ノーコードプログラミングのBubbleの解説をやっていきます。
Bubbleは僕もまだまだ勉強中な部分も非常に多いので備忘的な部分も多く含めているのをご了承ください。
テキストカスタマイズ
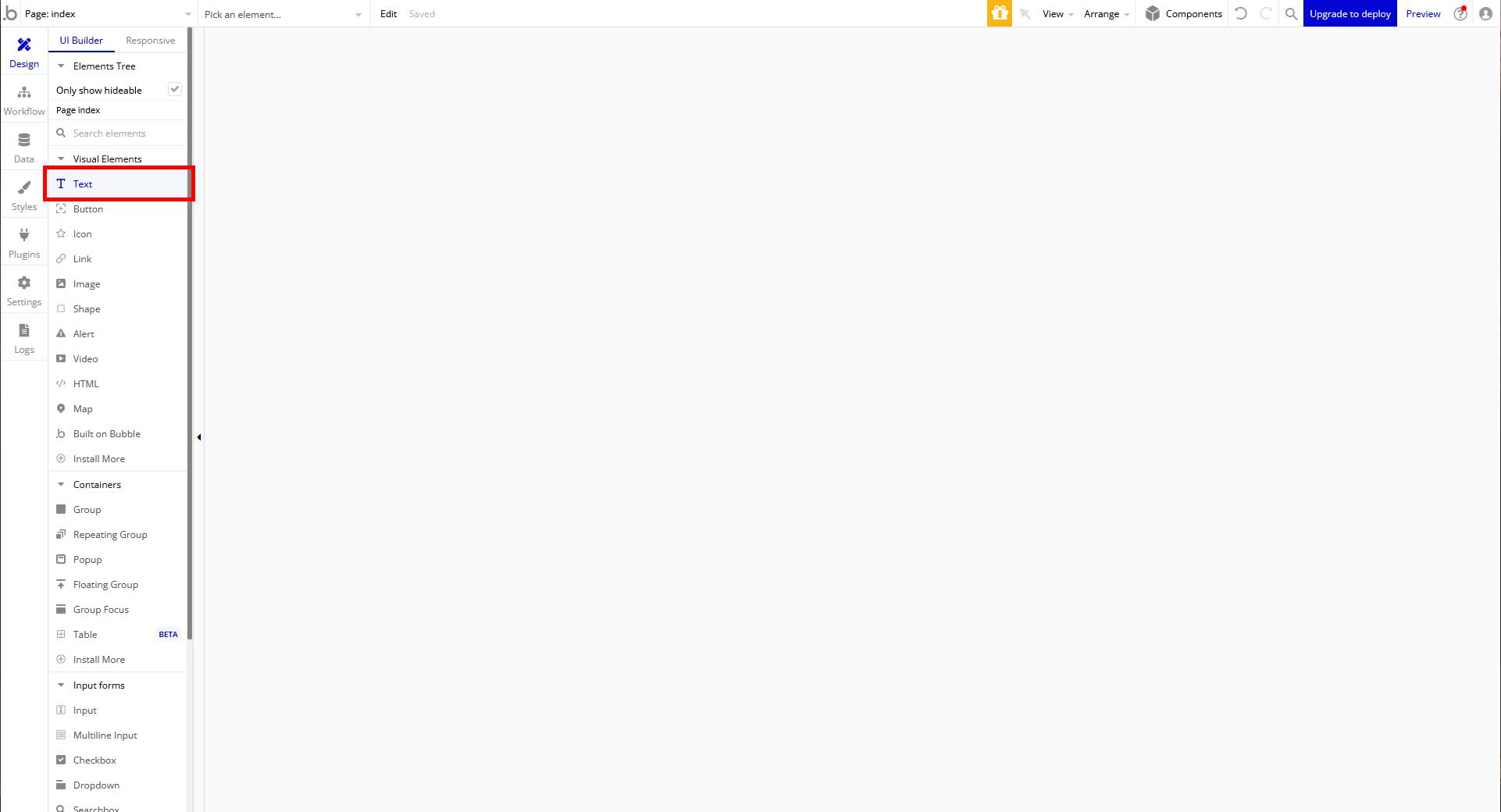
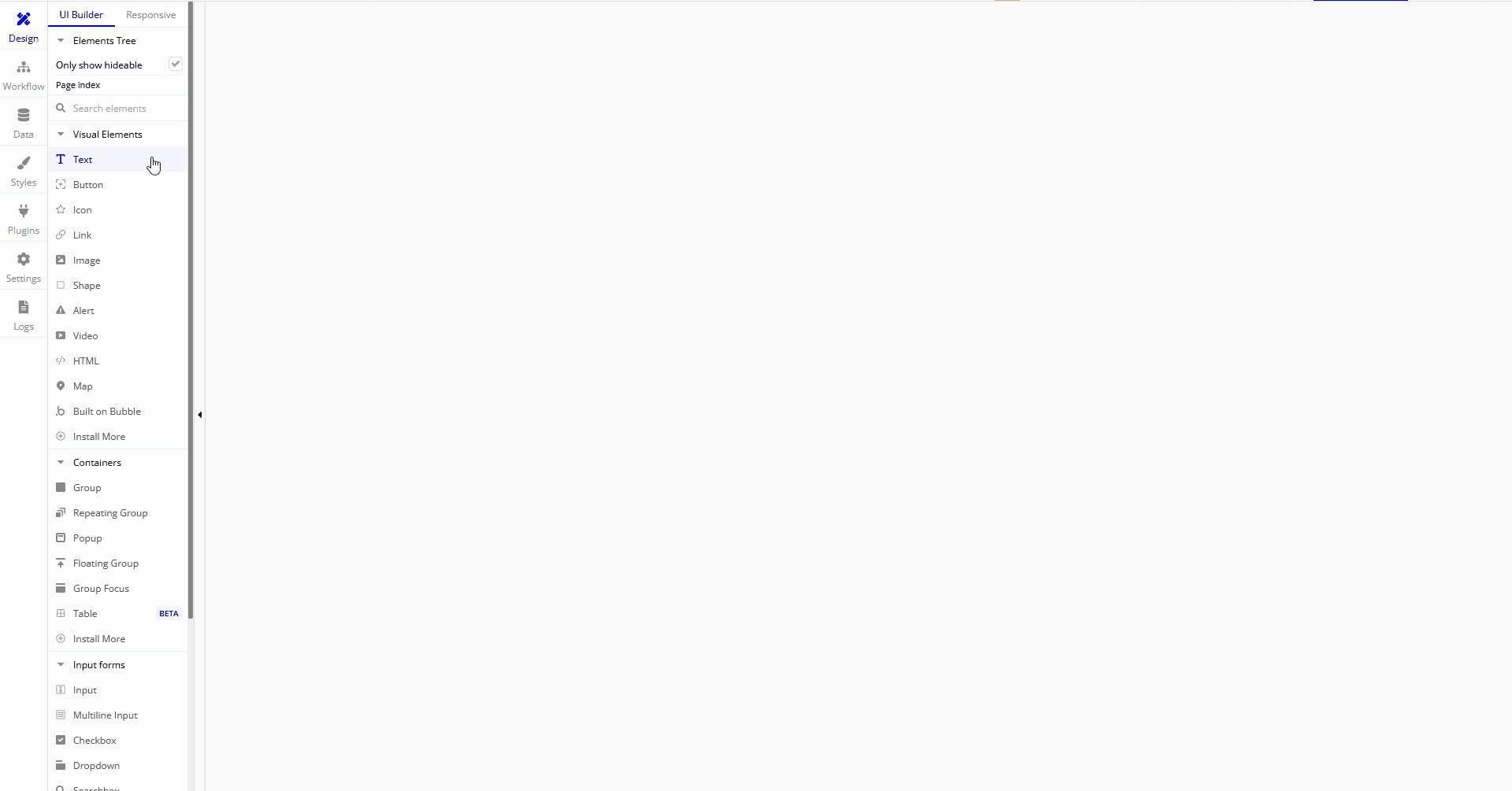
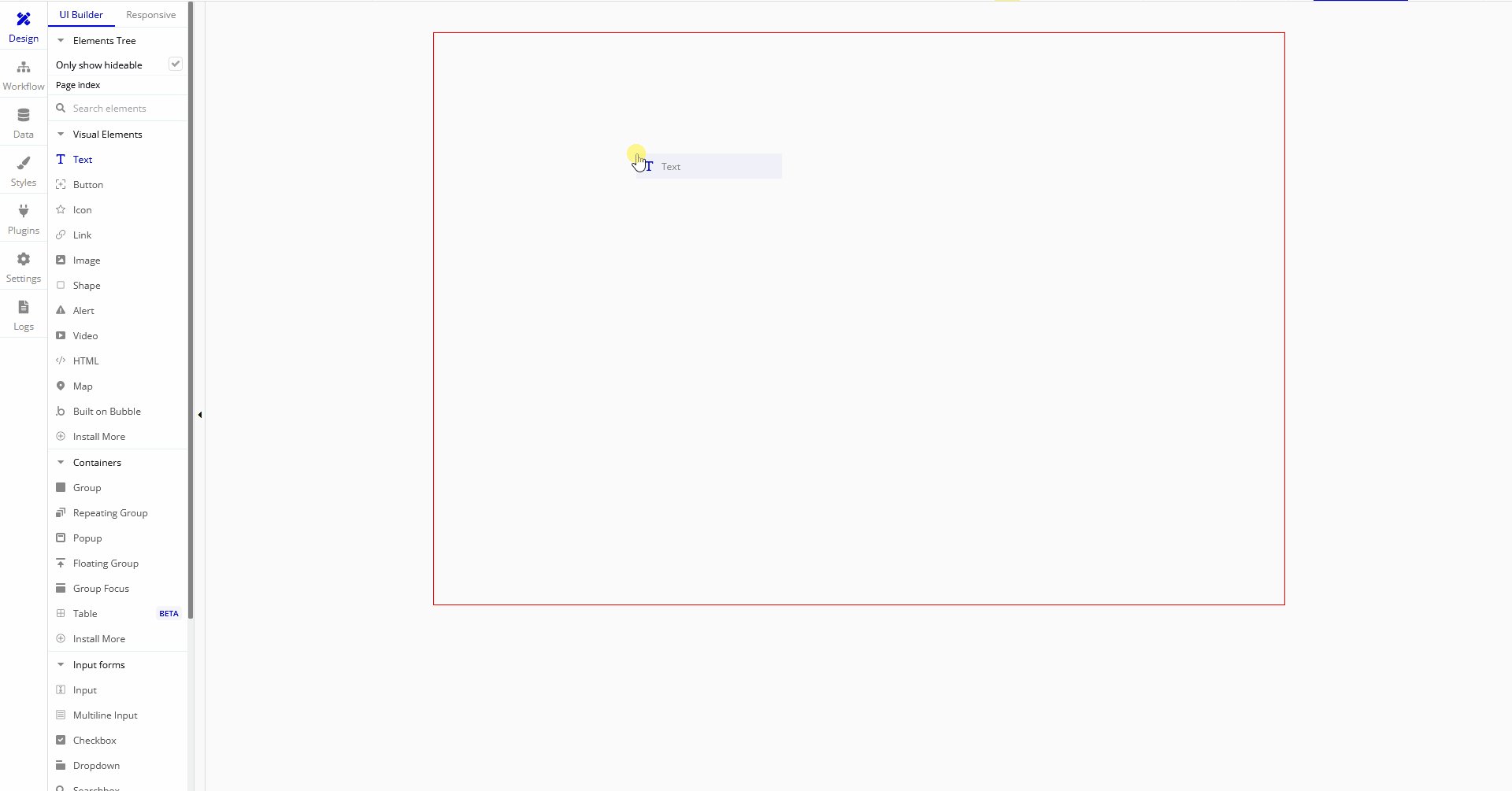
