ノーコードプログラミングのBubbleの解説をやっていきます。
Bubbleは僕もまだまだ勉強中な部分も非常に多いので備忘的な部分も多く含めているのをご了承ください。
画面遷移と戻る操作
Bubbleの画面遷移や「戻る」の操作は非常に簡単に設定することができます。
画面遷移はその名の通り設定した画面へ遷移し、「戻る」は一つ前の画面に戻る操作となります。
遷移先ページ・ボタン作成方法
Bubbleでの遷移先ページ作成方法は以下で解説しています。
「遷移先ページ作成」
「ボタン作成」
1.ボタンからの画面遷移方法
今回は遷移元のページと遷移先のページを以下の様に作成しました。
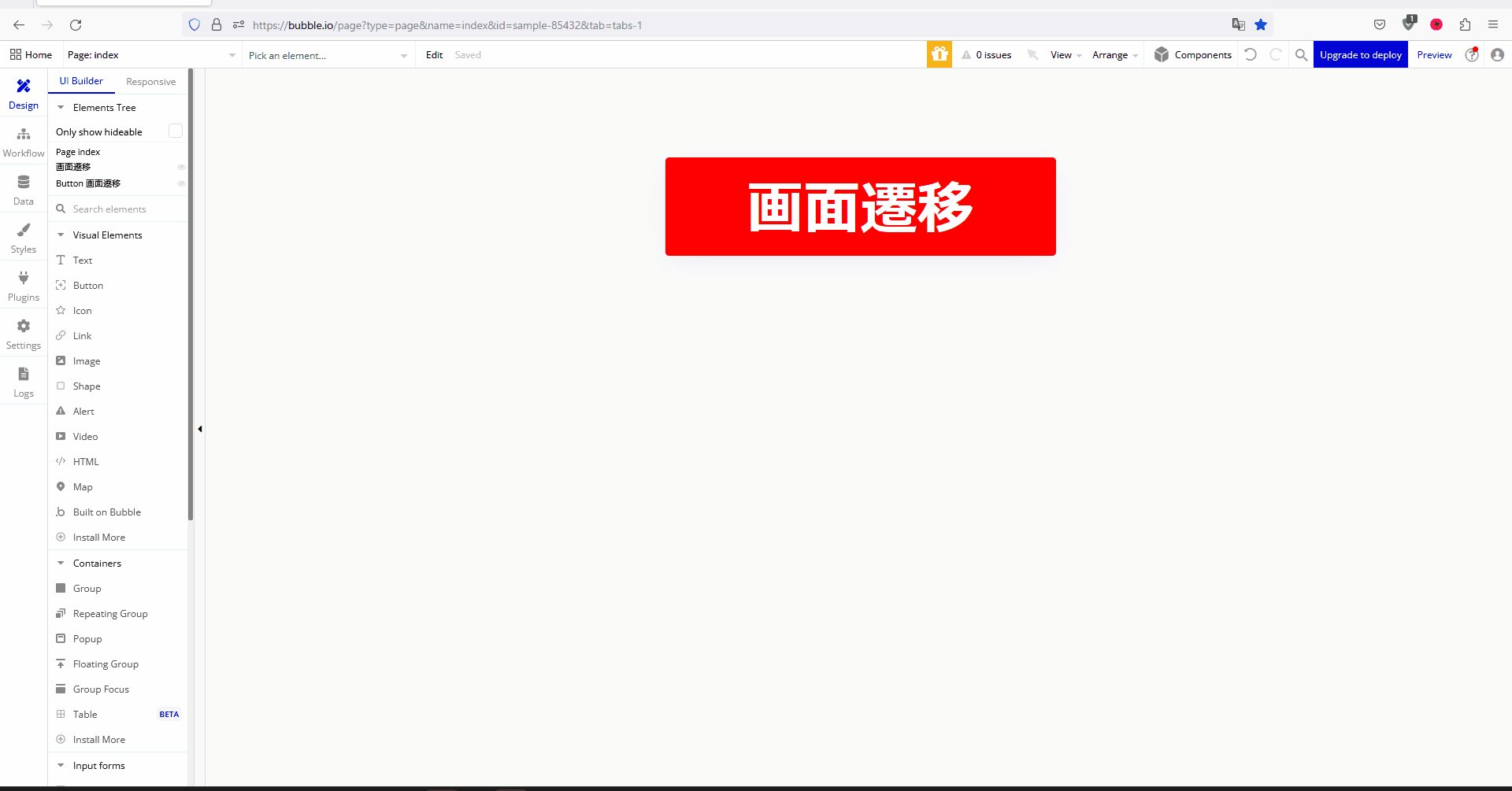
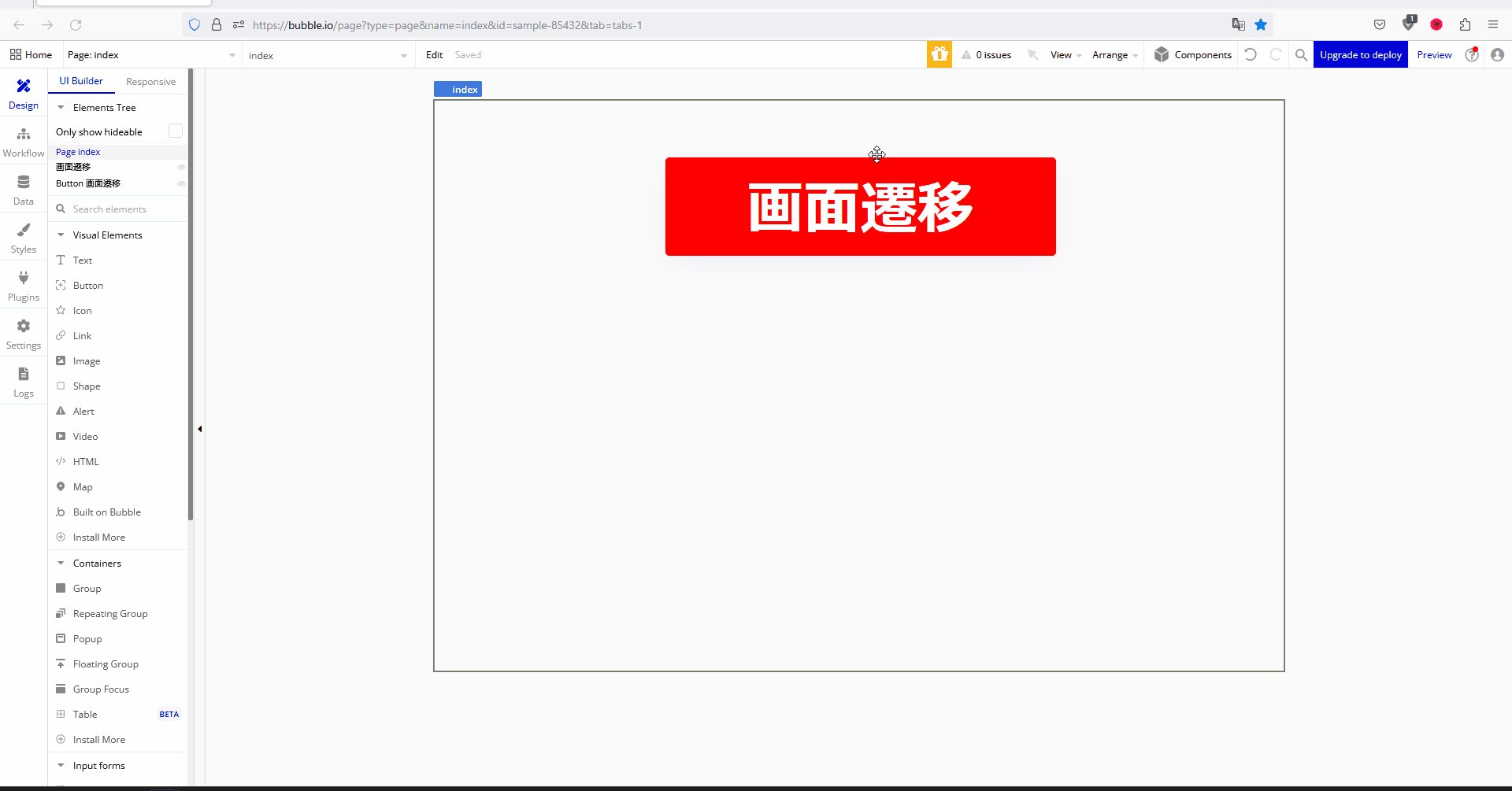
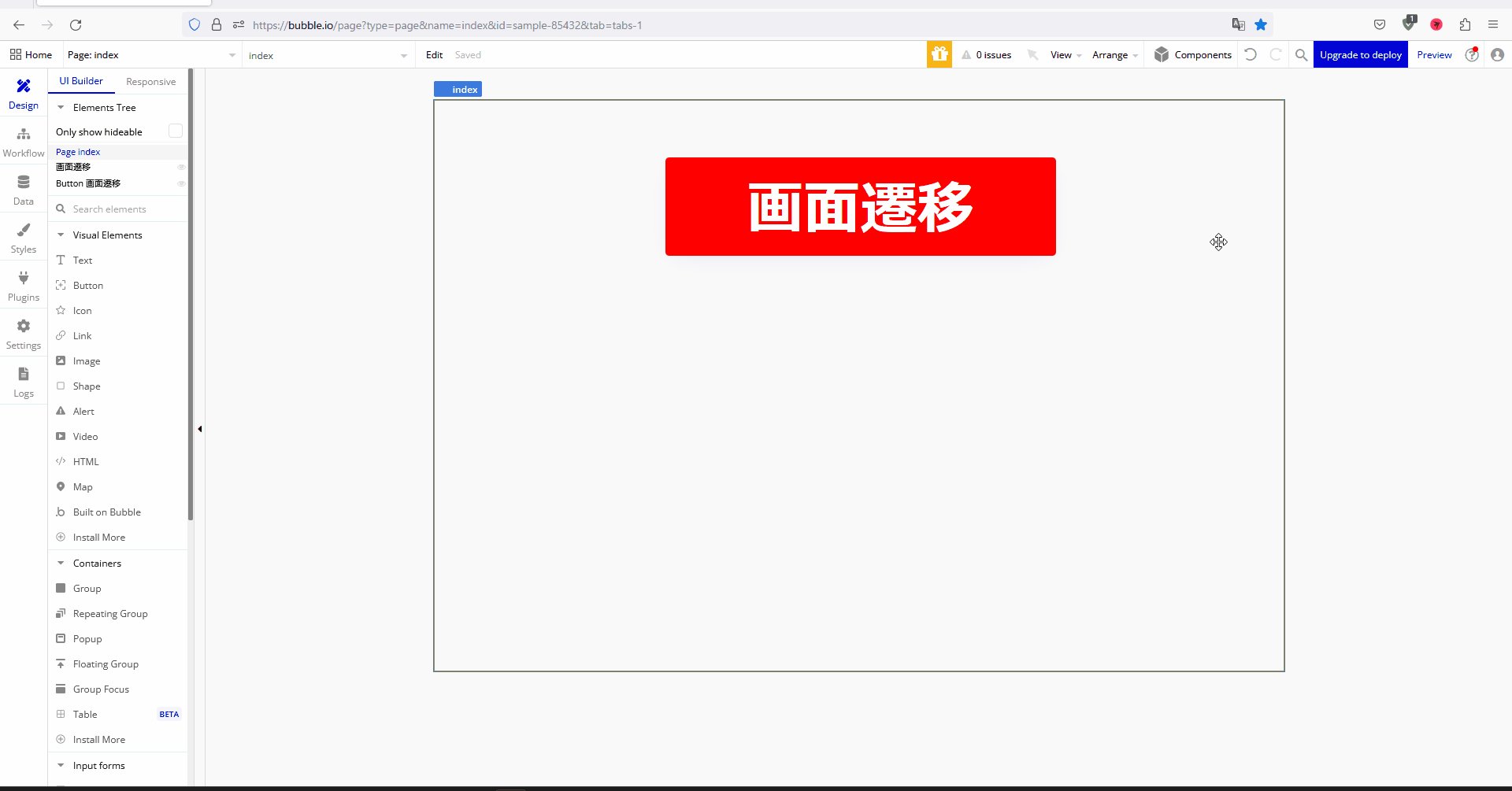
1.遷移元ページ

