ノーコードプログラミングのBubbleの解説をやっていきます。
Bubbleは僕もまだまだ勉強中な部分も非常に多いので備忘的な部分も多く含めているのをご了承ください。
「戻る」ボタン
Bubbleの「戻る」ボタンの削除は非常に簡単に設定することができます。
「戻る」はその名の通り一つ前の画面へ戻る機能を持ったアイテムとなります。
「戻る」の実装方法
今回は遷移元のページと遷移先のページを以下の様に作成しています。
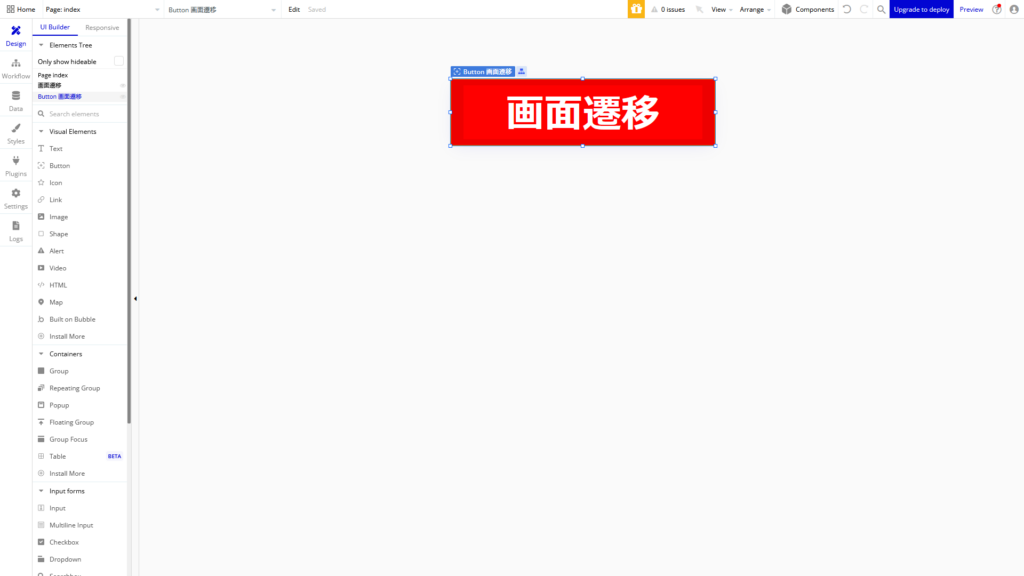
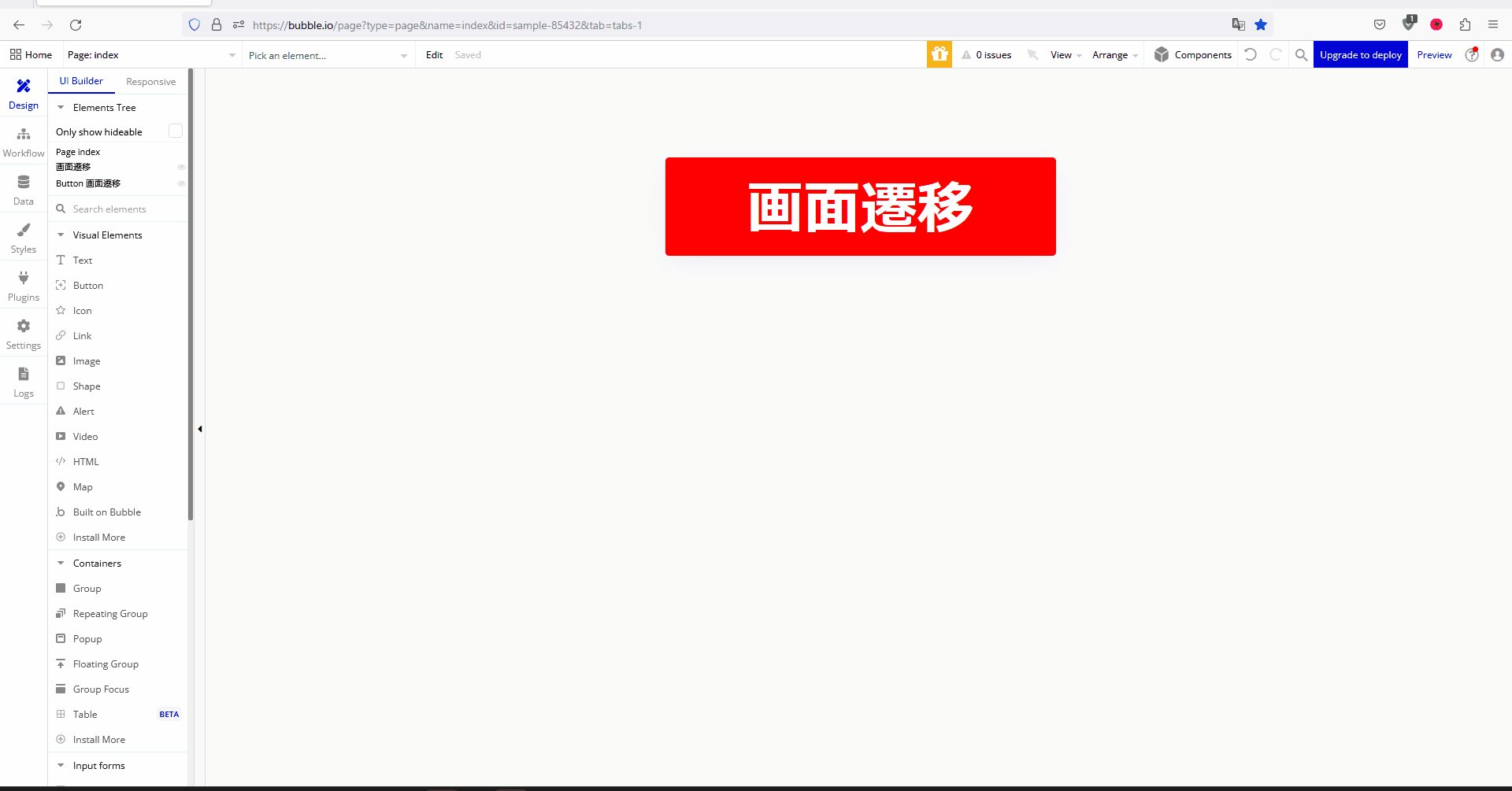
遷移元ページ

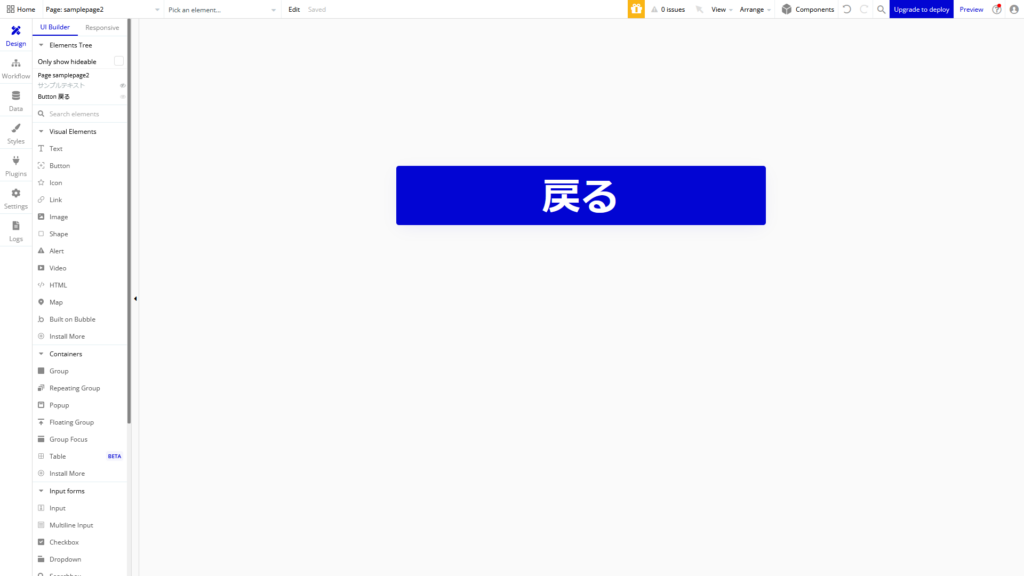
