ノーコードプログラミングのBubbleの解説をやっていきます。
Bubbleは僕もまだまだ勉強中な部分も非常に多いので備忘的な部分も多く含めているのをご了承ください。
ボタンカスタマイズ
Bubbleのボタンは非常に簡単に設置することができます。
ボタンを設置すると今後解説していくクリックイベントなどに大量に使われるため、非常に大事な要素となります。
ボタンカスタマイズ方法
今回はそんなBubbleでのボタンのカスタマイズの変更について解説していきます。
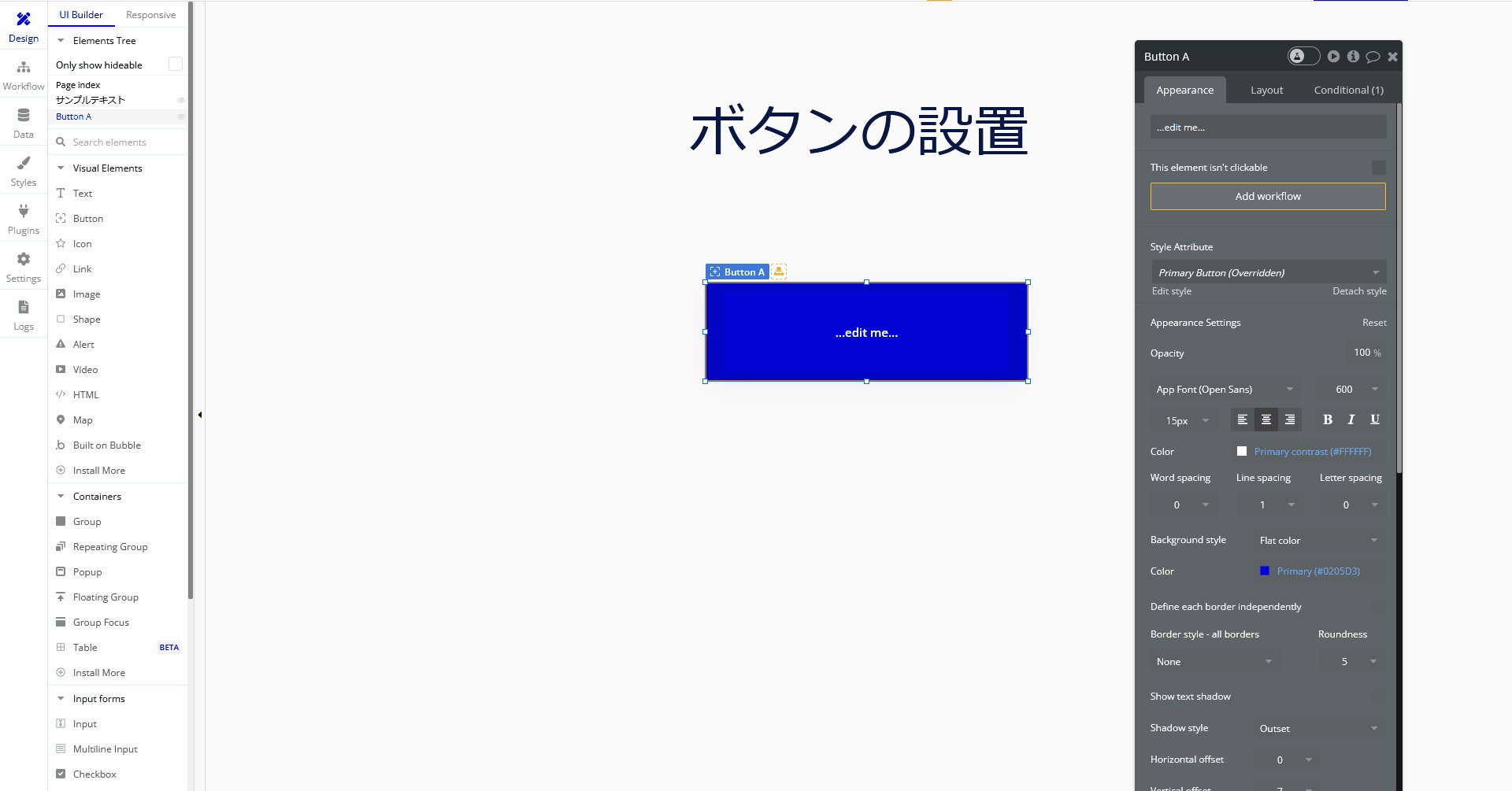
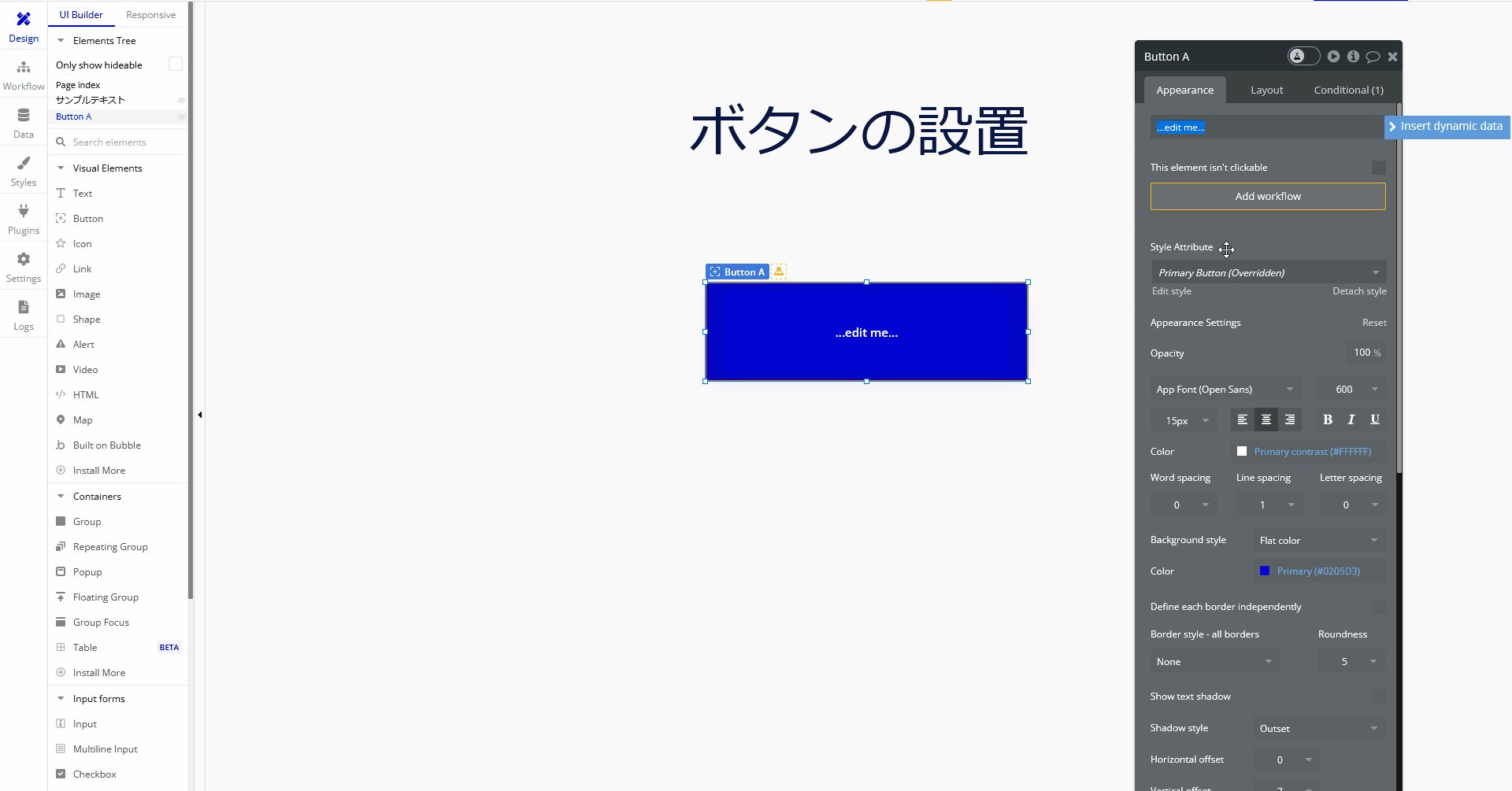
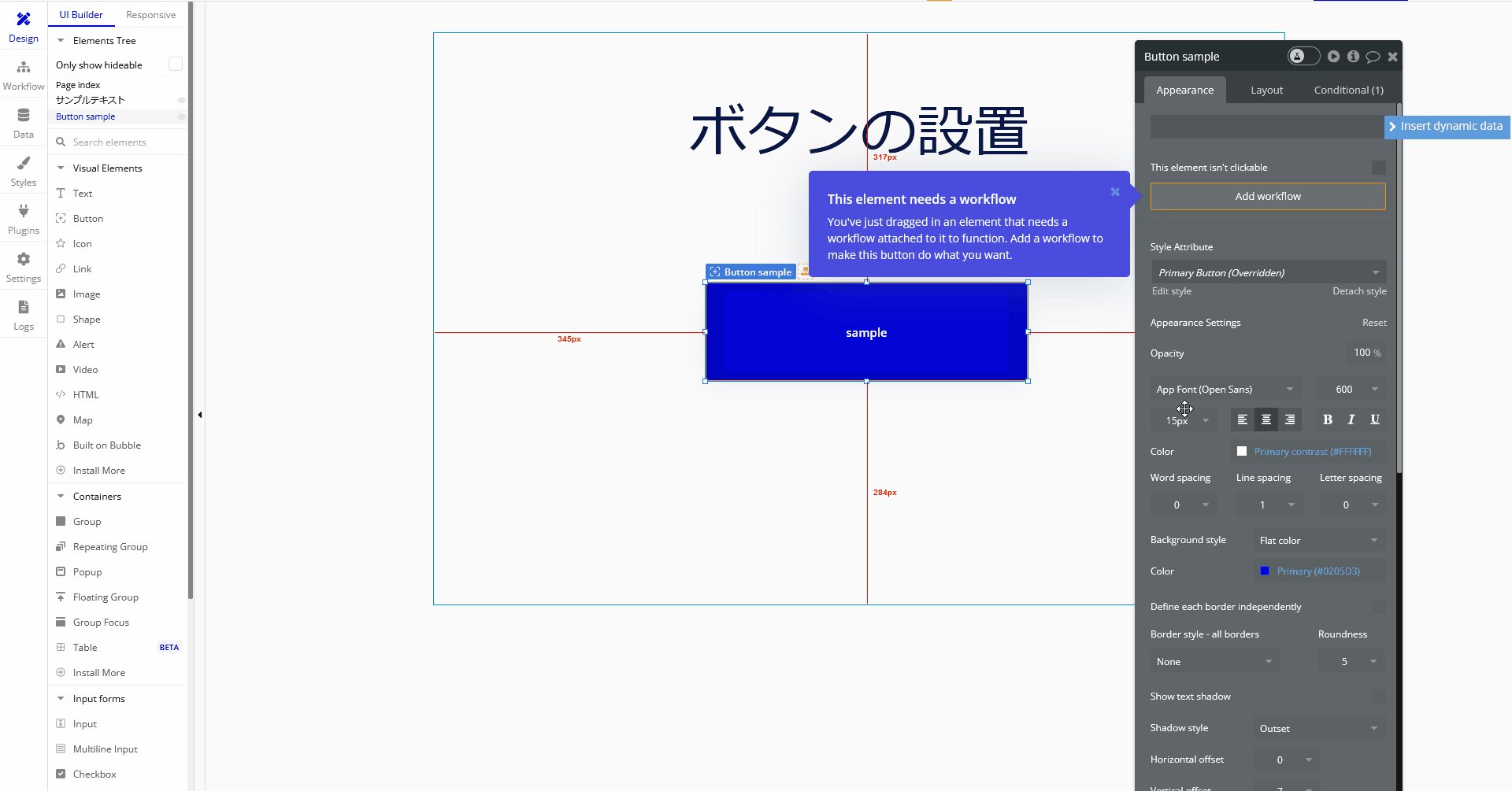