Bubbleのテキストは左メニューの「Text」をドラッグ&ドラッグすることで挿入することができます。
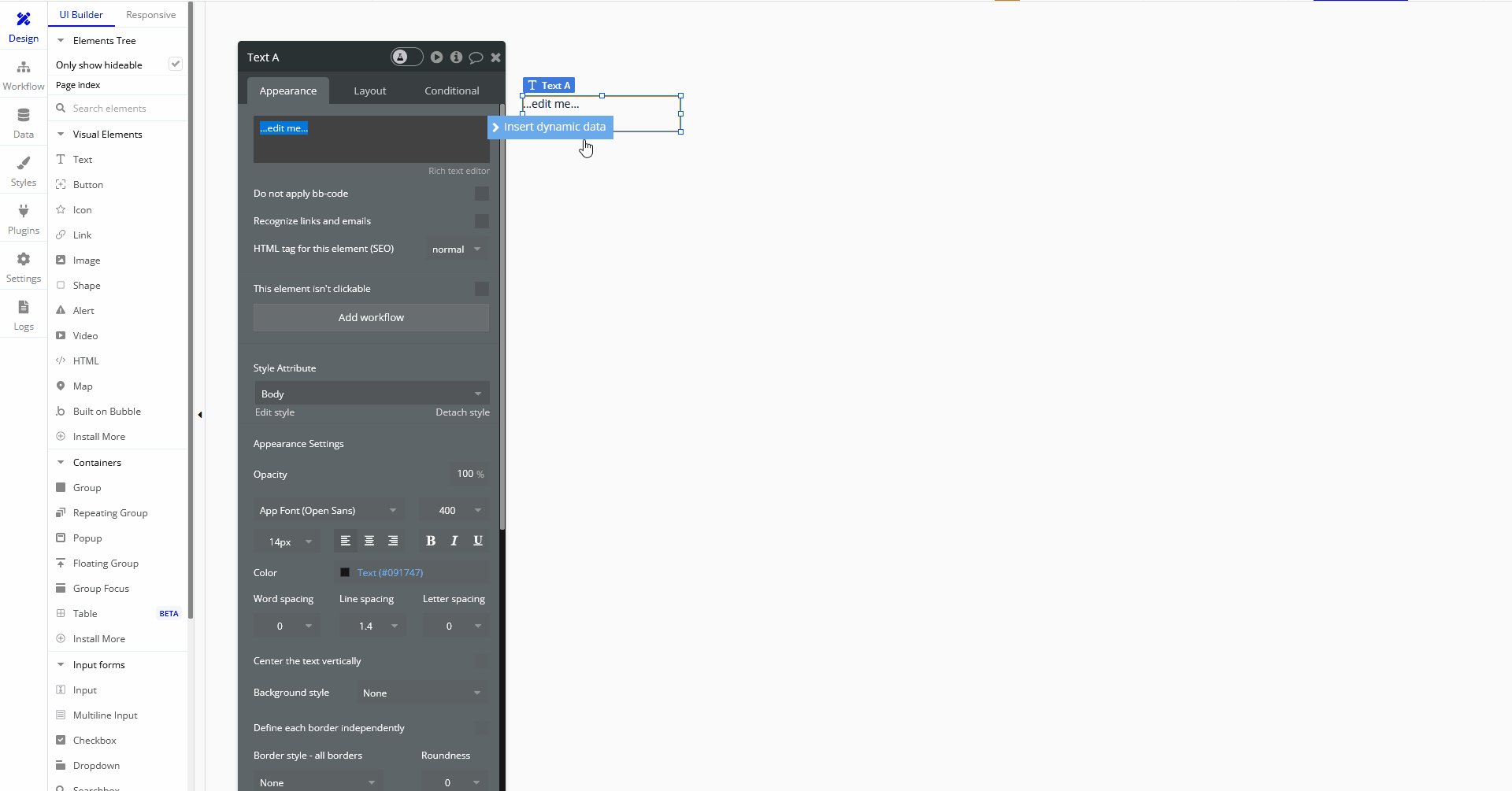
そんな「Text」にはかなりのカスタマイズ項目があります。
ただ、そんな「Text」もよく使う機能と使わない機能があるのでいくつか抜粋して紹介していきます。
テキストカスタマイズ方法
今回はそんなBubbleの「Text」において「Border Style – all