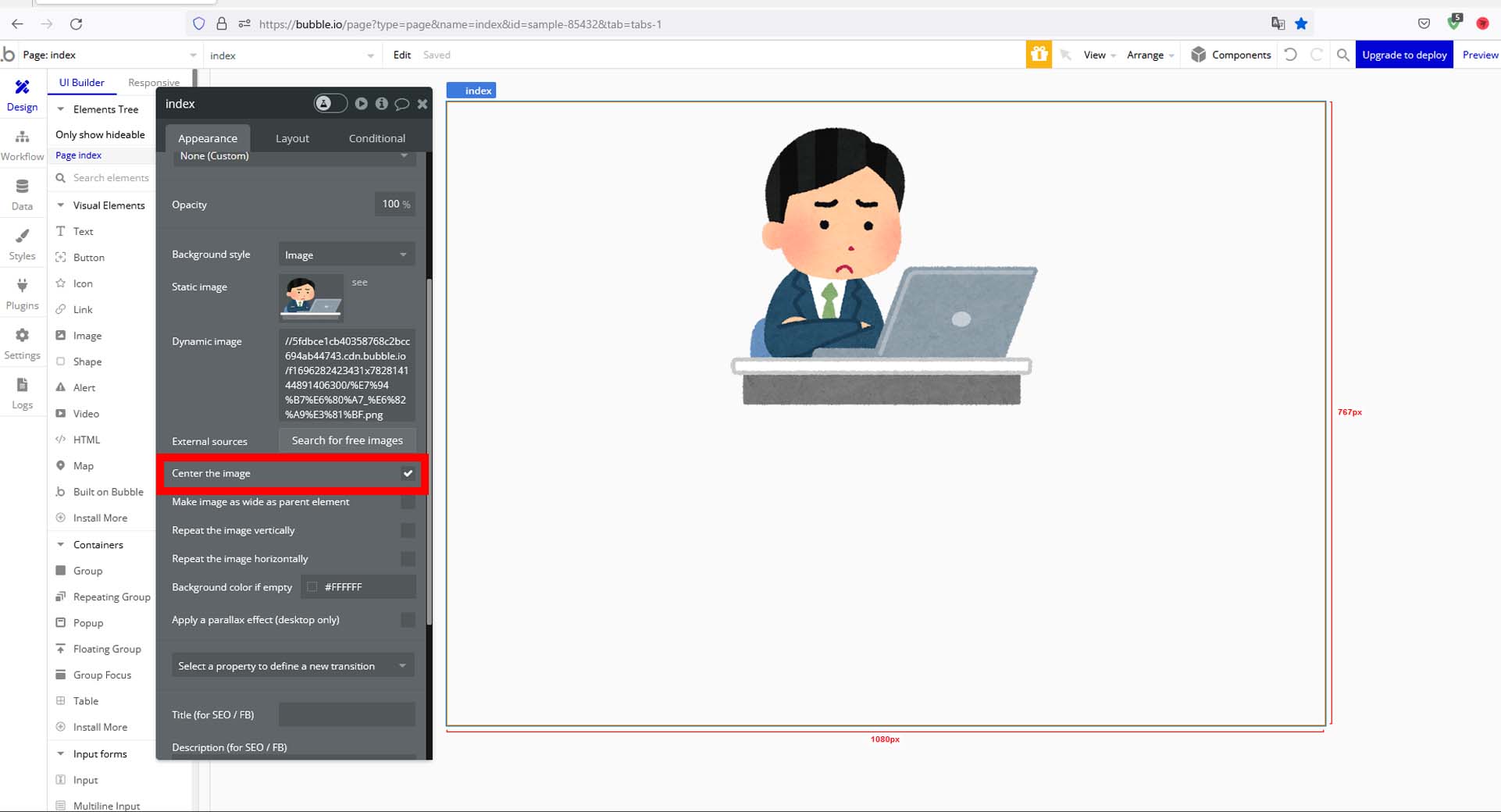
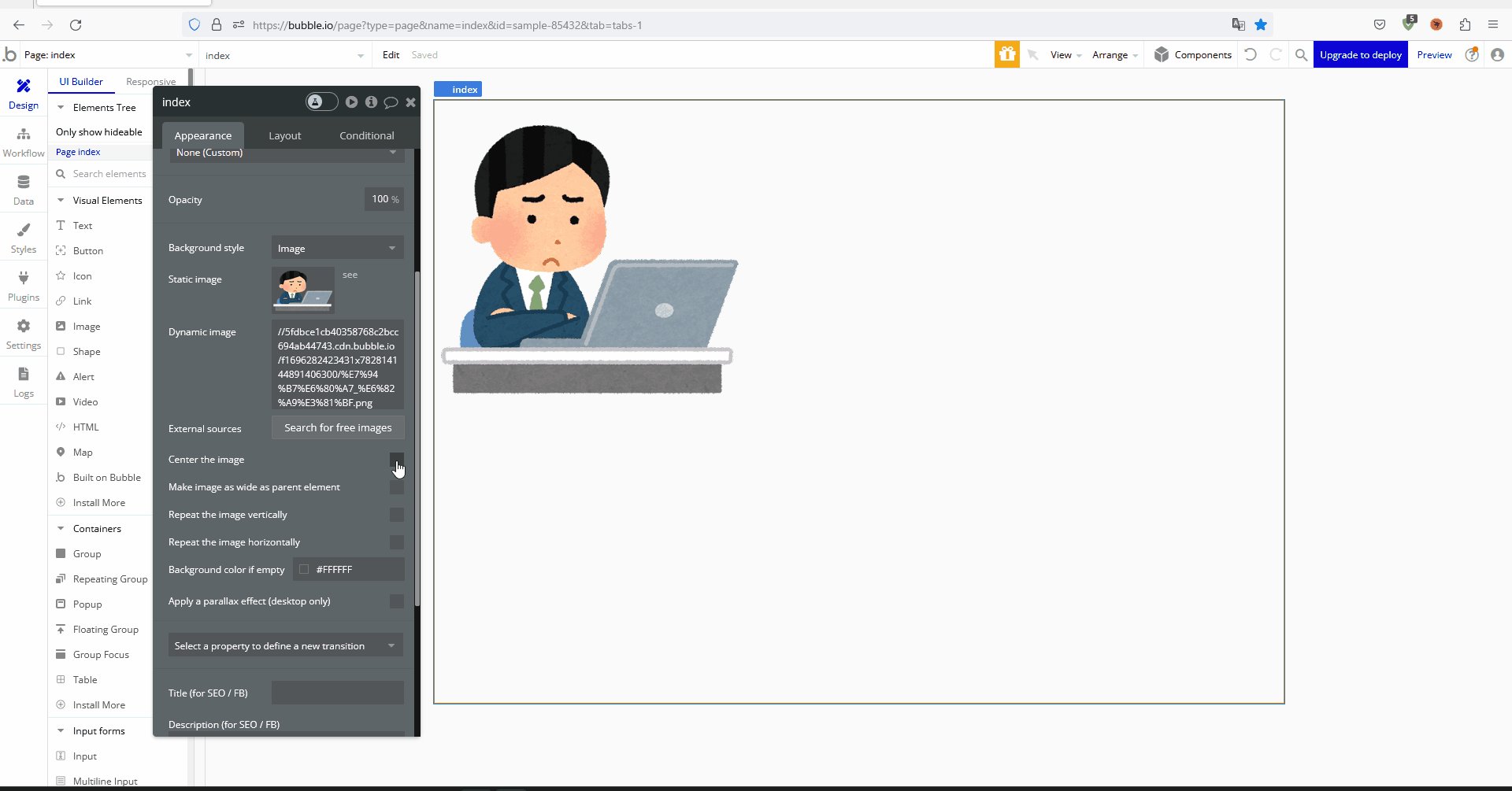
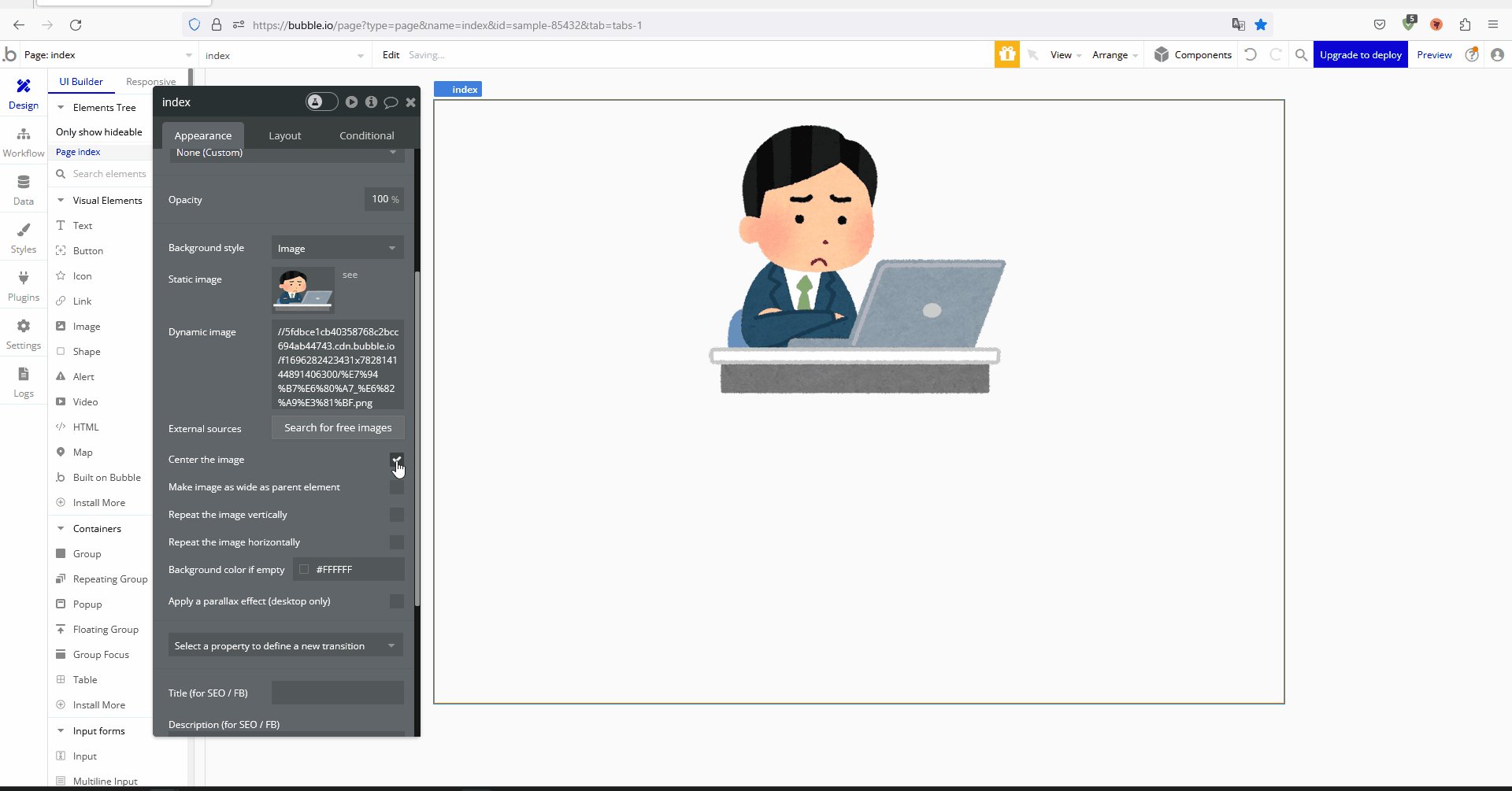
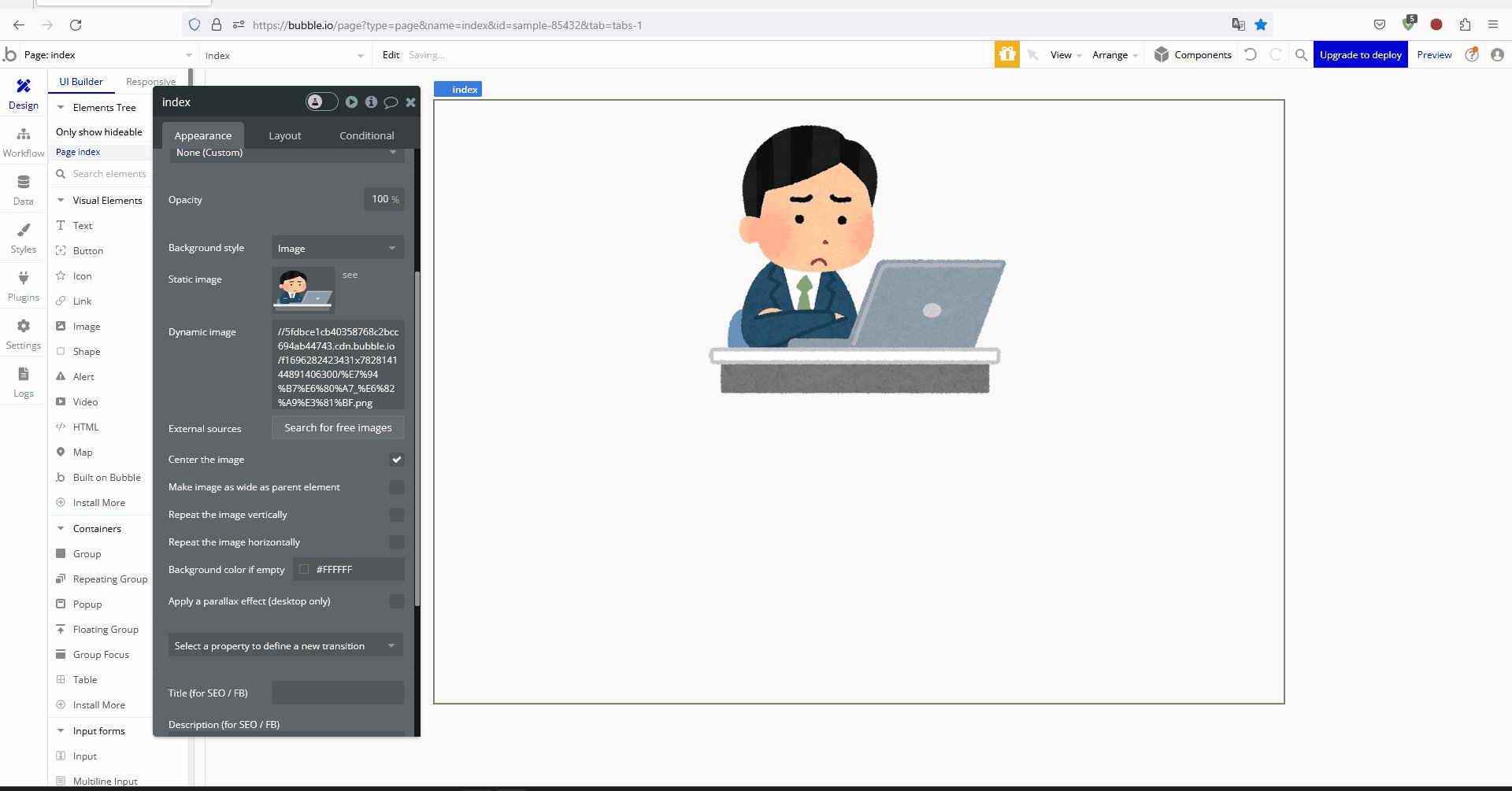