Bubbleの新規ボタン設置は左メニューの「Button」をドラッグ&ドロップすることで簡単に作成することができます。
なお、基本的なことは「Text」の項で解説しているので、今回は基本的な部分のみと解説しています。
「Button」
「テキスト編集」
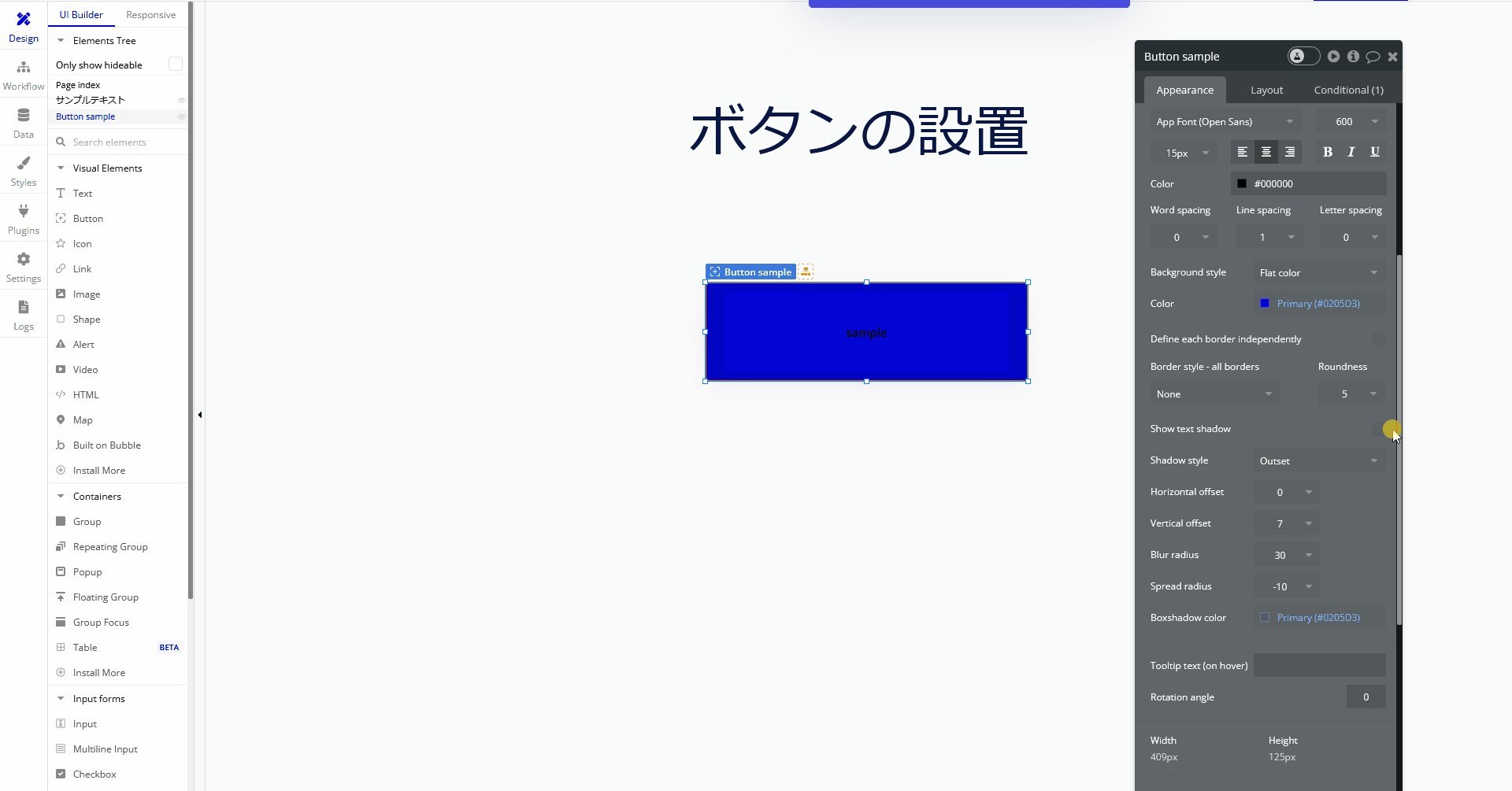