1.遷移先ページ

1.画面遷移方法
1-1.今回のを実行すると次のような感じになります。

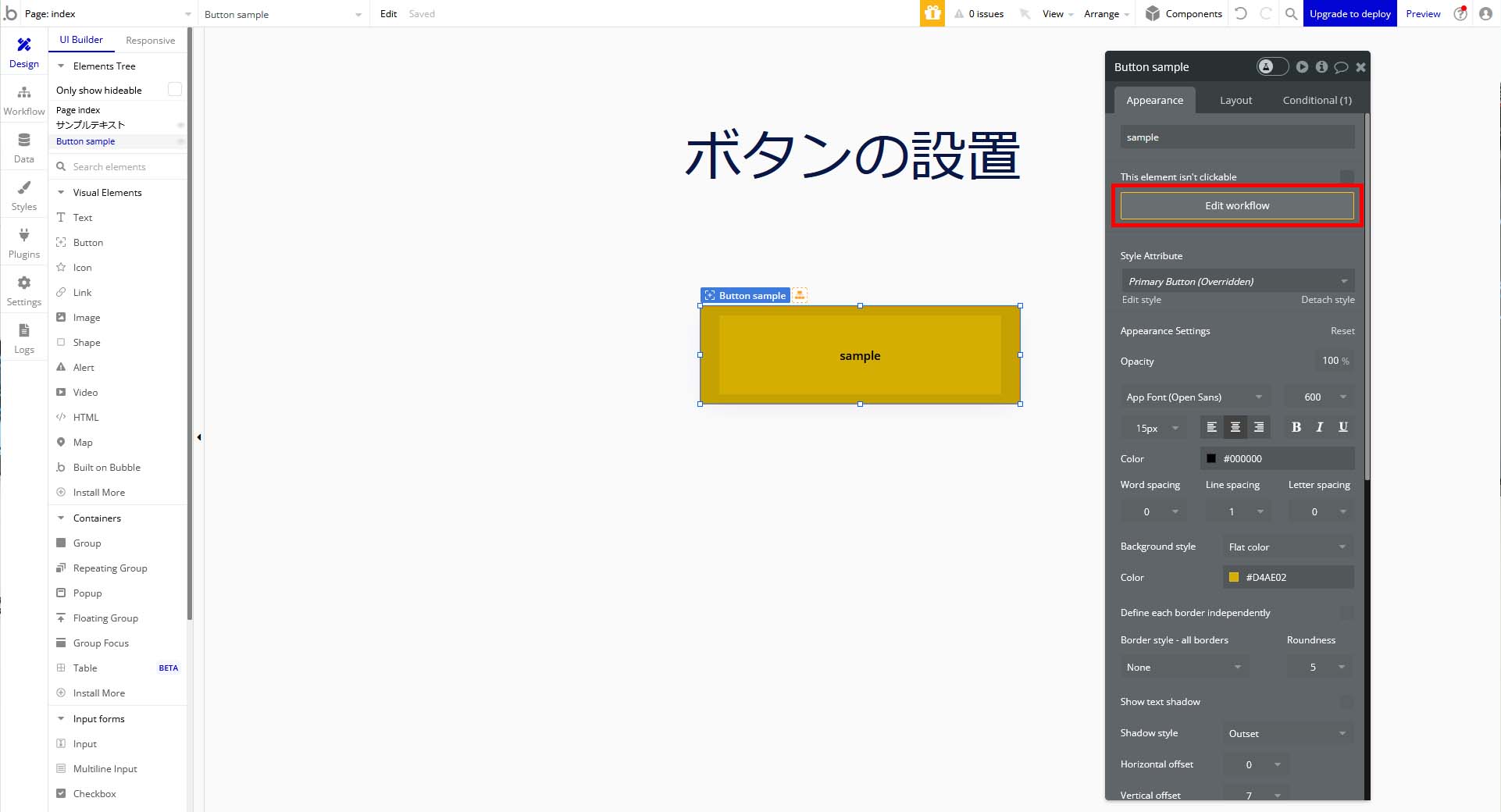
1-2.画面遷移のリンクを作成するためにボタン要素の「Edit Workflow」を押下します。

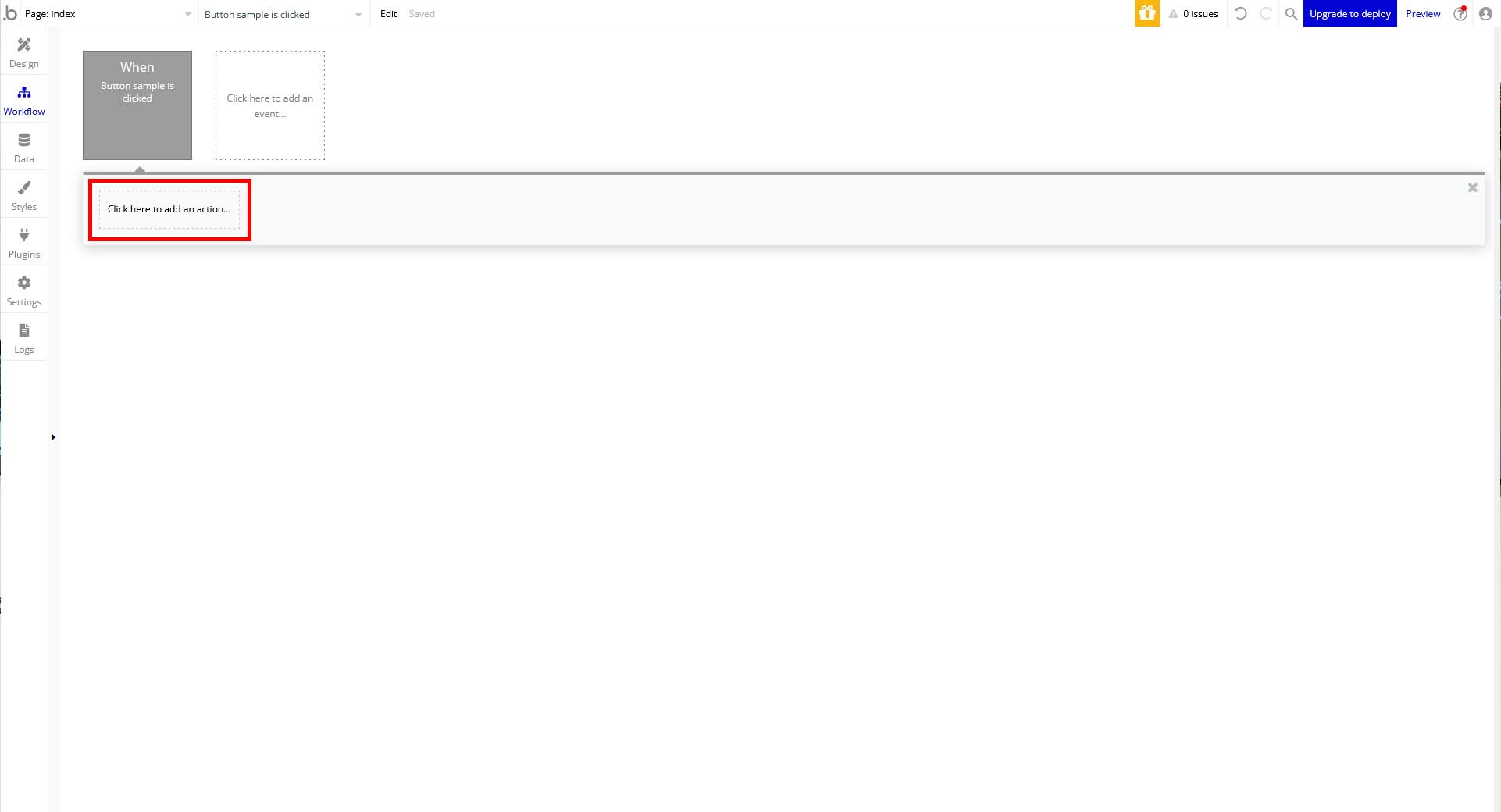
1-3.「Workflow」ページへ遷移するので「Click here to add action」を押下します。

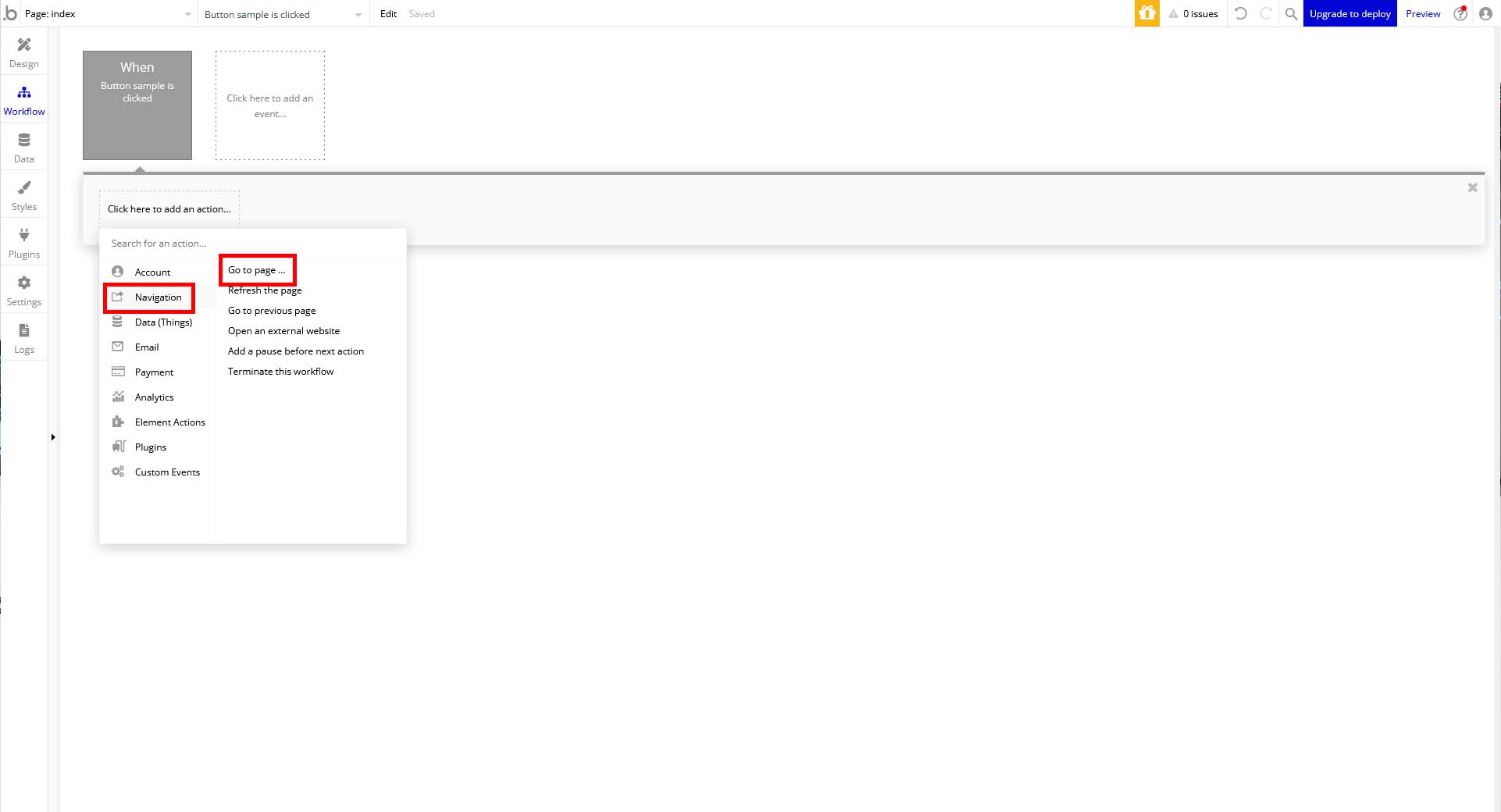
1-4.「Click here to add action」内の「Navigation」の「Go to page …」を押下します。

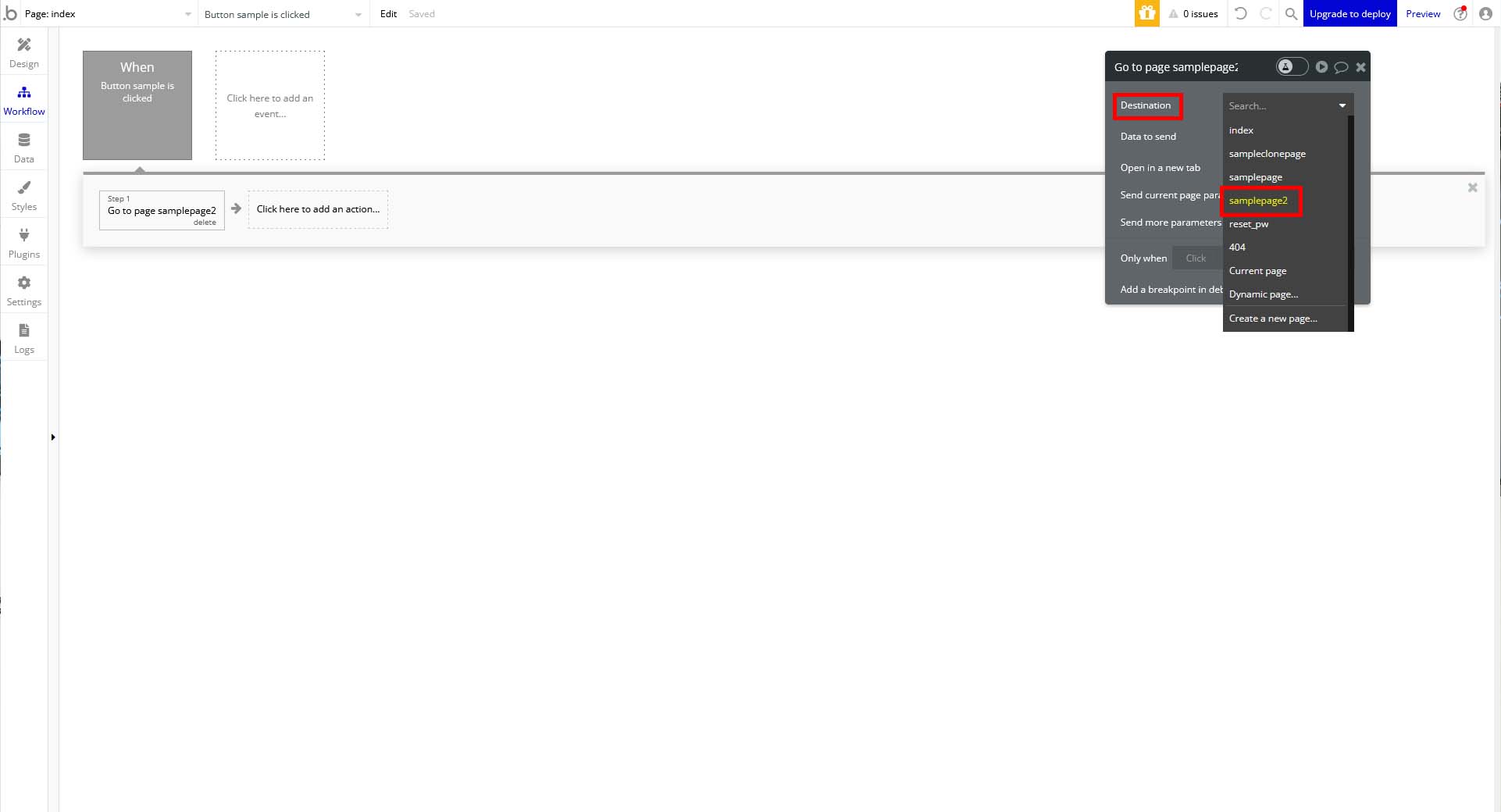
1-5.「Destination」のプルダウンを押下して遷移させたいページを押下します。
(今回は「samplepage2」というページを選択しました。)

