ノーコードプログラミングのBubbleの解説をやっていきます。
Bubbleは僕もまだまだ勉強中な部分も非常に多いので備忘的な部分も多く含めているのをご了承ください。
デートピッカーインプット設定項目
Bubbleのデートピッカーはその名の通り画面上にデートピッカーを配置する機能です。
デートピッカーは日付を次の画面に渡したり、生年月日を入力する時などに使われる機能です。
今回はそんなデートピッカーについて解説していきます。
インプット項目作成方法
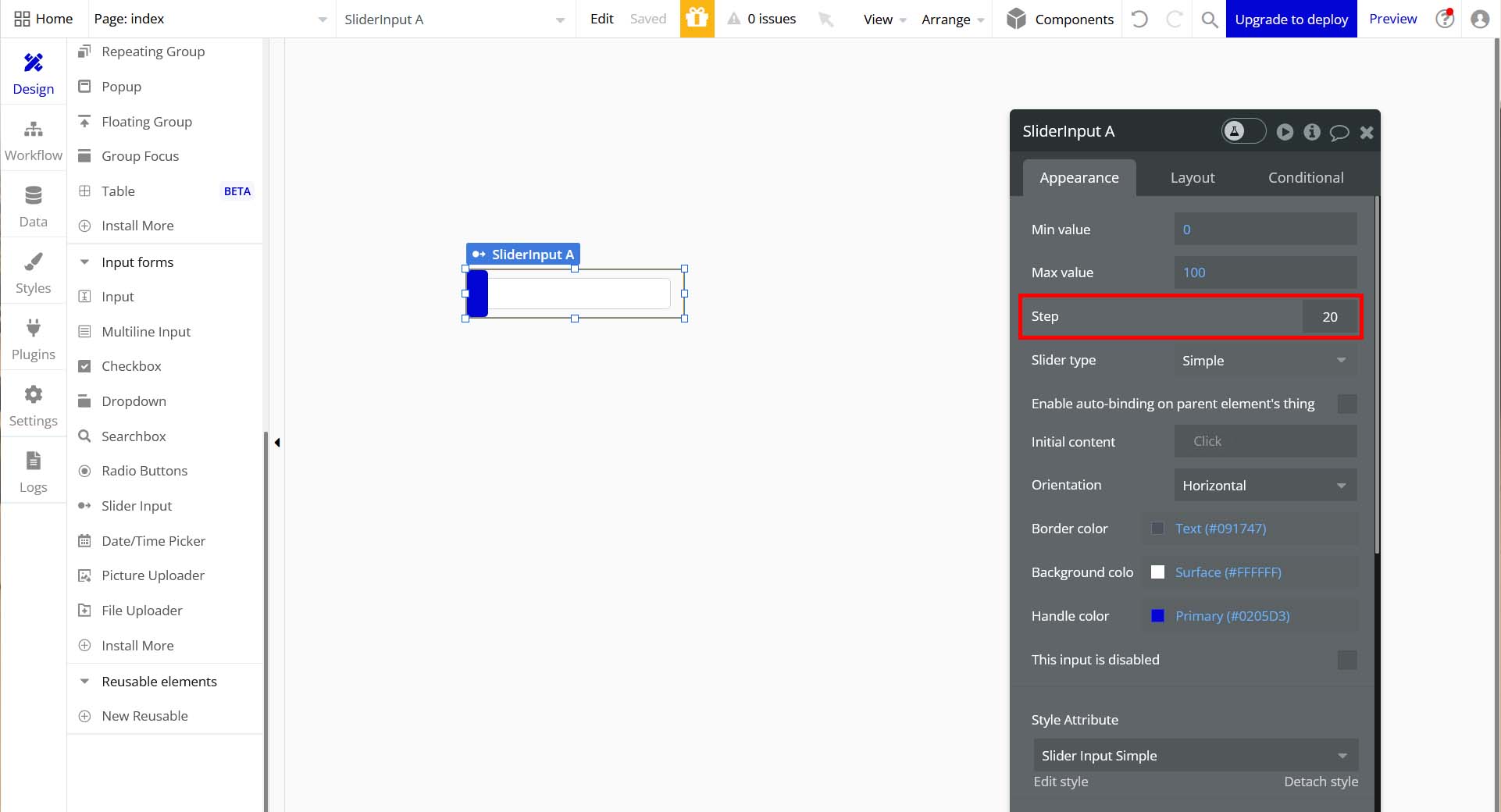
バブルでのインプット項目は複数あり、「テキスト」「マルチラインテキスト」「チェックボックス」「ドロップダウン(プルダウン)」「検索ボックス」「ラジオボタン」「スライダー」「カレンダー」「画像アップローダー」「ファイルアップローダー」がデフォルト機能として用意されています。
さらにプラグインとして様々な機能を追加できるのでより凝ったUIを作成することができる様になります。
そんなinput項目で今回は「Date/Time Picker」の設定をしていきます。
「Bubble」でデートピッカーを設定しよう
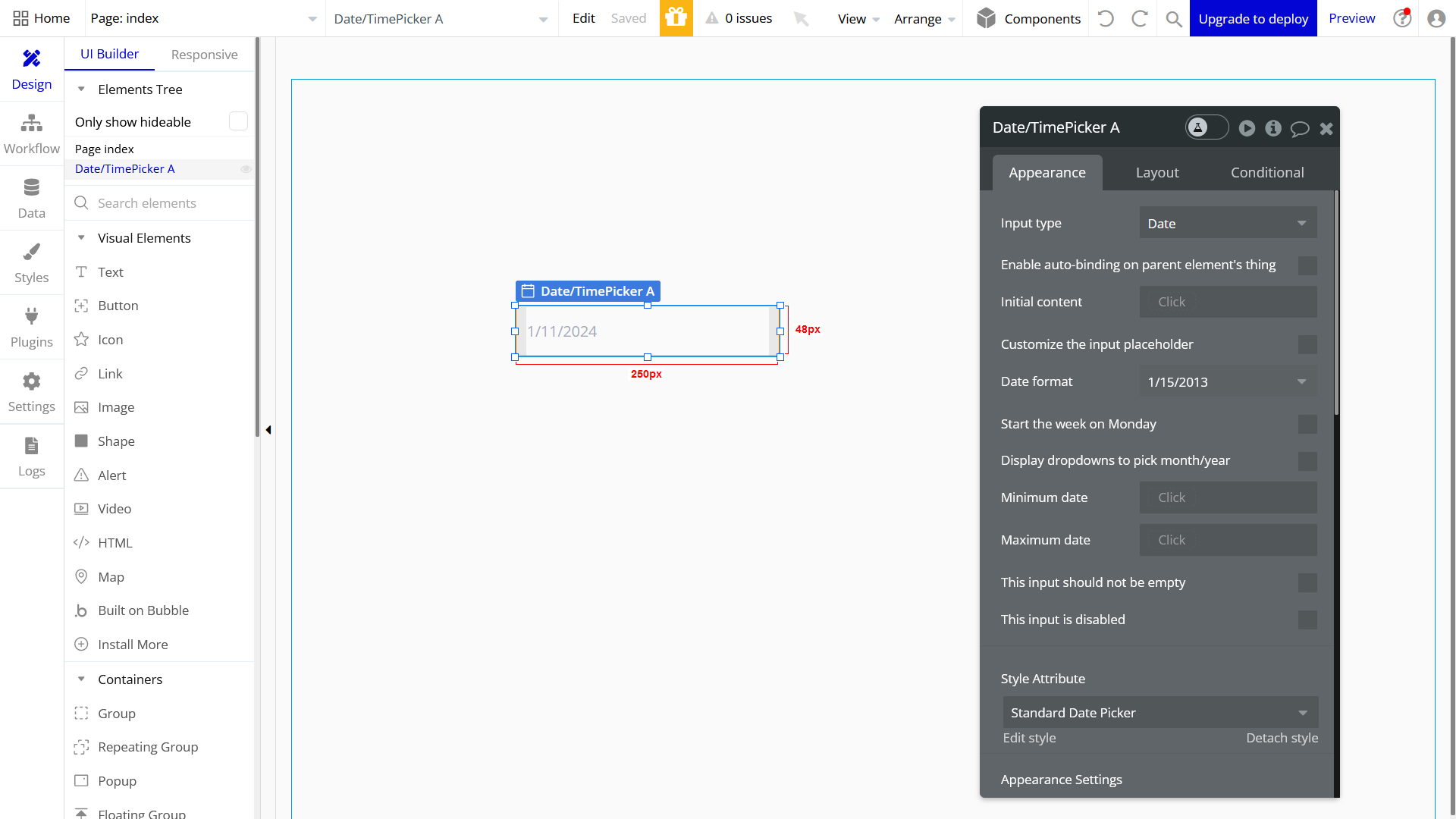
1-1.デフォルトのデートピッカーの状態は以下の通りです。

1-2.「Date format」の値を変更すると日付のフォーマットを変更することができます。