Bubbleのボタンの編集方法は「Text」と同様に「Appearance」タブの上部部分を編集することで変更することができます。
「Appearance Settings」
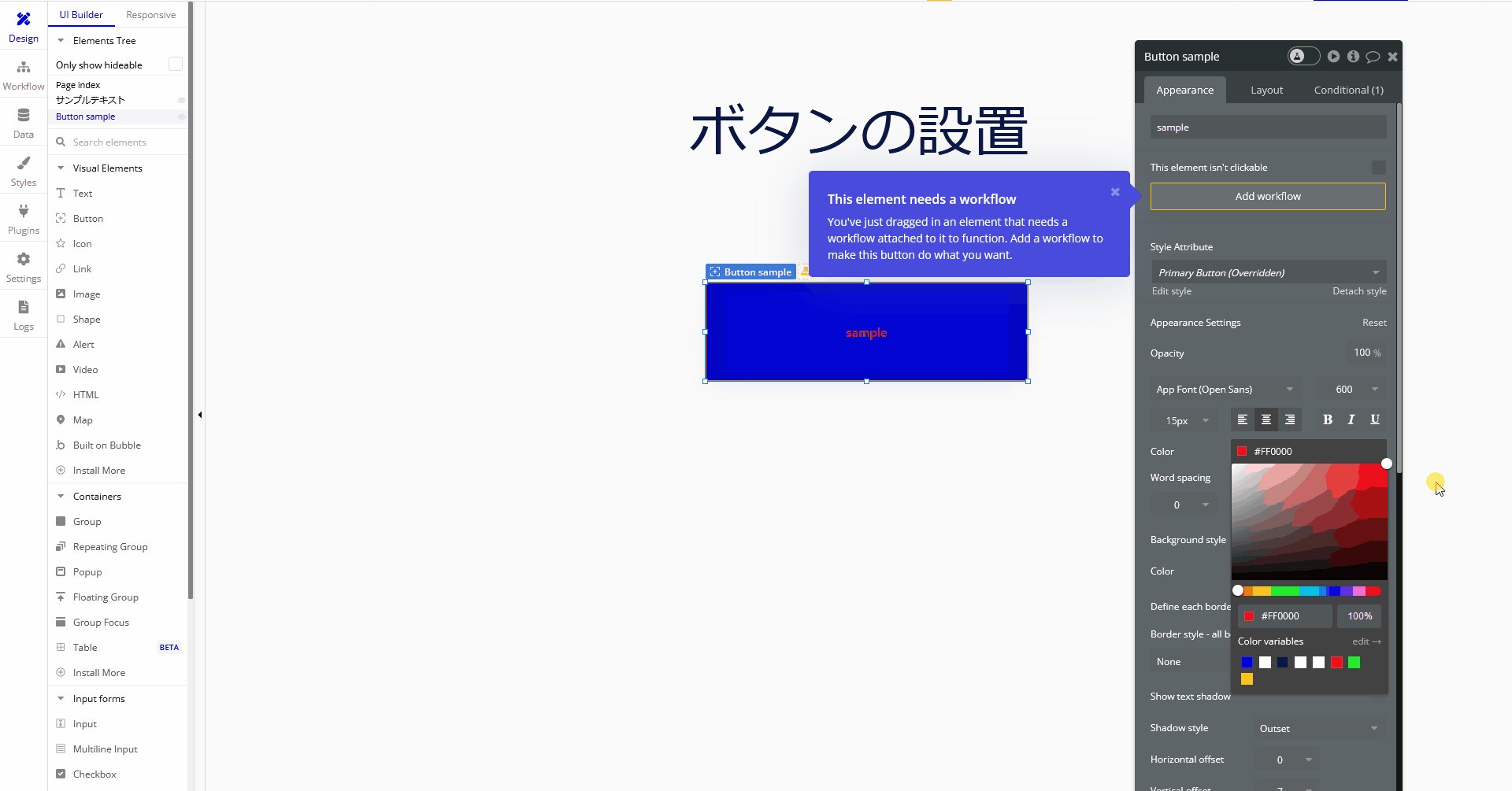
Color
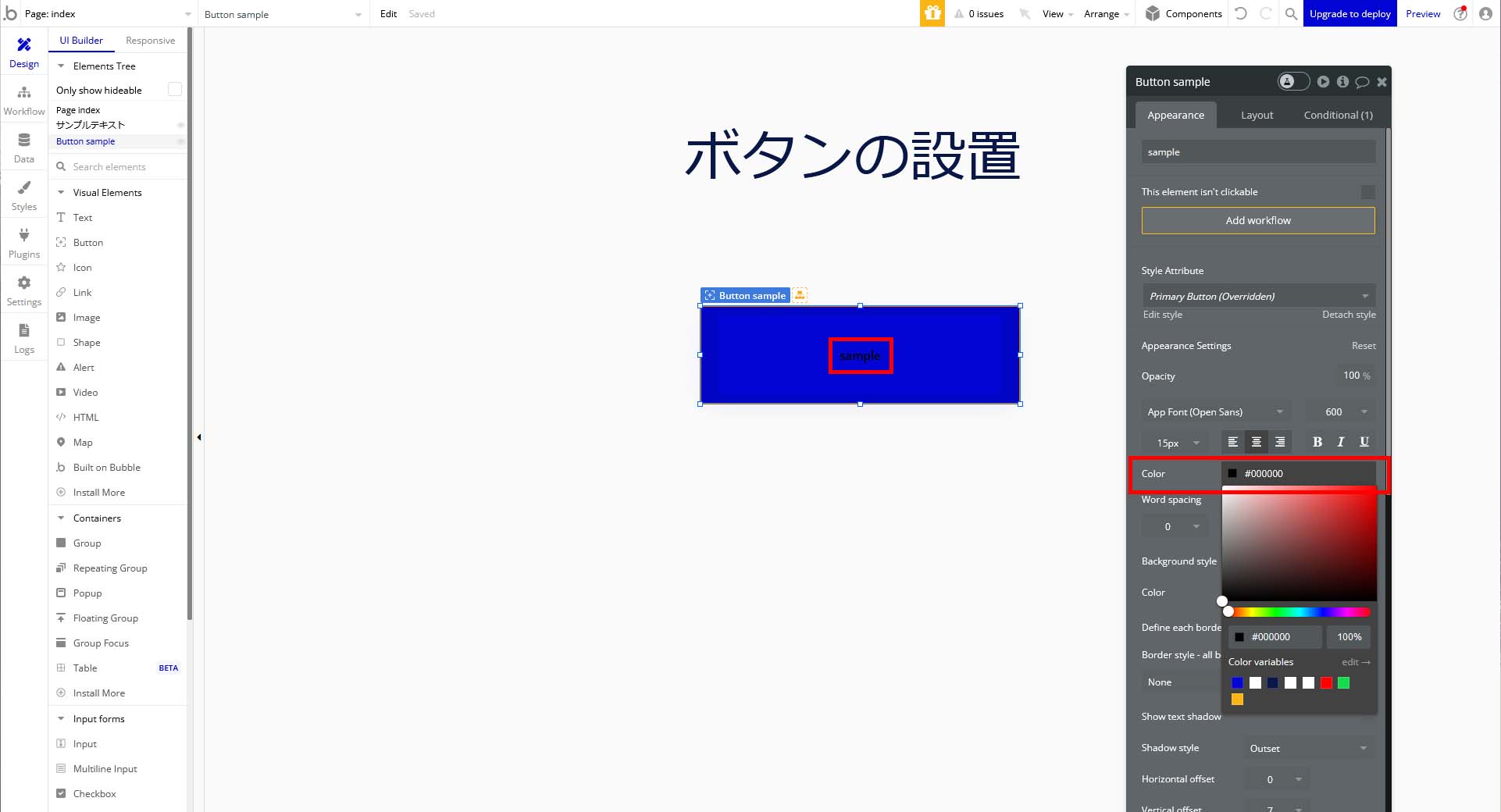