borders」・「Roundness」・「Rotation angle」について解説していきます。
「Text」
Border Style – all borders
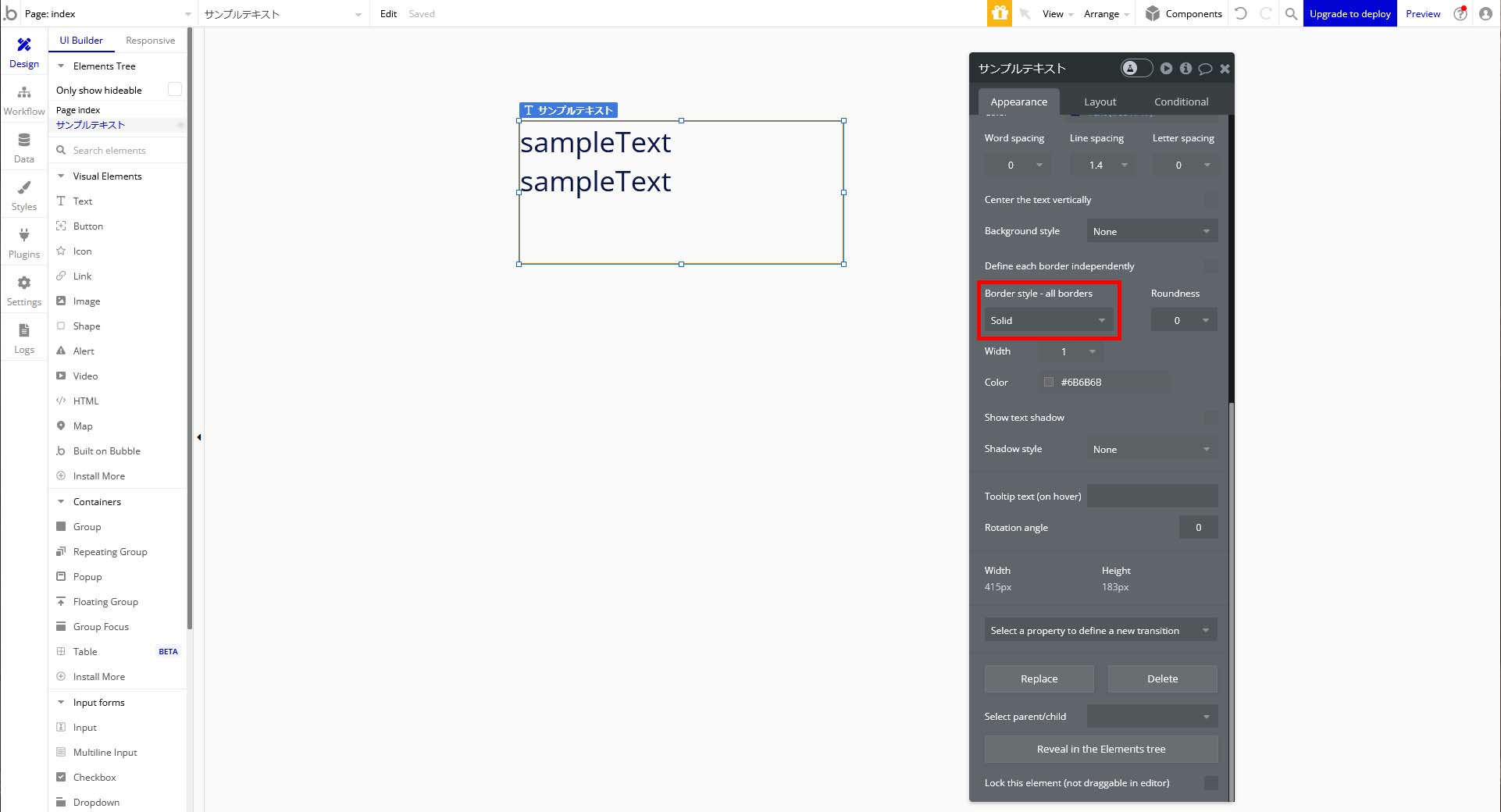
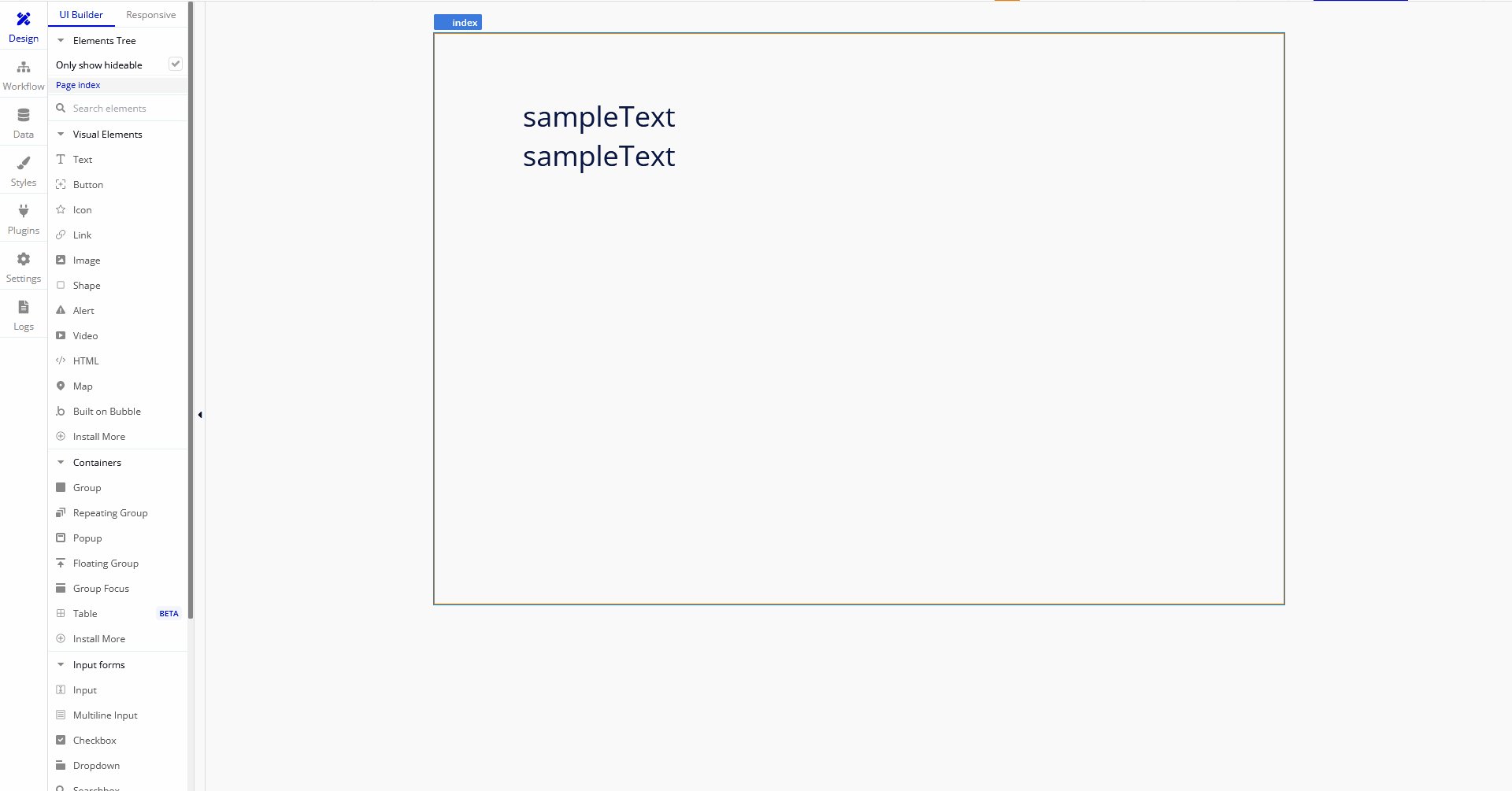
「Bubble」の「Border Style – all borders」は設定したテキストエリアに枠線を設定する機能となります。
