ノーコードプログラミングのBubbleの解説をやっていきます。
Bubbleは僕もまだまだ勉強中な部分も非常に多いので備忘的な部分も多く含めているのをご了承ください。
チェックボックス
Bubbleのチェックボックスはその名の通り画面上にチェックボックスを配置する機能です。
チェックボックスを配置することで次の画面に複数のデータを渡したり、利用規約の様なものを作成することができます。
インプット項目作成方法
バブルでのインプット項目は複数あり、「テキスト」「マルチラインテキスト」「チェックボックス」「ドロップダウン(プルダウン)」「検索ボックス」「ラジオボタン」「スライダー」「カレンダー」「画像アップローダー」「ファイルアップローダー」がデフォルト機能として用意されています。
さらにプラグインとして様々な機能を追加できるのでより凝ったUIを作成することができる様になります。
そんなinput項目で今回は「Checkbox」を配置していきます。
「Bubble」でチェックボックスを作成しよう
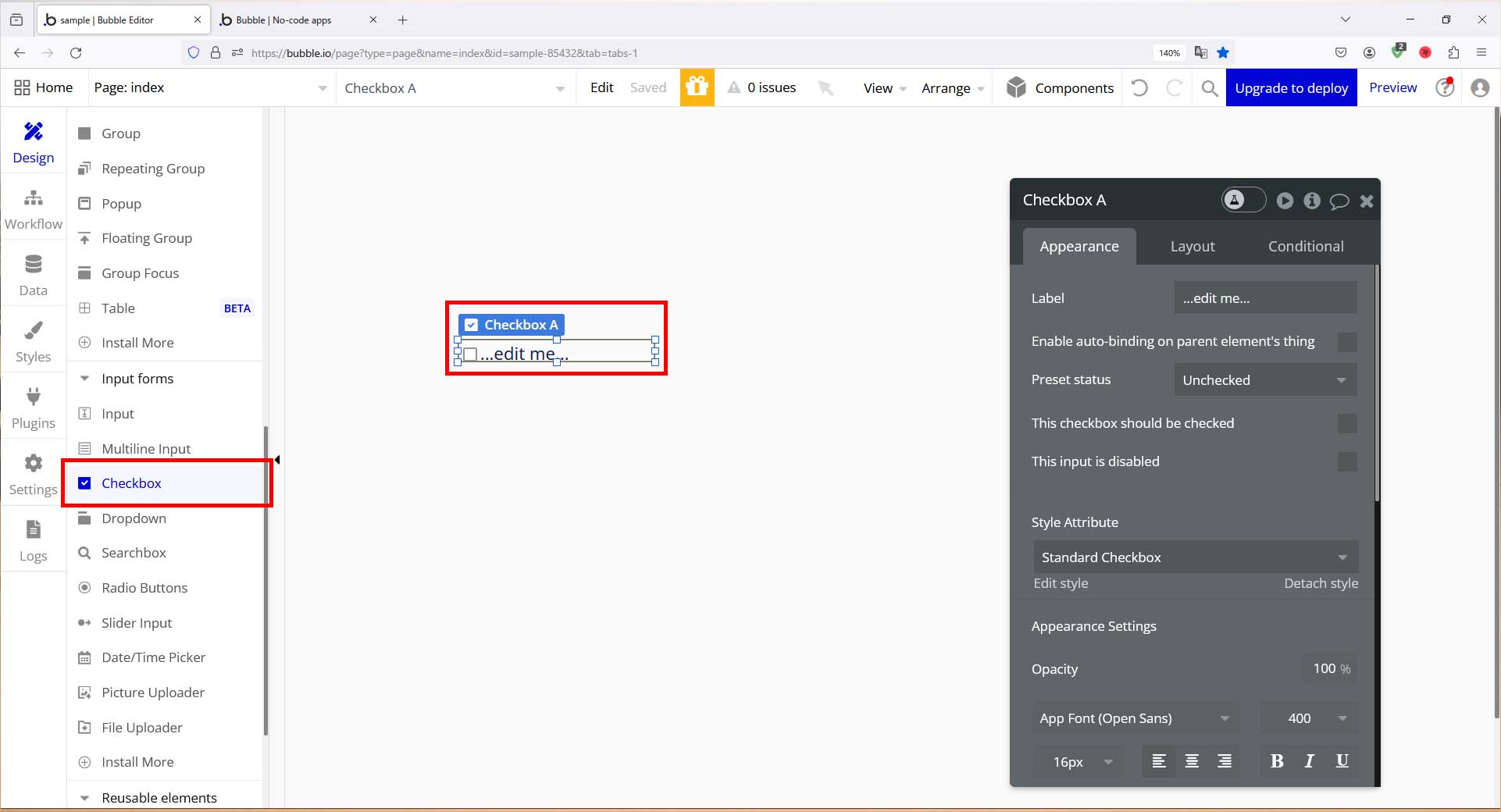
1-1.チェックボックスを作成をすると次のような感じになります。