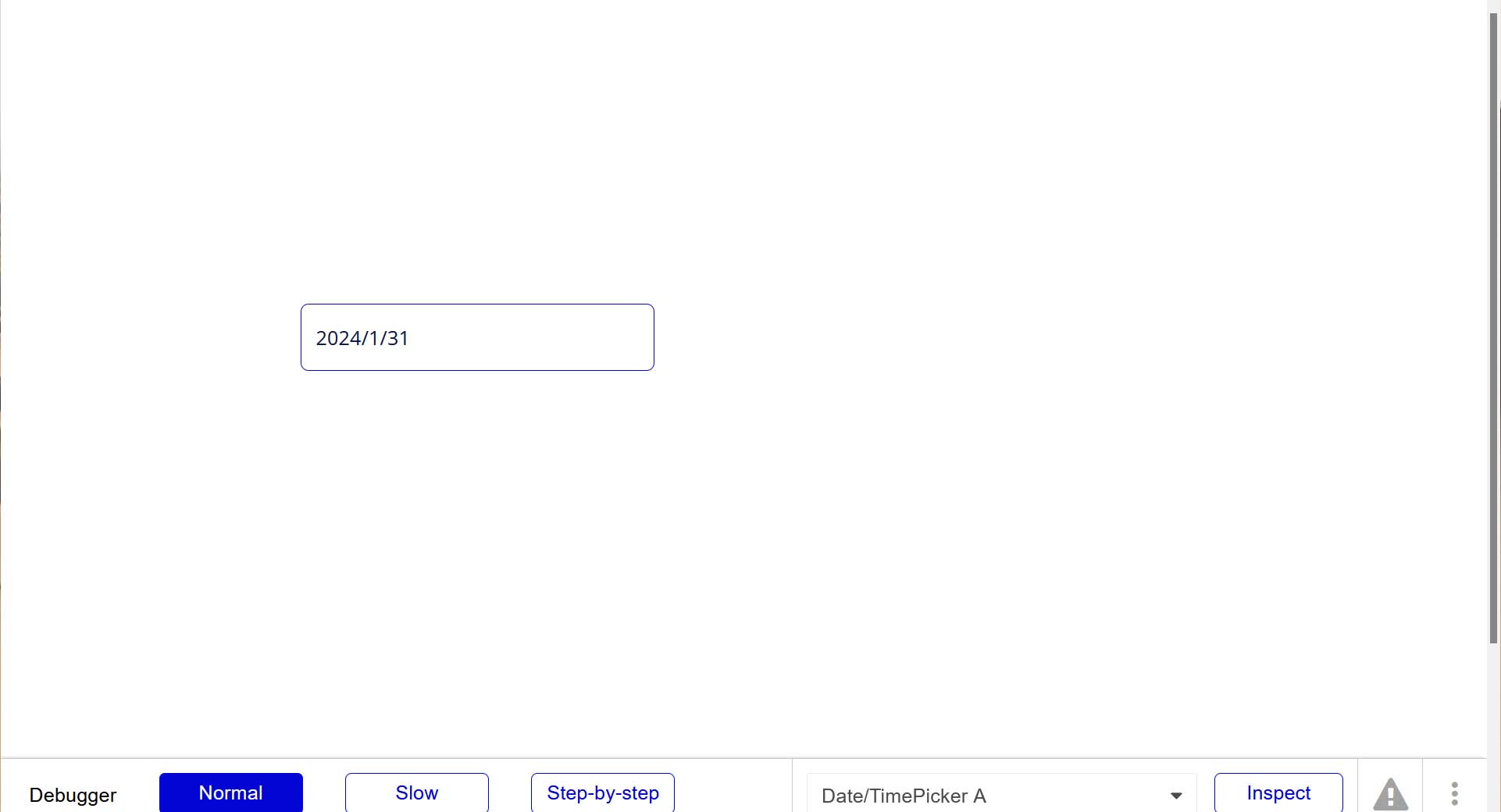
(日本の標準フォーマットにするには「Date format」を「Custom」にして、「Custom format」を「yyyy/m/dd」とすると良さそうです。)


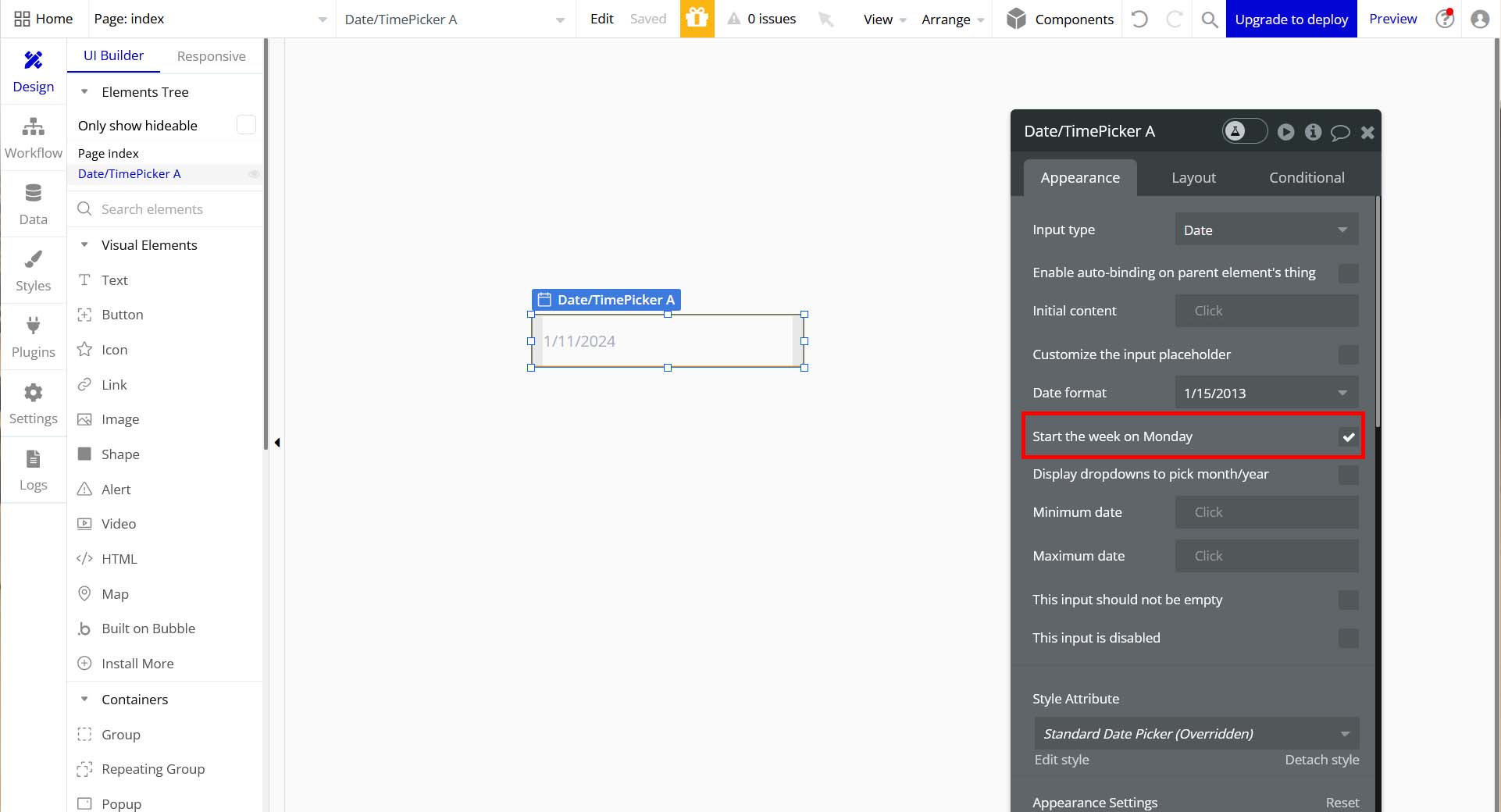