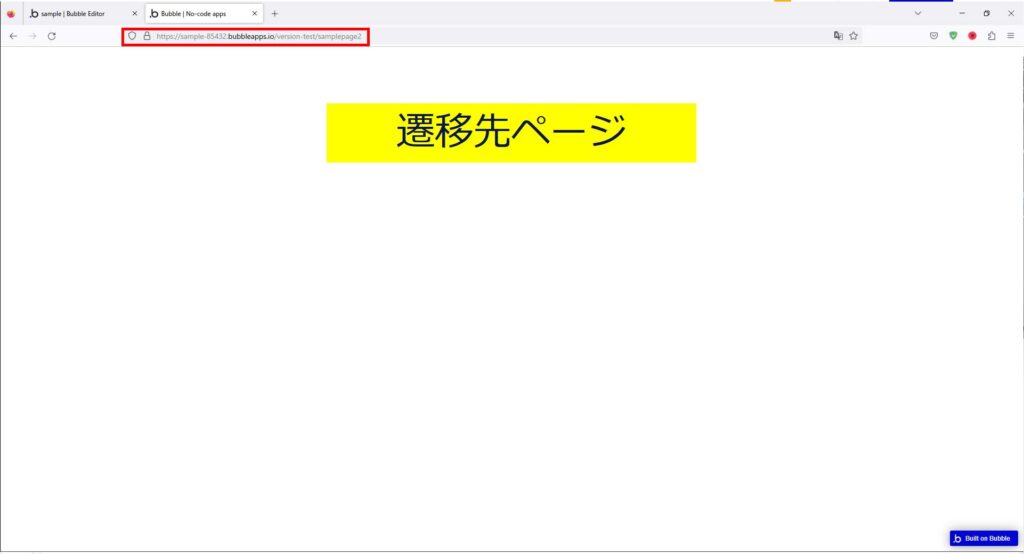
1-6.準備が完了したのでPreviewページで確認すると「sample」ボタンを押下すると「samplepage2」ページへ遷移します。

2.ボタン以外からの画面遷移
今回は遷移元のページと遷移先のページを以下の様に作成しました。
2.遷移元ページ

2.遷移先ページ

2.ボタン以外からの画面遷移方法
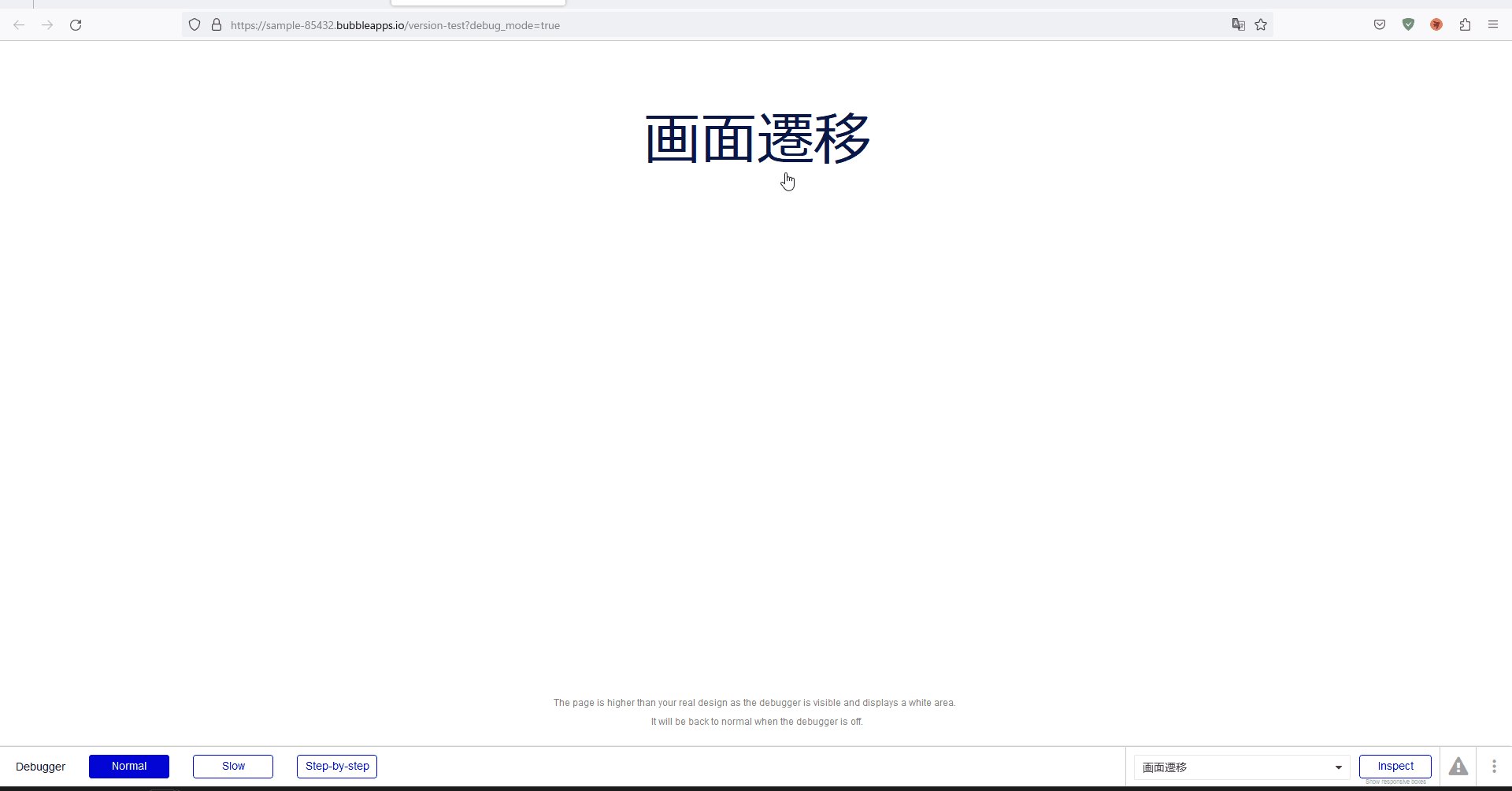
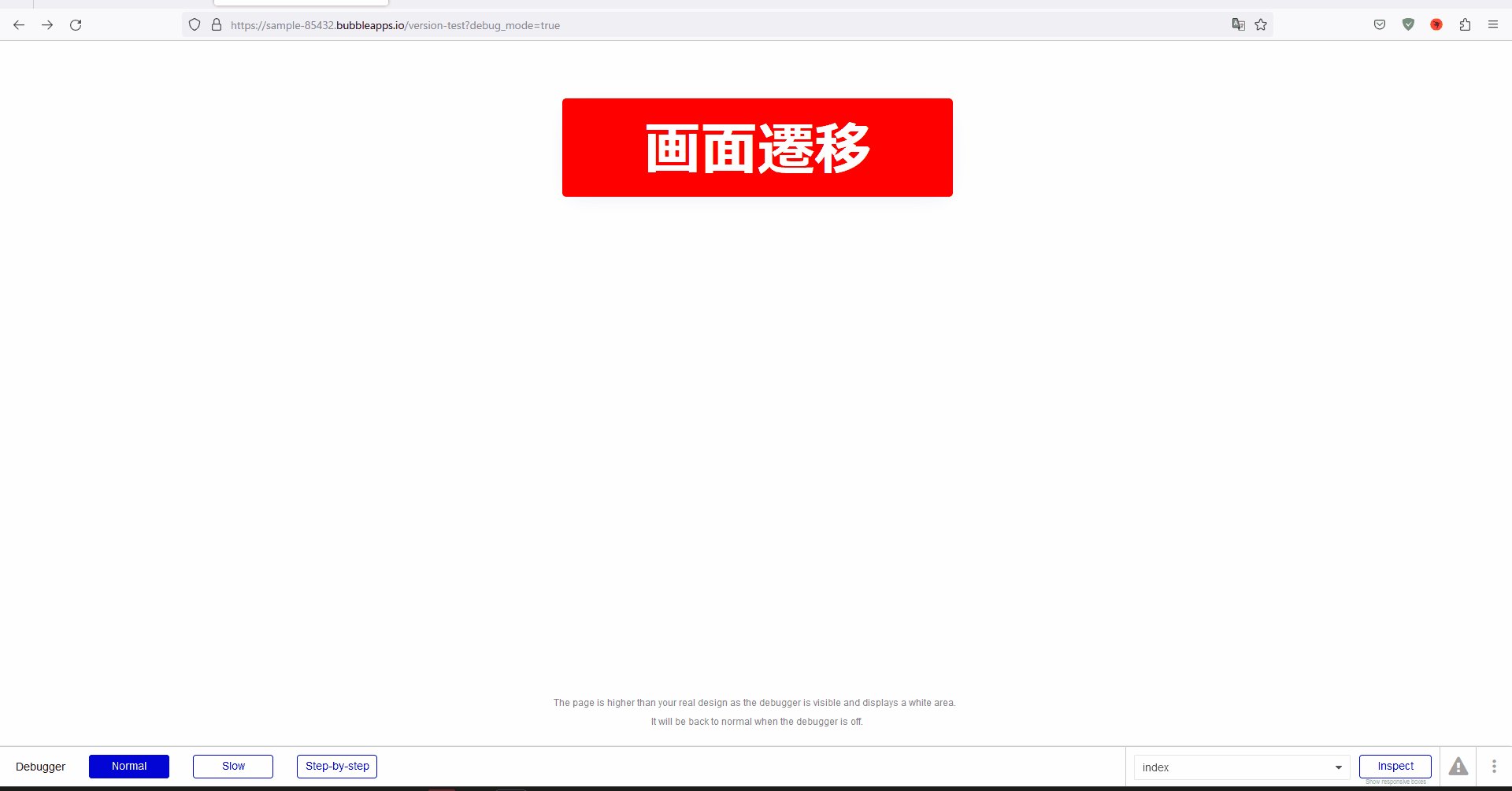
2-1.今回のを実行すると次のような感じになります。