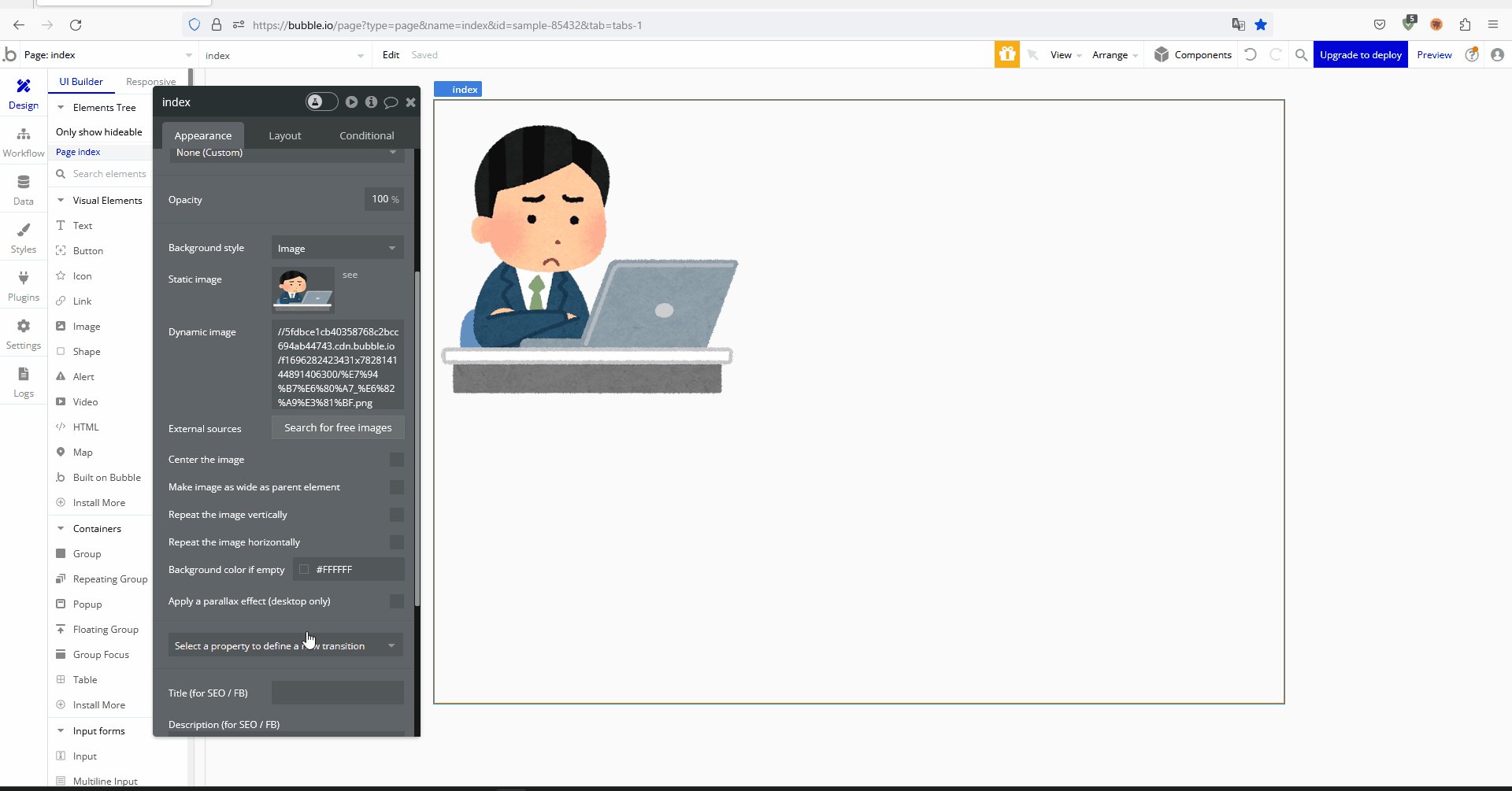
「Static Image」を「Image」にして「Center the Image」にチェックを入れると横方向に画像を中央に配置します。
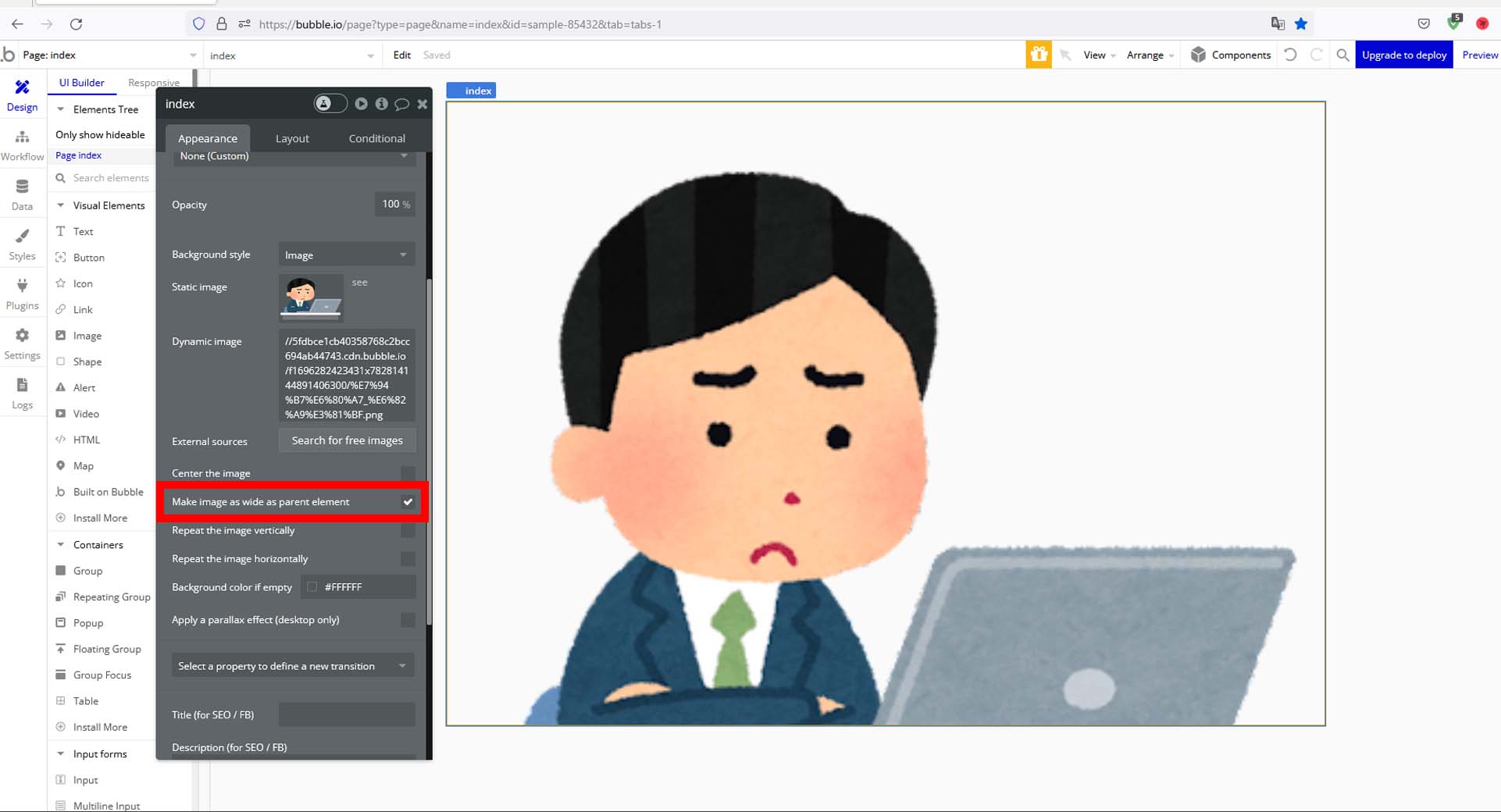