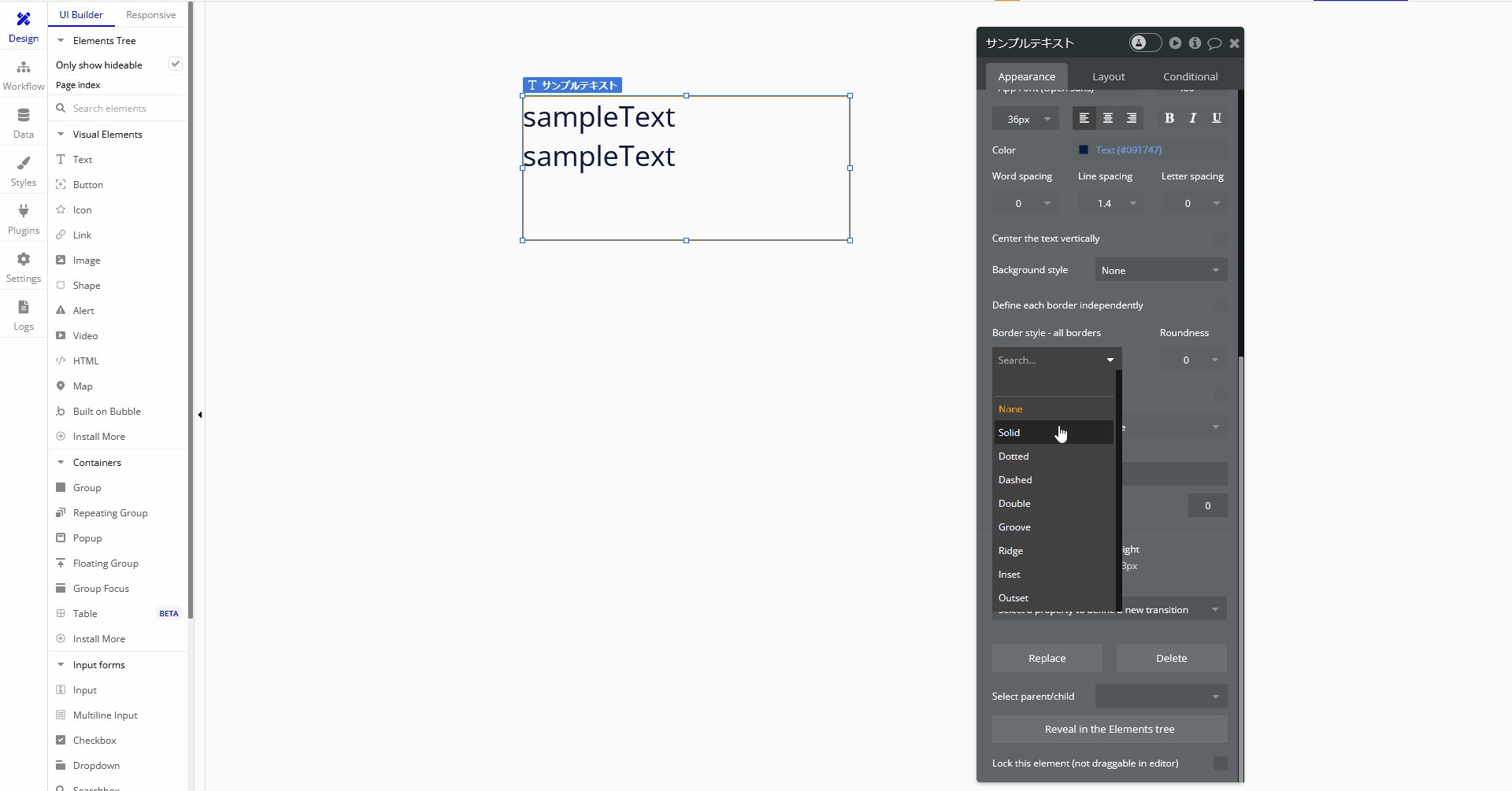
枠線は複数パターンありますが「Solid」のみを解説していきます。
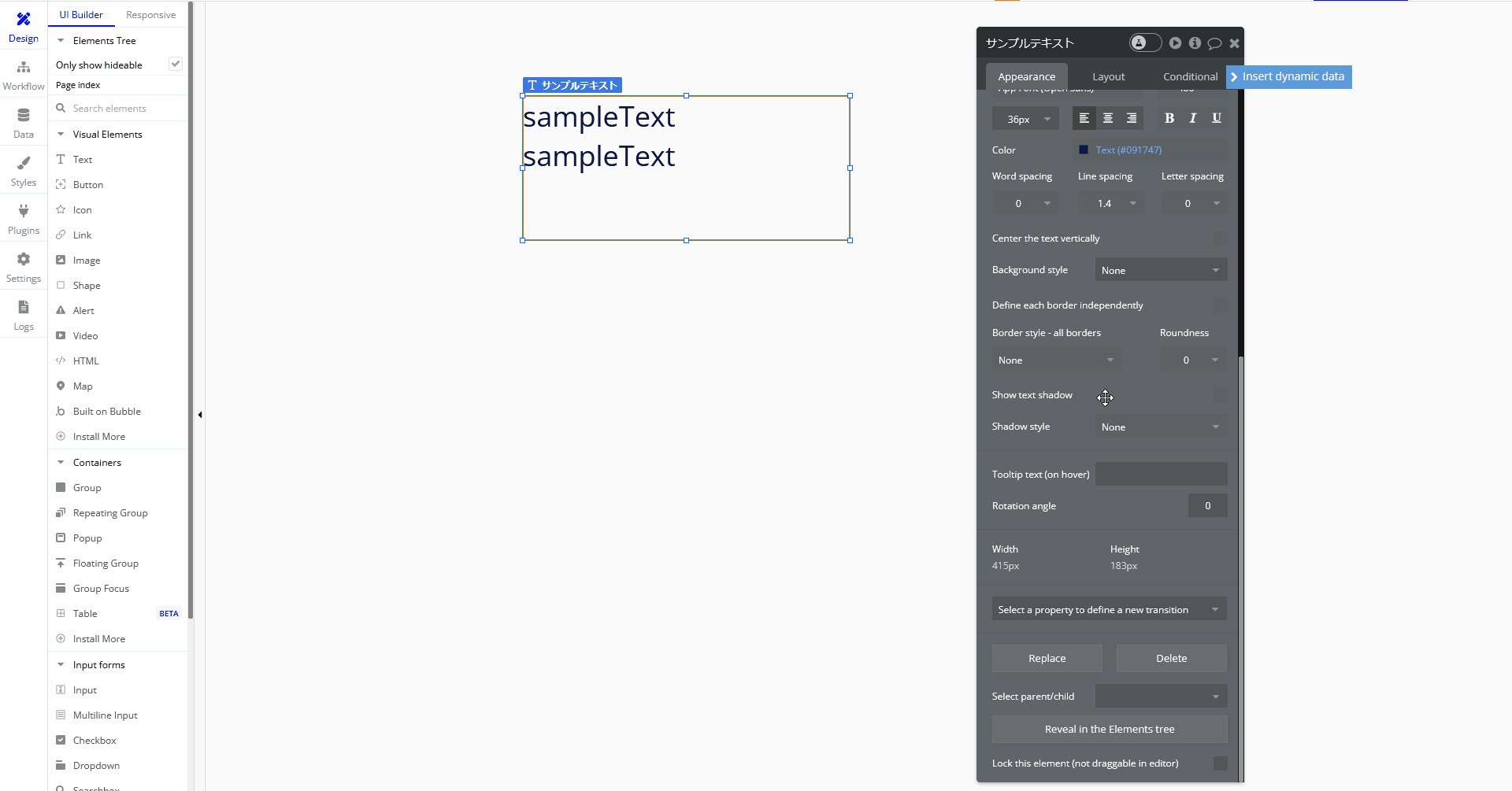
Roundness
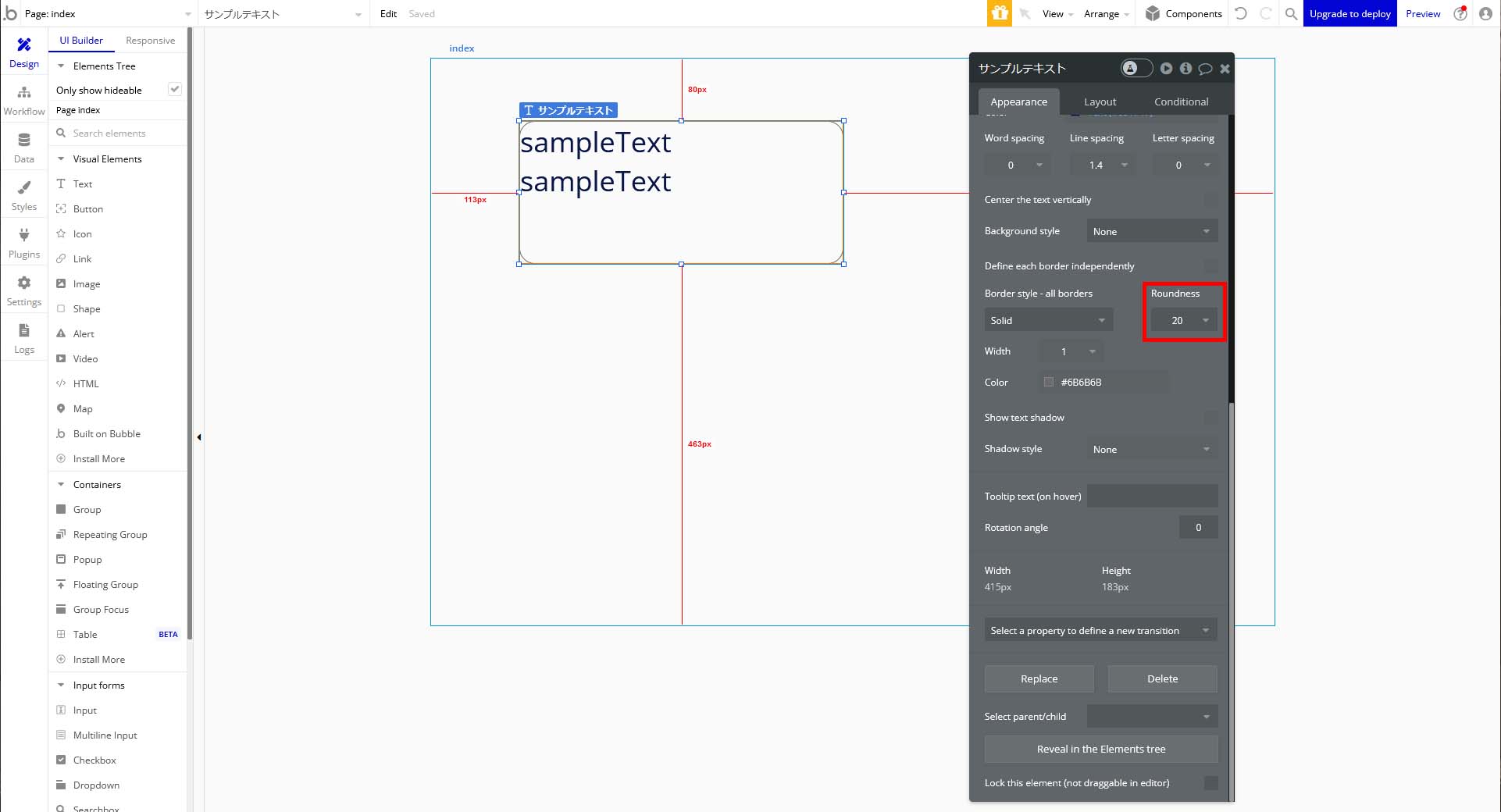
「Bubble」の「Text」の「Roundness」は設定した枠線の角を丸める機能となります。