Bubbleのボタンのテキストのカラー変更は「Appearance Settings」内の「Color」を編集することで変更することができます。
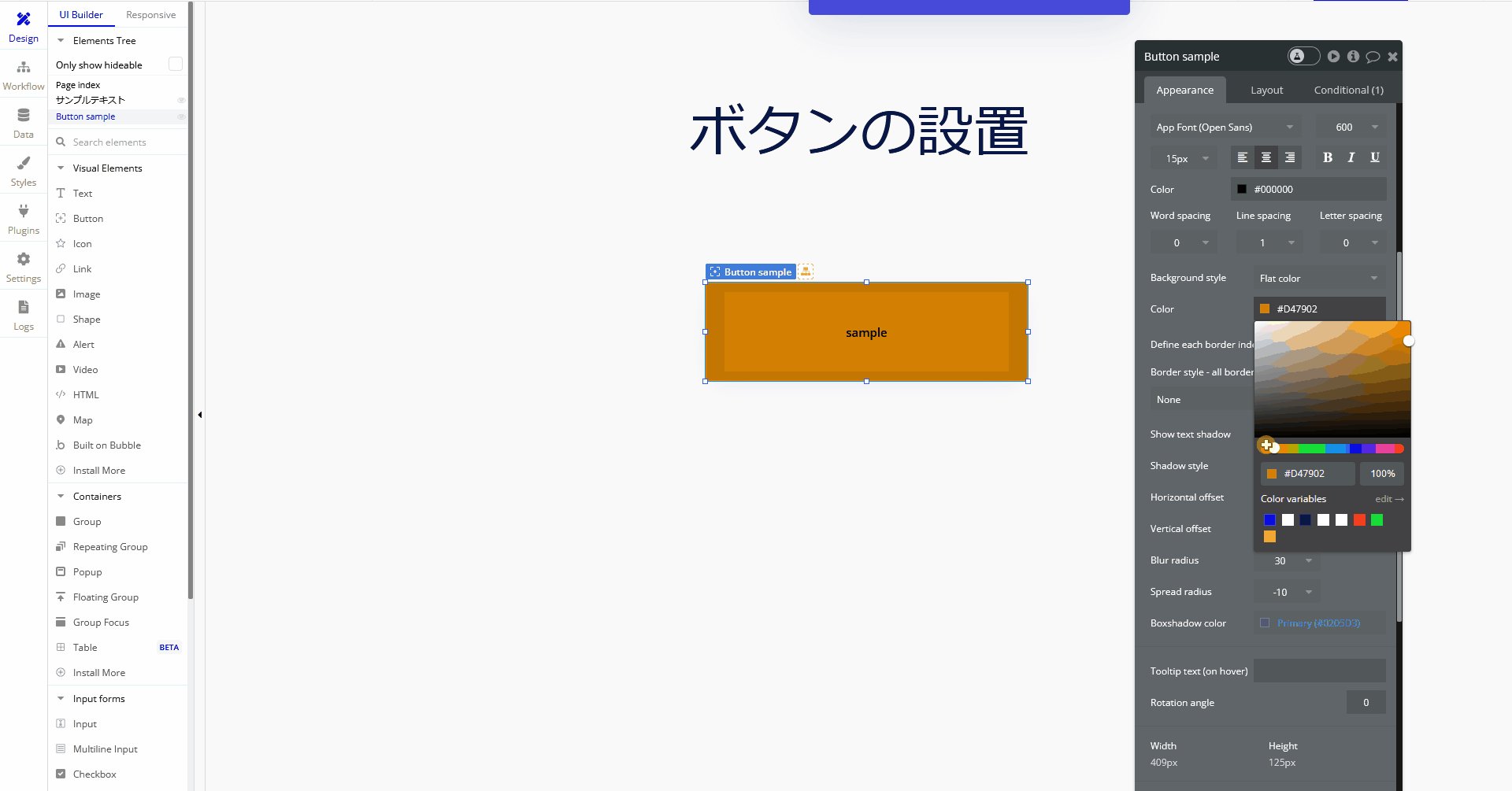
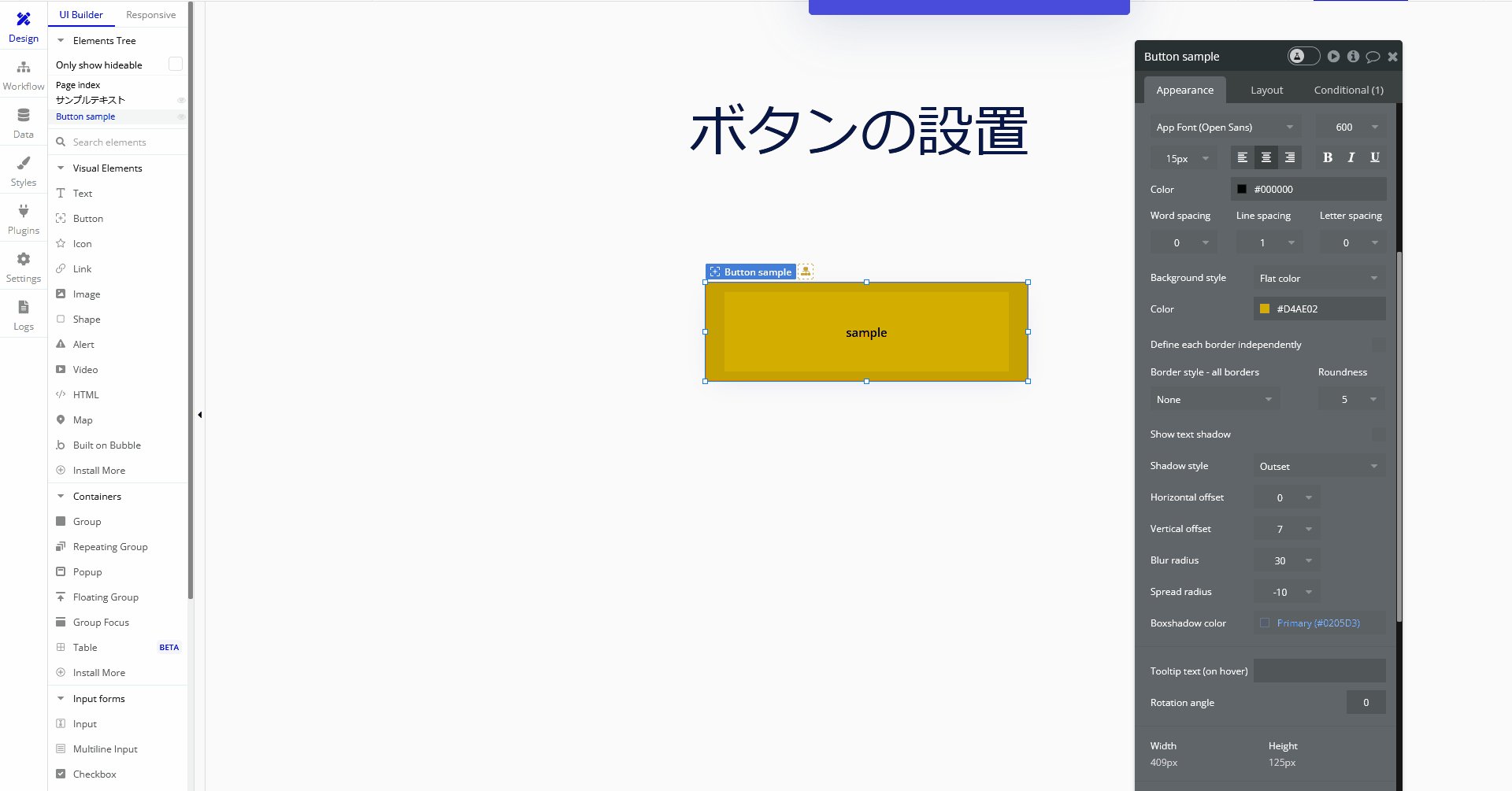
「Background Style」
