ノーコードプログラミングのBubbleの解説をやっていきます。
Bubbleは僕もまだまだ勉強中な部分も非常に多いので備忘的な部分も多く含めているのをご了承ください。
インプット項目
Bubbleのインプット項目はテキストやチェックボックスなどといったユーザーが入力する項目です。
これらの項目を使用して次の画面へデータを送信したり、データベースにデータを登録したりすることもできるのでBubbleをやっていくうえで絶対に覚える必要のある項目となります。
インプット項目作成方法
バブルでのインプット項目は複数あり、「テキスト」「マルチラインテキスト」「チェックボックス」「ドロップダウン(プルダウン)」「検索ボックス」「ラジオボタン」「スライダー」「カレンダー」「画像アップローダー」「ファイルアップローダー」がデフォルト機能として用意されています。
さらにプラグインとして様々な機能を追加できるのでより凝ったUIを作成することができる様になります。
そんなinputt項目で今回は「テキスト」を配置していきます。
「Bubble」でテキストインプット項目を作成しよう
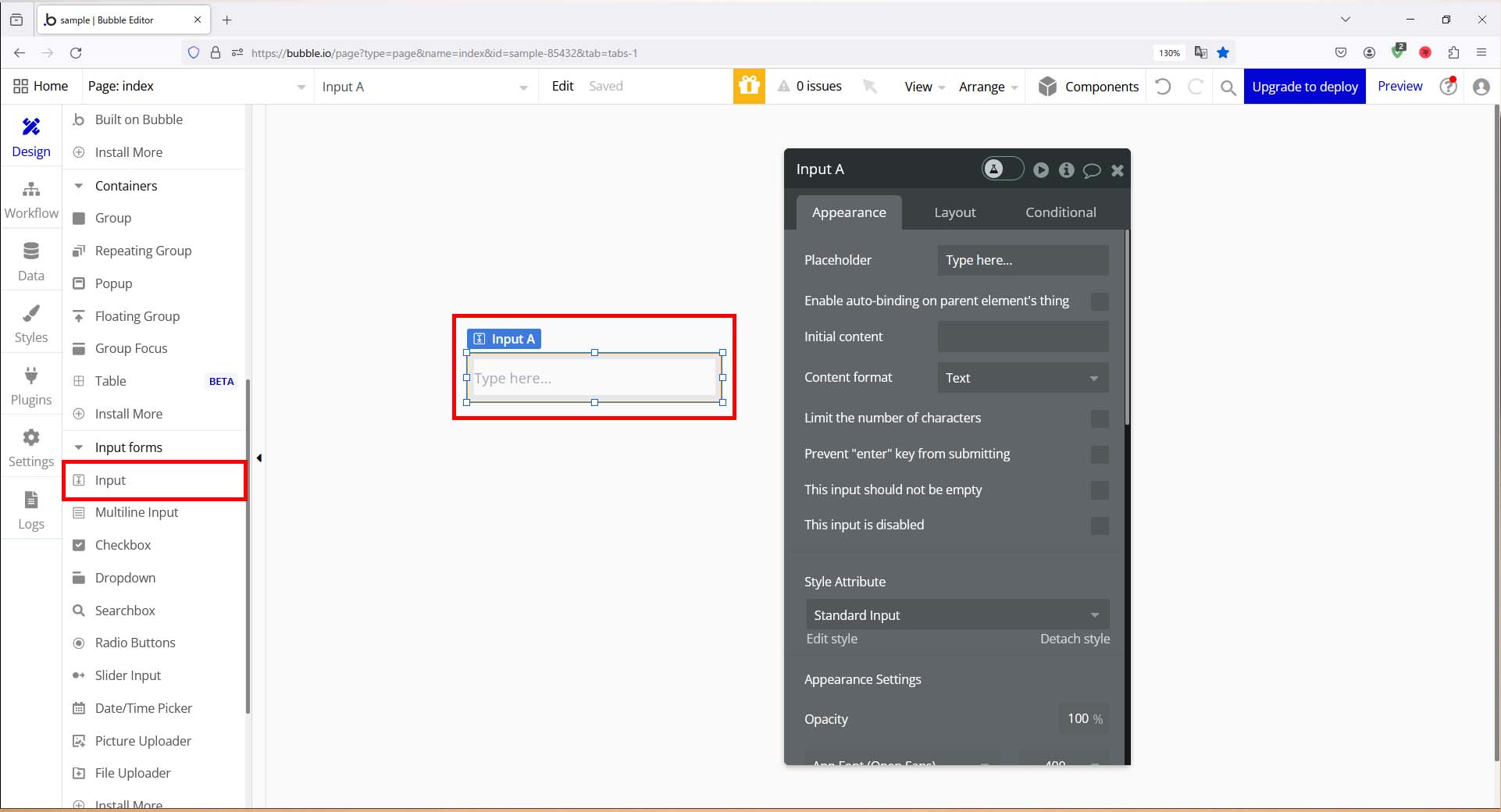
1-1.テキストインプット項目を作成をすると次のような感じになります。