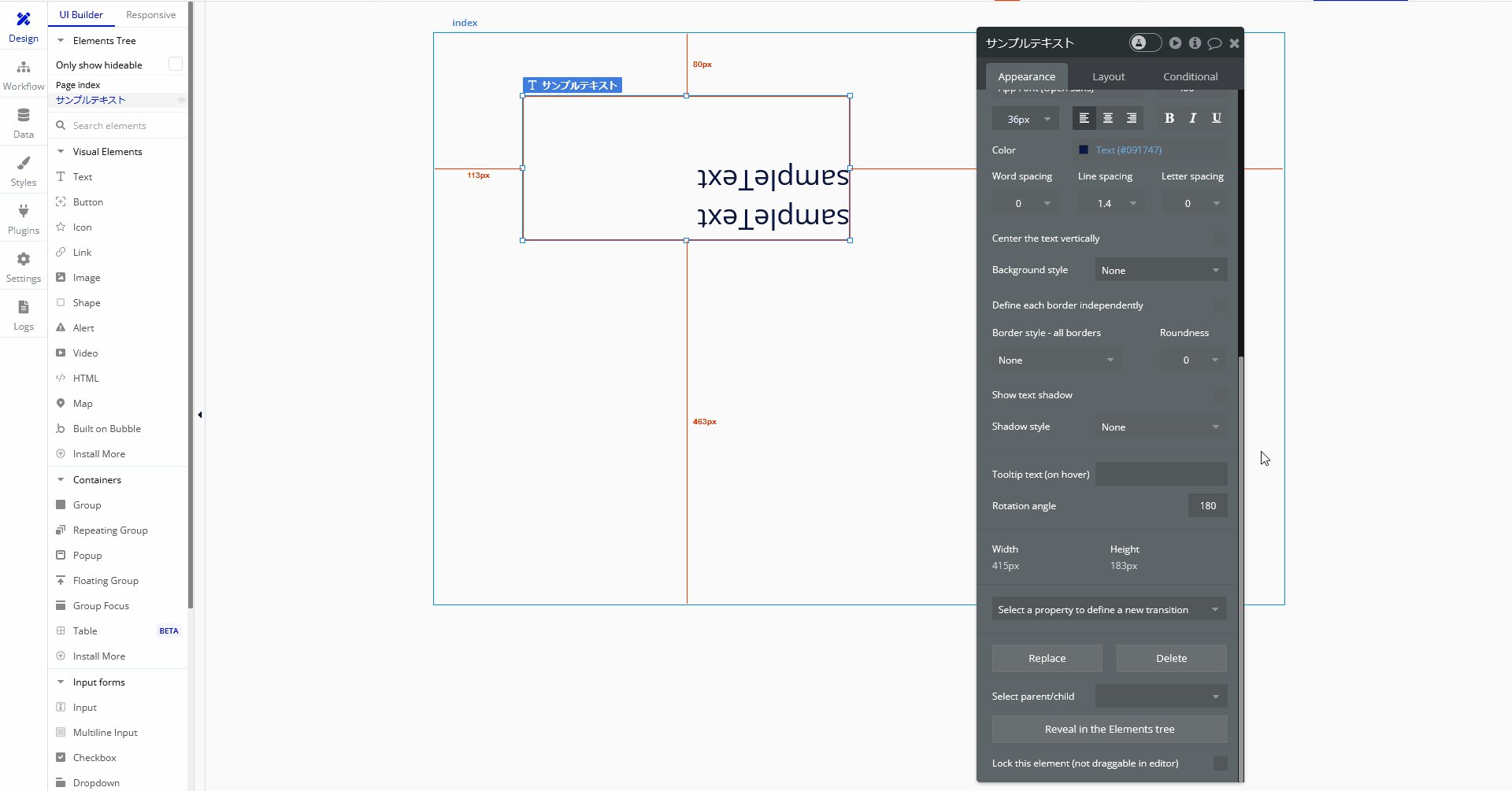
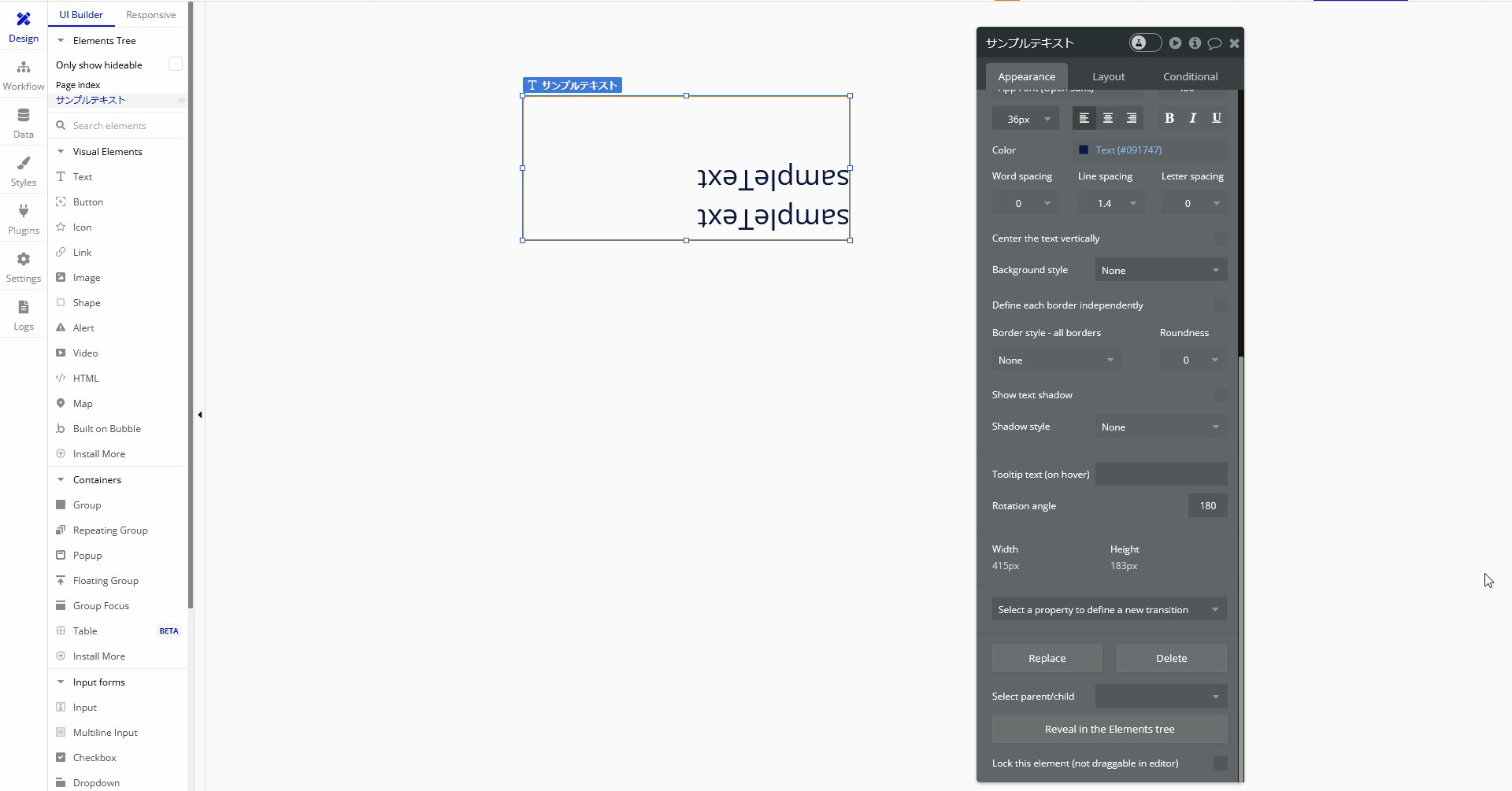
Rotation angle
「Bubble」の「Text」の「Rotation angle」は設定したテキストエリアを回転する機能となります。
「Bubble」でテキストアイテムをカスタマイズてみよう
1-1.今回は「Text」の「Border Style – all