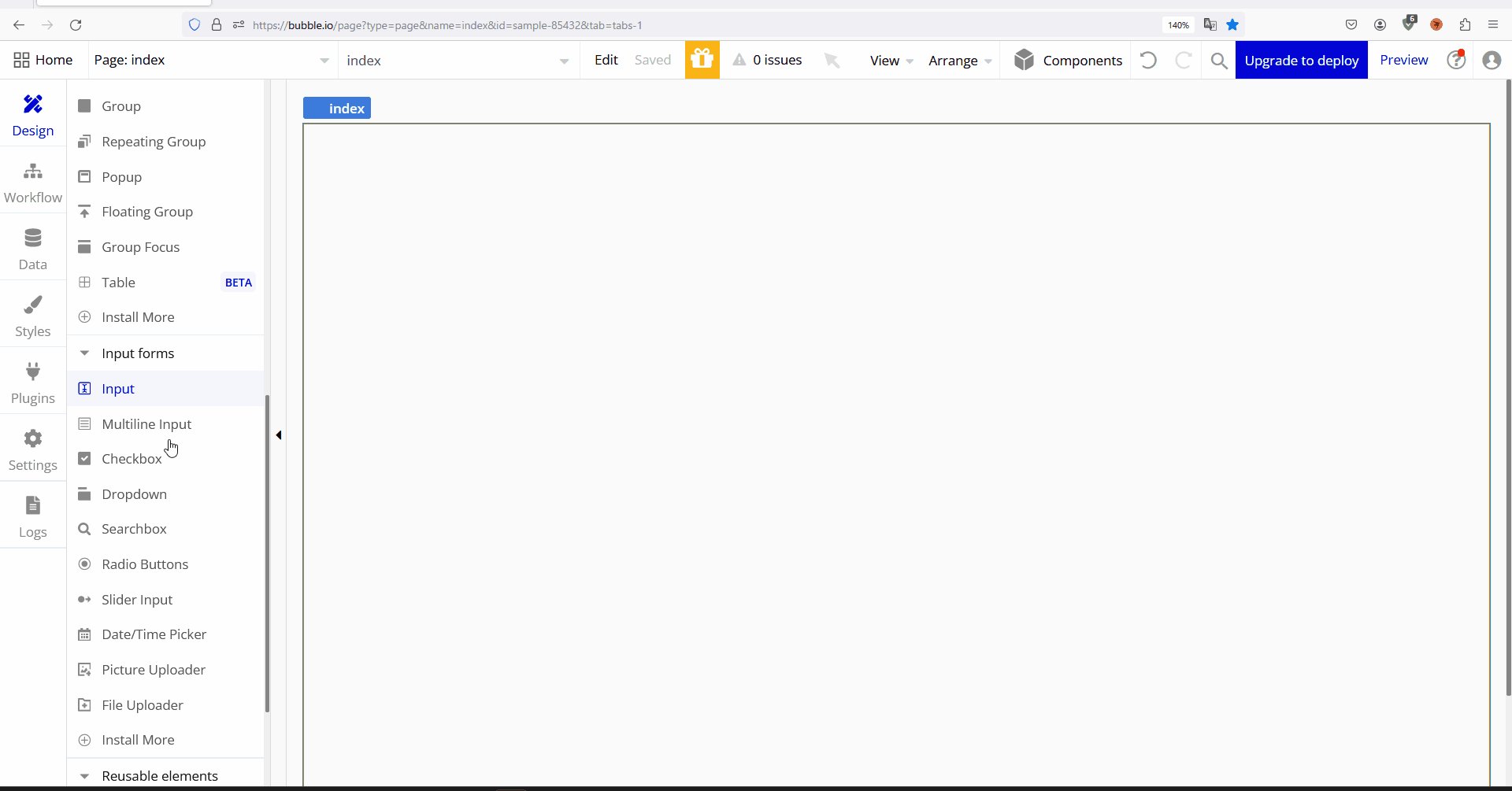
1-2.「Design」画面で「Checkbox」を選択してドラッグ&ドロップします。

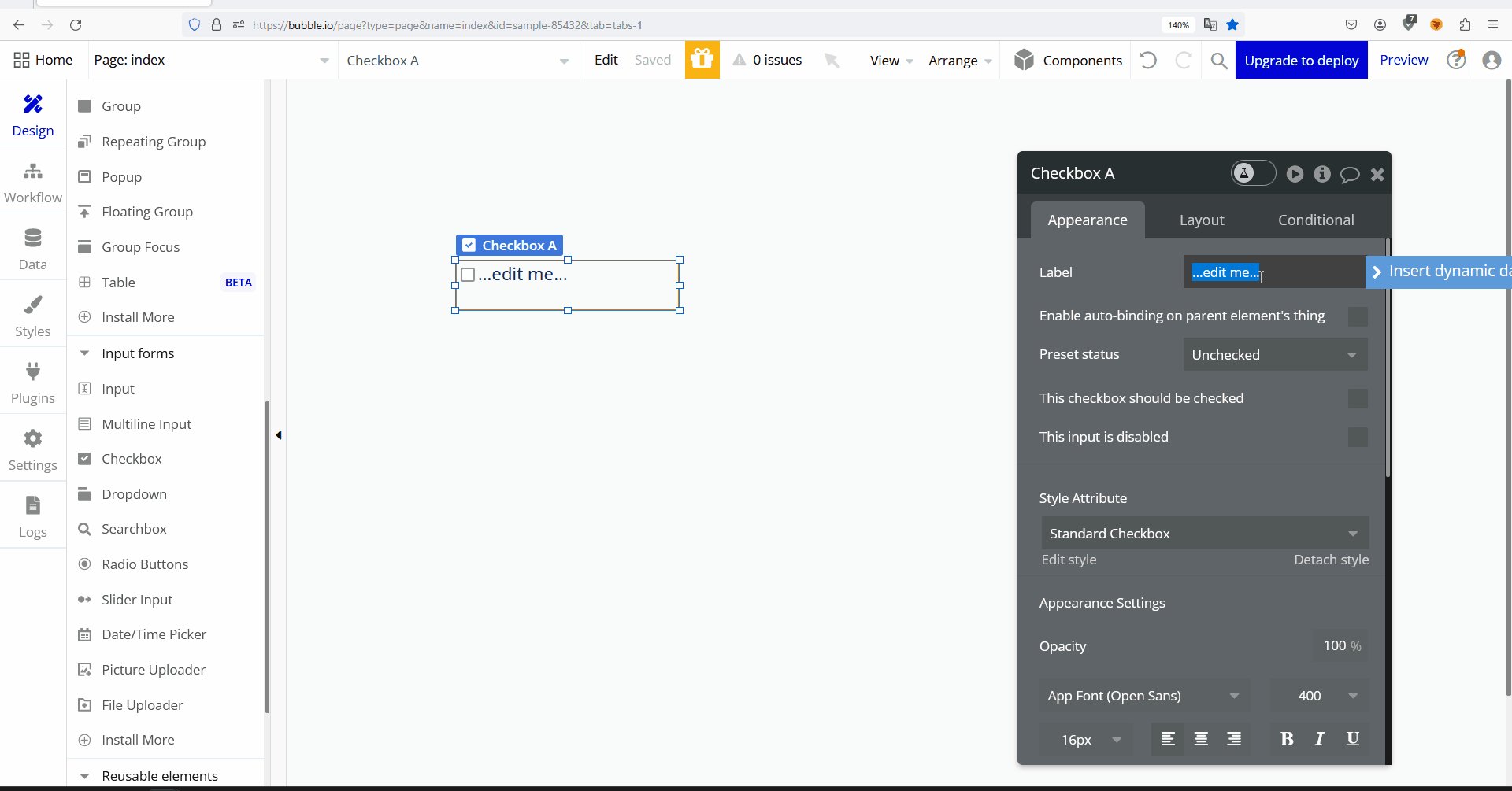
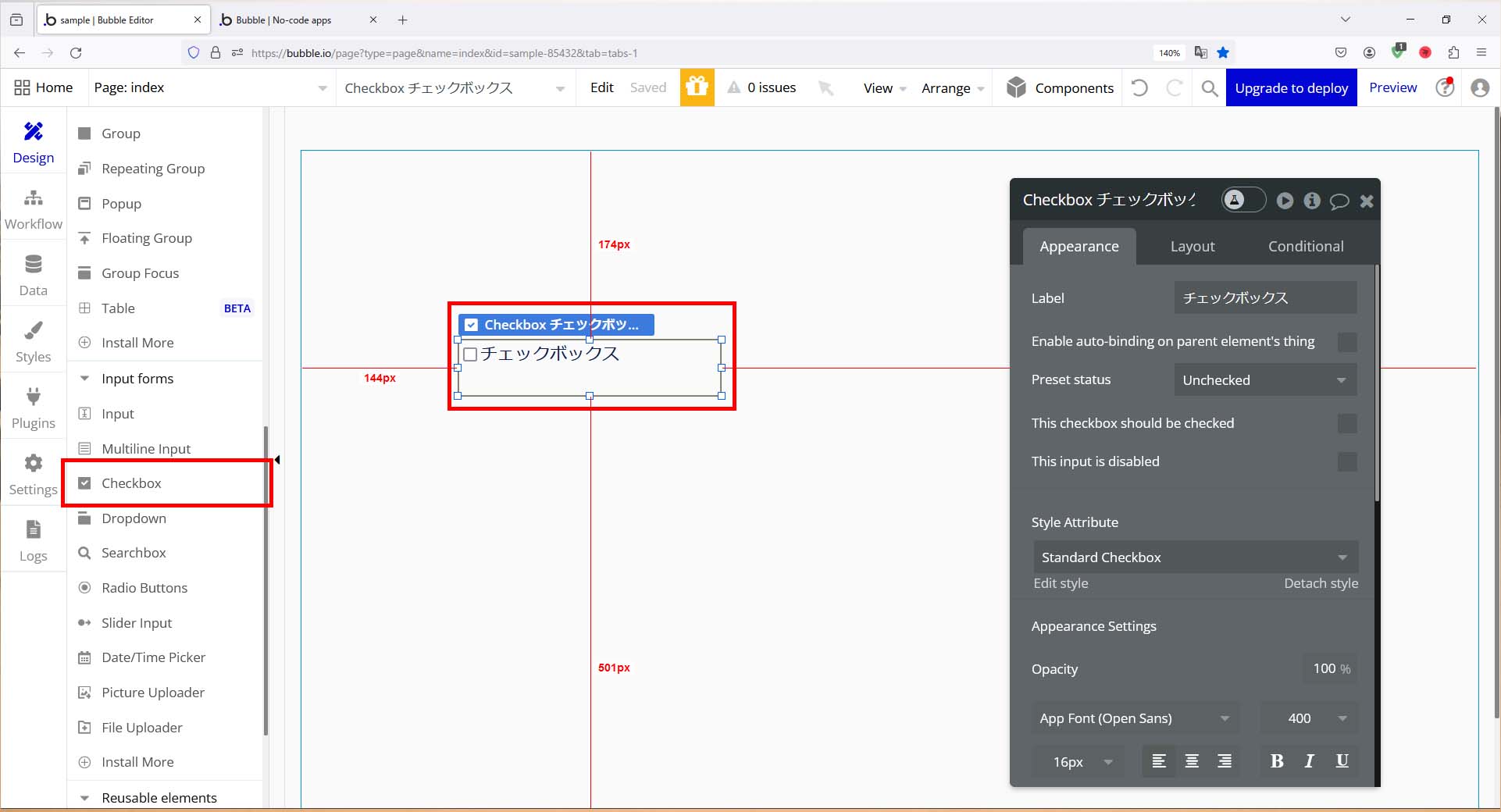
