ノーコードプログラミングのBubbleの解説をやっていきます。
Bubbleは僕もまだまだ勉強中な部分も非常に多いので備忘的な部分も多く含めているのをご了承ください。
デートピッカーインプット
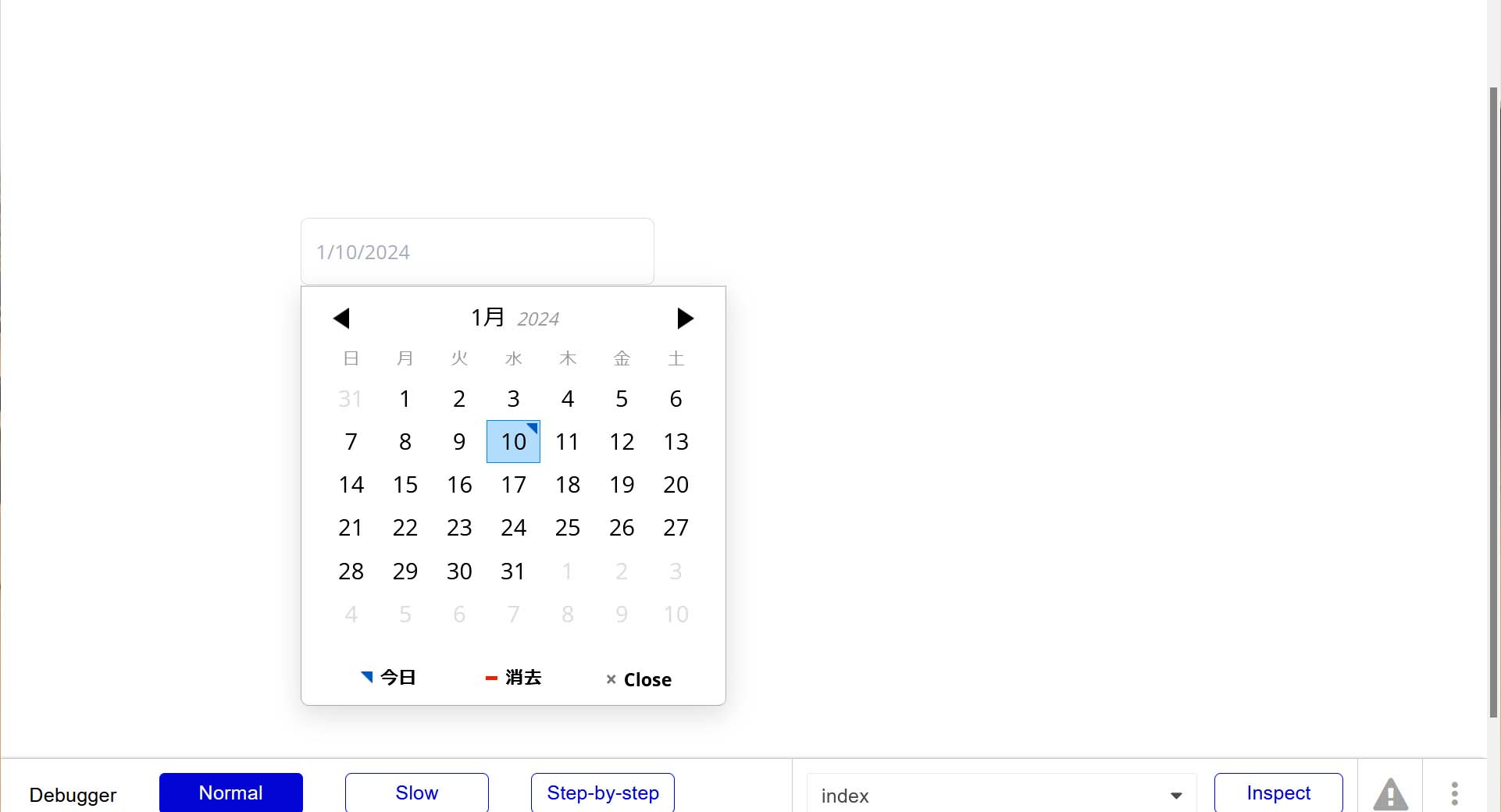
Bubbleのデートピッカーはその名の通り画面上にカレンダーを配置する機能です。