borders」・「Roundness」・「Rotation angle」について解説していきます。
1-2.「Text」は左メニュー内にある「Text」から挿入することができます。


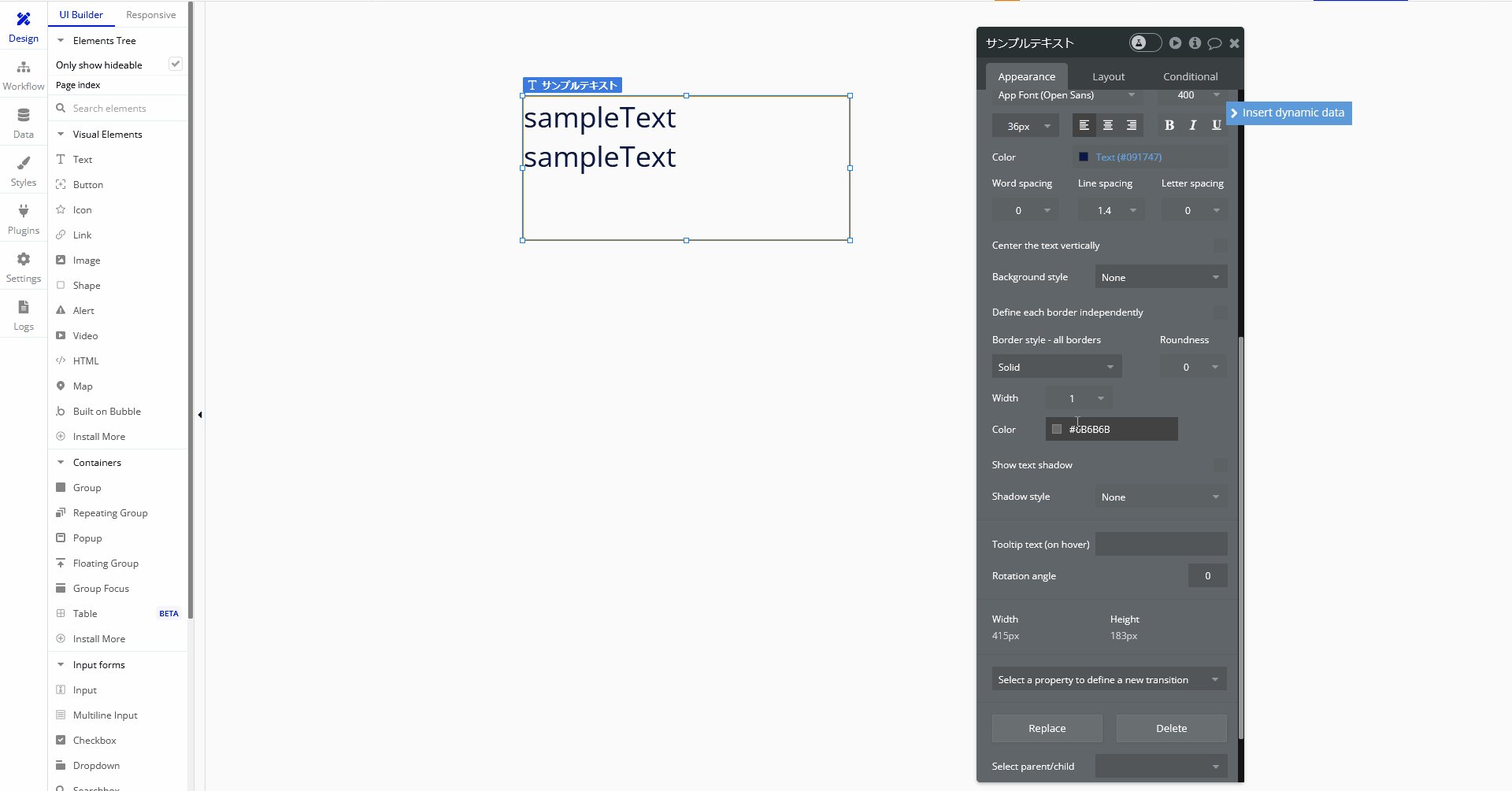
Border Style – all borders
1-3.Textアイテムの「Border Style – all borders」はテキストエリアの枠線を設定する機能で様々なパターンの枠線を付与することができます。