1-3.「label」の値を変更するとチェックボックスの値を変更することができます。

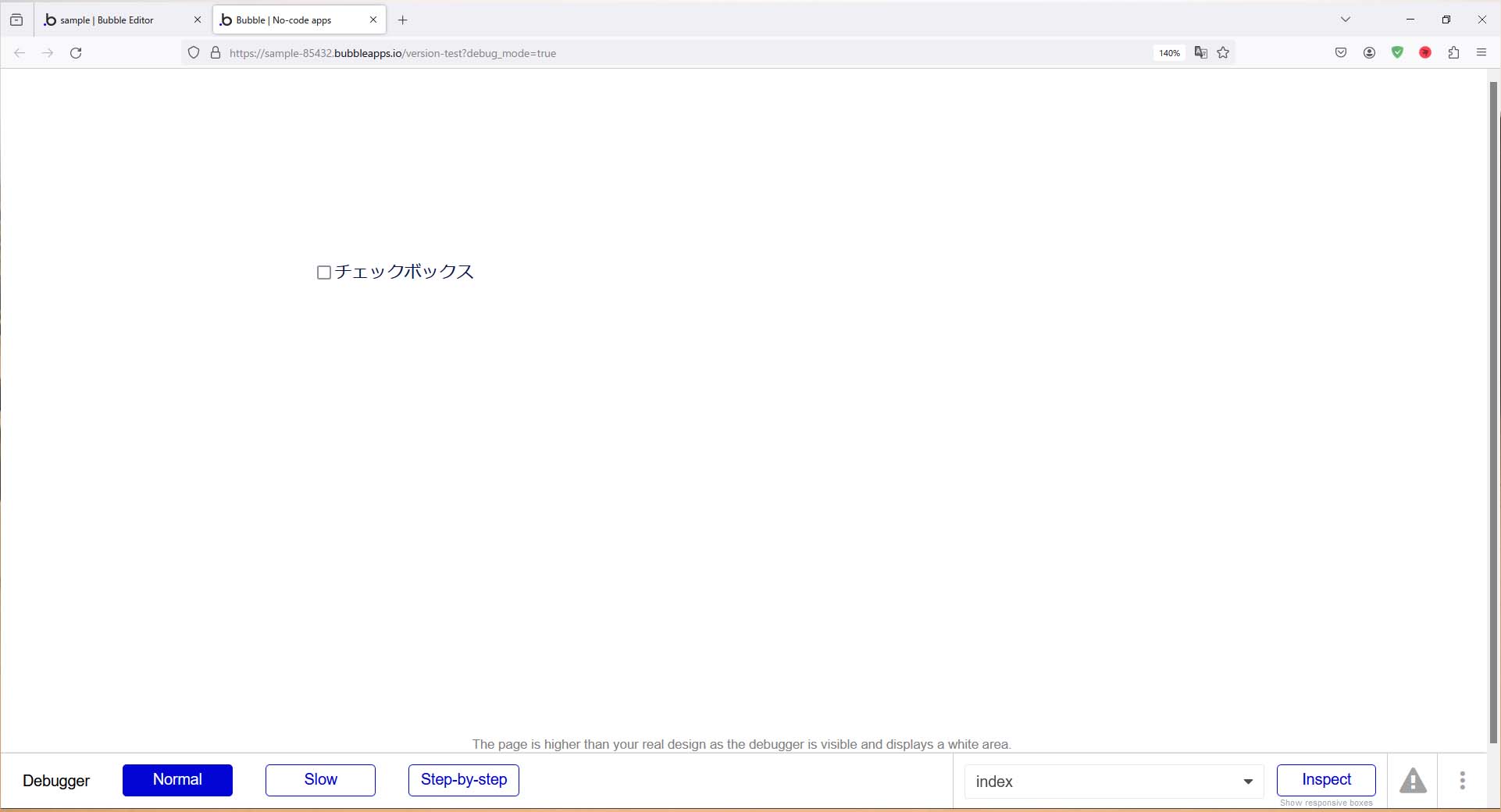
1-4.実際の画面を見るとチェックボックスが表示されます。

今回はここまで。
次回もインプット項目について解説していきます。



コメント