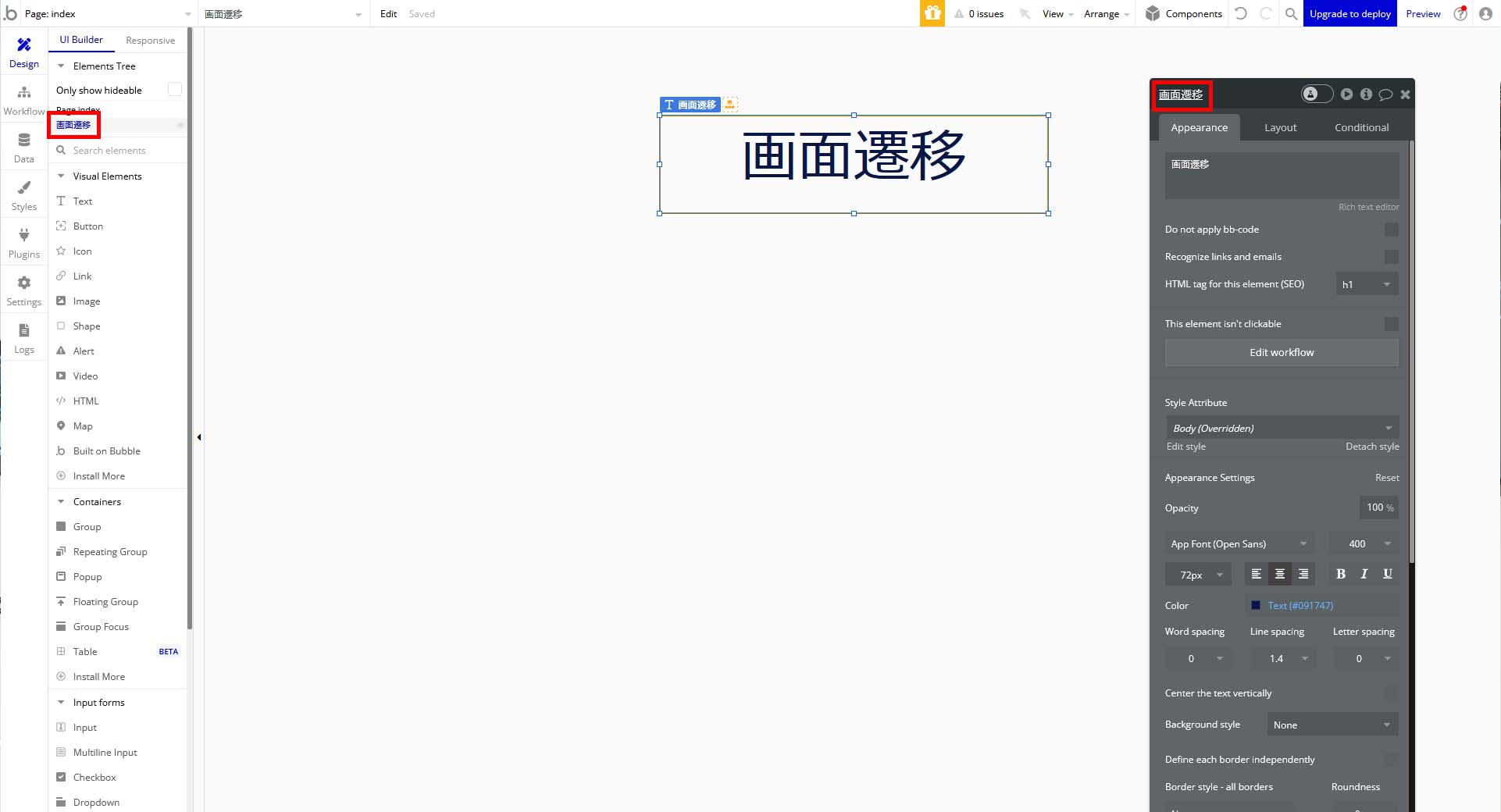
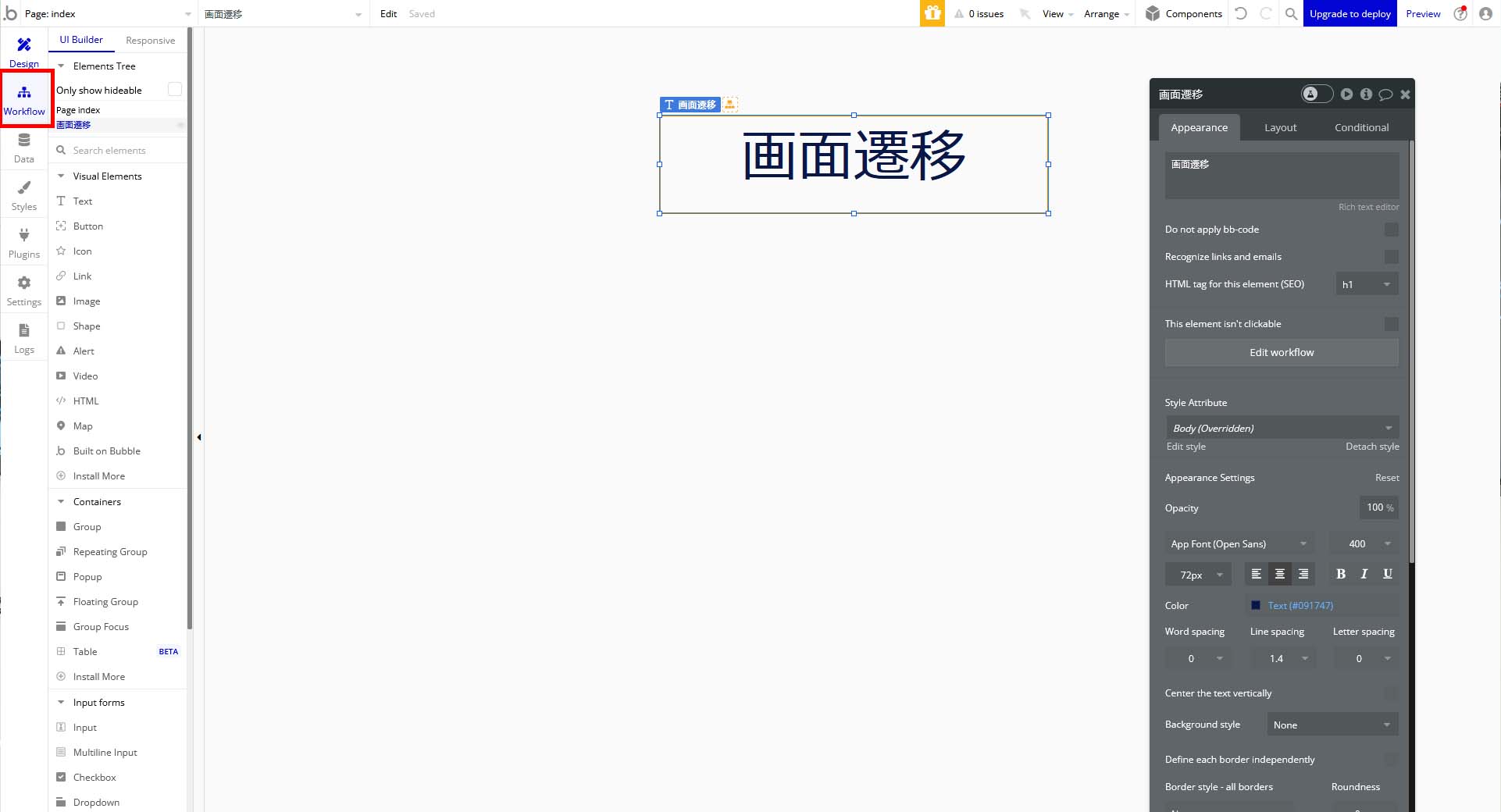
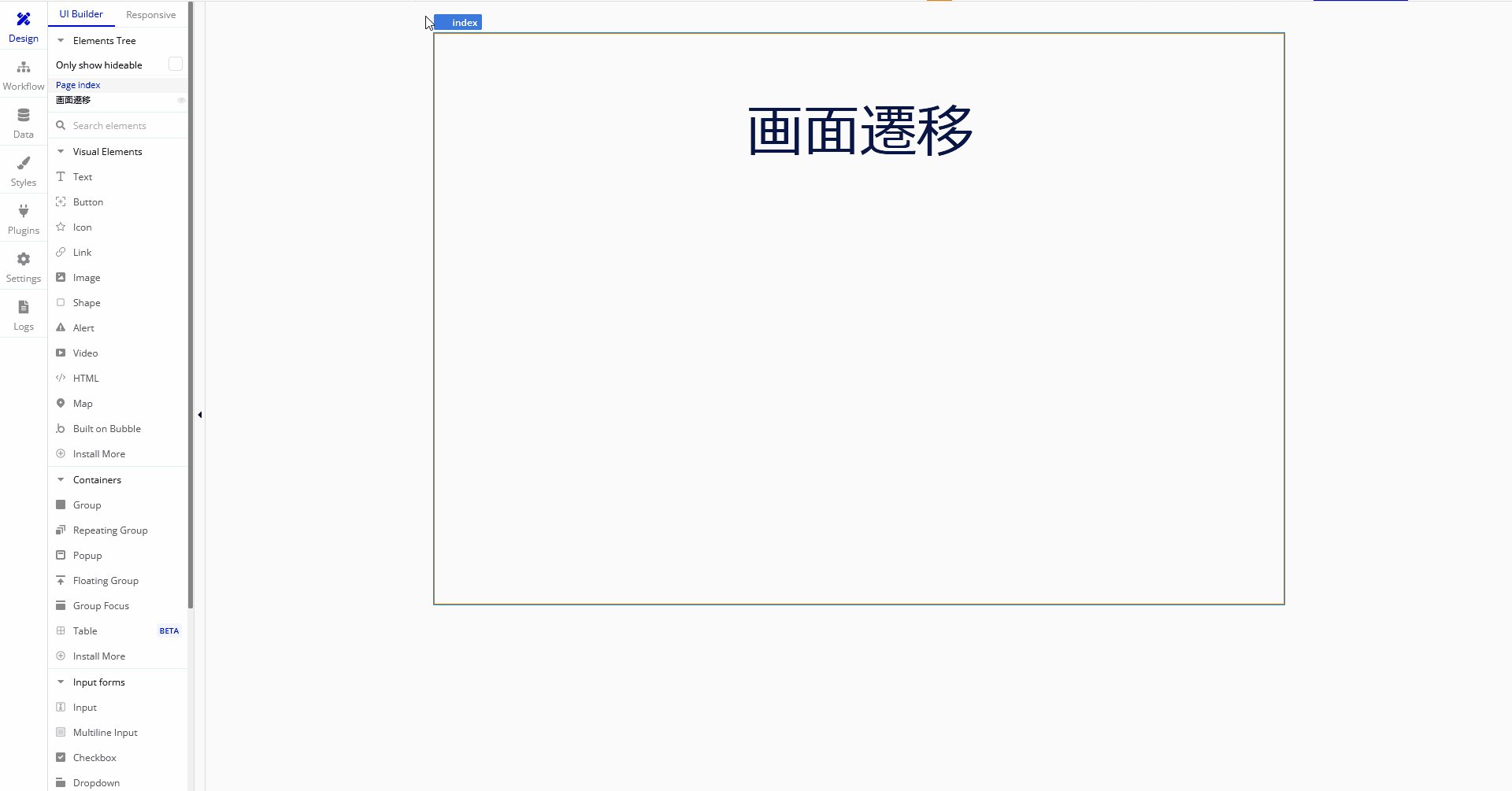
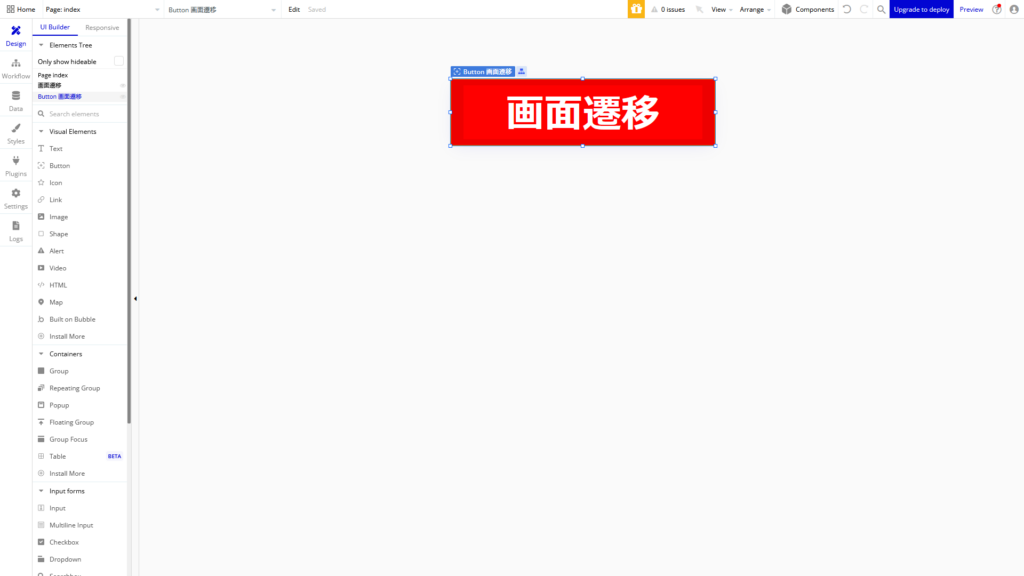
2-2.画面遷移のリンクを作成するために要素名を変更します。

2-3.「Workflow」メニューを押下します。

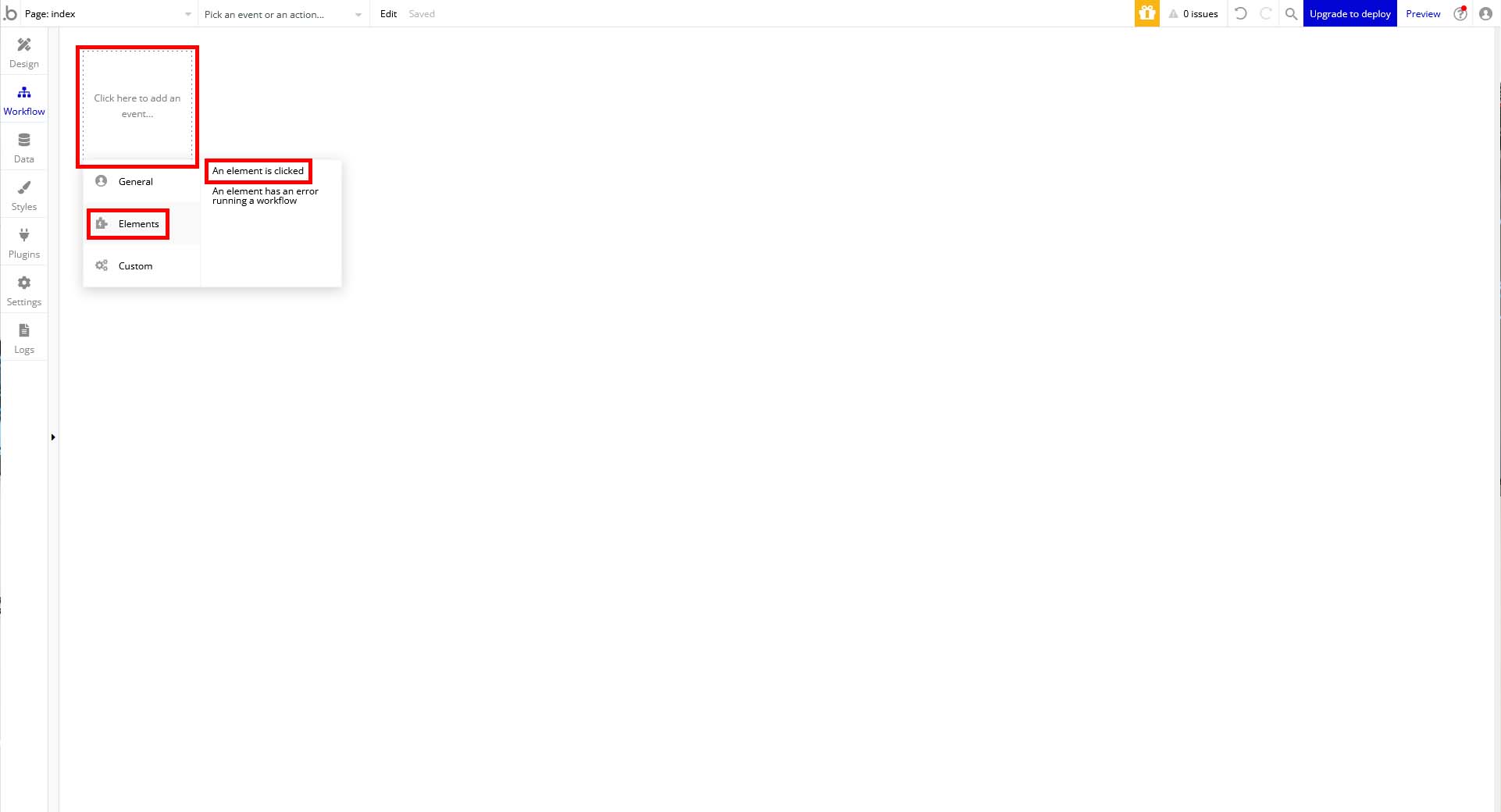
2-4.「Click here to add an event …」の「Elements」の「An Elements isclicked」メニューを押下すると要素に対してのイベントを追加することができます。