(今回は「Solid」のみ解説します。)


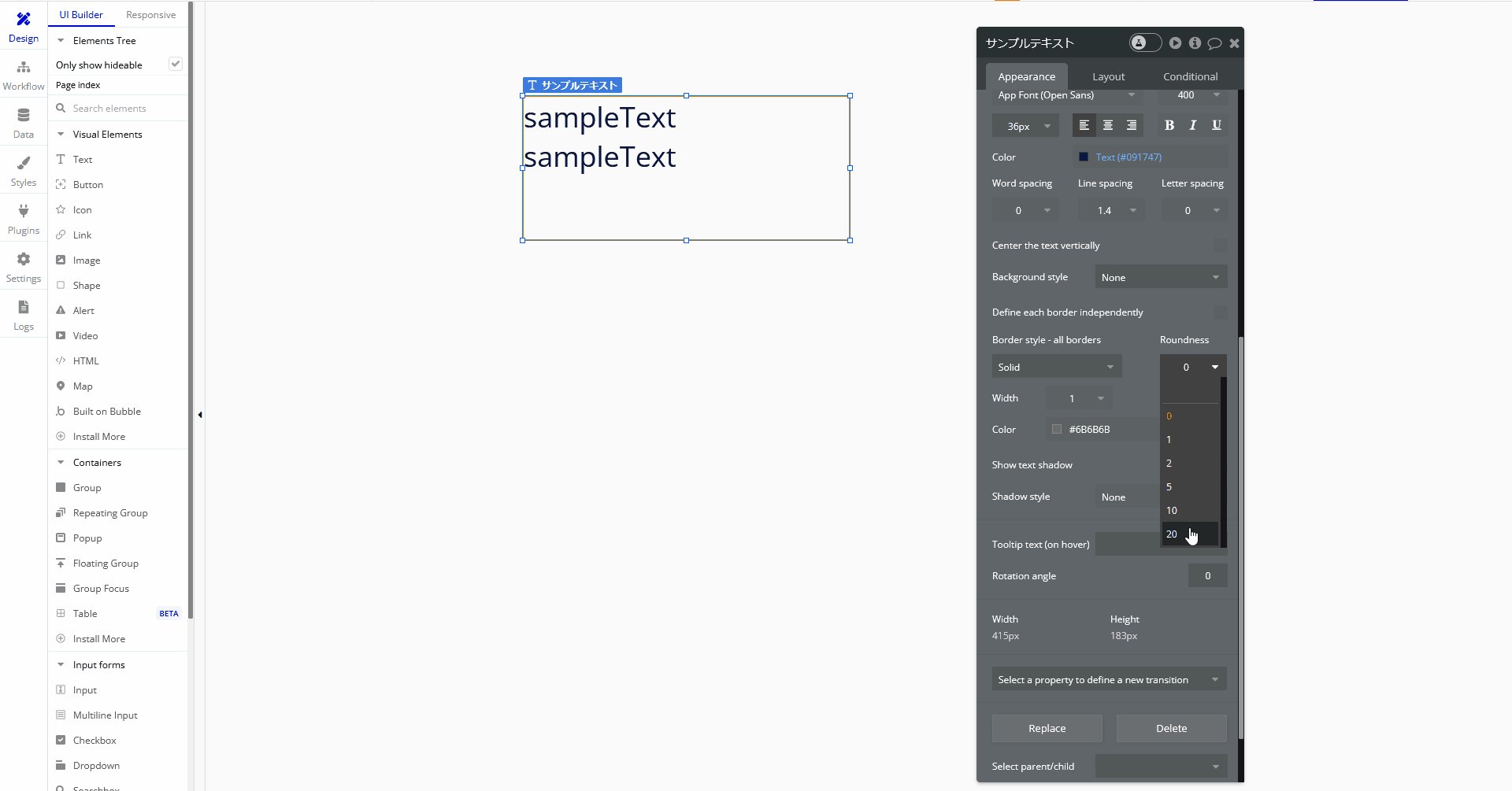
Roundness
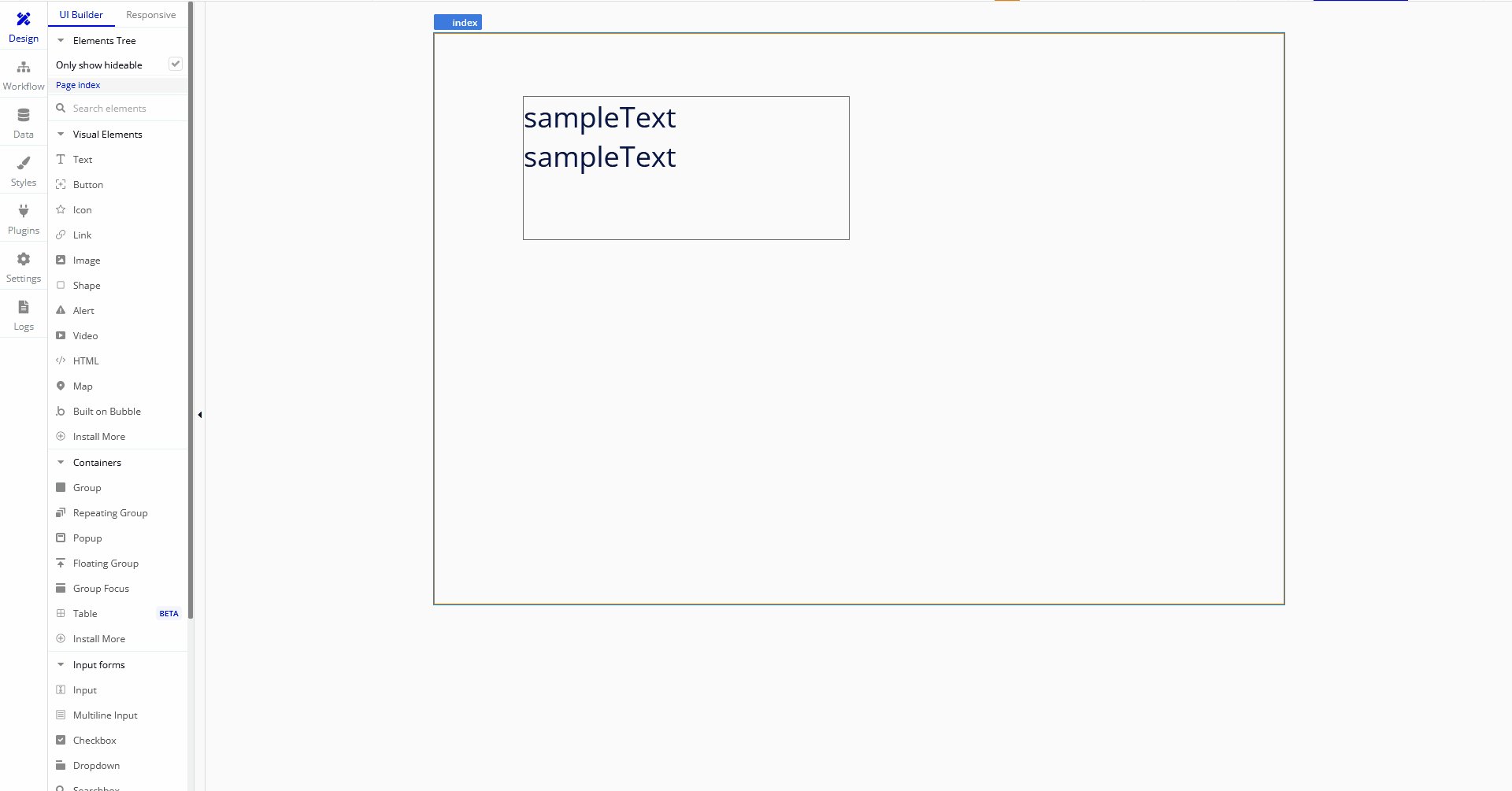
1-4.Textアイテムの「Roundness」は「Border Style – all borders」で設定した枠線に対して、角を丸めることができます。