デートピッカーは日付を次の画面に渡したり、生年月日を入力する時などに使われる機能です。
今回はそんなデートピッカーについて解説していきます。
インプット項目作成方法
バブルでのインプット項目は複数あり、「テキスト」「マルチラインテキスト」「チェックボックス」「ドロップダウン(プルダウン)」「検索ボックス」「ラジオボタン」「スライダー」「カレンダー」「画像アップローダー」「ファイルアップローダー」がデフォルト機能として用意されています。
さらにプラグインとして様々な機能を追加できるのでより凝ったUIを作成することができる様になります。
そんなinput項目で今回は「Date/Time Picker」を配置していきます。
「Bubble」でデートピッカーを作成しよう
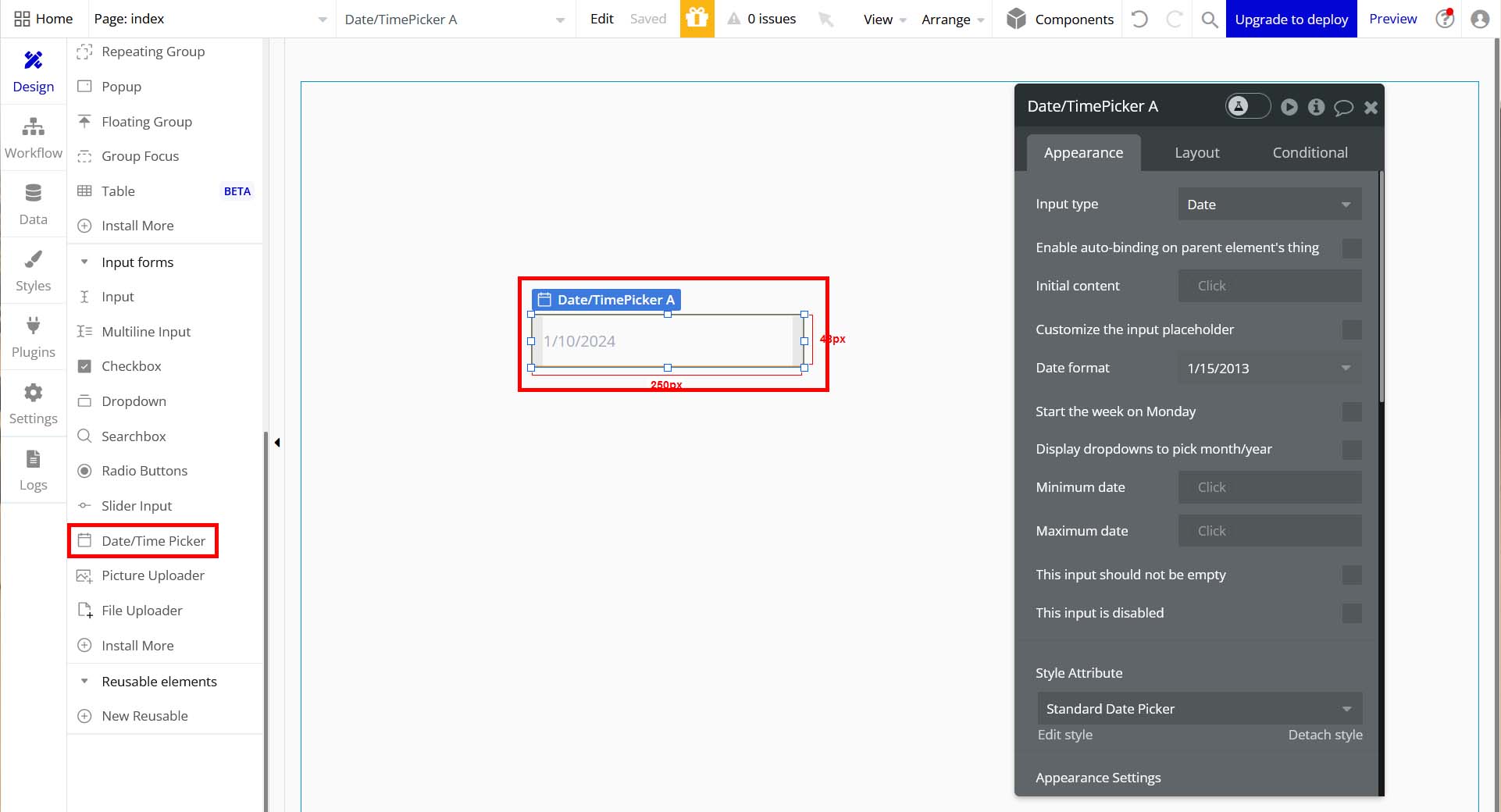
1-1.バブルでデートピッカーを作成をすると次のような感じになります。

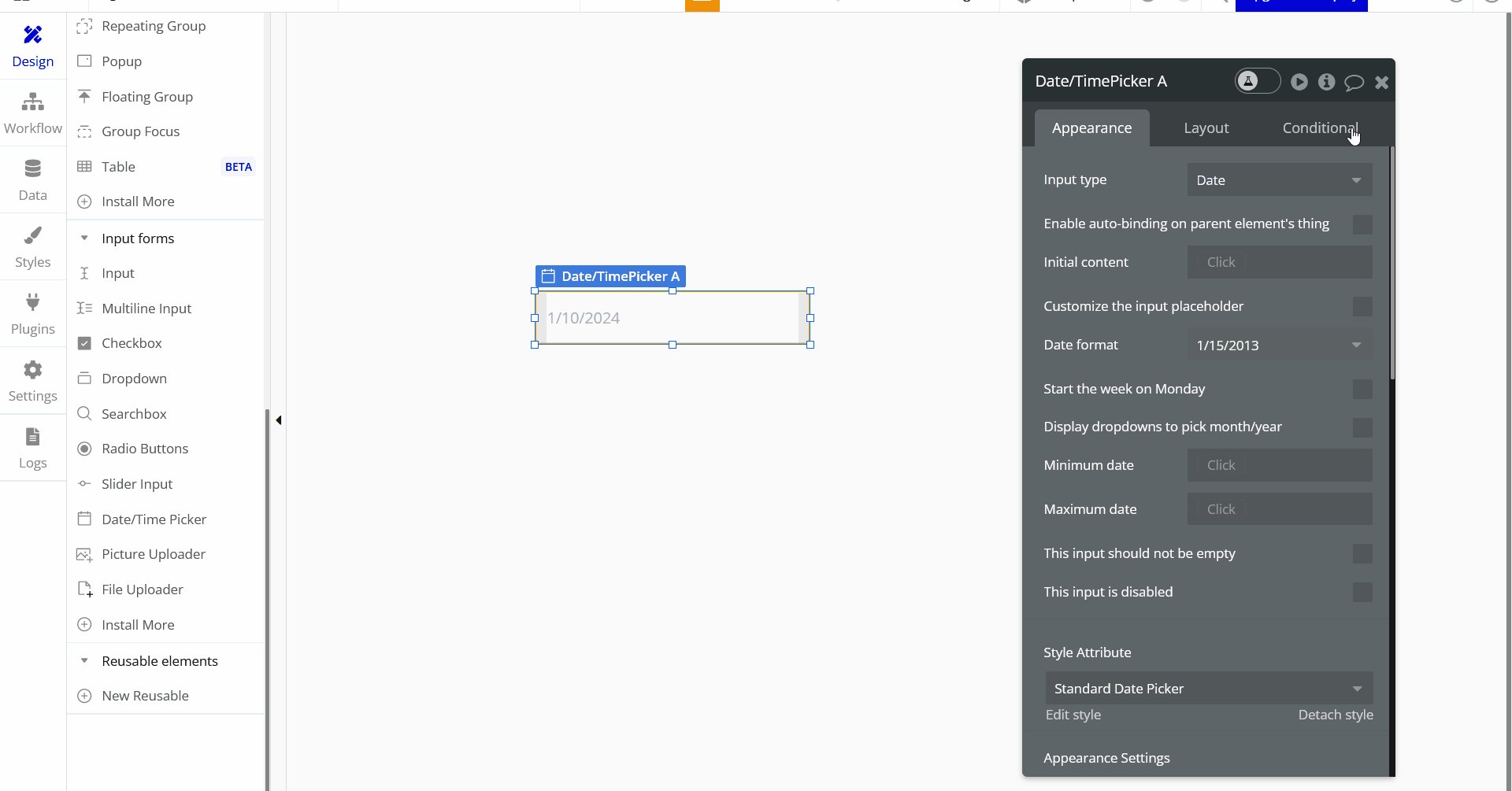
1-2.「Design」画面で「Date/Time Picker」を選択してドラッグ&ドロップします。