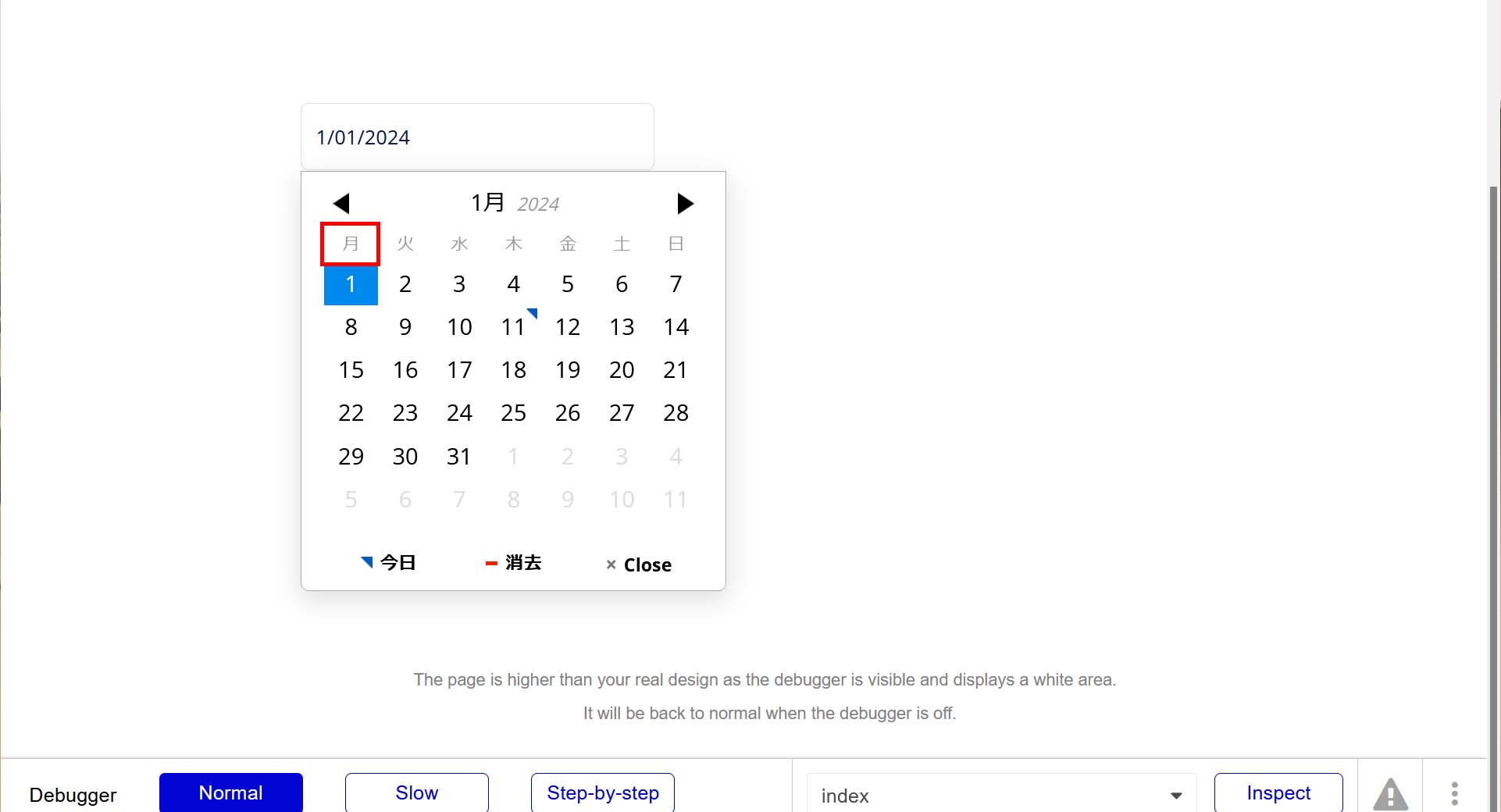
1-3.「Start the week on Monday」にチェックを入れると週の開始を月曜日にすることができます。


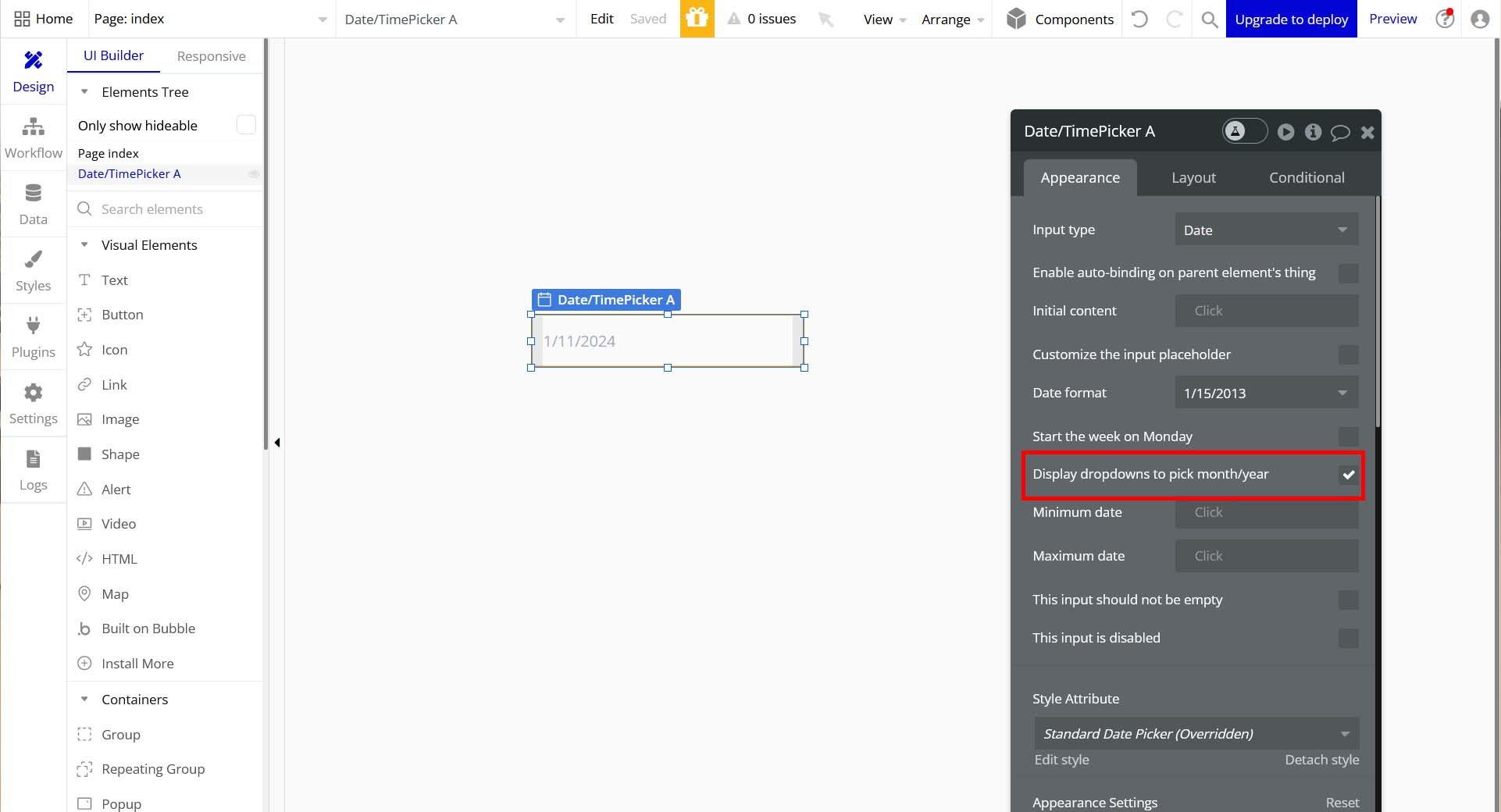
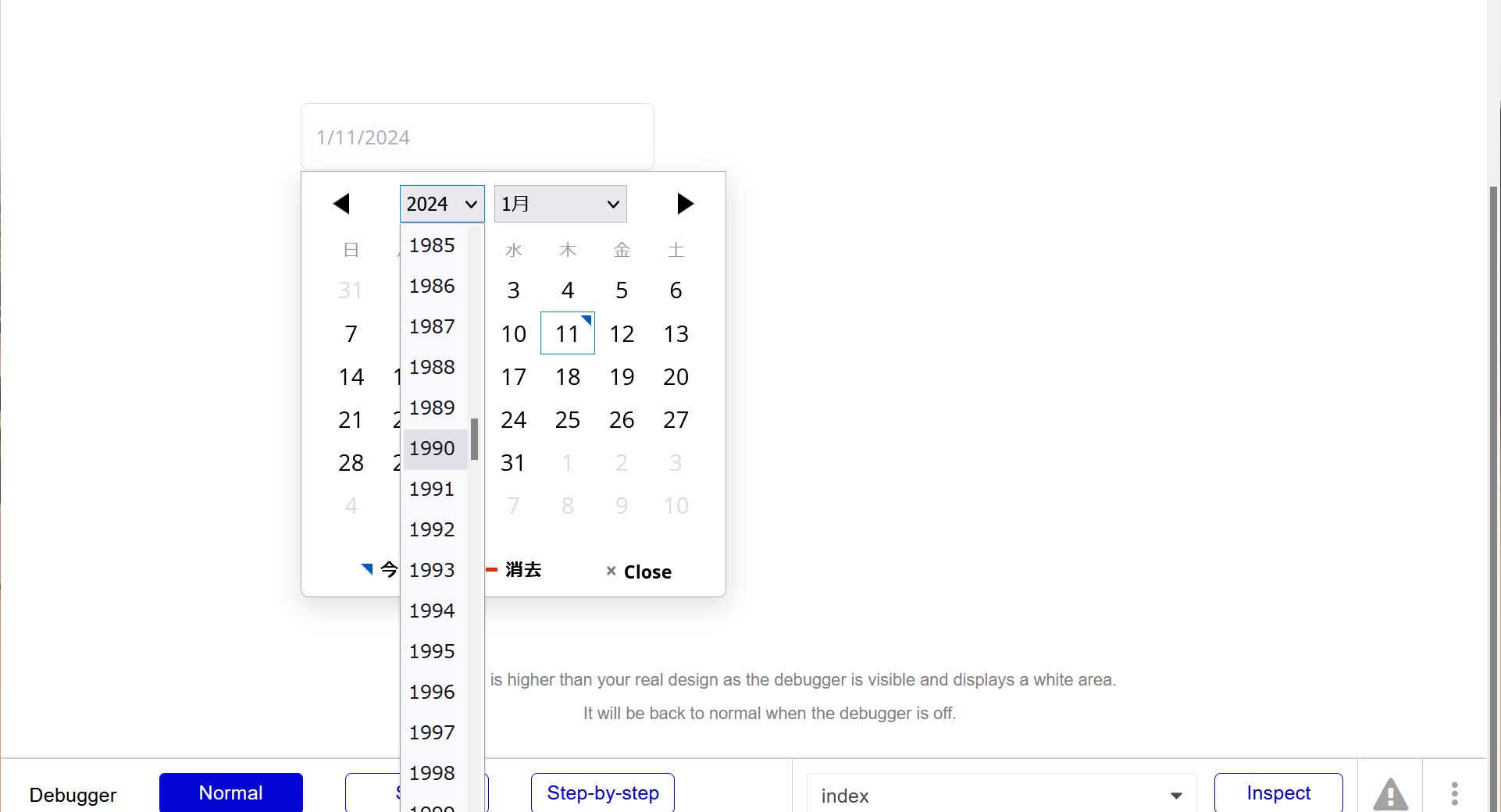
1-4.「Display dropdowns to pick month/year」にチェックを入れると年月をドロップダウンから選べるようになります。
(この項目はチェックボックスを入れた方がいいかと思います。)


今回はここまで。
次回もインプット項目について解説していきます。



コメント