遷移先ページ

「Bubble」で「戻る」ボタンを実装しよう
戻るボタンの実装方法
1-1.今回のを実行すると次のような感じになります。

1-2.以下でボタンからの画面遷移を解説しているので遷移先を設定していない場合はそちらを参照してください。
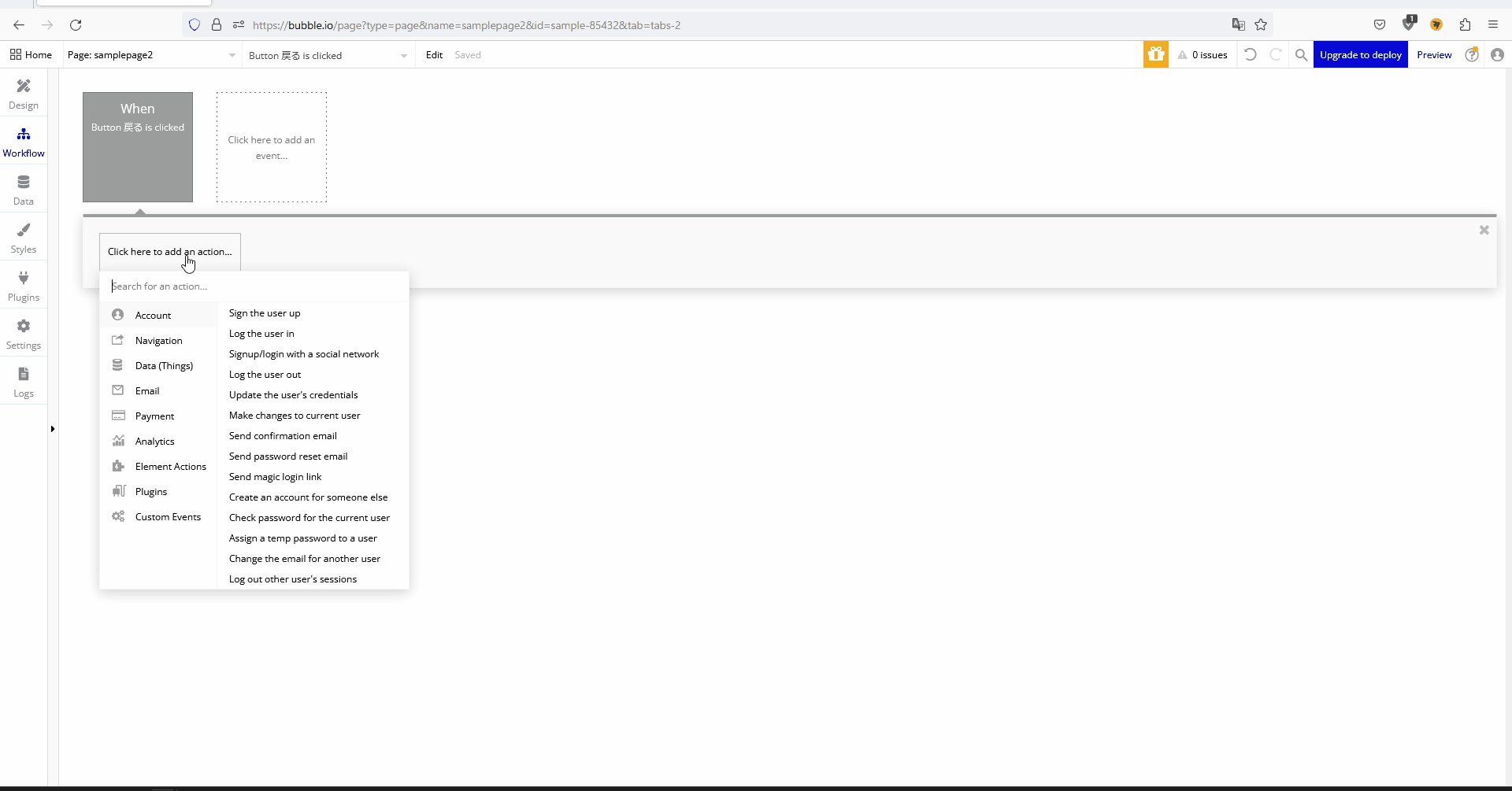