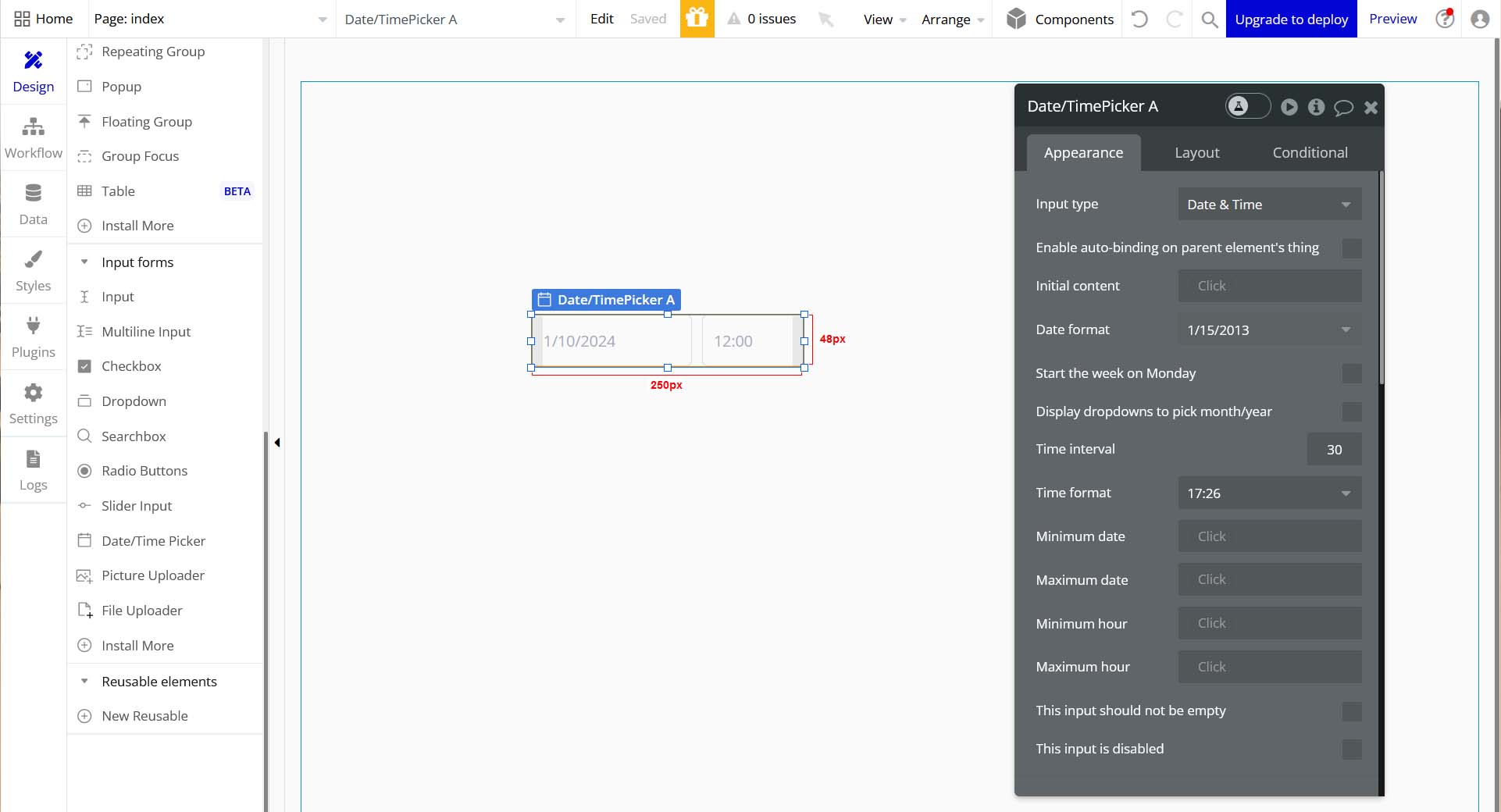
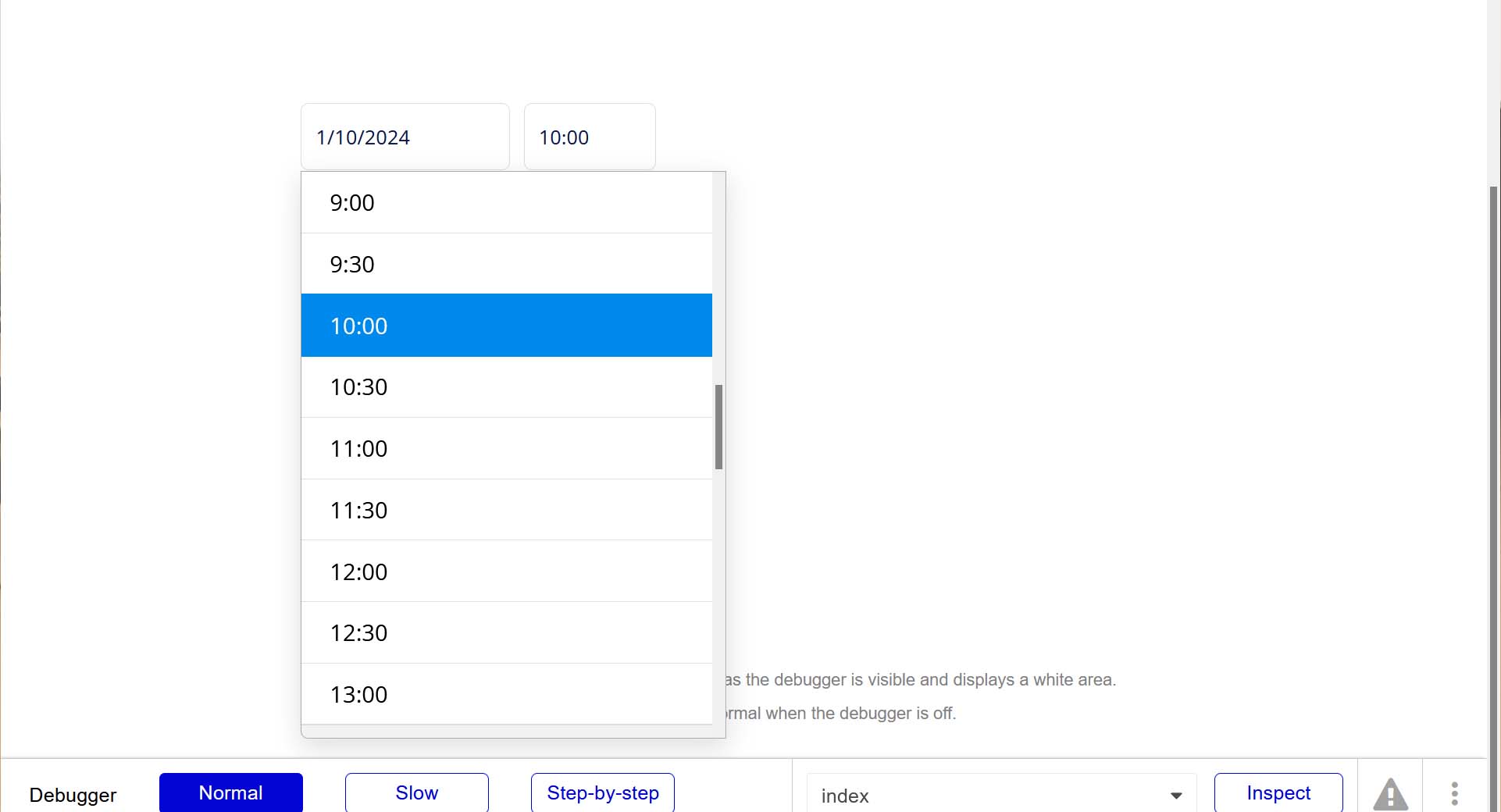
1-3.「Input Type」を「Date & Time」に変更すると日付と時間を設定可能なピッカーに変更することができます。


今回はここまで。
次回もインプット項目について解説していきます。



コメント