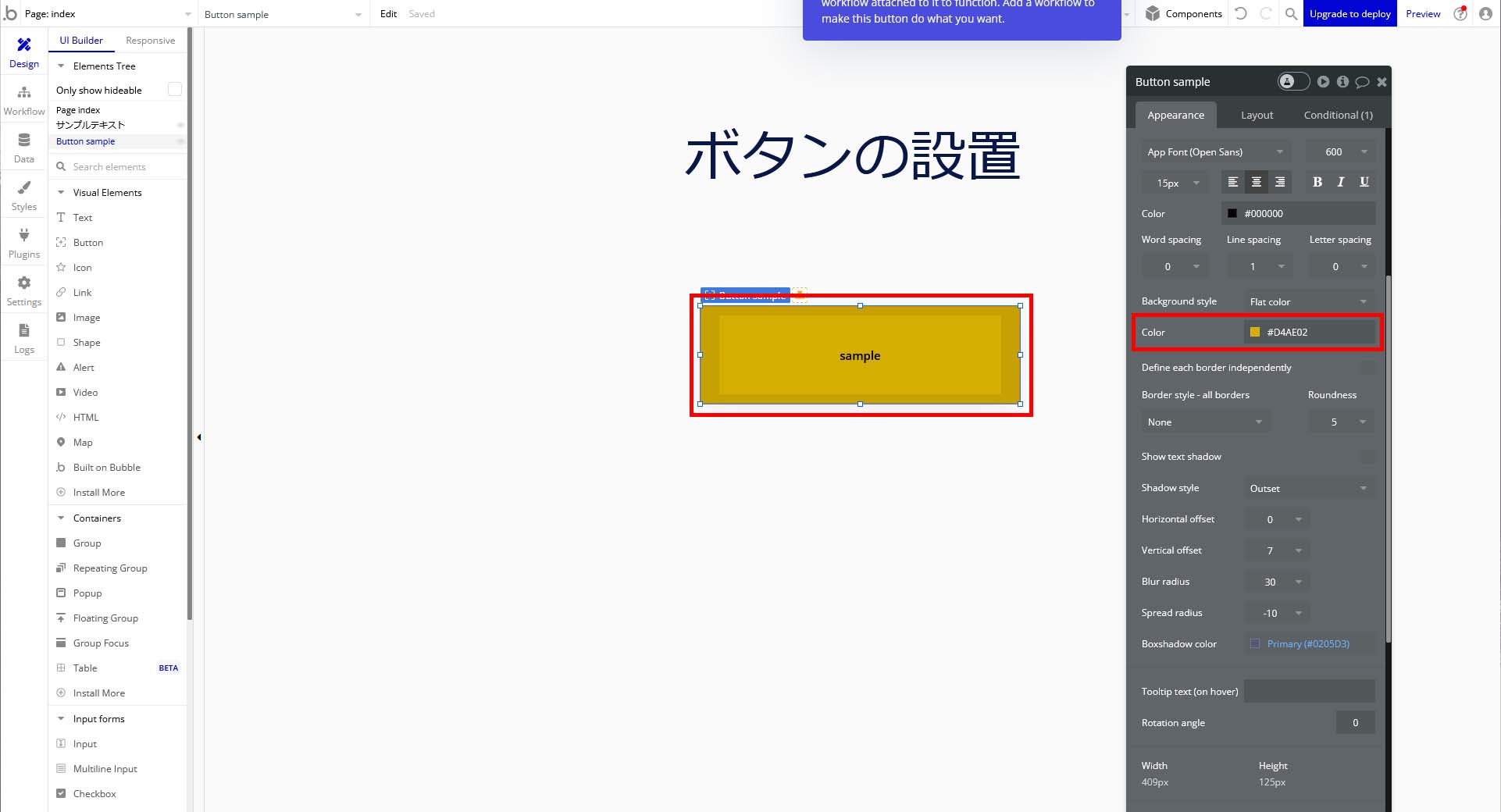
Color
Bubbleのボタンのテキストのカラー変更は「Background Style」内の「Color」を編集することで変更することができます。
「Bubble」でボタンをカスタマイズしよう
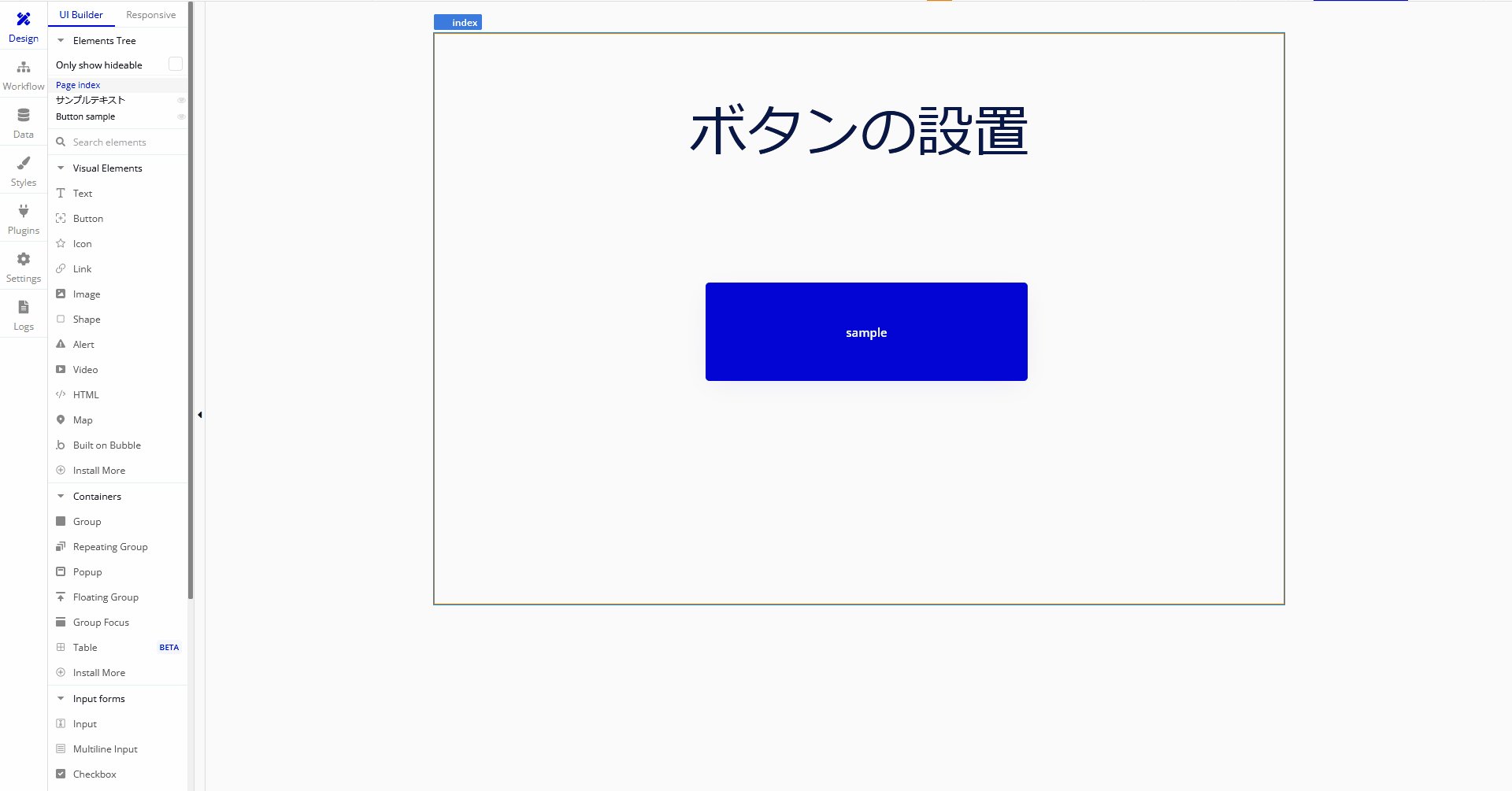