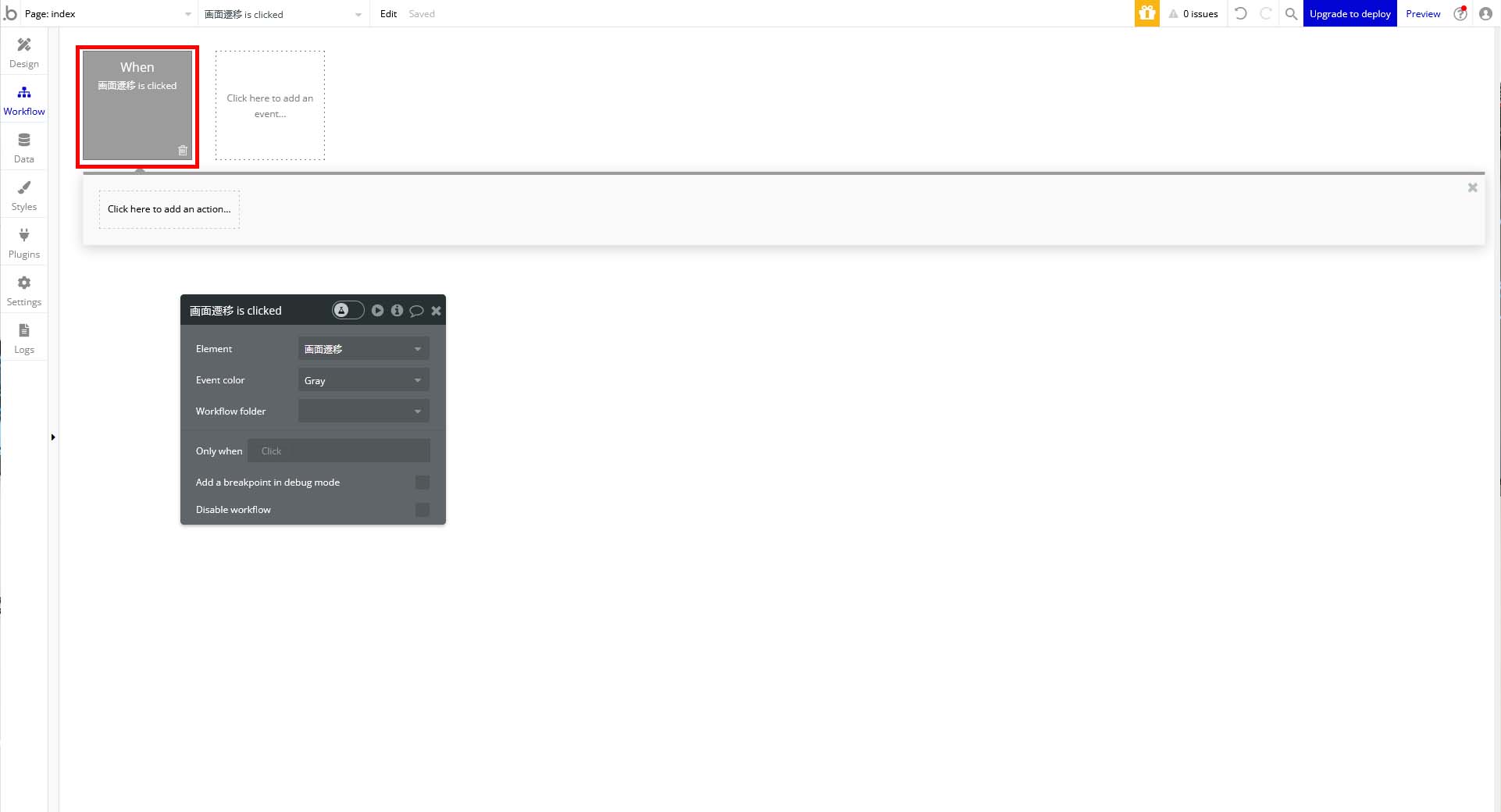
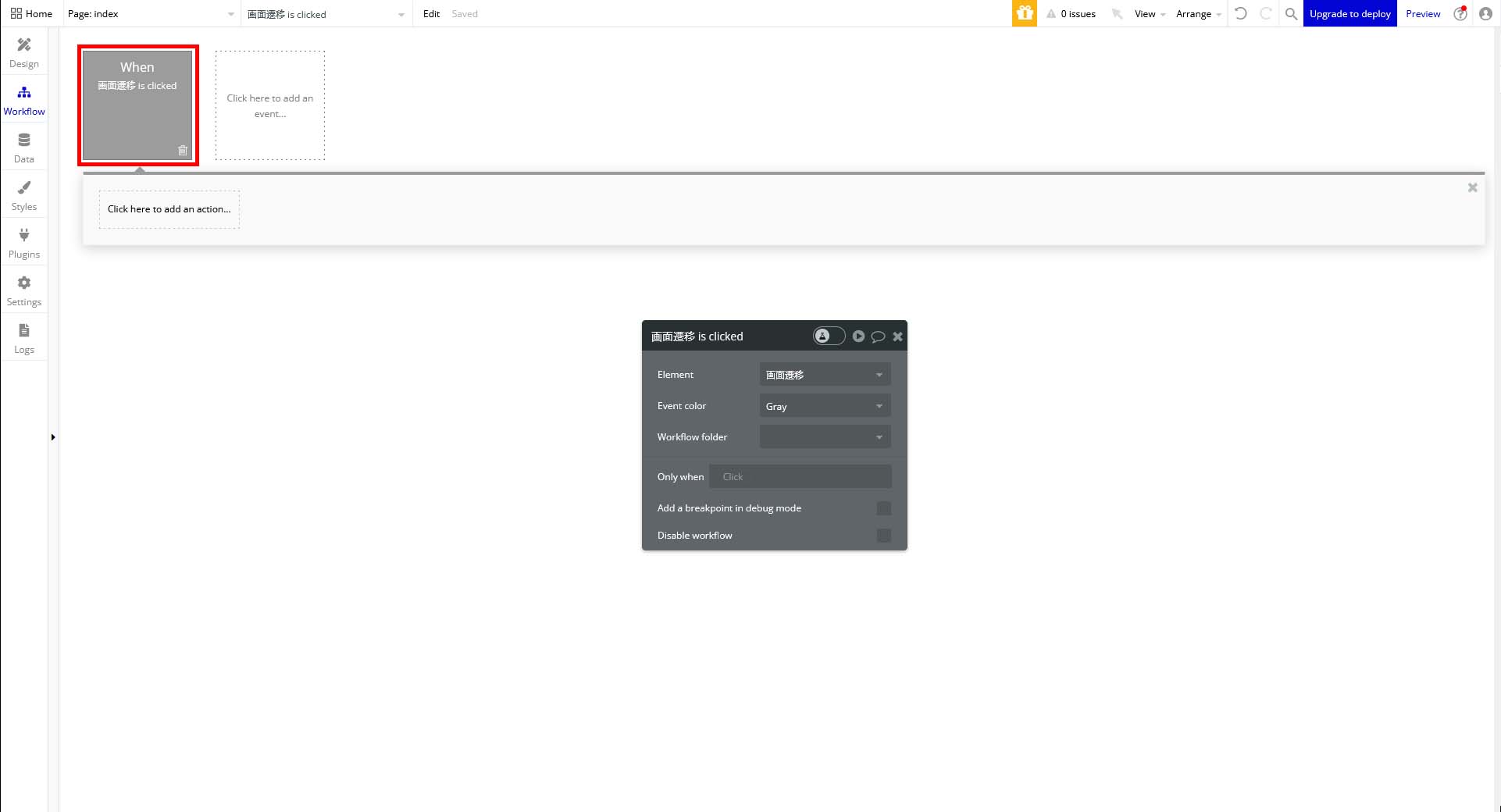
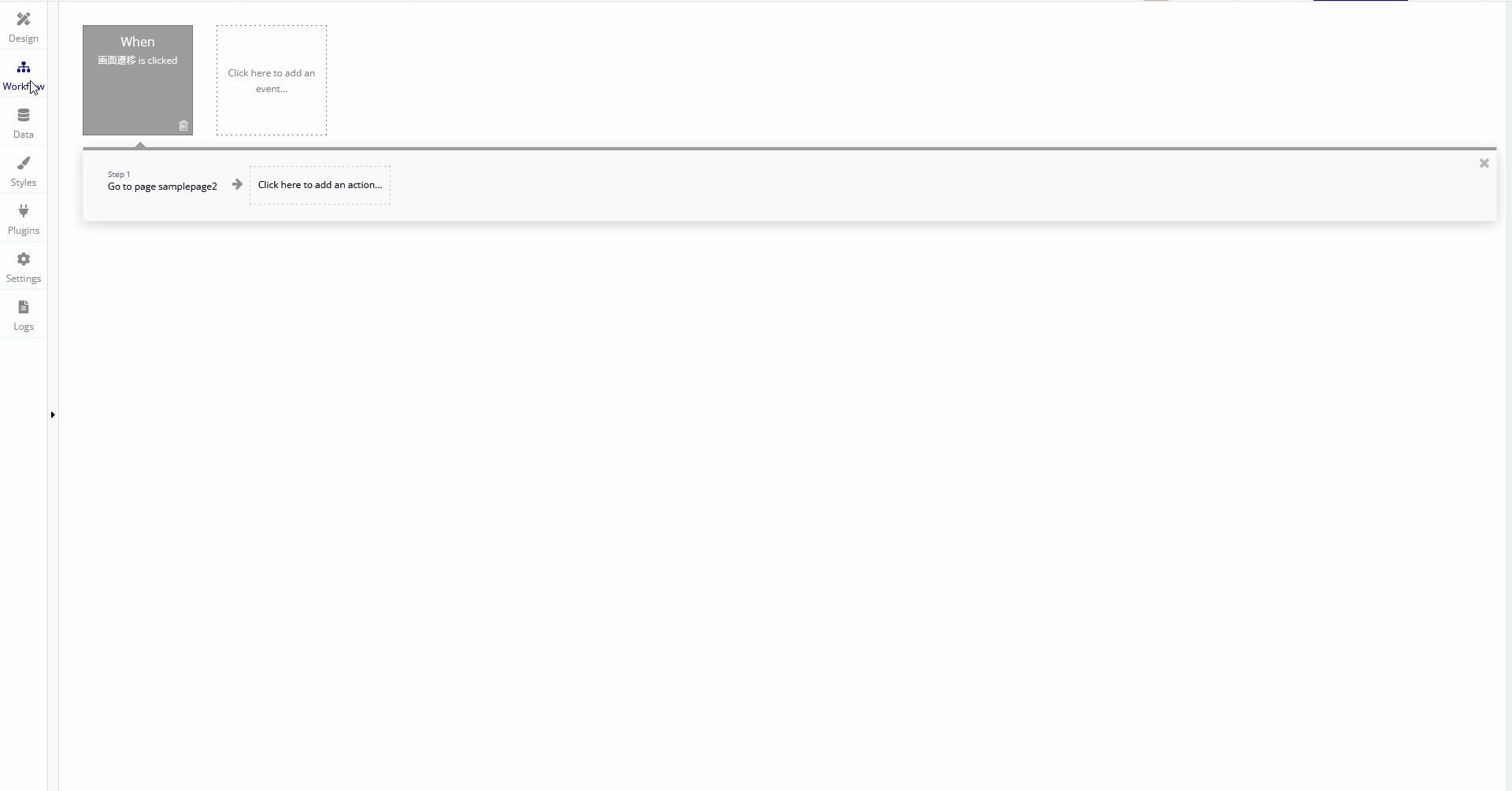
2-5.「When 画面遷移 is Clicked」を押下するとボタンに対しての追加アクションを設定することができます。

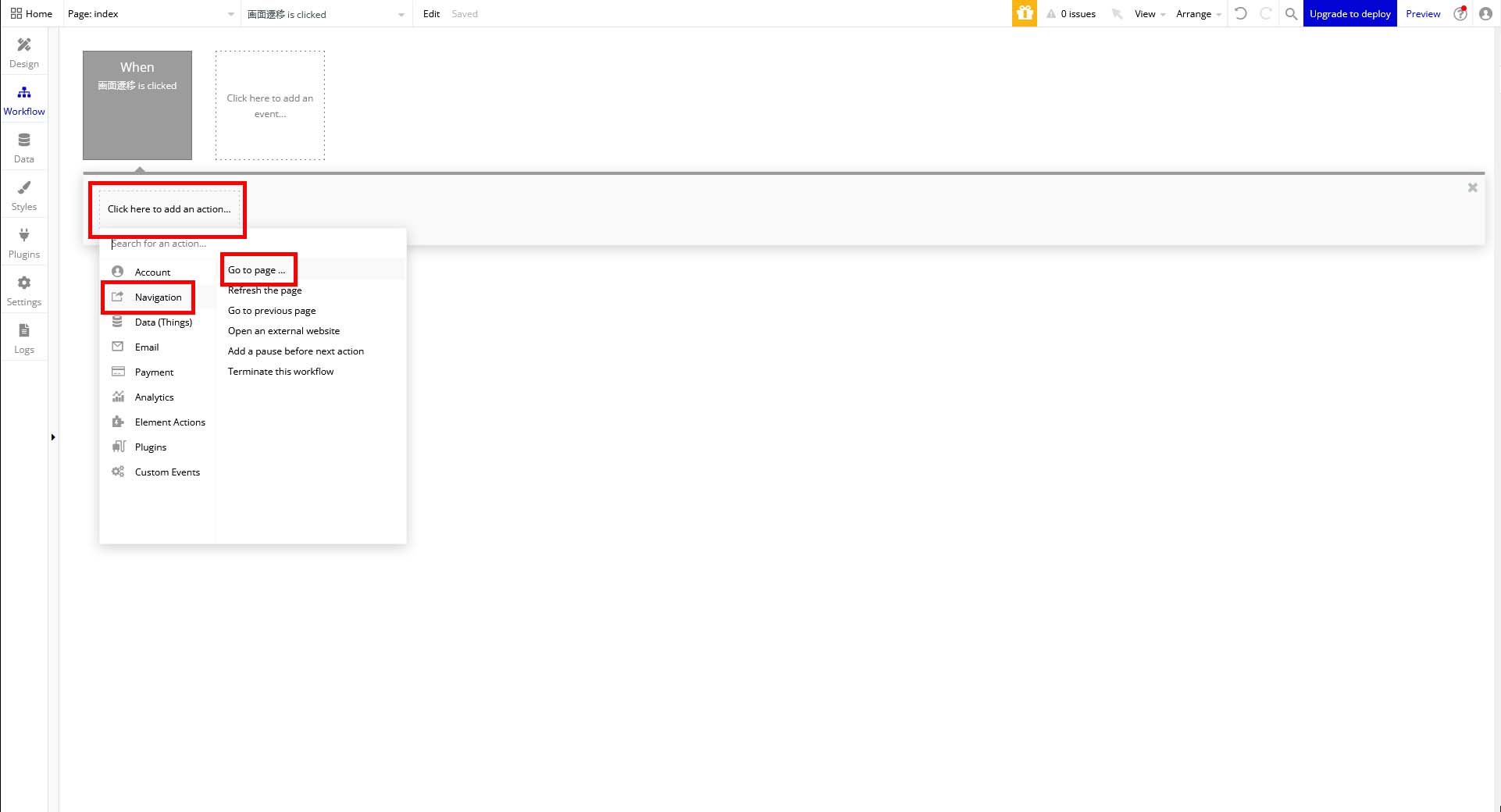
2-6.「Click here to add action」内の「Navigation」の「Go to page …」を押下します。

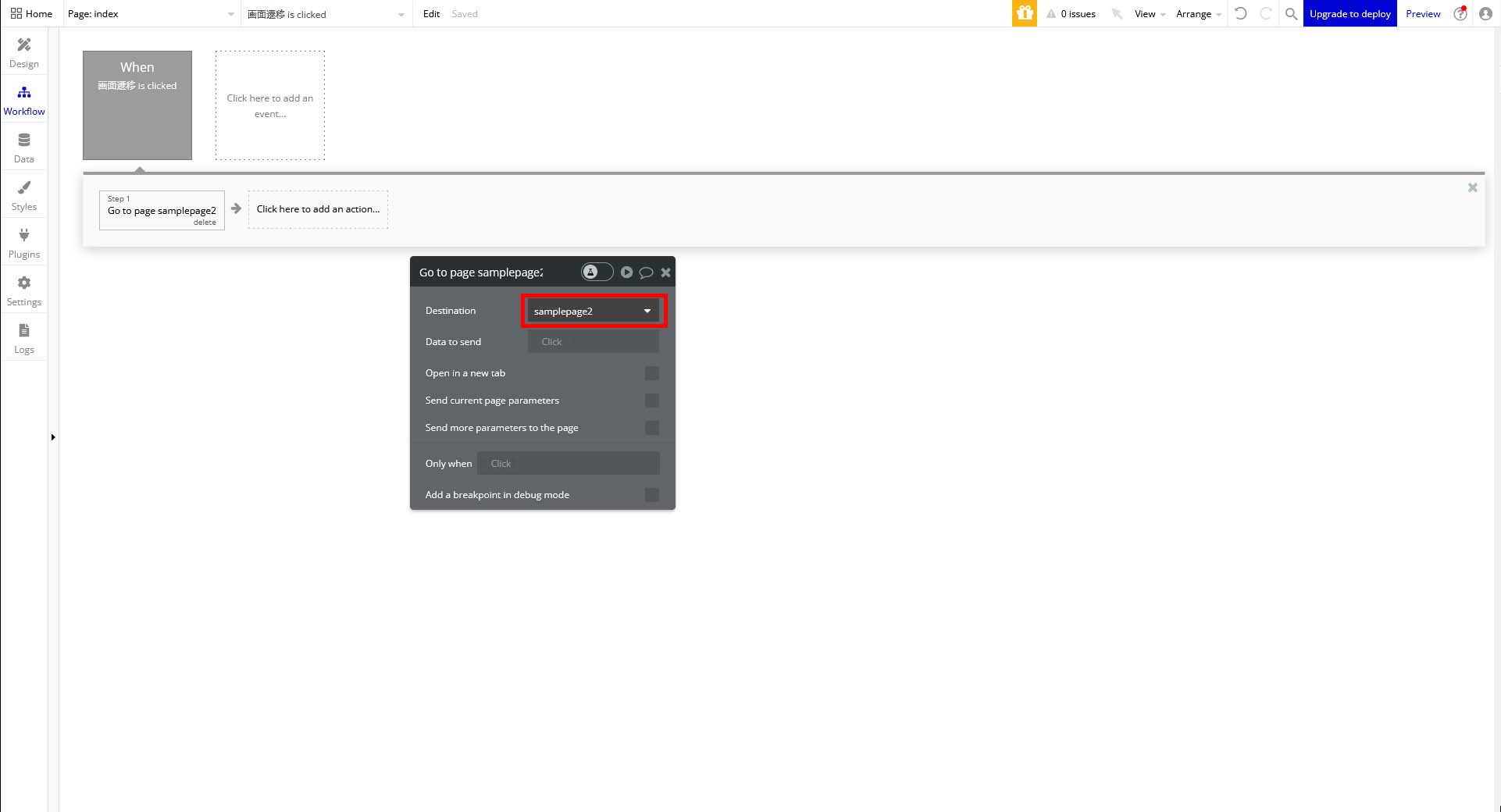
2-7.「Destination」のプルダウンを押下して遷移させたいページを押下します。
(今回は「samplepage2」というページを選択しました。)