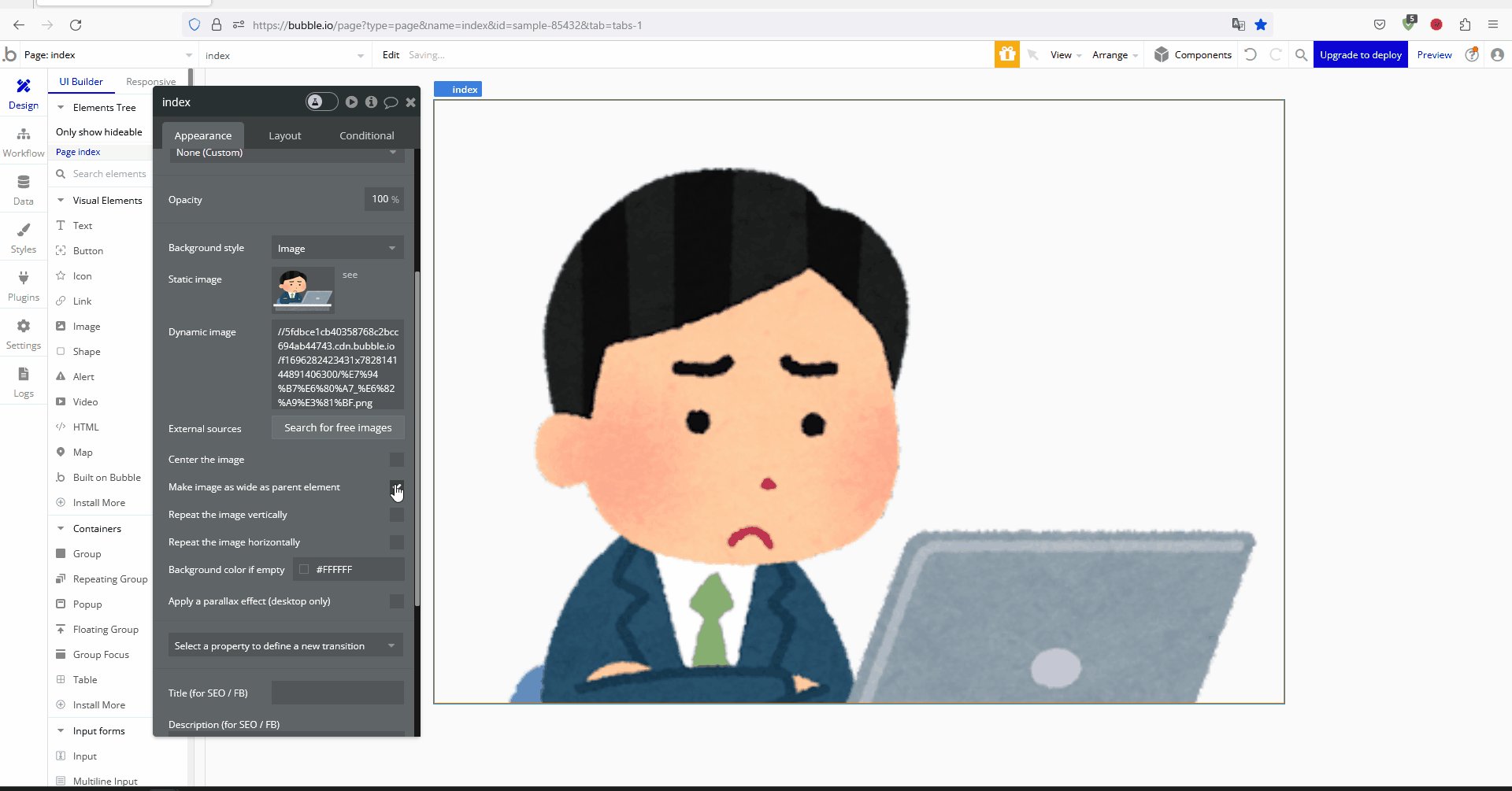
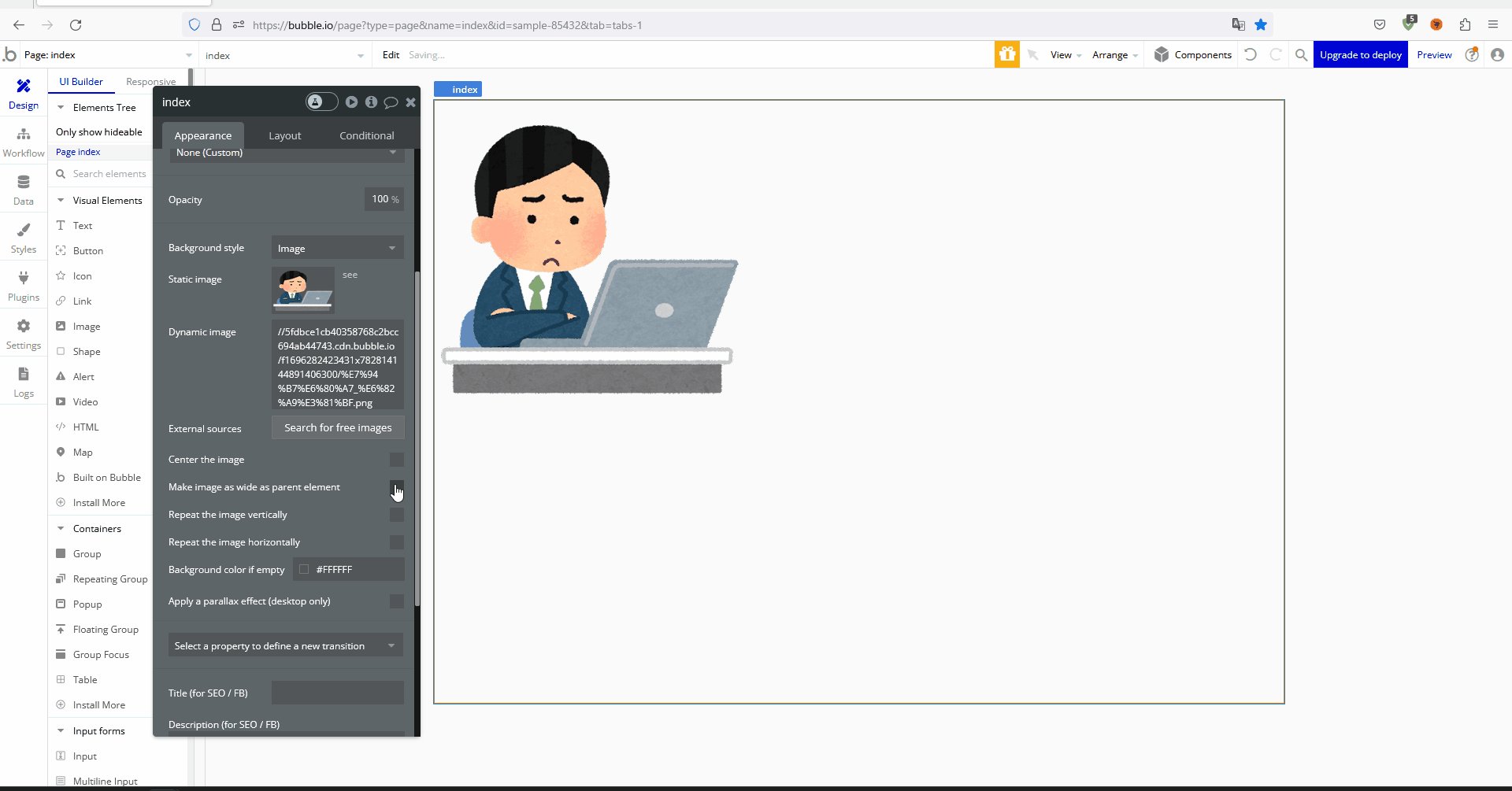
Make Image As wide As Parent element
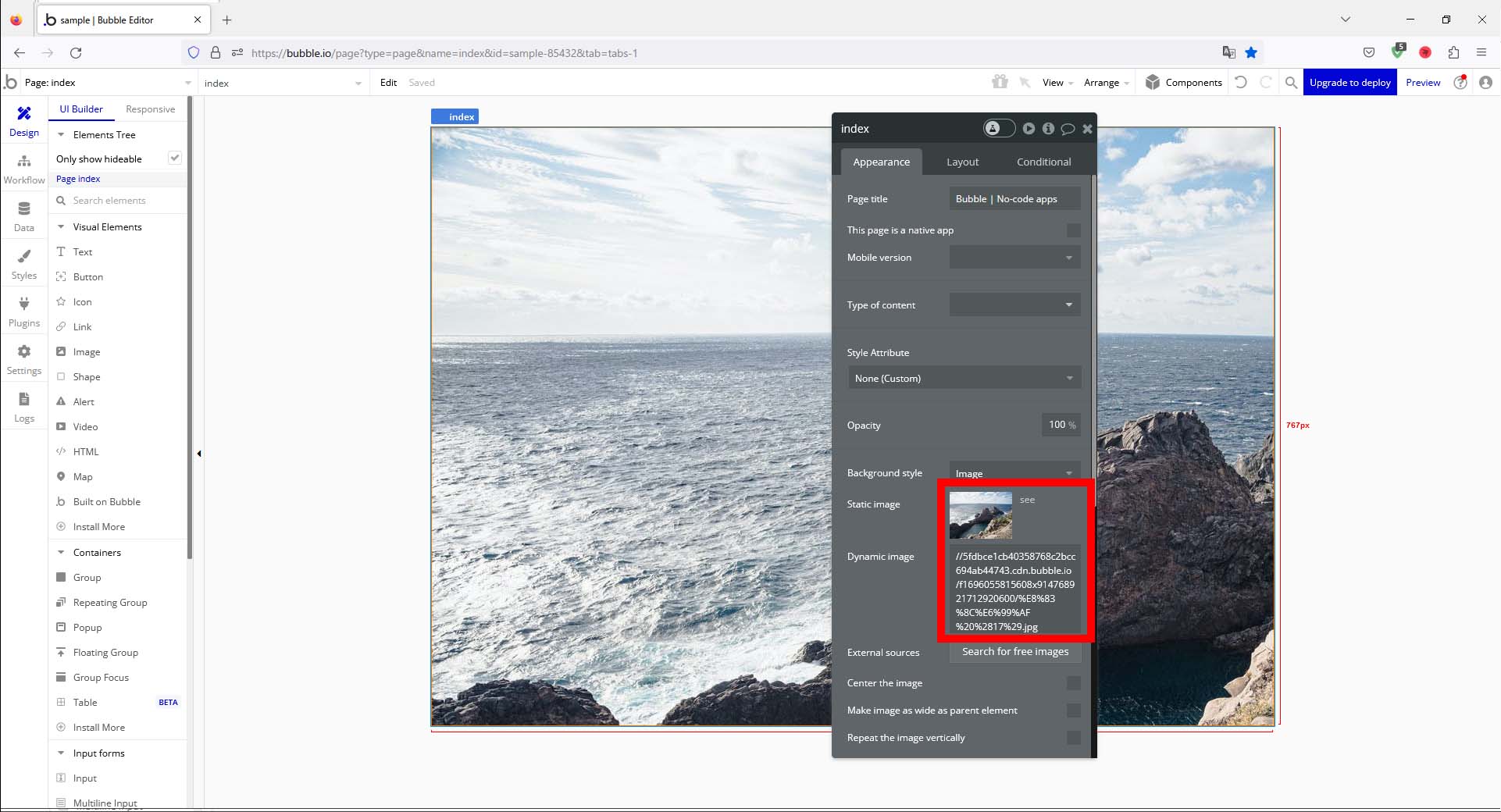
「Static Image」を「Image」にして「Make