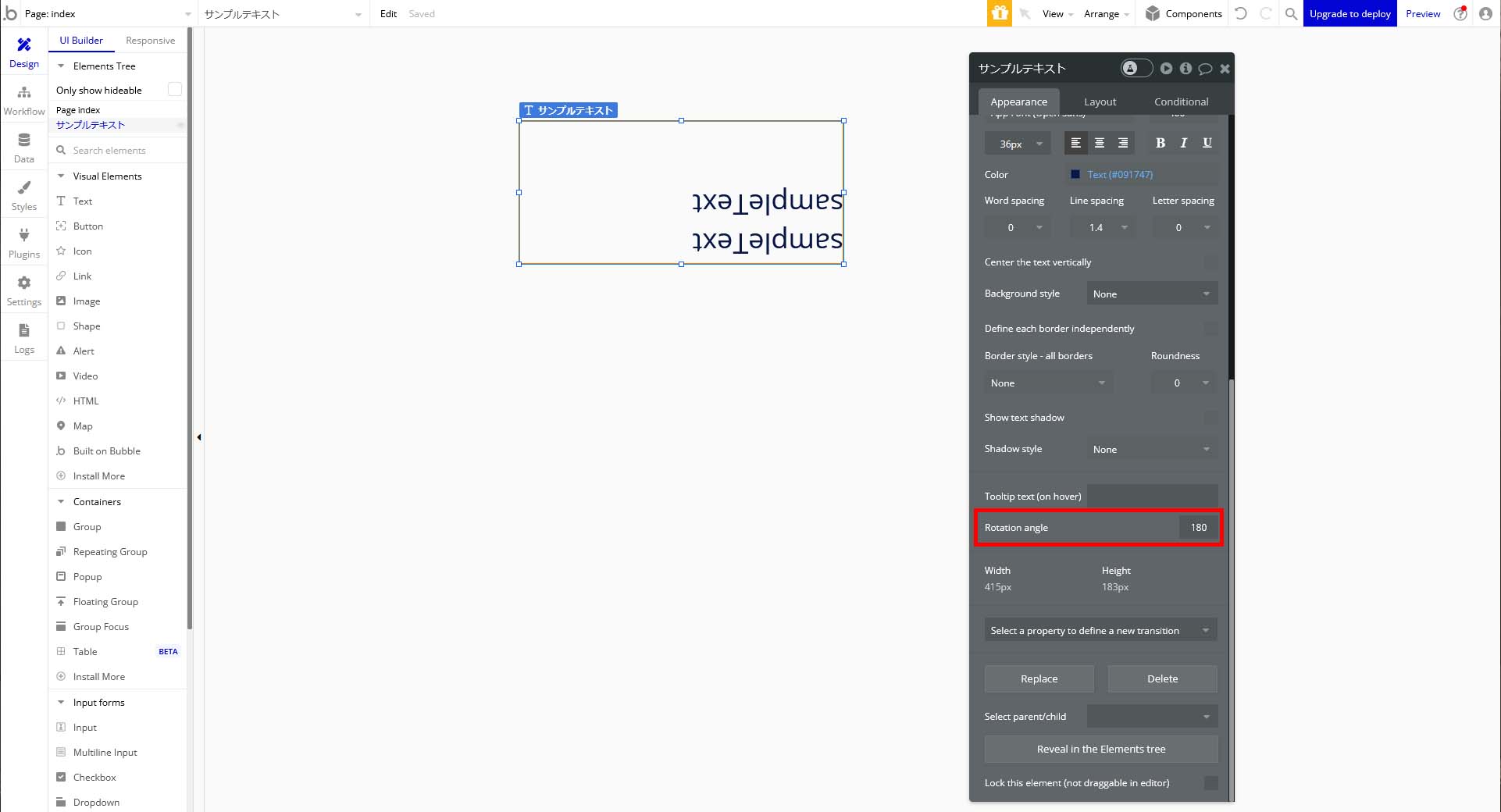
Rotation angle
1-5.「Text」の「Background style」は背景の設定でデフォルトでは「None」ですが、他にも設定項目があり今回解説する「Flat Color」にすると背景色を単色に設定することができます。
(他にも「Gradient」「Image」の設定項目があります。)


今回はここまで。
次回もTextについて解説していきます。



コメント