1-2.「Design」画面で「input」を選択してドラッグ&ドロップします。

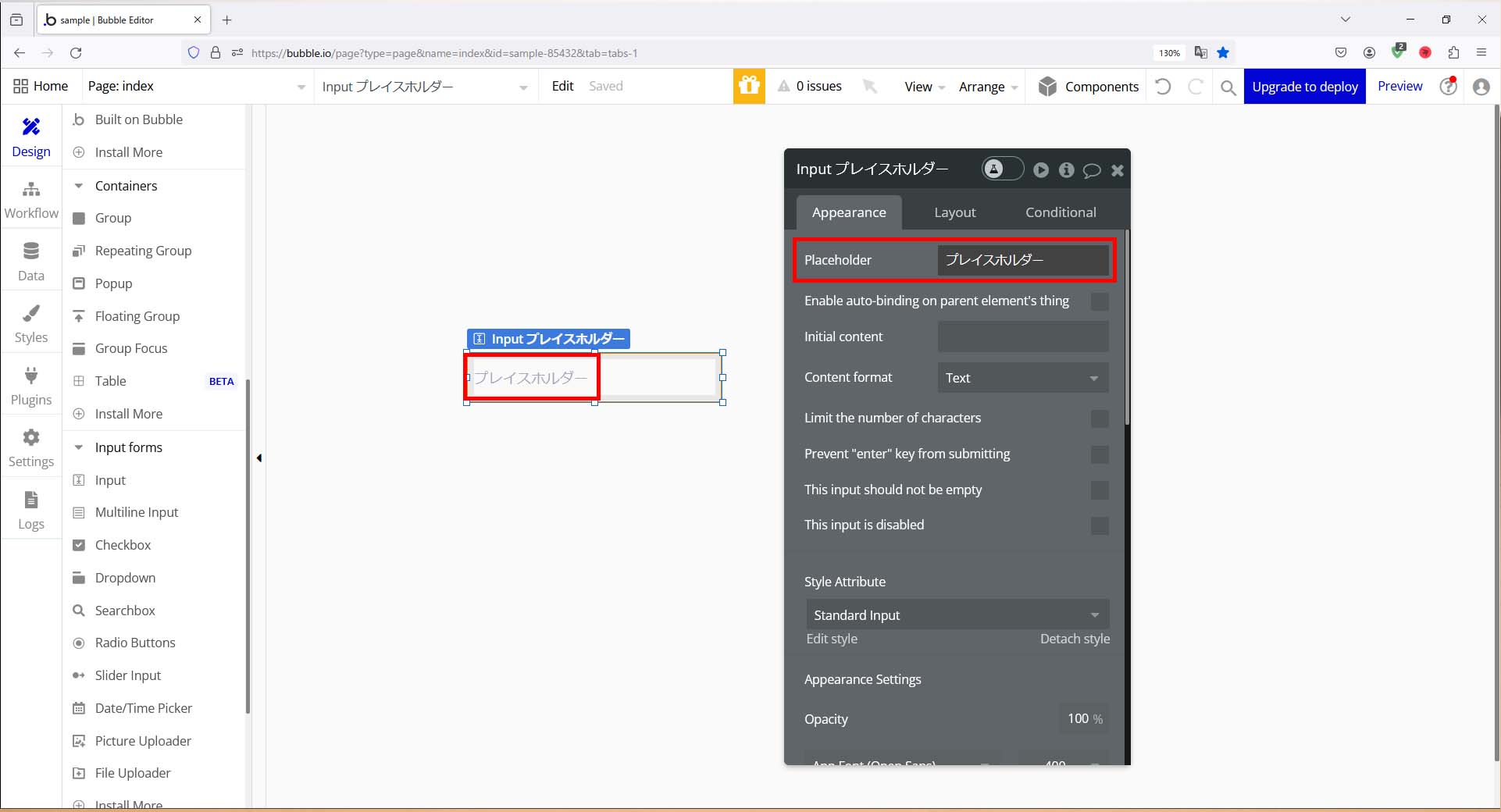
1-3.「Placeholder」の値を変更するとデフォルトで入力される灰色のテキストを変更することができます。

今回はここまで。
次回もデータベースについて解説していきます。



コメント