Image As wide As Parent element」にチェックを入れると親要素の幅に合わせて画像が自動的にリサイズされます。
Repeat the image vertically
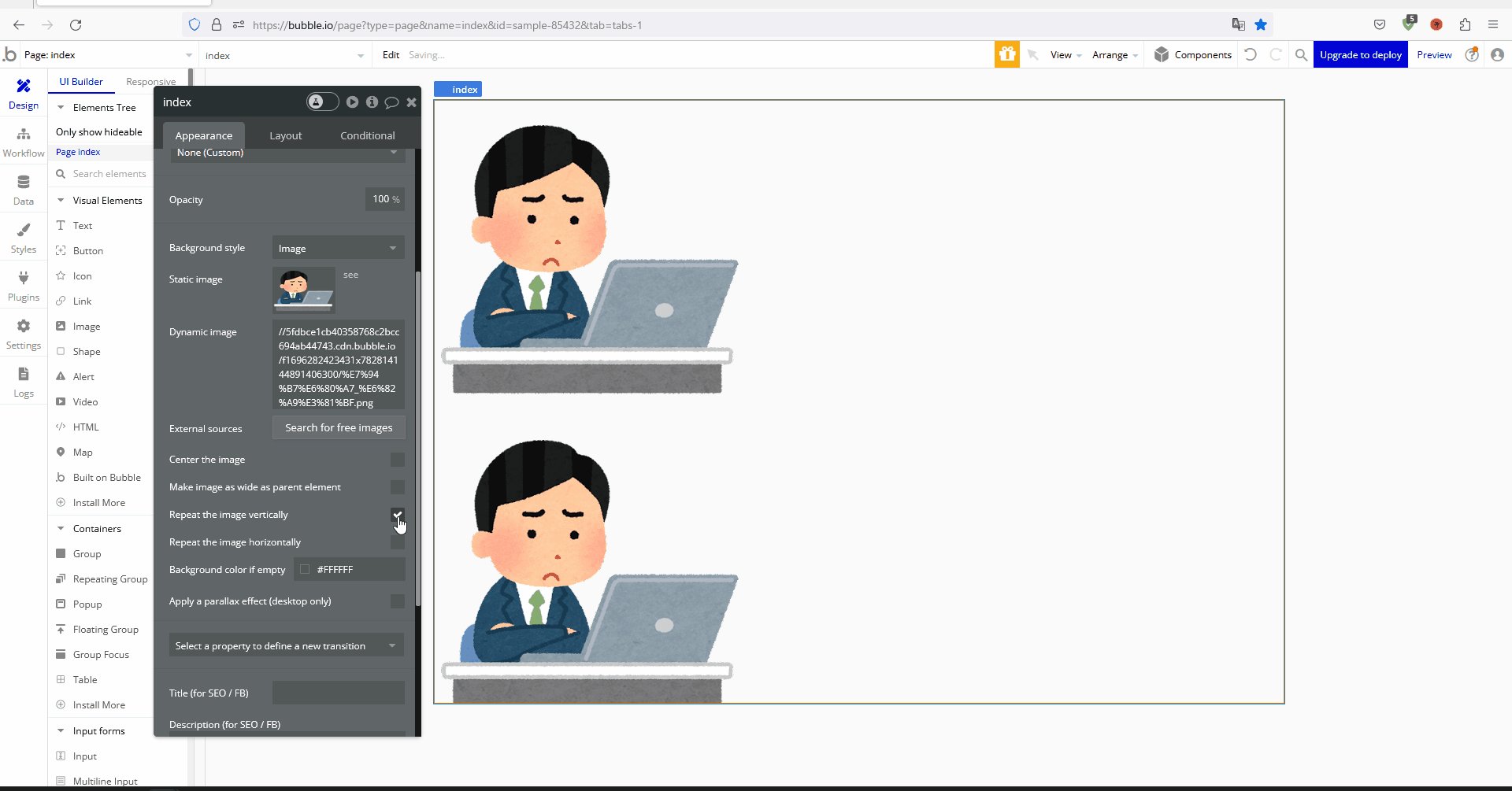
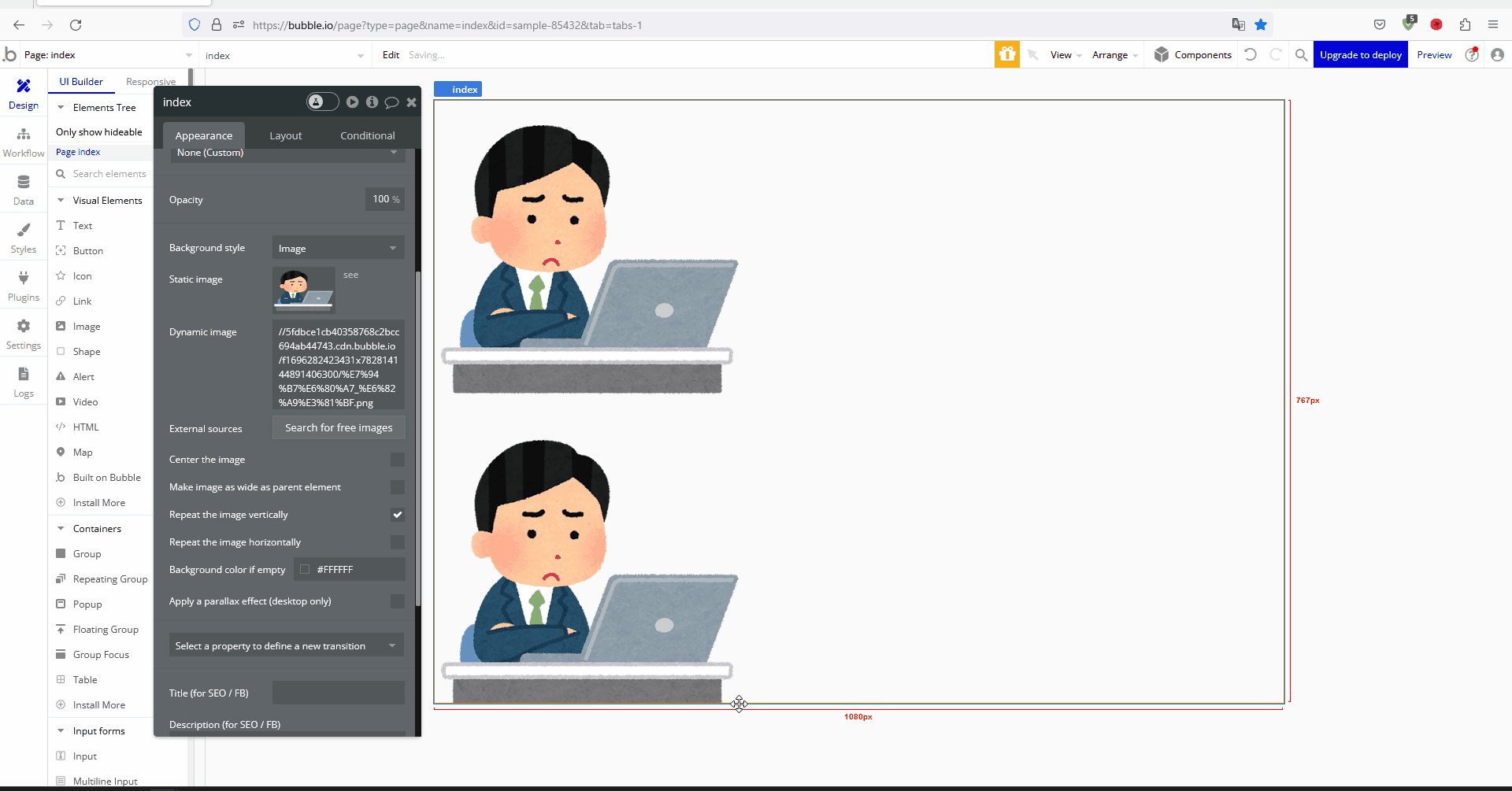