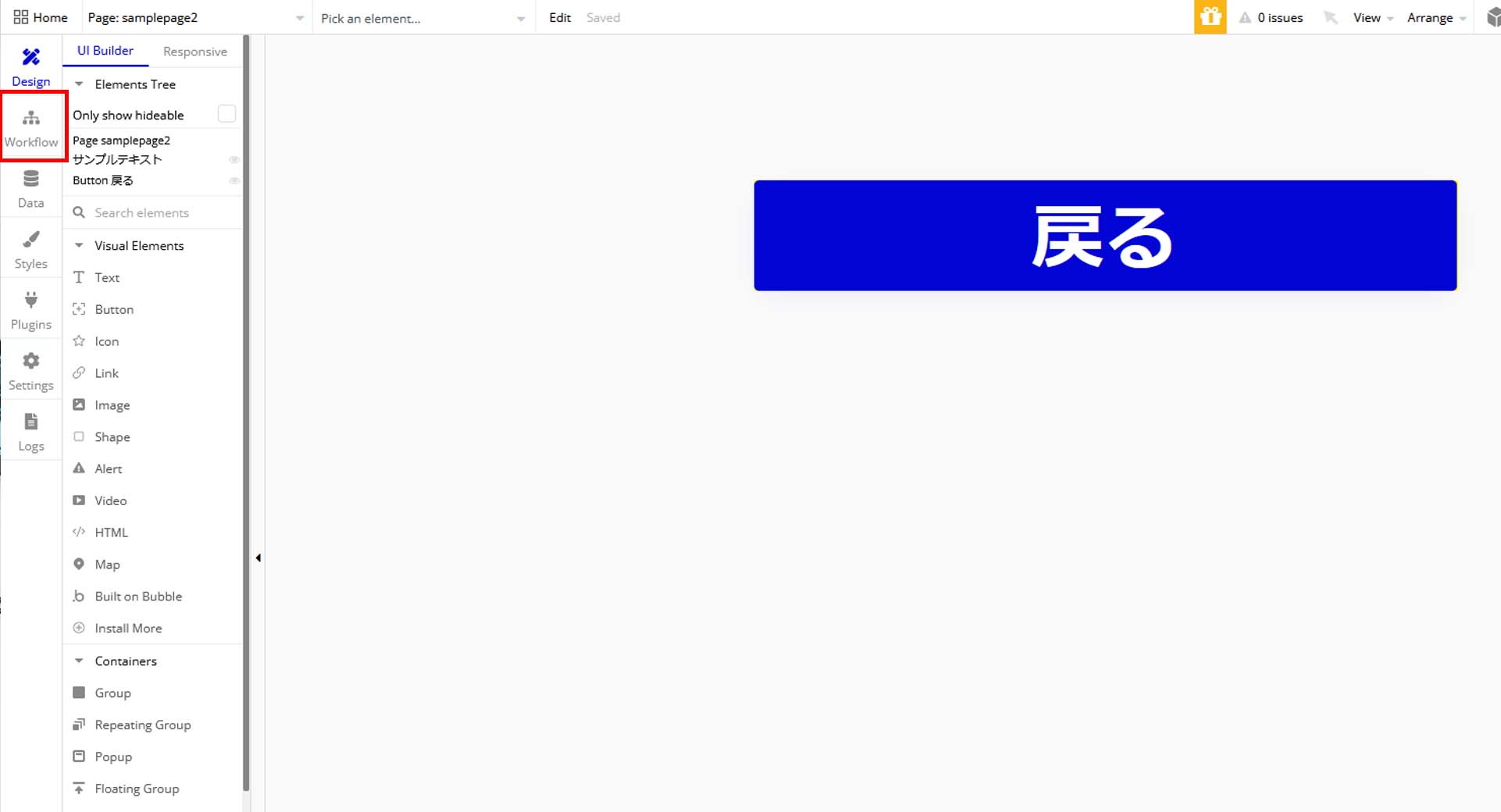
1-3.「戻る」ボタンを作成済の「Workflow」画面のを開きます。
(今回は「samplepage2」という画面に実装しました。)

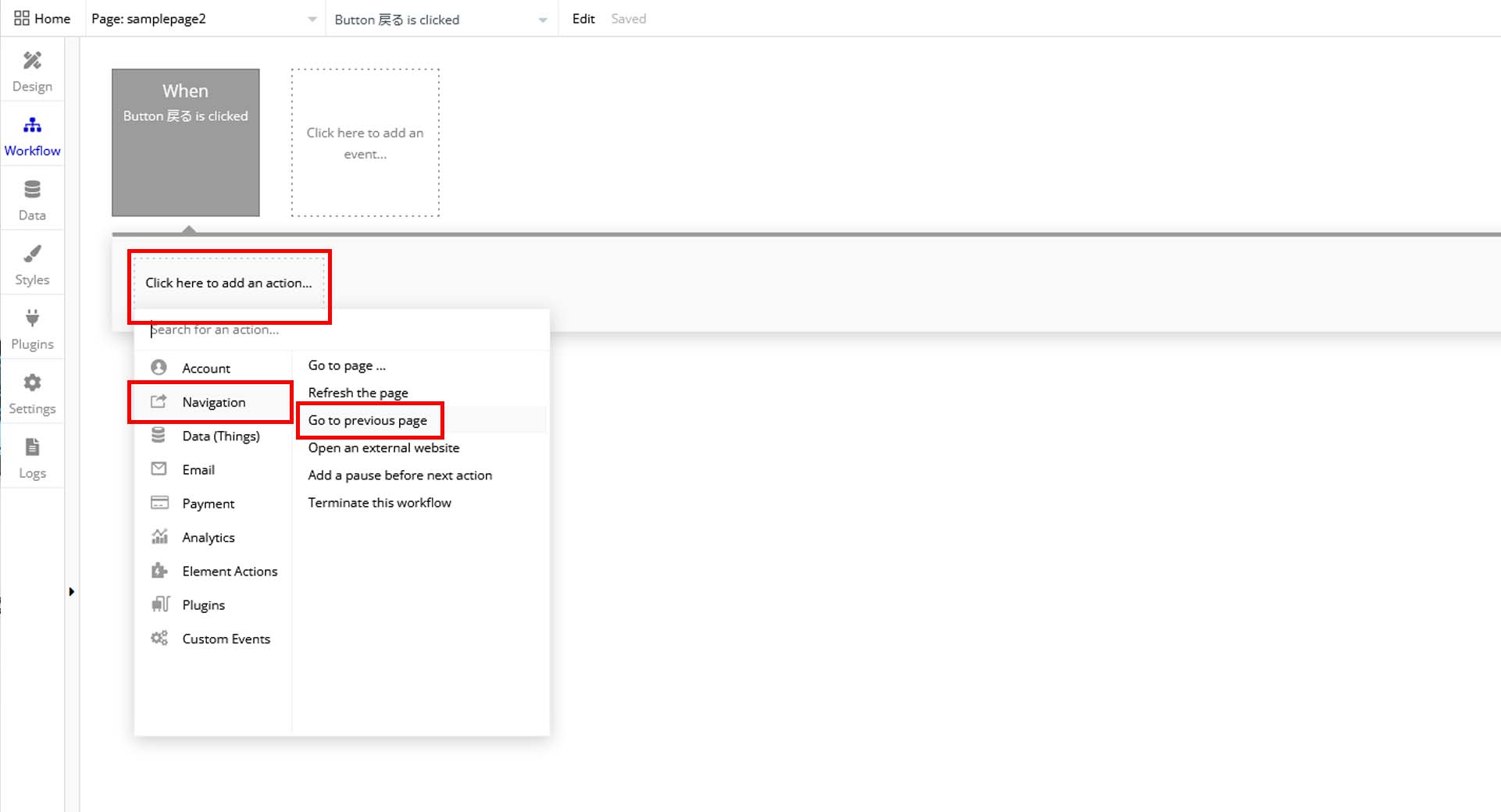
1-4.「Workflow」画面で「Click here to add action」 → 「Navigation」 → 「Go to previous page」を押下します。

1-5.「戻る」ボタンを実装したら以下の様な挙動となります。

今回はここまで。
次回も画面遷移について解説していきます。




コメント