1-1.今回のを実行すると次のような感じになります。

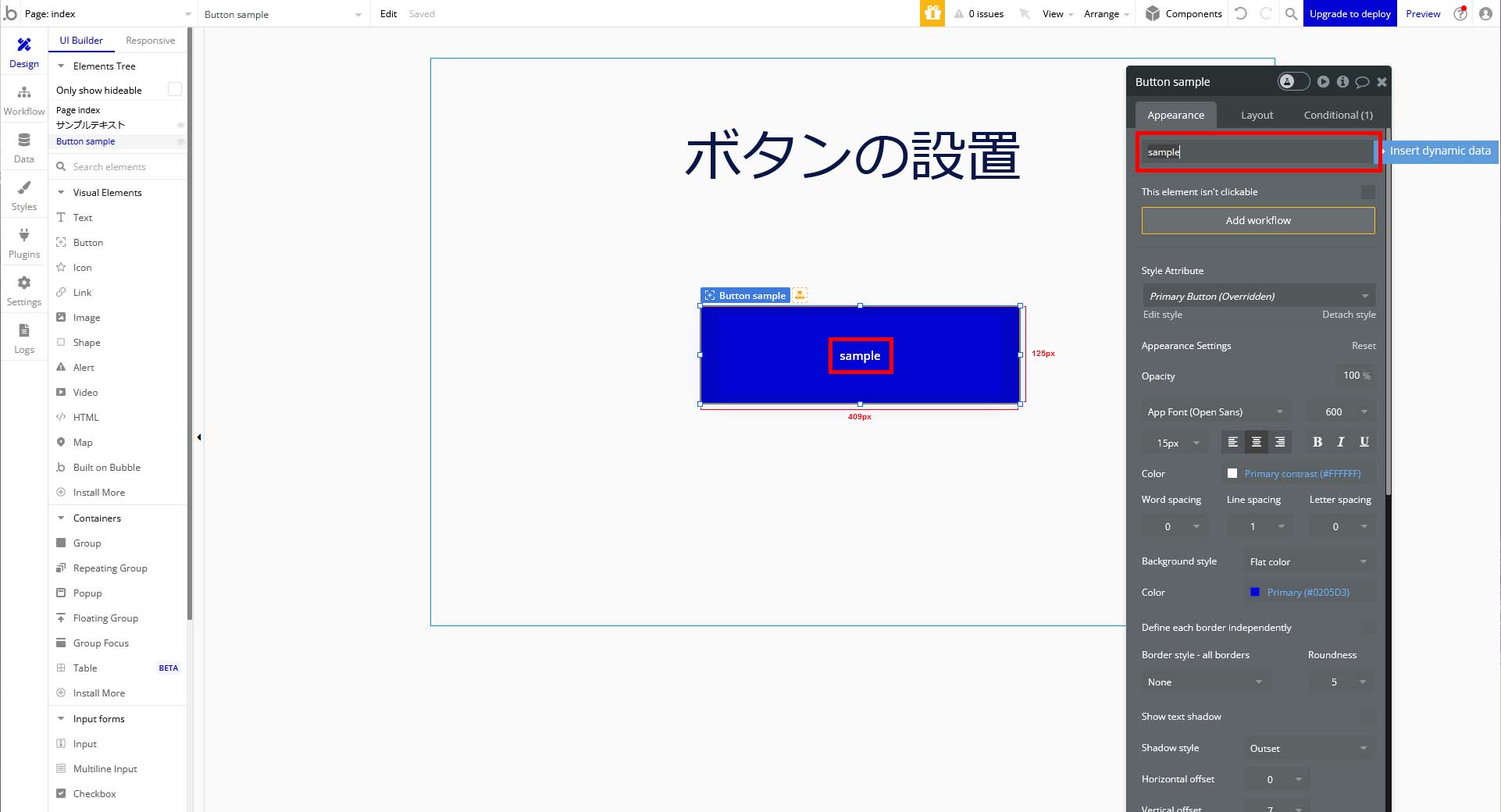
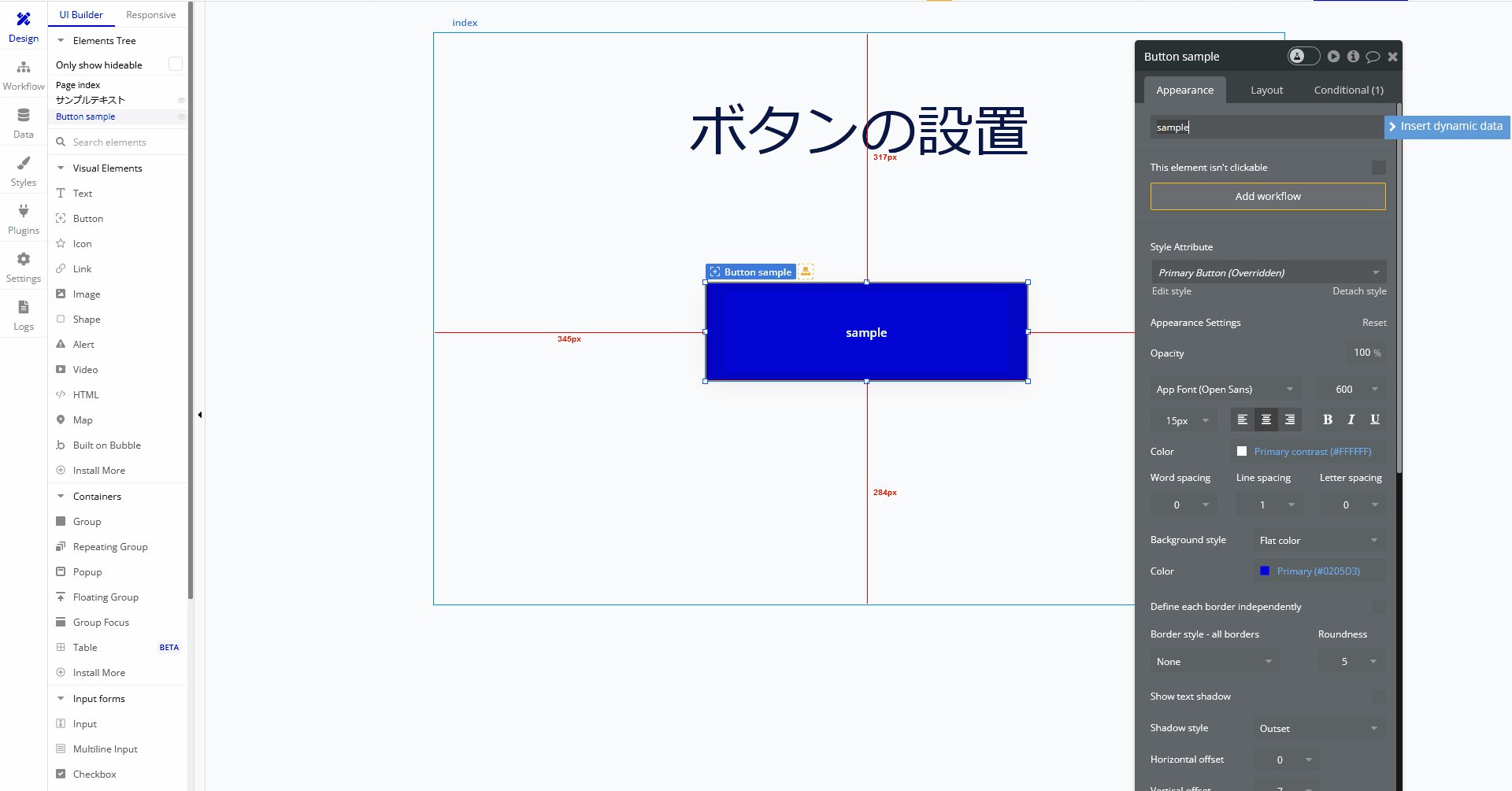
1-2.ボタンのテキスト変更はメニュー内上部のテキストを編集することで変更できます。


1-3.ボタンのテキストカラーの変更はメニュー内の「Appearance Settings」内の「Color」を変えることで変更することができます。


1-4.ボタンのテキストカラーの変更はメニュー内の「Background Style」内の「Color」を変えることで変更することができます。


今回はここまで。
次回はButtonについてまとめていきます。




コメント