「Static Image」を「Image」にして「Repeat the image vertically」にチェックを入れると縦方向に画像が繰り返されます。
「Bubble」で背景画像を変更してみよう
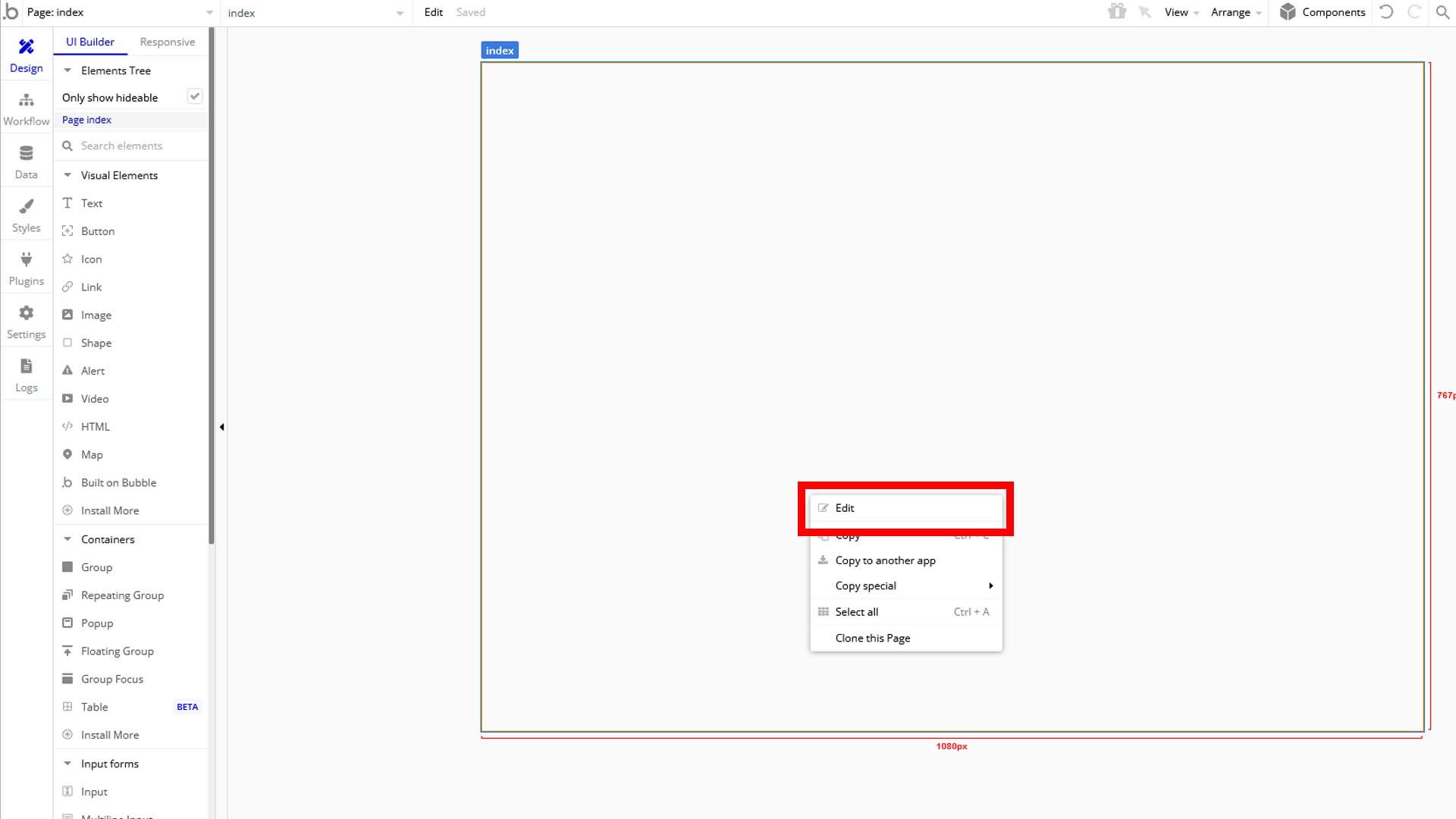
1-1.画面上のどこでもいいので「右クリック → Edit」 or 「ダブルクリック」でメニューを開きます。


1-2.メニューの「Appearrance」タブの「Background Style」が今回の変更対象です。
(デフォルト値は「None」(背景色無し)です。


1-3.背景である「Background Style」の「Image」の「Static Image」を押下して画像を選択すると自動で背景が設定されます。



1-4.「Image」の「Center the Image」にチェックを入れると横方向の中央に画像が配置されます。
(分かりやすい様に画像を小さいものにしています)


1-5.「Image」の「Make Image As wide As Parent element」にチェックを入れると親要素と同じサイズに画像が自動でリサイズされます。


1-6.「Image」の「Repeat the image vertically」にチェックを入れると縦方向に設定した画像が繰り返されます。


今回はここまで。
次回も背景画像の配置や繰り返しについて解説していきます。



コメント