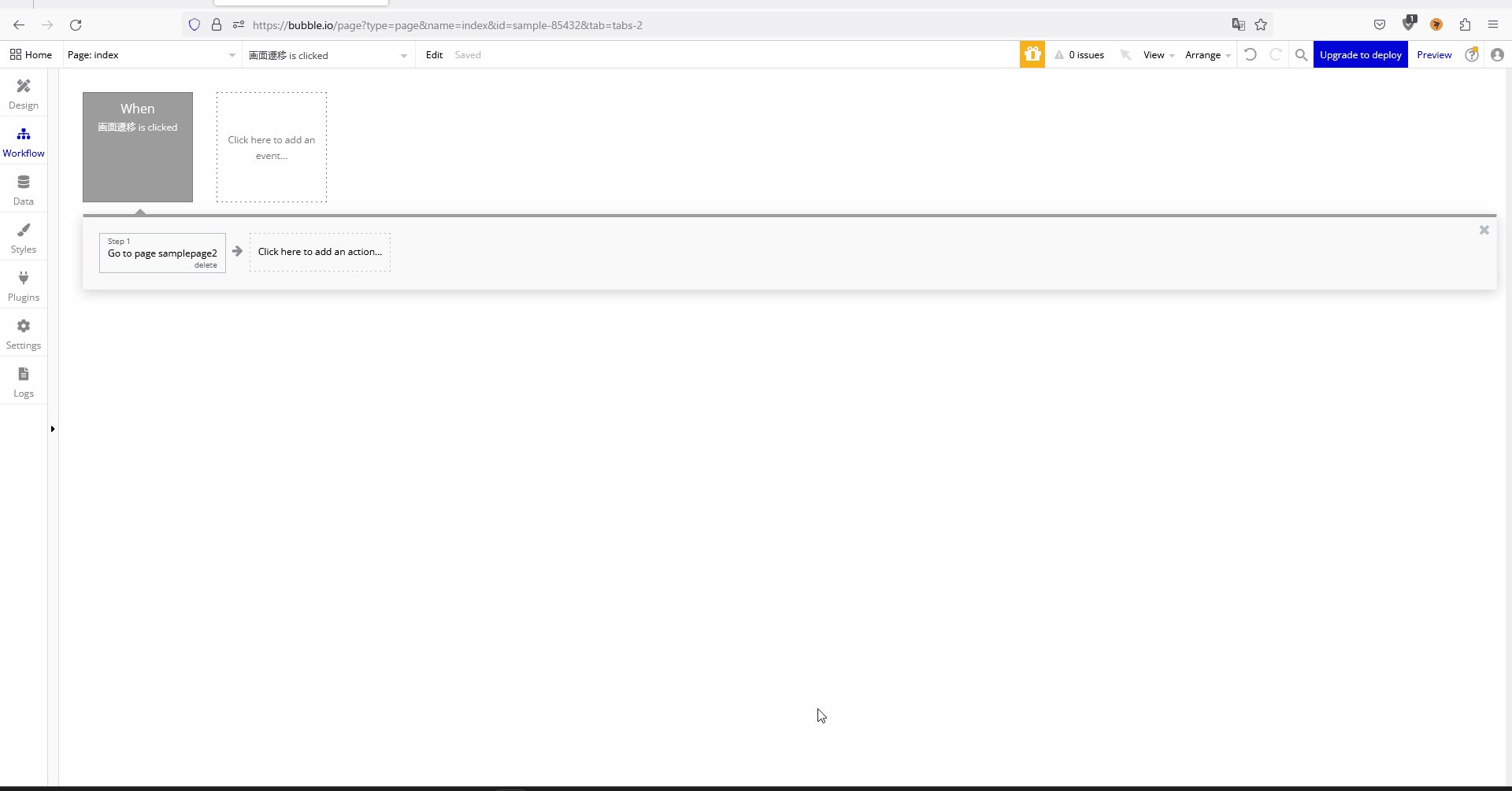
2-8.作成した「画面遷移」リンクを押下すると画面遷移することができます。

3.遷移先の削除方法
今回は遷移元のページと遷移先のページを以下の様に作成しています。
3.遷移元ページ

3.遷移先ページ

3.遷移先の削除方法
3-1.今回のを実行すると次のような感じになります。

3-2.以下でボタンからの画面遷移を解説しているので遷移先を設定していない場合はそちらを参照してください。
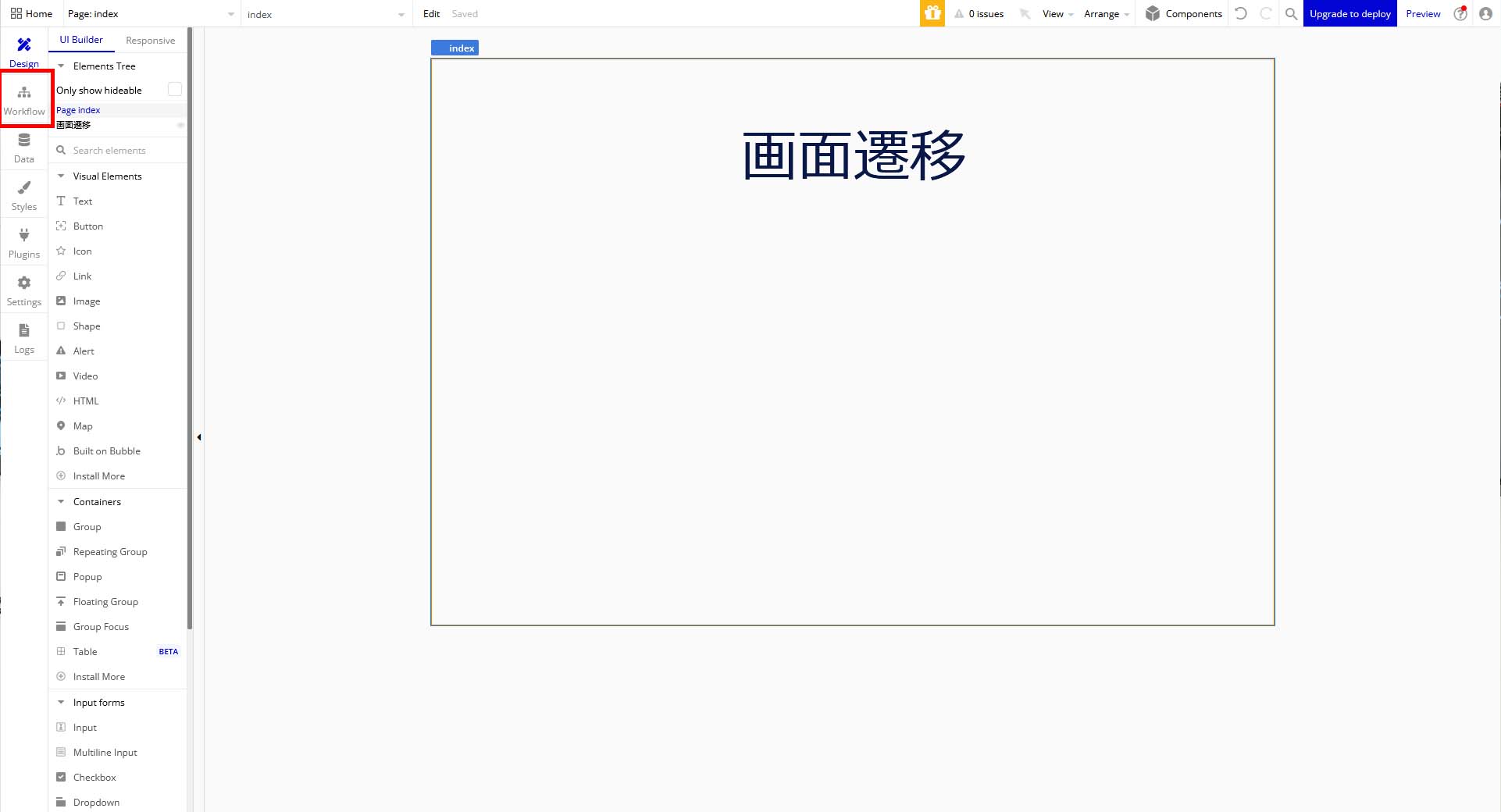
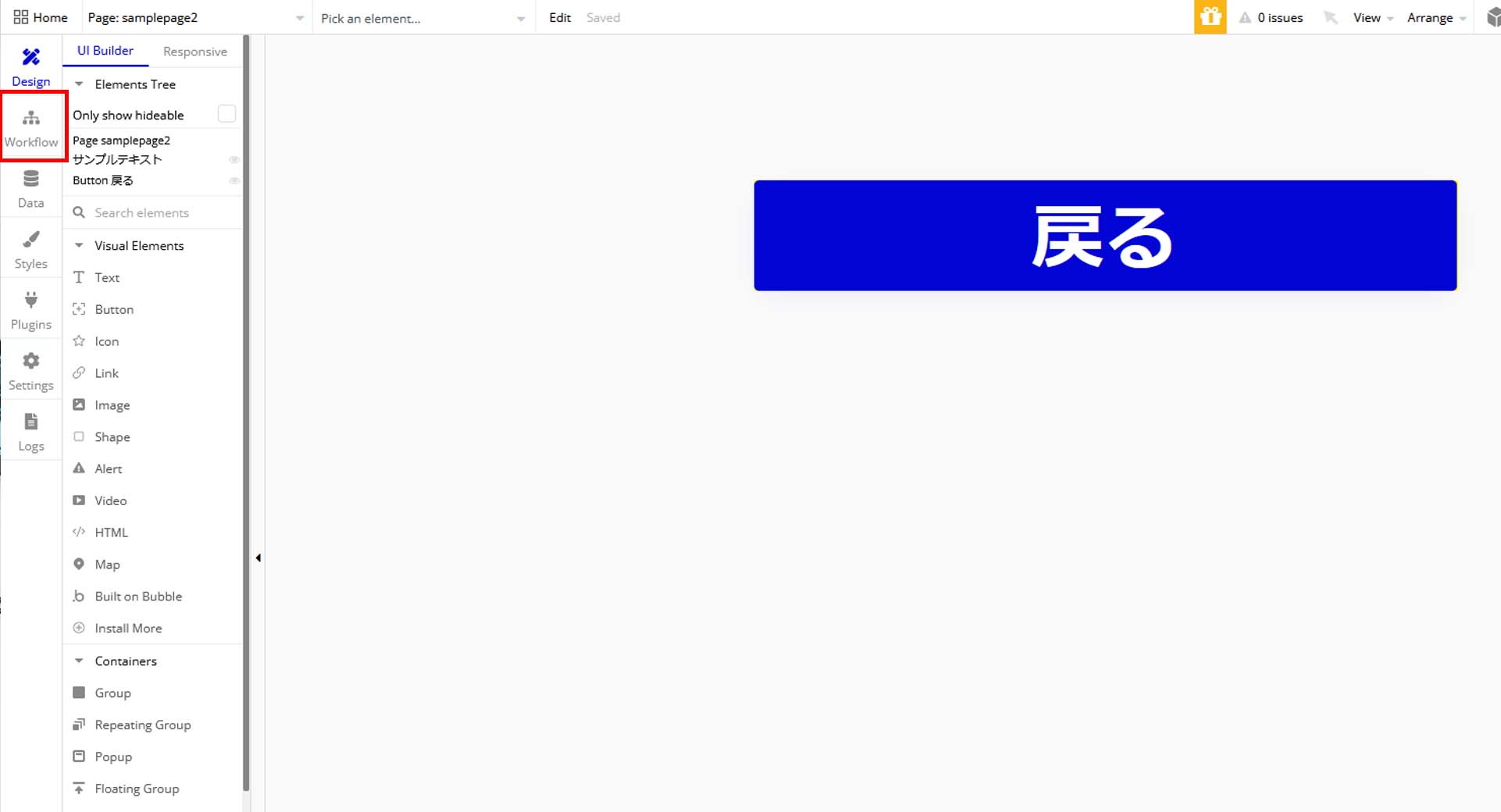
3-3.「Design」画面で「Workflow」ボタンを押下して「Workflow」画面へ遷移します。

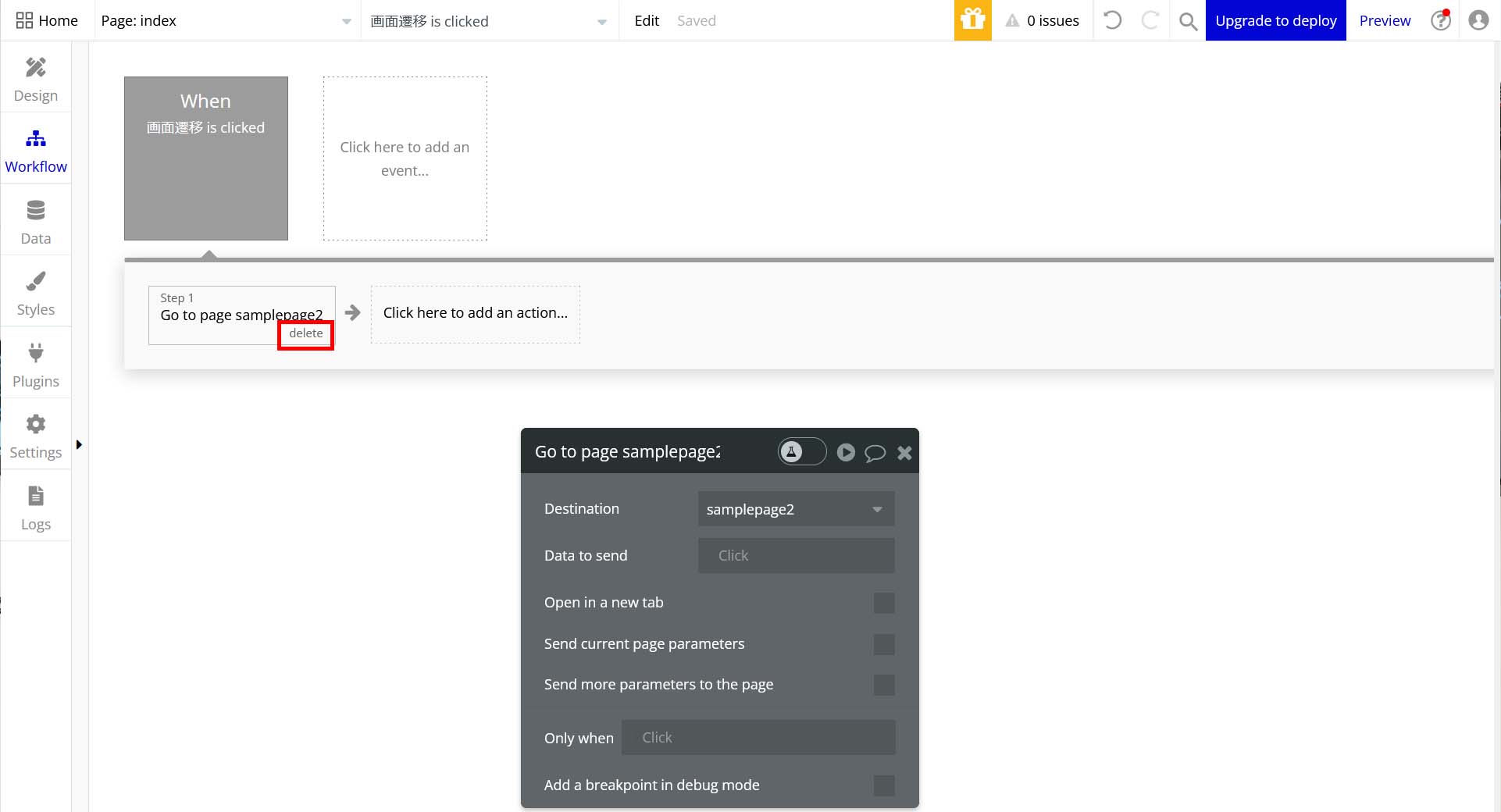
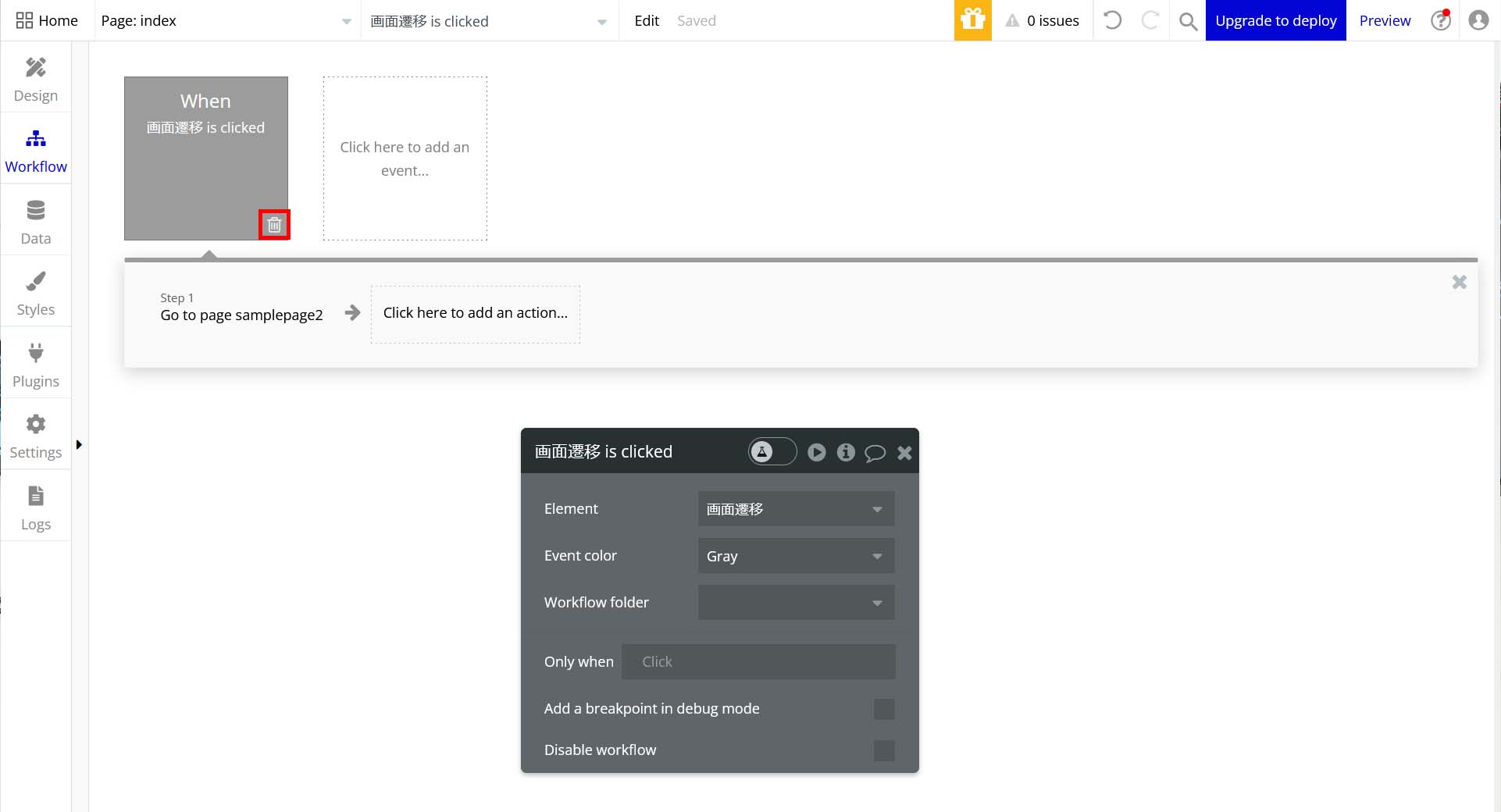
3-4.「Workflow」画面で要素だけ残して削除したい場合は遷移先リンクの「delete」を押下します。

「delete」押下後:

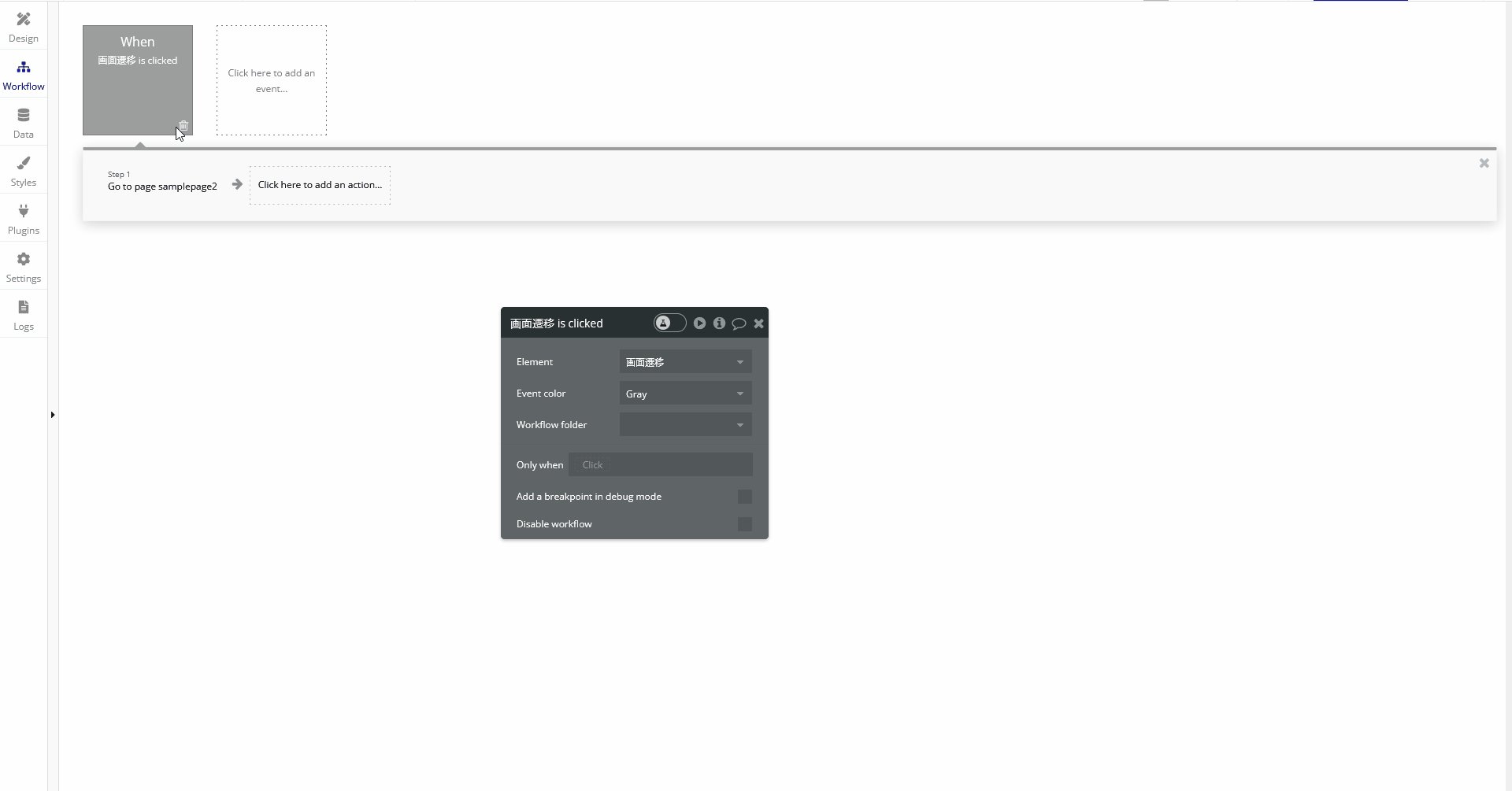
3-5.要素ごと削除したい場合は「When 画面名 is Clicked」のゴミ箱アイコンを押下します。
(今回は「samplepage2」というページを選択しました。)

ゴミ箱アイコン押下後:

4.「戻る」の実装方法
今回は遷移元のページと遷移先のページを以下の様に作成しています。
4.遷移元ページ

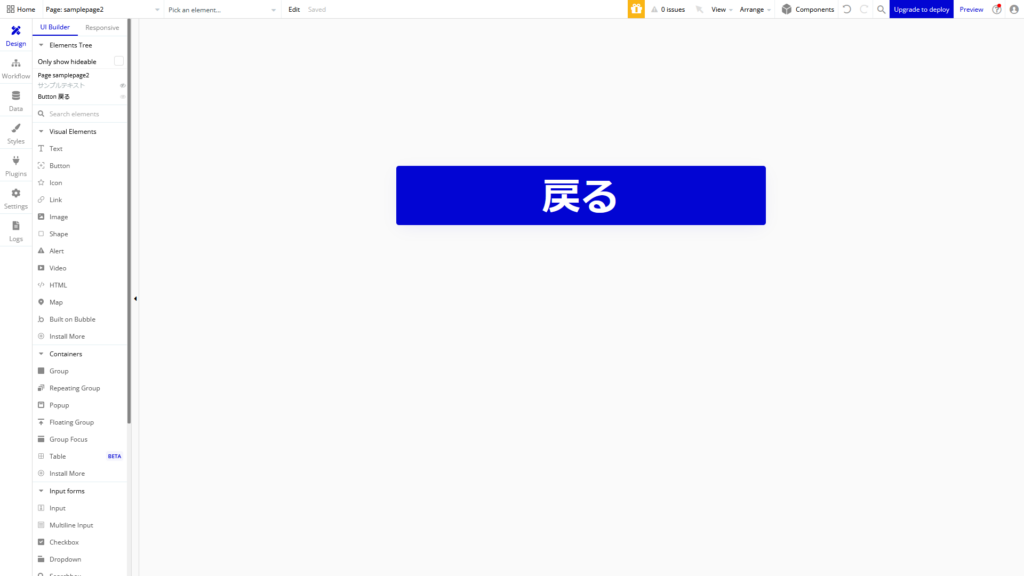
4.遷移先ページ

4.戻るボタンの実装方法
4-1.今回のを実行すると次のような感じになります。

4-2.以下でボタンからの画面遷移を解説しているので遷移先を設定していない場合はそちらを参照してください。
4-3.「戻る」ボタンを作成済の「Workflow」画面のを開きます。
(今回は「samplepage2」という画面に実装しました。)

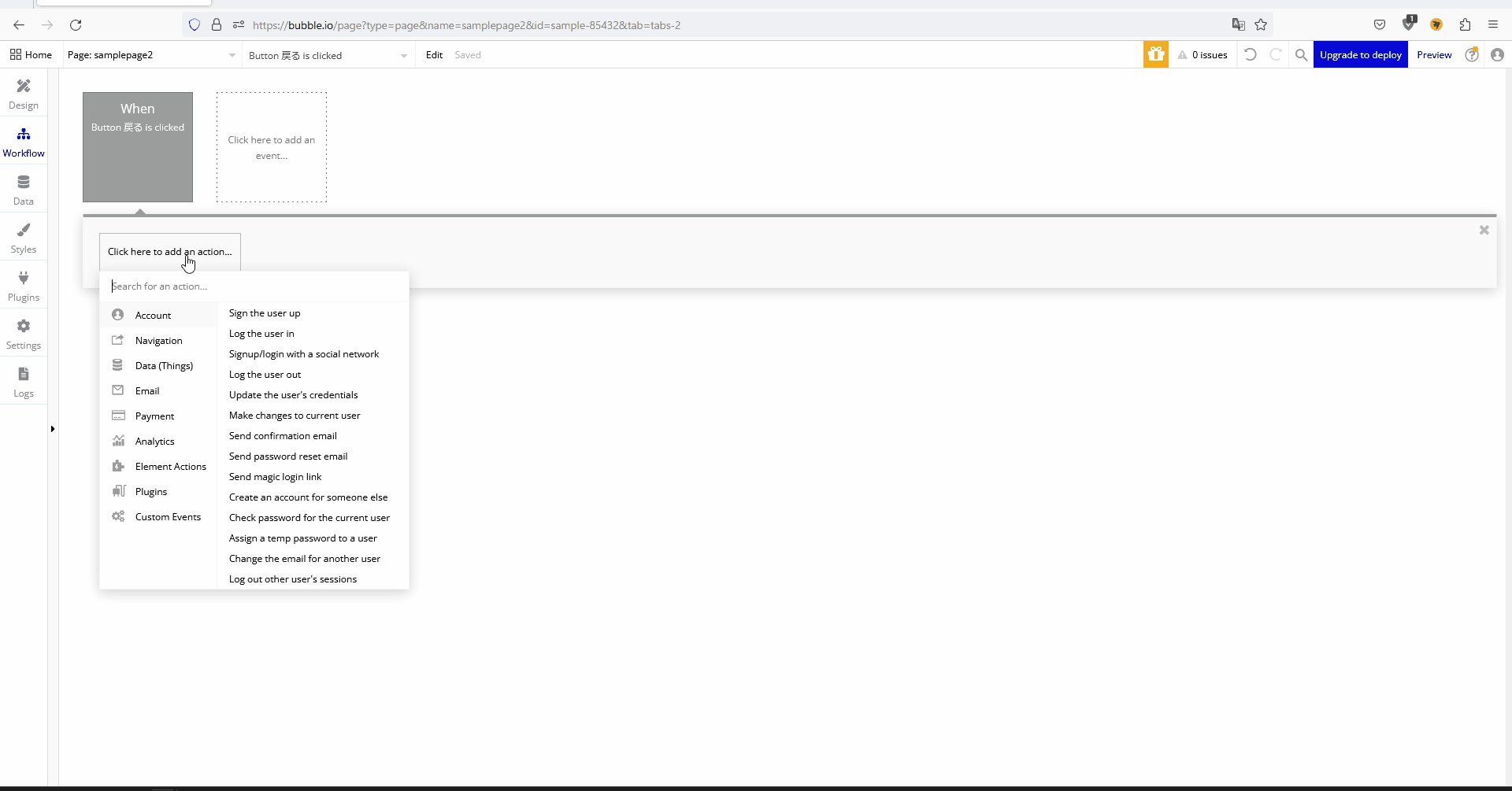
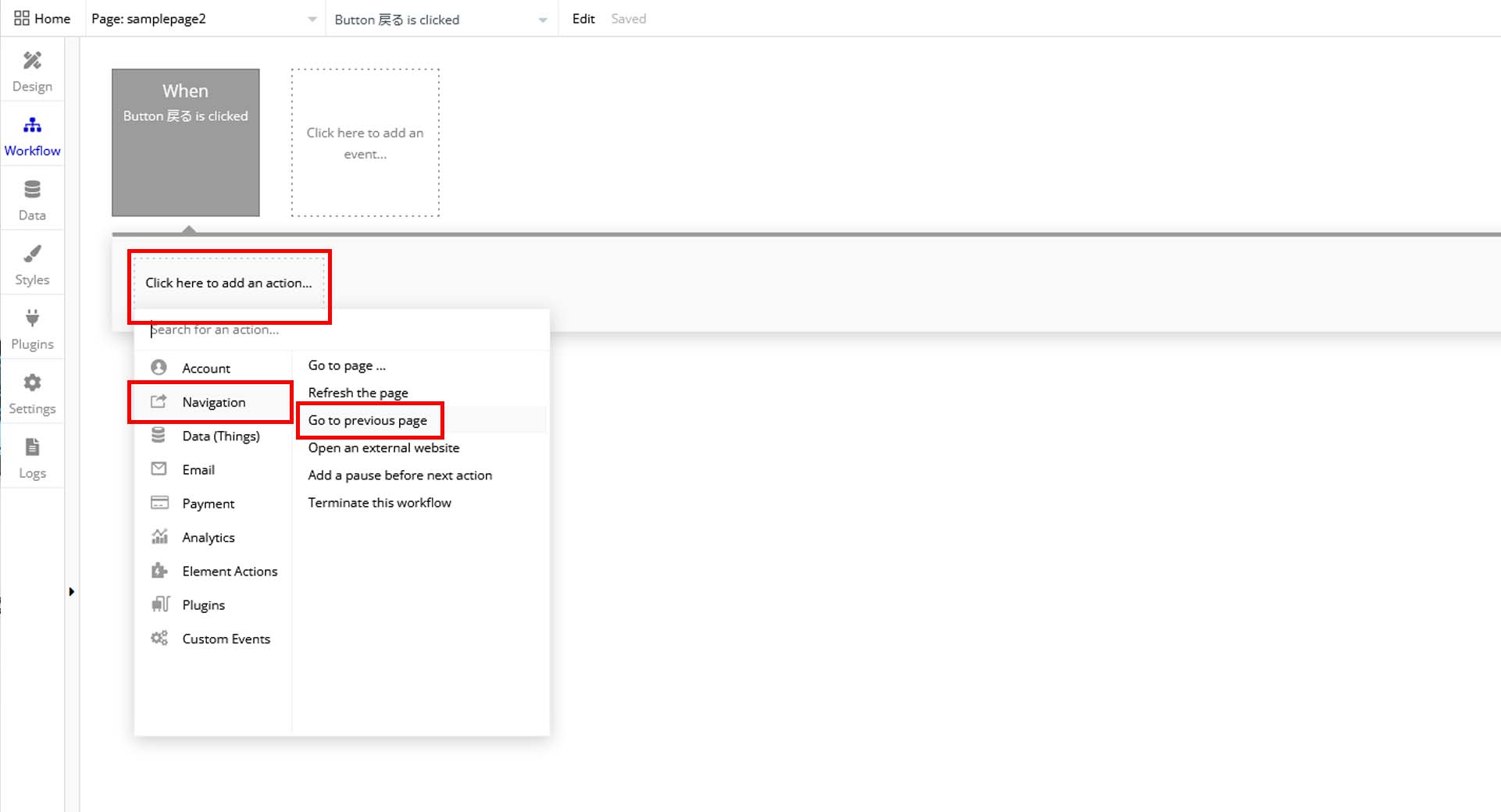
4-4.「Workflow」画面で「Click here to add action」 → 「Navigation」 → 「Go to previous page」を押下します。

4-5.「戻る」ボタンを実装したら以下の様な挙動となります。

今回はここまで。
次回はデータベースにデータを登録する方法を解説していきます。






コメント